Оригинал статьи и сам архив пакета здесь
не стал выкладывать ахив, что бы не перегружать Drupal.ru- он и так еле, еле дышит 
Немного доработал фильтр, который описывался в статье Маленькое отступление.
Внимание: Проверено только для Drupal 6.*
Что сделано:
Теперь это четыре в одном.
- Добавлена обегченная версия модуля smileys (Смайлики).
- Сделаны настройки фильтра, теперь можно включить или отключить обработку входящих в фильтр элементов.
- Изменен вывод контента для элементов (убрано id="ccfilter" для элементов, заменено на class="ccfilter-*")
В состав фильтра входят:
можно сворачивать/разворачивать для просмотра.
Если открывающий тэг будет иметь "уточнение" collapsed, то первоначальное состояние текста будет свернутым.
Метку можно задать, в открывающем теге после знака '=' (например [collapse collapsed=Нажмите здесь, что бы увидеть текст].
Если вы не укажете метку, то будет использован предопределенный заголовок.
Также допустима запись вида [collapse collapsed title=Нажмите здесь, что бы увидеть текст]
при наведении мыши на указаный участок текста, "всплывет" в качестве подсказки текст, указаный в открывающем теге после знака '='. Тэг [tooltip] может быть заменен на синонимы [acronym] и [abbr], кроме того для тэга [tooltip] допустима запись вида [tooltip title=Тут текст вашей всплывающей подсказки].
вы можете назначить соответствующий стиль оформления примечания в вашей теме, для class="ccfilter-description"[div|span].
(пока в пакет не входит вывод смайликов при редактировании и/или добавлении материала ... это буду делать попозже.), пока их можно включать в текст просто набрав например
 .
.в данном пакете включны анимированные смайлики, все авторские права на них пренадлежат
KOLOBOK For QiP. Original [Big Pack]
Автор: Aiwan
QIP - www.qip.ru
Автор: Ilham Z (ilham@qip.ru)
, включение их в данный пакет не нарушает авторские условия распространения.


Комментарии
Очередные изменения. В основоном касаются фильтра Smileys, подправлена очередность парсинга контента на предмет наличия акронимов smyleys, теперь сначала идет проверка на самые длинные акронимы (раньше более короткие "экранировали" более длинные (для примера экранировал акроним :DRINK:).
экранировал акроним :DRINK:).
В title акронимов смайлики (Smileys) (если description у него пустой), записывается "написание" акронима.
Изменено присвоение класса для элементов фильтра, определены следующие классы для элементов фильтра:
class="ccfilter tooltip" - класс для div,span,acronym,abbr - высплывающей подсказки
class="ccfilter description" - класс для div,span - блоков примечаний
class="ccfilter collapse" - класс для fieldset раскрывающегося текста
class="ccfilter smyleys" - класс для img смайликов
кроме того добавлено три дополнительных класса которые вы можете указать в тэге img (при включенном в элементе фильтра tooltip теге img (см. настройки фильтра))
архив с модулем и примеры использования здесь
*посылает луч уважения*
При включении модуля пропадают кнопки FCKeditor
Странно , специально проверил (Fckeditor - module 6.x-1.3-rc1 + fckeditor 2.6.3), ничего вроде не пропадает,
попрбуйте "поигратся" очередностью применения фильтров, поставте ccfilter на самый верх (в смысле в цепочке фильтров установите ему наименьший вес)
что-то вложений снова не видно.
Так как архив достаточно тяжелый (> 400k) из за смайликов, я его сюдпа не выкладывал,
взять можно здесь
окей
В fckeditor у меня выставлено в Toolbar: DrupalFull. Так понимаю необходимо выставлять DrupalFiltered и под него затачивать все кнопки и цеплять модуль ccfilter.
Помогло следующее.. выключил модули fckeditor и ccfilter, последовательность вкл. ccfilter, затем fckeditor. Редактор не пропадает, однако при режиме Full HTML фильтры не работают, хотя галочка в формате ввода Full HTML стоит (Набор фильтров контента ccfilter). Фильтры срабатывают только при Filtered HTML и ccfilter (форматы ввода).
Во первых посмотрите в настройках самого ccfilter, включены ли данные фильтры ...


ну и надо "поиграть" порядкам вызова фильтров
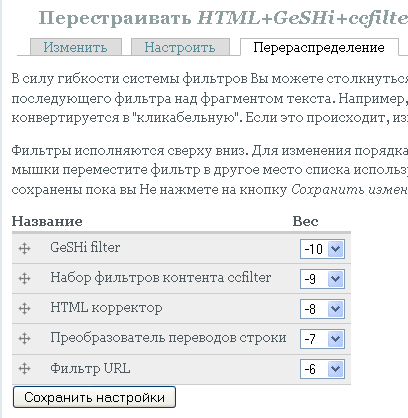
ниже два скриншота
1. Входящие в мой формат по умолчанию фильтры
2. порядок вызова этих фильтров в данном формате ввода
Щас попробуем
Спасибо большое! Удобная, замечательная штучка. Практически маст хэв.
Люди просят тег
: http://drupal.ru/node/18439
Дайте спецификацияю, что должен делать данный филльтр, добавлю не проблема
Вставляем между
идентификатор ролика с ютуба (он там в урле везде передается) или тупо урл на ролик. В результате получаем код типа такого:
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/JwFXBllEyAQ&hl=en&fs=1"></param><param name="allowFullScreen" value="true"></param><embed src="http://www.youtube.com/v/JwFXBllEyAQ&hl=en&fs=1" type="application/x-shockwave-flash" allowfullscreen="true" width="425" height="344"></embed></object>Который отобразит плеер с роликом на странице.
Можно еще rutube бахнуть, google video или еще какие популярные.
ok, займусь в выходные ...
Все в порядке за искл. одного Шестой осел выдает ошибку и жалуется на строку
Шестой осел выдает ошибку и жалуется на строку
if (Drupal.jsEnabled) {$(document).ready(function (){$(".ccfilter.tooltip").tooltip();});}
Странно У меня чистого IE6-нет, но IETester вроде ни кахих ошиьок не дает ... видимо конфликт с какимто из подключенных вами модулей по jQuery ...
У меня чистого IE6-нет, но IETester вроде ни кахих ошиьок не дает ... видимо конфликт с какимто из подключенных вами модулей по jQuery ...
Посмотрите пожалуйста на моей страничке эта ошибка под IE6 возникает ? и работают ли тоолтипы (проверить можно наведя на картинки в последнем комменте к посту - должны появится всплывающие подскази)
Да, у вас все корректно, буду искать ошибки у себя.