
Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Перенаправление не происходит
Спасибо большое!
Сейчас у меня на сайте большинство нод на русском. И оригиналы так и будут на русском. Т.е. чаще будут варианты, когда есть русскоязычная версия. В таком случае удобно, чтобы адрес вида node/n при прямых переходах по ссылке считался русскоязычным и срабатывал переход на русскоязычный алиас.
А можно как-то при том, что английский язык - язык по умолчанию, сделать, чтобы при открытии ноды из адреса вида /node/n язык определялся как русский?
Может можно тогда на странице определения и выбора как-то настроить /ru/admin/config/regional/language/configure ?
Перенаправление не происходит
Пока еще сохраняется такая ситуация с редиректами. Вопрос такой: может ли что-то в настройках сервера блокировать работу global redirect таким образом?
Где искать? В службе поддержки на хостинге готовы поискать причину, но спрашивают, что смотреть?
Или дело скорее в том все же, что в админке у меня накликано?
Перенаправление не происходит
Единственное предупреждение, которое выскакивает
в этой строке
noindex в браузере
Спасибо
pathauto, global redirect, индекс удаленных страниц, 404 или 301 или что?
Выкладываю скрин сводки после удаления дубля и после удаления лишних страницы

img src внутри body, чем заменить режим "источник" при импорте feeds
Спасибо (вернусь к азбуке). Благодаря акценту на теге в вашем комментарии и также благодаря службе поддержки drupalhosting.ru выяснилось, что "br и br / это равнозначные теги. Но br это просто устаревшая запись, которая для XHTML спецификации, стала с / через пробел, а "/br" - такого тега нет, и Друпал его убирает", так как закрывающий тег не требуется
img src внутри body, чем заменить режим "источник" при импорте feeds
Выяснилось, что обрезается
сlass='feedimg'внутри тега imgтакже одинарные кавычки везде в других местах заменены на двойные, альт перенесен в самое начало до указания относительного пути, а класс совсем обрезан при импорте
( возможно такой атрибут считается неправильным?)
В настройках admin/config/content/ckeditor/edit/Full
img src внутри body, чем заменить режим "источник" при импорте feeds
создаю класс в теге картинки
сlass='feedimg'и в css файле добавляю
img src внутри body, чем заменить режим "источник" при импорте feeds
Проблема решилась частично заменой двойных кавычек на одинарные. Теперь вопрос в том, как лучше настроить выравнивание и отступы?
с vspace и align (как их сделать валидными тогда?) или с помощью css?
img src внутри body, чем заменить режим "источник" при импорте feeds
Спасибо. А какие фильтры где смотреть? Порядок фильтров?
admin/config/content/formats/full_html
Преобразовывать адреса в ссылки/Максимальная длина текста ссылки 72
Какой плагин feeds tamper использовать и как?
img src внутри body, чем заменить режим "источник" при импорте feeds
Да, я беру для теста имеющуюся на сайте картинку, открываю ее в отдельной вкладке и беру относительный путь прямо из адресной строки
img src внутри body, чем заменить режим "источник" при импорте feeds
Или если так нельзя, то какими другими способами тогда можно при импорте feeds указать встроенные в текст картинки (тегами или еще как-то с помощью существующих модулей или создания своего?) ? или только отдельными полями изображений между полями текста?
Feeds Import и Tamper Explode. Импорт терминов
Еще обходные варианты, которые можно пропробовать (теоретически)
1.включить term_merg и с тем что Вы уже настроили, возможно этого будет достаточно
2.Если не достаточно, то вариант 2 по шагам:
1) в настройках импортера на вкладке mapping сделать не уникальное название термина
Not used as unique.
2)импортировать по несколько самостоятельных терминов с одинаковыми названиями и разными родителями
3)с помощью term_merge массово слить термины с одноименными названиями
Что сужает ширину пункта меню в мобильной версии?
Спасибо. Да, исправление этого стиля решило проблему.
1)Первый вариант:
Я использую немного упрощенный способ, который для меня оказался проще:
все оставляю в процентах, как было, и только для #block-nice-menus-2 ul li указываю в пикселях ширину для всех устройств. Вроде пока работает и на ПК, и на мобильном, и даже пункты меню выстраиваются один под одним при сужении.
Что сужает ширину пункта меню в мобильной версии?
Сайт закрыт от поисковиков паролем. Логин для просмотра сайта admin, пароль 123qwe. Или сами файлы тоже нужны?
Что сужает ширину пункта меню в мобильной версии?
Это тестовый сайт с такой же темой http://my13704.krypton2.vps-private.net/
Что сужает ширину пункта меню в мобильной версии?
Спасибо. Очень интересный способ. Буду его использовать.
Что сужает ширину пункта меню в мобильной версии?
Спасибо. Ну хотя бы в каком направлении смотреть?
Webform calculator + Conditionals - считает формулу только после того как перезагружу страницу.
Спасибо! Теперь когда на node/nid/webform сначала добавлены числовые компоненты, потом формула, все работает. У меня просто "компоненты" были как поля типа материала добавлены.
Webform calculator + Conditionals - считает формулу только после того как перезагружу страницу.
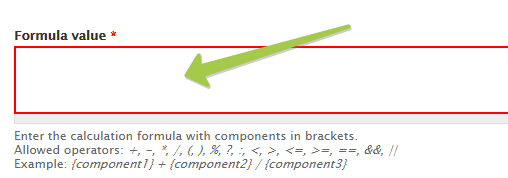
Здравствуйте! Небольшой оффтоп, чтобы темы не плодить: а как Вы при работе с этим модулем вводите формулу на этапе node/nid/webform/components/new/formula

Я когда ввожу {contenttype:field_myfieldname} или [contenttype:field_myfieldname] или [myfieldname]
пишет Disallowed character [ was used и т.д.
pathauto, global redirect, индекс удаленных страниц, 404 или 301 или что?
Где править теперь понятно, но не понятно, как правильно? "node/:nid" мне не подходит? править на токен с alias (как ниже написано?)
Не совсем я с этим понимаю.
А если у меня везде работает pathauto, не используются нигде адреса node/nid,
может проще вообще настроить в роботс
Disallow: /node/
?
Индексирование commerce kickstart
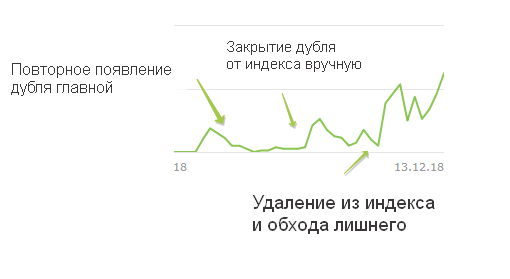
Обновление по ситуации с дублем главной


Дубли продолжают появляться (их много, отличие может быть только в одной букве)
и еще один
Индексирование commerce kickstart
Спасибо. Да.
А как он это исправляет?
Ну можно же и просто стереть node? (оставить это поле пустым, тогда глобал редиректу просто не придется ничего исправлять)?
Индексирование commerce kickstart
Также сейчас в процессе настройки на /admin/config/system/site-information
выяснилось что главной на сайте была /node
У кого-то было такое?
Как такое могло получится, это либо по умолчанию, либо какой-то модуль добавил? Потому что вручную такого не делалось точно.
Индексирование commerce kickstart
Вот здесь предлагают удалить
Disallow: /index.php
Кто-то пробовал это?
Что думаете об этом?