Всем привет!
Кто разрабатывал сайты для государственных, муниципальных, образовательных учреждений знает, что у сайта должна быть обязательно "версия для слабовидящих". Хочу предложить своё решение этого вопроса.
Думая над логикой модуля, чтобы всё не усложнять я пришел к следующему решению: проще всего сделать "версию для слабовидящих" отдельной темой оформления и переключать темы "на лету". Необходимо установить и подготовить тему оформления, которая будет "для слабовидящих". В admin/appearance/settings выбрать эту тему.
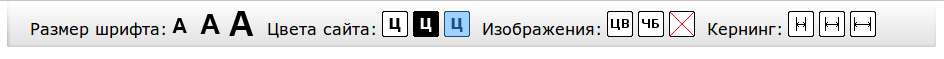
Модуль используется только для создания блоков переключения на тему для слабовидящих и обратно. Сама панель с кнопками теперь находится в теме оформления и выглядит вот так:
Модуль после включения создаёт 2 уже готовых блока: "версия для слабовидящих"
и "обычная версия".
Первый нужно разместить на обычной теме оформления, а второй соответственно на "версии для слабовидящих". Вот собственно и всё, с помощью этих двух блоков мы переключаем тему оформления.
С помощью CSS можно изменить изображения на кнопках в блоках.
С версии 7.x-1.5 и 8.x-1.1 добавлена возможность выбирать тип блоков (изображение или текст). Пример блока в виде текста:
Что делать, если модуль не работает?
Топ 3 проблем:
1) Не выбрана тема в /admin/appearance/settings в Drupal 7 или /admin/config/user-interface/visually_impaired_module в Drupal 8
2) Библиотека jQuery подключаемая из каталога с темой. Если вам нужна другая версия, отличная от той, что идет в ядре, используйте модуль jquery_update, а не подключайте самостоятельно!
3) Проверьте все подключаемые в теме JS-файлы. Народные "умельцы" любят подключать различные JS-файлы, которые часто написаны не по стандартам кодирования Drupal и приводят к ошибке работы других модулей (хотя сами работают).
Скачать модуль можно с официальной страницы проекта
Скачать тему можно с официальной страницы проекта






Комментарии
Модуль то зачем, https://api.drupal.org/api/drupal/modules%21system%21system.api.php/func...
Намёк понял. Даже попробовал. Но использование хука вместо ThemeKey немного усложнит модуль. А именно, придется делать форму, где пользователю будет нужно указать названия темы для версии для слабовидящих и запоминать это название в БД. Впрочем, это будет лучше, чем тащить за собой ThemeKey как зависимость. Спасибо за наводку.
And unlike other theme switching modules, ThemeKey should play well with internal and external page caches, like Boost or Varnish, even for anonymous users. - это со страницы модуля на орге - не соответствует действительности?
Я не выкатил еще сюда новую версию. Я отвязал модуль от ThemeKey.
UPD 12.10.2016
я обошелся без спецмодулей. все решил ThemeKey+Text Resize+Redirect+Adaptive Theme (на базе которой я сделал аскетичную тему). Блок создал по обычному пути.
вот, к примеру вот это удовлетворило муниципалитет
У моих клиентов такое не прокатывает. В постановлении правительства ЯНАО прописано, что помимо изменения размера текста, необходимо еще изменение кернинга, фона, изменение отображения изображений (цветные, чернобелые, нет). В идеале еще чтение текста "экранным диктором", но я его не делал, потому что даже на kremlin.ru этого нет.
Подпишусь, пока просматриваю готовые решения. У вашего модуля еще один недостаток - не возможно переключится обратно, при этом перекрывается и тема админки...
На мой взгляд два пути развития событий:
1. Создать упрощенную субтему, вывести кнопку, которая будет передавать текущее состояние в hook_custom_theme(), предложенный Алексеем.
2. В большинстве случаев достаточно подменить сагрегированный css-файлик при неизменной разметке. Но тут нужно подтягивать сессии.
Чтобы переключиться обратно нужно нажать на кнопку "обычная версия". Она находится в блоке "Normal version" под настройками. Не забудьте добавить этот блок в тему для слабовидящих (предполагаю, что вы этого не сделали).
Тема админки, да, перекрывается. Но не вижу в этом проблемы, т.к. версия для слабовидящих создается преимущественно для анонимных пользователей
В новой версии этот баг (с перекрытием темы админки) решился сам собой, т.к. был очень переработан и оптимизирован код
Привет!
После установки модуля становятся доступны 2 блока. Один для включения версии для слабовидящих:
И второй блок для управления и отключения версии для слабовидящих:
Поддержки мультиязычности пока нет, я её прикручу в следующей версии. Модуль пишу в свободное время, а его очень мало.
ЗЫ, можешь помочь с разработкой, буду только "за")
Класс! Кажется это то, что мне нужно. По поводу помочь - пиши в лс. Может получится чем помочь
Спасибо за модуль! Хорошо бы еще реализация для мультисайтовости.
Друзья-товарищи! Рад сообщить, что я не забросил модуль. По многочисленной обратной связи я решил переделать вид блока в виде панели сверху сайта (как у законодателей моды kremlin.ru). При этом пока что все недостатки модуля остаются: отдельная тема оформления и необходимость отключить кэширование. Их исправлять будем позже.
UPDATE 04.08.2017
Подскажите, возникли проблемы на новой версии модуля. После перехода на другие страницы все настройки слетают те например, выставили шрифт и фон, но по клику на другую страницу отражается уже основной шаблон те нужно снова выставлять настройки. что может быть не так?
Кэширование включено? Если да, то придется выключить
Настройки запоминаются в cookies. Запись cookies на диск разрешена?
кэширование выключено в том то и дело) с предыдущим модулем таких проблем не было((
Пишите в личку адрес сайта
По поводу переключения темы "на лету", может посмотреть как это реализовано в модуле switchtheme.
Исправил issue по поводу переключения темы при включенном кэшировании! Кто пользуется модулем и кэшированием - проверяйте.
Поставил модуль, разместил блоки по темам. Кеширование отключил. При переключении с обычной версии на версию для слабовидящих ничего не происходит, страница просто перезагружается. Куки разрешены. Попробовал поставить установленную тему (версия для слабовидящих) по умолчанию, работает, но при переходе по разделам настройки слетают. Пробовал на разных браузерах, переключения не работают. Библиотека jquery.cookie которая указана в модуле она автоматически подключается на сайте?
Здравствуйте. Версию точно последнюю поставили? Новая версия не требует отключения кэширования. Ошибки в консоли браузера есть? Дайте ссылку на сайт сюда или мне в личку
Ошибок в консоли браузера нет, разве что картинок некоторых нет
Перешел на страницу https://itcrowd72.ru/project/drupal7_special и скачал модуль и тему, версия - 7.x-1.5. Где лежат другие версии ?
Других нет. Она и последняя
та же проблема - при переключении с обычной версии на версию для слабовидящих ничего не происходит, страница просто перезагружается
Отключил сжатие javascript - теперь при нажатии на блок анонимного пользователя происходит переадресация на одну из страниц сайта. Под админом нет изменений. Очень странное поведение модуля...
Здравствуйте! Раздел в шапке "Что делать, если модуль не работает?" читали?
да, читал
стоит обычный модуль jquery_update
пытался менять версию jquery для темы используемым модулем - не помогло
просьба выложить модуль на drupal.org и сделать проверку модулем настроек в admin/appearance/settings)
На орге скоро будет. И проверку, видимо, придётся сделать, т.к. многие не очень внимательно читают readme. Спасибо за обратную связь!
Дело в том, что очень трудно понять смысл плашки Special theme с выбором Special theme. Масло масленное
По идее надо ее назвать "The theme for the visually impaired" (Тема для слабовидящих), а в ней уже выбор темы Special theme
Да надо перевод добавить с описанием. Если есть акк на GitHub, сделайте issue
нахомячил
Вижу, спасибо
Пост был обновлен. Модуль и тема размещены на drupal.org. Просьба всем, кто пользуется, удалить старые версии и скачать модуль и тему с орга. Это нужно для дальнейшего обновления и статистики.
Перешел на модуль с drupal.org. Спорное, конечно, решение в названия модулей и тем добавлять слова module и theme.
По мне так лучше развести названия на модуль visually_impaired_support и тему visually_impaired
При замене модуля тему Special лучше сразу не удалять (новая просто встает рядом), чтобы можно было легко перенести настройки и ничего не забыть.
Файл стилей style.css в теме visually_impaired кардинально изменился и перенести свои стили простым переносом файла из темы Special не получится. Отсюда просьба на будущее: сделайте пожалуйста шаблон подтемы для темизации или возможность подключения своего css файла в настройках модуля.
Неплохо было бы добавить русскоязычное описание модуля на drupal.org, как у яндекса сделано, т.к. этот модуль будет гуглиться исключительно по русскоязычным запросам....
Я уже добавил соответствующий issue по созданию файла custom.css для пользовательских стилей.
Перевод добавлю, да
а где? на drupal.org и на гитхабе не вижу
https://github.com/itcrowd72/visually_impaired_theme/issues
аааа...а я в модуле искал
надо об этом файле упомянуть в описании модуля и документации, т.к. его нет в теме на drupal.org
Упомяну, когда закрою issue)
Выпустил обновление темы 7.x-1.0-rc4
CHANGELOG:
Fixed https://github.com/itcrowd72/visually_impaired_theme/issues/1
Fixed https://github.com/itcrowd72/visually_impaired_theme/issues/2
Fixed https://github.com/itcrowd72/visually_impaired_theme/issues/3
Fix kerning in admin panel
Fix container size with sidebars and not
Огромная просьба перед этим обновлением сделайте бэкап файла style.css, если вы изменяли или добавляли свои стили. Их нужно будет переписать в специальный файл кастомных стилей custom.css. Он будет находиться в каталоге files/visually_impaired_theme.
custom.css не будет перезаписываться при обновлении. В дальнейшем обновление будет происходить в штатном режиме
Выпустил обновление модуля 7.x-1.0-rc2
Закрыты 2 issue
https://github.com/itcrowd72/visually_impaired_module/issues/2
https://github.com/itcrowd72/visually_impaired_module/issues/3
В модуль был добавлен файл перевода на русский язык. Если он не подтянется автоматически, можете импортировать его вручную на странице admin/config/regional/translate/import
эх, зря обновил тему

в файл custom.css я перенес свои стили и....ничего
менял права на папку /sites/default/files/visually_impaired_theme с 755 на 775 и права файла custom.css с 644 на 664 , не помогло
Вижу issue на орге. Переоткрыл на гитхабе. Будем разбираться.
Выложил версию для Drupal 8 в свободный доступ. Ранее версия для Drupal 8 была платной.
Спасибо.
Офф/2: а как на счёт версии для слепых? Есть ридеры, которые зачитывают текст, косяк в том что многие темы не оптимизированы и пока они дойдут до блока с контентом... Глубоко не копал, там вроде есть какая-то метаразметка.
Темы как раз вполне оптимизированы.
А вот SEO-оптимизаторы привыкли удалять нефиг все эти оптимизации
Обновил тему оформления для восьмерки, синхронизировал её с кодовой базой семерки
Похожий модуль https://github.com/wellib/vi-panel Пример использования на сайте http://www.conservatory.ru/
Добрый вечер! Drupal 7
Установил тему для СВ admin/appearance/settings, добавил блок. При нажатии на кнопку просто обновляется страница. jQuery апдэйт установил. (вышк версии 2.2 не могу поставить, т.к. слайдер сразу ломается)
И подскажите можно ли сделать не блоком, а ссылкой. Чтобы при нажатии на текст включалась ВС
Спасибо!
1. Для работы модуля СВ jquery update не требуется
2. Какую тему вы выбрали в качестве темы для СВ?
3. Можно ссылкой, нужно назначить ID ссылке такой же как у кнопки переключения (инспектор браузера поможет)
Возможно ли использовать модуль visually_impaired_module без специальной темы? Т.к. основная сверстана с кучей стилей и twig'ов, всвязи с этим даже на bartik сайт выглядит как УГ...
Нет, т.к. сам модуль используется для переключения темы на другую. Но вы можете сами сделать тему на основе вашей основной темы и "причесать" её как надо.
Переключение темы необходимо только для того, чтобы в новой теме появился блок с кнопками управления шрифтом\цветами или еще какая-то зависимость есть?
Конкретно в теме https://www.drupal.org/project/visually_impaired_theme и реализована панель управления версией для слабовидящих. Модуль, как я говорил ранее, используется для простого для пользователей переключения темы.
Гуляя по просторам интернета, нашел свой модуль для слабовидящих на сайте ДК ЖД г. Краснодар
Мелочь, а приятно)
Предложение: Согласно требований Рособрнадзора http://www.fgosvo.ru/news/21/1077 в коде должен быть атрибут itemprop="Copy", чтоб автоматизированная проверка проходила тест на версию для слабовидящих - может уже тогда фикс для кода блока кнопки, или его можно перекрыть в теме?
Я с этим документом еще не знаком. Ознакомлюсь на досуге
Есть целые проверки на эти требования тест Есть секретная обновлённая версия этих указаний, почему то отсутствующих на оф. сайте рособрнадзора Актуализированные методические рекомендации" от 27.06.2017 г.
Спасибо за информацию
@zvendelo я выпустил обновления модуля. Добавил к кнопке itemprop="Copy". Обновитесь и проверьте у себя. Если есть возможность, проверьте тестом, находит ли он этот атрибут.
Да, всё появилось, есть только мой косяк - itemprop="Copy" надо 'copy' с маленькой буквы, а это эти хитрые гос. роботы не умеют читать с большой буквы. Поменял в коде на маленькую - всё завелось:) Спасибо за проделанную работу.

@zvendelo я выпустил обновления. Обновляйтесь)
Добрый день, так же столкнулся с непонятной ситуацией, не могу переключаться между версиями, для слабовидящих могу зайти обратно нет и ничего с этим поделать не могу. Не появляется иконка перейти на обычную версию
Добавьте блок перехода на обычную версию в любой регион темы для слабовидящих
Самое интересное блоки установил, без них я бы не смог перейти на другу версию, а вот тема для слабовидящих там вообще беда - блоки нельзя изменить по какой-то причине
Что значит "нельзя изменить"?
Изменяю место положение блоков в структуре но по факту ничего не менятся, то есть как отображались в тех областях по факту так и осталось. Кэеш чистил. Версию JQ менял, не помогает
Сторонний jquery, случайно, не подключен?
нет
Я чутка исследовал эту тему и был просто в восторге с решений иностранных коллег.
самыми доступными сайтами(не в русском муниципальном сегменте) считаются сайты с правильной разметкой. Чтобы скринридеры хорошо понимали что и где находится, где тело статьи, где менюшка, хедер, футер, эсайд и прочее
https://developer.mozilla.org/en-US/docs/Learn/Accessibility/HTML
А остальное должен делать браузер и операционная система (и они это реально умеют делать хорошо)
остальное - бесполезная хрень
В-общем, хотелось как лучше, а получилось как с куки банером
подскажите пжста, на каких сайтах применяется, чтобы посмотреть как вживую работает?
Кстати, хорошая идея. Надо бы сделать демо.
Пользователь модуля Юрий в телеграм чате попросил сделать выбор вида блока: изображение или текст.
С версии 7.x-1.5 и 8.x-1.1 добавлена такая возможность. Пример блока в виде текста:
Огромное спасибо за модуль! Возникла проблема: при включении версии для слабовидящих - перебрасывает на страницу новости сайта за 2013 год, почему-то. В чем проблема?
Ссылка: http://b-lab.ru
При включении попадаю на страницу: http://b-lab.ru/news/shkola-apparatnogo-pedikyura-zyuda-na-vystavke-inte...
Напишите мне в личку или в телеграм. Контакты в профиле
Великолепный модуль. Спасибо огромное!!! Все работает. И я впервые вижу, чтобы на орге были фиксед все замечания и проблемы модуля)))
Спасибо. Приятно слышать
Использую две темы для переключения между городами (реализовано через модуль Switchtheme). При переходе на другой город включается субтема, где переопределены необходимые шаблоны. Вопрос - как поведёт себя ваше решение в данном случае? При клике сменит тему на Visually Impaired Support и запомнит её в качестве основной, пока живы куки пользователя?)
Скорее всего да. Вам быстрее будет проверить на локальной копии сайта
Здравствуйте. Подскажите, пожалуйста, как поменять цвет надписи в модуле!?
Здравствуйте! Цвет можно поменять с помощью CSS. При желании можно и картинку заменить тоже с помощью CSS
Прошу прощения за неграмотность! Да, я понимаю, что с помощью CSS! Как это пошагово сделать, хотя бы примерно!? Подскажите пожалуйста!
В инспекторе браузера нужно посмотреть css-классы элементов, которые вы хотите изменить. Затем прописать их в css-файле вашей темы оформления и указать-там параметры, которые нужно изменить (например цвет). После сброса кэша друпала эти изменения применятся. Если же ваша тема оформления компилируется из SCSS файлов, рекомендую нанять специалиста
Здравствуйте. Не могу понять в чем проблема, при добавлении блоков выдает ошибку на всю страницу, помогите пожалуйста
Какого блока? Что за ошибка?
Блок Visually Impaired

Нужно посмотреть что в журнале друпала
Извиняюсь что так долго, надеюсь это то, я просто новичок

Ну судя по ошибкам у вас проблема в кастомном коде. Модуль для слабовидящих тут ни при чем. Если нет времени и желания самому разбираться, можем посотрудничать на платной основе
Понял, спасибо за ответ
Здравствуйте, Андрей. Спасибо за труды!
Подскажите, как быть - в теме для слабовидящих некорректно работает слайдер Slick Paragraphs (Drupal 9.x) - показываются только пара первых слайдов, затем пустые слайды, также расползается по ширине контейнер и параграфы с контентом вытягиваются в одну строку. Может, подскажете, как корректно подключить js к Вашей теме, видимо, проблема в этом? В обычной теме все хорошо.
Подскажите, пожалуйста, что делать, если после перехода на тему не работают ее кнопки? Нельзя ни изменить размер текста, ни убрать картинки, ничего. Пробовали в js файле в функциях прописывать alert, он почему-то тоже не выводится
Если кому интересно, ответ я нашла сама. Проблема оказалась в том, что js либо просто не запускает функции, либо css не работает. Решением было просто переписать весь js код со ссылками на элементы (ссылки на кнопках) страницы по классам
Доброго времени суток.
Во первых - огромное спасибо за модуль и тему - очень выручает при создании сайтов для всяких муниципальных учреждений.
А теперь к сути - вчера коллега из соседнего муниципалитета сказала, что к ним зашла прокуратура с проверкой и требует наличие в версии для слабовидящих звукового сопровождения согласно ГОСТа - как это реализовать? Встроенный экранный диктор в винде и в браузере Эдж их не устраивает.
Мы используем на Друпал-сайтах вот это бесплатное решение с речью: https://bvi.isvek.ru/
Проблем пока не возникало, хотя подозреваю что синтез речи реализован также на основе встроенного в браузер функционала.
Демка не работает там ни в одном браузере... В скачиваемом архиве с плагином нет указанных в инструкции по установке файлов....
Все работает, буквально недавно его ставил на старый сайт на 7-ке, сейчас зашёл и проверил на сайт плагина - все норм. Файлы есть и на GitHub: https://github.com/veks/button-visually-impaired-javascript (вам нужна папка DIST)
Подключаете CSS, JS и инициализируйте скрипт через Custom.js, далее вешайте класс, который указан при инициализации, на нужную ссылку и все - версия для слабовидящих готова. Пример: https://uyrgii.ru/
Нашёл вот такое - https://lidrekon.ru/slep/ работает нормально, один только недостаток - нет режима чёрно/белых картинок.