
Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Видео со своего сервера в тексте, а не в отдельном поле
Супер! Спасибо
Видео со своего сервера в тексте, а не в отдельном поле
Спасибо, попробую.
Видео со своего сервера в тексте, а не в отдельном поле
Спасибо. Но "свое" имеется ввиду на своем сервере.
Видео со своего сервера в тексте, а не в отдельном поле
Спасибо большое, действительно это самый простой вариант в моем случае, не требующий лишних настроек.
Но возможно все же есть модуль простой какой-то, чтобы только путь вручную нужно было прописывать. Если кто-то будет это делать, кто не очень в атрибутах разбирается, то больше шансов накосячить. Плюс вопрос по отображению кнопок в разных браузерах и другим моментам непредсказуемым. Вот, например, проскакивает в комментариях, что атрибут autoplay не работал после обновления хрома в нем без muted.
Как убрать ховер-подчеркивание якорей
А как правильно добавить класс?
Например, у меня в режиме "истоник"
"
Как убрать ховер-подчеркивание якорей
Если Вы имеете в виду, как якори были добавлены на конкретную страницу, то они добавлены были в редакторе с помощью кнопки
Как убрать ховер-подчеркивание якорей
У меня готовая тема responsive bartik, поэтому я и спрашиваю у тех кто пользовался ею, так как не знаю, что и где мне нужно искать в файлах шаблонов? Если никто не помнит, как там сделано, то тогда как мне найти код html или куда его добавить? Т.е. если код уже есть и его только нужно найти и для классов прописать стили, то как найти нужные классы?
Искать файлы шаблонов, где есть какие-то классы из перечисленных при просмотре через F12?
Или может сюда в тему выложить файлы шаблонов?
Как убрать ховер-подчеркивание якорей
Через F12 вижу то, что на скриншоте в описании этой темы.
Как убрать ховер-подчеркивание якорей
Спасибо. Я все равно не могу понять:
1) мне нужно что-то добавлять в шаблоне темы или только в CSS? Давно не имею дела с дизайном. Для якоря в бартике используется предустановленный тег или нужно как-то пометить, присвоить в шаблоне класс, чтобы уже потом для этого класса стиль добавить? как мне узнать какой класс использовать?
У кого бартик стоит тема, как у Вас там стили для якорей сделаны?
2)когда я уже буду знать, для какого класса стиль добавлять, как мне стиль прописать правильно для него, чтобы моя запись перекрыла стиль для ссылки?
Как убрать ховер-подчеркивание якорей
Спасибо. А в каком шаблоне добавлять классы и как правильно сделать, чтобы в css мои настройки перекрыли общие для ссылок настройки?
Страница обходится роботом, но не выдается в поиске
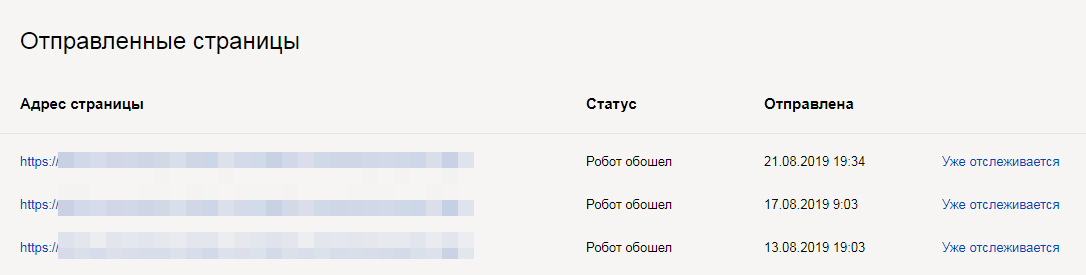
Страница создана в начале июля (скриншот, обсуждаемая страница отмечена стрелкой). Синоним url создавался вручную, перенаправление с адреса site.ru/nodenumber работает нормально. Потом страница редактировалась в связи с тем, что по важной теме сайт (в целом) остался в хвосте индексирования. Адрес не менялся. Я слежу за позицией всего сайта по этому запросу, а не отдельной страницы (как отследить отдельную страницу в Яндексе я не могу найти пока?). После редактирования трижды настраивался переобход вручную в вебмастере и слежу внимательно за позицией.
Страница обходится роботом, но не выдается в поиске
Спасибо. В том то и дело. Страница уже три раза добавлена была с момента создания

(скриншот)
Скорость загрузки, кэширование, вдимость RTB
В моем случае ошибки исчезли сами на следующий день
Скорость загрузки, кэширование, вдимость RTB
При проверке на https://developers.google.com/speed/pagespeed/insights/
другого, только что сделанного кириллического сайта одностраничника (пока)
выдаются ошибки:
Время загрузки для взаимодействия - Error
Время загрузки достаточной части контента - Error
Время окончания работы ЦП - Error
Ключевые запросы и preload link
Значит я не туда смотрю. Где нужно включать и проверять агрегацию?
Скорость загрузки, кэширование, вдимость RTB
А где эта настройка, где этот кэш включать? Доп модуль нужно ставить, чтобы это работало, или эта настройка есть уже и так?
У меня сейчас вьюс не задействованы для моего контента, т.е. моих представлений нет, но есть же и встроенные представления? Их тоже нужно настраивать?
Ключевые запросы и preload link
Спасибо.

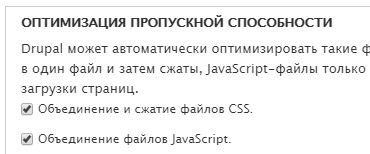
Агрегация включена и включен модуль advagg.
Про агрегацию уже было здесь, поэтому не дублирую, только скриншоты выложу текущих настроек по агрегации.
Скорость загрузки, кэширование, вдимость RTB
Пишу текущий отзыв по boost и advagg.
Чистый advagg без его кучи подмодулей у меня дает результат лучше, чем просто сжатие CSS.
Но его доп модули по моему опыту достаточно сложно настраиваются (чтобы они заработали нужно кучу библиотек включить). У меня ушло пару часов только на загрузку библиотек и просто просмотр кучи настроек доп модулей и в результате оказалось хуже, чем без подмодулей. Мой вывод по подмодулям: с ними нужно либо разбираться не меньше нескольких дней, либо совсем не включать.
Скорость загрузки, кэширование, вдимость RTB
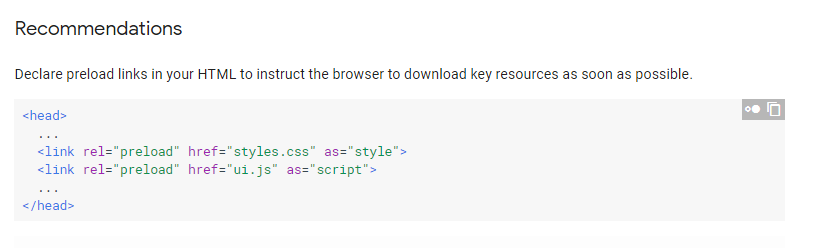
В рекомендации Гугл написано

"Declare preload links in your HTML to instruct the browser to download key resources as soon as possible.
Скорость загрузки, кэширование, вдимость RTB
Не могу найти, как настроить Link rel=preload
В рекомендациях Гугл: Настройте предварительную загрузку ключевых запросов
Вот эта рекомендация.
"Ближайшая" тема, которую удалось найти - здесь https://www.drupal.org/project/advagg/issues/2931786
Но это про изображения. А про запросы в целом не могу найти.
Список запросов у Гугл был такой например
Как найти ошибку CSS или почему стили не отображаются при агрегации
Еще уточнения: для теста включаю просто bartik - сжатие работает нормально, т.е. дело скорее всего в ошибке CSS или в порядке файлов?
Как её найти тогда, если в консоли она не показывается?
Еще произошла такая ситуация:
Проблема со сжатием была на моей кастмоной теме my_responsive_bartik, которая является подтемой от готовой responsive_bartik.
responsive_bartik тоже нормально работает со сжатием. Что тоже может говорить о том, что есть проблема именно с моей темой.
Скорость загрузки, кэширование, вдимость RTB
UPD:
На сервере gzip-сжатие включено.
Также были включены модули
advagg и boost
(на самом деле еще и другие, просто пока только с этими удалось разобраться, про остальные тогда позже напишу, если будет что-то интересное)
Наблюдения следующие:
1) Просто сжатие CSS на admin/config/development/performance%23edit-bandwidth-optimization
дало прирост на 18 единиц (при включенном модуле advagg )
2)Настройка на admin/config/development/performance/advagg
"Use recommended (optimized) settings" совпала с приростом в 6 единиц
Как найти ошибку CSS или почему стили не отображаются при агрегации
Спасибо большое за рекомендацию. Но это будет для меня крайний вариант, так как на установку локалки у меня уйдет наверное пару дней (судя по прошлому разу) и у меня были проблемы с денвером пару лет назад и с тем, что при переносе потом на хостинг были отличия, поэтому я сейчас вместо локалки использую тестовый сайт прямо на сервере.
Поэтому сначала попробую найти ошибку в CSS, если ничего не поможет буду ставить локалку у себя.
Или может попробовать на другом удаленном сервере просто.
Вот скрины ошибок из консоли с Ctrl + Shift + J
Скорость загрузки, кэширование, вдимость RTB
Спасибо большое! Ясно, это еще одна обширная тема, которую мне нужно изучить.
На самом деле возможно у меня обе проблемы. Потому что на этом сервере ранее было предупреждение в вебмастере.

Поэтому думаю и как решить со стороны сервера.
Скорость загрузки, кэширование, вдимость RTB
Спасибо. Проверю.
Что обязательно нужно посмотреть?