Изучаю тему предзагрузки ключевых запросов после того, как в Гугл pagespeed
была рекомендация об их настройке с пометкой о возможной экономии около 3 секунд в результате этого.
с помощью Link rel=preload
можно настроить предварительную загрузку как стилей css, так и шрифтов, изображение, др. Везде в примерах их указывают в head. Но как удобнее поместить их туда (я пока только вручную это делаю), где именно в head вводить и что?
Первые вопросы частично решены, основной на текущий момент, как узнать, что нужно загружать именно для моего сайта?
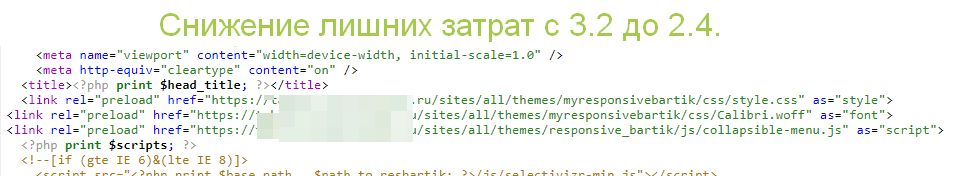
Эмпирически указание в файле html.tpl.php в head сработало и у меня, указание в нем всех стилей из файла .info темы и имени файла js, а также основного шрифта привело к снижению лишних затрат с 3,2 секунд до 2,6. Хотя некоторые из них вероятно были лишними для предзагрузки.

(кстати еще наверное не совсем в нужном месте head? нужно было перед заголовком это вводить?)
А указание только одного файла css и одного js и шрифта привело к снижению до 2,4.

Т.е. без лишних лучше?
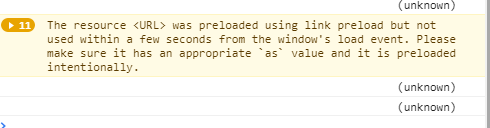
Но в консоли пишется при этом что источники были загружены, но не использовались достаточно долго и рекомендуют проверить стоит ли их загружать.

Основной вопрос, как определить список для предзагрузки?
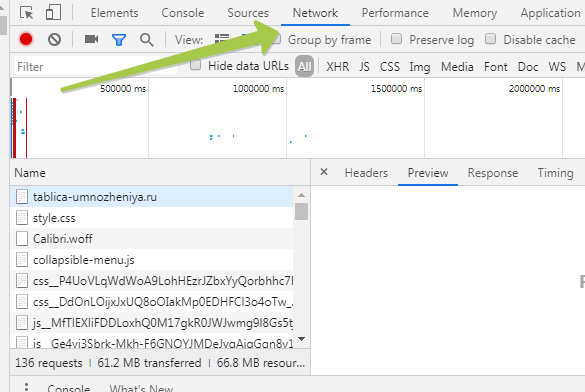
Есть предположение что можно смотреть на вкладке network в консоли, так как она была откртыта в некоторых обзорах по этой теме на картинках (но конкретных пояснений там не было)

Пока я пробным путем оставляю три вышеуказанных файла, вроде есть улучшение по экномии при загрузке, но все равно выдется вышеуказанное сообщение. Но, что странно, что после удаления с главной лишних нод, которые туда были выведены до кучи, но сильно тормозили загрузку, после этого и сообщение, о том что верность настройки предзагрузки под сомнением, тоже исчезло, а баллы выросли с 38 до 56.

Т.е. предзагрузка просто плохо работала из-за общей перегруженности главной?


Комментарии
Я может невнимательно пост прочитал, но почему агрегация css и js не включена?
Спасибо.


Агрегация включена и включен модуль advagg.
Про агрегацию уже было здесь, поэтому не дублирую, только скриншоты выложу текущих настроек по агрегации.
Где-то еще нужно?
А почему на скриншотах агрегации нет?
Значит я не туда смотрю. Где нужно включать и проверять агрегацию?