Примерно полгода назад, столкнувшись с невозможностью выполнить несложные требования по форматированию изображений с помощью имеющихся преобразований (image effects), я написал модуль Ratio Crop, который реализует следующее преобразование: картинка обрезается по "выступающей" стороне таким образом, чтобы соотношение сторон соответствовало заданному. Другая сторона остаётся неизменной.
Откуда возникла потребность: допустим, мы хотим показывать на странице с жёсткой разбивкой картинки (для наглядности, одну картинку), которую можем разглядывать как бы в увеличительное стекло. Для такого "увеличительного стекла" существует полно скриптов, вот, например: JQuery Zoom. Такой скрипт загружает на страницу исходную картинку, при отображении страницы масштабирует её под размер контейнера, а при наведении курсора (или другом действии пользователя) отображает картинку в исходном разрешении в рамках того же контейнера, передвигая её в ответ на движения курсора.
Скриншоты зума в действии:
Картинка на странице масштабирована под размер контейнера

При наведении курсора картинка отображается в полный размер, но не выходит за пределы контейнера

Исходные картинки, которые у нас есть, немного разные, как по размерам, так и по отношению сторон. Обрезать все под один размер не хочется - пусть те, что больше, отображаются при наведении курсора в свою исходную величину, с большей детализацией. Тем не менее под один формат их обрезать надо, чтобы не перекосило при вставке в контейнер фиксированных размеров.
Для наглядности возьмём две картинки немного разного размера и отношения сторон:
Первая - 769x424px, отношение сторон 1.8

750x500, отношение сторон 1.5

Приведём их к формату 4:3
Получились размеры 565х424 и 667х500

Размеры разные, но отношение сторон одинаково.
Как ни странно, добиться такого результата имеющимися преобразованиями (Crop, Resize, Scale, Scale & Crop) не получилось. Crop обрезает, а Resize сжимает под фиксированный размер, нам это сразу не подходит. Scale сохраняет исходное отношение сторон, это как раз, что нам не надо. Ближе всего к желаемому эффекту Scale and Crop, но оно тоже подгоняет под фиксированный размер.
К счастью, в 8м Друпале выход всегда есть - написать свой плагин (как легко догадаться, преобразования изображений - это именно плагины). Примеры в ядре достаточно наглядны и показательны, поэтому в реализации особых проблем не возникло, заняло это дело несколько часов. Следует отметить, что плагинов на самом деле не один, а два: один (ImageEffect) предоставляет весь интерфейс, производит первичную обработку входных данных и вызывает непосредственно обработчик изображения, то есть второй плагин (ImageToolkitOperation). Второй плагин должен быть реализован для каждой графической библиотеки отдельно, у меня, как и большинства, я думаю, GD, поэтому я сделал только для GD. Писать тесты тоже поленился, хотя они бы пригодились - редкий случай, когда предельно ясно, что и как тестировать.
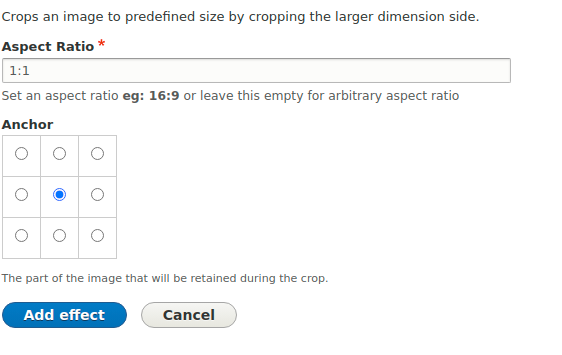
Интерфейс преобразования простой и интуитивно понятный:

В верхней строчке - отношение сторон x:y, виджет внизу определяет, как обрезать выступающую сторону при обрезке: если, например, выбран квадратик внизу слева, то, если картинку нужно обрезать по высоте, будет обрезано сверху, если по ширине - справа, и т.д.
На данный момент drupal.org считает, что модуль установлен на 55 сайтах.
Пользуйтесь на здоровье, предлагайте усовершенствования, делитесь сценариями использования. Всегда рад обратной связи.



Комментарии
Спасибо! У меня была похожая задача. Попробую как-нибудь решить её этим модулем
Если не трудно, добавь к статье скриншоты или гифку с примером работы кропа и зума. Так будет понятнее
Спасибо за коммент, попытался сделать нагляднее.