Здравствуйте! Сталкиваюсь с периодической проблемой низкой видимости блоков рекламной сети Яндекса RTB, даже в шапке (15%).
В первую очередь думаю о проблемах со скоростью загрузки, тем более, что видимость то нормальная, то снижается.
Т.е. видимость то 50% и выше, то 15 без особых изменений в самом содержимом сайта.
Какие показатели проверить в первую очередь по скорости на сервере? На какие "нормы" ориентироваться для сравнения?
О чем еще можно думать в такой ситуации?
По скорости загрузки изучаю статьи типа этой. Это в любом случае нужно и для удобства пользователей, и для поисковой выдачи, и для видимости блоков.
По кэшированию блоков вопрос? Это не влияет на блоки ртб? Как правильно настроить, чтобы они нормально отображались, а другие блоки при этом кэшировались?
Все из перечисленного в этой статье стоит делать по Вашему мнению?
Модули ставите?
views block cache
Boost
ImageAPI Optimise
Entity Cache (у него еще конфликты описаны)
Advanced CSS/JS Aggregation
Вроде как они ускоряют, но в то же время могут оказаться сами лишней нагрузкой?


Комментарии
Вам фронт надо оптимизировать, а не думать об установке Entity Cache.
В общем,
во-первых, вы смешали квадратное с жидким
во-вторых, начните с выполнения рекомендаций Google PageSpeed
Начинать нужно со стандартных способов. Например, проверить, включен ли во вьюсах кэш. Мы так однажды ускорили ускорили сайт приблизительно в 5 раз, отключив (!!!) модуль memcache и поставив галочку включения кэша всего в одной вьюхе.
Кроме того, очень хорошо сказывается на скорости включение на сервере gzip-сжатия.
Спасибо. Проверю.
Что обязательно нужно посмотреть?
Никак не могу понять, как правильно кэш блоков настроить, чтобы блоки рекламы не закэшить? Или они отдельным скриптом и не будут в кэш идти?
Какой модуля для автооптимизации изображений на сегодня порекомендуете?
Я пользуюсь Лайтрумом оффлайн сейчас, так как там можно кривые экспозиции подвигать, цветокоррекцию сделать и т.д. в ней же я и массово удобно синхронизирую метаданные для файлов, правда полная интеграция с друпал их exif еще настроена, но тем не менее удобно мне в нем все делать), но проблема в том, потом при экспорте в моей версии не всегда можно задать очень маленький размер.
А где эта настройка, где этот кэш включать? Доп модуль нужно ставить, чтобы это работало, или эта настройка есть уже и так?
У меня сейчас вьюс не задействованы для моего контента, т.е. моих представлений нет, но есть же и встроенные представления? Их тоже нужно настраивать?
Спасибо большое, Semantics! А какие категории я смешиваю? Что именно делать на фронт (энде?)
Картинки просто еще лучше ужать? Какое время кэша поставить? Крон выключить?
У меня проблема с картинками, так как занимаюсь фотографией, то мне привычно пользоваться лайтрумом (программа для конвертации из исходного RAW в JPEG и т.д. и для обработки) но она иногда не достаточно компактно сжимает, буду другие способы искать.
Что еще из фронт Вы имеете ввиду?
Сейчас видимость RTB блока сама выросла более, чем в два раза, начиная с утра без каких-то вмешательств, что заставляет думать, что все же на сервере тоже что-то со скоростью (от Яндекса кстати пару недель назад для другого сайта на том же хостинге в вебмастере было предупреждение, хотя тот сайт был новый с одной только нодой)
С другой стороны скорость ответа сервера у Гугла сейчас в «успешных аудитах», в то же время и видимость ртб сейчас улучшилась, попробую посмотреть когда будет тормозить.
Все же учитывая, что было предупреждение от Яндекса и видимость ртб теперь низкая, хочу проверить сервер, потому что тариф у меня сейчас просто shared, возможно из-за этого проблемы тоже.
Какие нормы использовать? Или, если Гугл пишет, что сейчас нормальная скорость, то и не париться?
Может есть чек лист именно для Друпал сайта, как настроить, типа того, что выше указан?
Я ниже пишу, что Гугл указал, но по большинству пунктов я не знаю, как исправить, есть ли специализированные друпал решения.
Гугл подтвердил что все плохо, красные показатели (основной показатель в круге который =9).
Время загрузки первого контента - 5,9 сек
Индекс скорости загрузки - 9,2 сек и т.д.
По рекомендациям Гугла:
1)Отложите загрузку скрытых изображений
что делать для оффскрин изображений, как лучше отложить их загрузку, что-то не вижу модулей готовых
Также там в списке изображений, которые они предлагают как оффскрин какие-то левые, которые были загружены не мной, например со ссылкой avatars.mds.yandex.net
Откуда они взялись?
2)"Устраните ресурсы, блокирующие отображение"
Судя по описанию этого пункта нужно включить аггрегацию CSS, JS или еще что-то?
3)Минимизируйте работу в основном потоке
20,7 сек.
"Для этого вы можете уменьшить размер фрагментов кода JS"
Здесь что нужно делать? то же самое?
4)Настройте показ всего текста во время загрузки веб-шрифтов
Чтобы пользователь мог видеть текст, пока веб-шрифты не загрузились, используйте функцию отображения шрифтов CSS.
Это модулем или настройками кодом делать?
5)Задайте правила эффективного использования кеша для статических объектов
Найдено 115 ресурса
6)Сократите размер структуры DOM
1 516 элемента
В статье о причинах вижу вопрос « Используете ли вы вложенные таблицы для вёрстки? »
у меня есть таблицы с тегами table, отображаются как таблицы. Это может тормозить?
7)Сократите глубину вложенности критических запросов
Найдено 66 цепочки
Примеры цепочек css/nice_menus_default.css?prm54t
system/system.theme.css?prm54t
…css/joubel-speech-bubble.css?ver=1.3.8
"Успешные аудиты (11)"
Настройте подходящий размер изображений
Уменьшите размер кода CSS
Потенциальная экономия данных: 3 КБ
Удалите неиспользуемый код CSS
Потенциальная экономия данных: 66 КБ
Включите сжатие текста
Используйте предварительное подключение к необходимым доменам
Короткое время ответа сервера (время до получения первого байта)
Загрузка корневого документа заняла 30 мс
Избегайте большого количества переадресаций
Настройте предварительную загрузку ключевых запросов
Предупреждения: Для https://pagead2.googlesyndication.com/pagead/js/r20190522/r20190131/show... найдена ссылка типа preload, но она не использовалась браузером. Убедитесь, что атрибут crossorigin задан правильно.
Используйте видеоформаты для анимированного контента
Предотвращение чрезмерной нагрузки на сеть
Общий размер достиг 1 904 КБ
Метки и промежутки пользовательского времени
Окей, почему ваш вопрос практически лишён смысла.
У вас проблема с видимостью/загрузкой рекламы.
При этом, вы хотите её решать с помощью модулей для кеширования страниц.
Модули для кеширования сущностей, оптимизации кода сайта и прочее - имеют влияет на TTFB, т.е. это время когда браузер начал получать код HTML. Это стадия "Сервер готовит ответ", и она в вашем случае далеко не самая большая.
На скорость загрузки рекламы и её видимости это никак не влияет, так как в это время нет рекламы, счётчиков и иных пузомерок.
По сути, весь отсчёт идёт уже после того как данные получены.
Вот здесь и наступает время оптимизации фронтэнда.
Про нее у вас написано в PageSpeed, считаю, что это самый доступный для масс инструмент.
И универсальные советы я могу дать аналогичные тем, что даёт PageSpeed - оптимизируйте изображения, выкидывайте лишние скрипты, что-то переводите на асинхронщину, делайте Lazy Load, если у вас много изображений, настраивайте заголовки сервера, чтоб браузер постоянно не грузил ресурсы.
Невозможно дать исчерпывающих рекомендаций для сферического в вакууме проекта.
О том, как простыми действиями на благо сделать хуже было написано 10 лет назад, например
https://drupal.ru/node/35153
За 10 лет - ничего не изменилось, всё так же бездумно "оптимизируют" сайты.
Ну и в качестве "Я пиарюсь"
https://docs.google.com/document/d/1s5zB7e10AhqCgWq5QcTtIp0rXjg9eLiFEiu_...
Там многие заблуждения рассмотрены - 304, HTTP/2, PWA
Спасибо большое! Ясно, это еще одна обширная тема, которую мне нужно изучить.
На самом деле возможно у меня обе проблемы. Потому что на этом сервере ранее было предупреждение в вебмастере.

Поэтому думаю и как решить со стороны сервера.
Из того что сейчас делаю по рекомендациям Гугла:
1)включение кэширования для блоков дало прирост пару единиц к общему баллу у Гугл
2)и выключения модуля update (из вышеназванной статьи)- еще пару баллов
3)Объединение и сжатие файлов CSS дает около 20 единиц прироста баллов Гугл
но проблема в том, что тогда стили у меня не отображаются как в этой теме при правах 775 на папку css
(сейчас пишу в поддержку на хостинге, чтобы разобраться с этим, хотя не исключаю ошибки в стилях. А как можно быстро найти ошибку в стилях или причину того что стили не отображаются при объединении и сжатии?)
Отключение модуля update status и ускорение сайта из-за это, это что-то из серии мифов и легенд.
Там ещё есть легенда, что сайт может тормозить из-за частой настройки крона.
Пару единиц это погрешность, оно даже в течение дня может скакать.
За Вашу статью спасибо, удалось, наконец, прочитать её.
А можете ли Вы порекомендовать еще какие-то статьи и книги для начала, чтобы начать формировать целостное представление о направлении и этой теме?
UPD:
На сервере gzip-сжатие включено.
Также были включены модули
advagg и boost
(на самом деле еще и другие, просто пока только с этими удалось разобраться, про остальные тогда позже напишу, если будет что-то интересное)
Наблюдения следующие:
1) Просто сжатие CSS на admin/config/development/performance%23edit-bandwidth-optimization
дало прирост на 18 единиц (при включенном модуле advagg )
2)Настройка на admin/config/development/performance/advagg
"Use recommended (optimized) settings" совпала с приростом в 6 единиц
3)Включение boost (замена стандартного точнее кэширования) совпало с приростом в 5 единиц
( пришлось выключить стандартное кэширование, иначе было сообщение Boost will not function properly while Drupal core cache is enabled. Disable Boost or the core cache.)
4) переход на responsive bartik с кастомной подтемы на основе него + сжатие вместе с advagg дало прирост в 50 единиц (от исходного значения 10 в сумме после всех действий выросло до 60 баллов)
подробнее о ситуации с темами и сжатием здесь
5) Пробное выключение сжатия привело к снижению до 21 баллов с 60 (т.е. минус 39)
Повторное включение после пробного выключения привело к повышению только до 53 (т.е. на 7 единиц меньше, не до 60, как было до пробного выключения).
Не могу найти, как настроить Link rel=preload
В рекомендациях Гугл: Настройте предварительную загрузку ключевых запросов
Вот эта рекомендация.
"Ближайшая" тема, которую удалось найти - здесь https://www.drupal.org/project/advagg/issues/2931786
Но это про изображения. А про запросы в целом не могу найти.
Список запросов у Гугл был такой например
…styles/h5p.css?ps6ctw(site.ru) -3 990 ms
…js/h5p.js?ps6ctw(site.ru) 3 120 ms
А по рекомендации:
Устраните ресурсы, блокирующие отображение
1,14 s
Не совсем понимаю, откуда и почему появляются ссылки типа …advagg_css
И еще уточнение по баллам Гугл:
рост до 60 баллов возможно был связан также с тем, что при переходе на другую тему не все блоки отображались так как для этой темы для них не был задан регион.
После настройки регионов для блоков произошло снижение с 59 до 33
В рекомендации Гугл написано

"Declare preload links in your HTML to instruct the browser to download key resources as soon as possible.
...
<link rel="preload" href="styles.css" as="style">
<link rel="preload" href="ui.js" as="script">
...
</head>
"
Т.е. нужно объявить с помощью HTML , какие запросы являются ключевыми, добавив в head код?
Два вопроса: как определить список ключевых запросов? Использовать те, что перечислены самим Гугл?
Но он их приводит в урезанном виде, а только при наведении на часть адрес всплывает полный, но скопировать я не могу найти способ. Можно только вручную вбивать тогда?
Или наоборот те, что перечислены тормозят загрузку и нужно указать другие?
И как это поместить в head? Можно просто в шаблон темы добавить вручную?
Или с помощью модулей каких-то типа метатег или advagg? Или можно в блок поместить ?
Пишу текущий отзыв по boost и advagg.
Чистый advagg без его кучи подмодулей у меня дает результат лучше, чем просто сжатие CSS.
Но его доп модули по моему опыту достаточно сложно настраиваются (чтобы они заработали нужно кучу библиотек включить). У меня ушло пару часов только на загрузку библиотек и просто просмотр кучи настроек доп модулей и в результате оказалось хуже, чем без подмодулей. Мой вывод по подмодулям: с ними нужно либо разбираться не меньше нескольких дней, либо совсем не включать.
По бусту по тестам на практике с ним и без у меня тоже сомнения, что его результат лучше, чем просто сжатие.
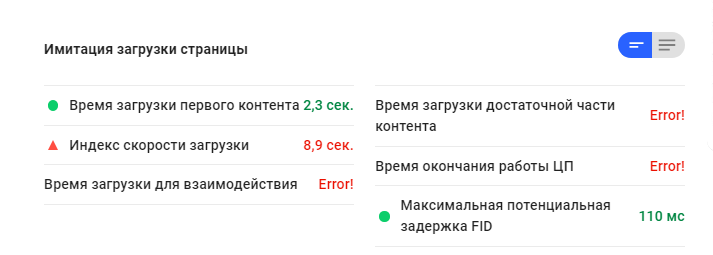
При проверке на https://developers.google.com/speed/pagespeed/insights/

другого, только что сделанного кириллического сайта одностраничника (пока)
выдаются ошибки:
Время загрузки для взаимодействия - Error
Время загрузки достаточной части контента - Error
Время окончания работы ЦП - Error
С чем это может быть связано? Где искать проблему?
В моем случае ошибки исчезли сами на следующий день