Здравствуйте!
Как Вы думаете, стоит ли для сайта на Друпал7 адаптировать Bartik под мобильные устройства или лучше взять готовую адаптированную тему.
Дело в том, что на Друпал 8 Bartik уже хоть и минимально, но адаптирована, там даже есть модная сейчас современная мини иконка меню в виде строчек вместо пунктов меню. И в целом даже на мобильном там все читаемо получается.
Но на Друпал 7 Bartik не адаптирована. Точнее вроде сайт пропорционально уменьшается, но блоки не перестраиваются да и текст получается очень маленький нечитаемый (может там и есть какие-то настройки адаптации уже и под Друпал7, но они не очень работают). Мне удобно работать с этой темой, так как нет конфликтов с другими модулями (у меня были конфилкты на Adaptive theme). Сколько будет стоить по цене минимальная адаптация приблизительно? Пока не создаю тему в поиске сотрудника, так как не знаю стоит ли вообще адаптацию этой темы делать.
Или лучше брать Zen, Bootstrap, AdaptiveTheme, Omega ?
Из готовых какую бы вы выбрали по состоянию на сегодняшний день, какая меньше всего конфликтует с модулями?

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
Лучше бюджет огласите, тогда будет видно, стоит ли вам искать сотрудника.
Я в ценах на дизайн не очень ориентируюсь, и на форуме не могу найти тем за ближайшие месяцы, где были бы цены. Хочу узнать какие сейчас цены на адаптивный дизайн (переделывание в частности Bartik или полностью создание своей адаптивной темы типа Bartik)
Переделать Бартик - бутылка дешевого коньяка.
А прописать правила под то, что у вас на сайте - уж больше веремени уйдет.
Но с таким подходом - в результате фигня будет. Дизайн ищите или рисуйте.
1.Лучшая тема та - которую Вы умеете настраивать.
2.Универсальных тем не бывает.
Вывод:
Возьмите какую-либо базовую тему, с которой Вы умеете или хотите научиться работать, и которая может предоставить необходимые Вам функции. И работайте с ней.
Имхо, оптимальнее взять тему, поддерживающую современные технологии (CSS3, SASS и т.п.) на базе каких либо "прогрессивных" фреймворках: Bootstrap, Zurb Foundation (Material Design мне почему-то не понравился, как в свое время не понравилась Joomla и Wordpress , а понравился Drupal-))
Спасибо. Ну мне ближе Bartik и Bootsrap. Но про вторую тут столько написали ))), что ещё пару дней это все обдумывать.
Оно?
https://freelance.ru/projects/dizajn-sajta-drupal-7-shrifti-cveta-menyu-...
"стоит ли для сайта на Друпал7 адаптировать Bartik" - решать вам. Вы же не хотите дизайн искать и по нему верстать.
Увы не модно сейчас делать на готовых темах, потому как разбираться с чужим кодом больше времени, чем
быдлокодитьписать свой. Прекрасно вас понимаю: раньше на Гарланд много сайтов делалось, по Бартик как-то не повторил успех Гарланд-а. Есть https://www.drupal.org/project/responsive_bartikАдаптивность темы - это только сайдбары и меню в гамбургер. А адаптивность того, что у вас на сайте (контент) не в одной готовой теме не пропишут.
"Zen, Bootstrap, AdaptiveTheme, Omega"
С Bootstrap однозначно много что конфликтует, потому что Bootstrap генерит тег для кнопки button, а Drupal - input. Это многим модулям не нра. Но если подключать Bootstrap в свою тему на базе файлов ядра Drupal - этих проблем можно избежать. Нет смысла ставить Bootstrap, если вы не ориентируетесь в его классах. Также если вы высокоуровневый сеонист, который заботится о соотношении кода и текста на сайте и весе страницы.
AdaptiveTheme - сложно выпилять прессеты экранов. Меня это сковывает.
Omega - админку видели? Не плохо от нее?
Смотря что подразумевается под "Адаптированием бартик"? Если осквернить своими ручонками ядро, то нет. А если сделать свою тему, использующую бартик, как базовую, то почему бы и нет.
Да, спасибо, на подтеме. Там и так уже копия сделана для небольших правок. Адаптация тоже не ядра предполагается, а копии
Спасибо.
Так я же говорю о самых распространённых темах в т ч бартик и бутстрап, они многим могут быть знакомы. Как раз если кто-то мне с нуля напишет, потом нужна будет доработка, то в эту кастомную уже точно никто другой не захочет влезать.
Спасибо за адаптивный бартик, информацию по другим темам. Все изучу внимательно, очень много информации.
А есть ссылочка на описание, как это делать?
По классам, я не самостоятельно буду это делать, а для того кто дизайном занимается не сложно будет разобраться, зато тема обкатанная будет.
По СЕО
У бутстрап сильно больше кода чем у других тем? А какими способами это можно оценить самостоятельно? Через инструменты браузера смотреть доступный код? Или через браузер не увижу, нужно файлы смотреть?
Наверное, тогда, так как хотелось бы готовую обкатанную тему, то в сторону респонсив бартика смотрю, а там какие могут быть сложности?
Не слушайте что говорит этот человек про seo. Он уже нахватался где-то в голову всякого мусора...
Я про сео ничего не писал. Я писал только то, чем интересуются сеошники.
Ты вводишь людей в заблуждение со своими seo-мифами.
Благо автор поста все понял сам (ниже про контент у него есть комментарий)
"если вы высокоуровневый сеонист, который заботится о соотношении кода и текста на сайте и весе страницы."
эта фраза имеет скарказматический характер, думаю это понимает любой носитель русского языка. Больше ничего про СЕО не писал.
Что такое тема? Набор php и css файлов.
Как делается тема (почти) с нуля? В свою папку копируются *tpl.php файлы из ядра и в отдельных файлах пишутся css стили
Как делается субтема Bartik-а? В своей папке создаются файл со стилями, *tpl.php файлы поджираются из Bartik-а. И из ядра. Если файл *tpl.php файл поместить в папку субтемы - он будет обрабатываться системой из субтемы.
Сравните tpl.php файлы Bartik-а с одноименными из ядра и вы увидите, что они мало отличаются. Даже селекторы сайдбаров одинаковые.
"А есть ссылочка на описание, как это делать?" - также как подключать Bootstrap в HTML файл.
"По классам, я не самостоятельно буду это делать" - естественно. Это будет делать тот, кто будет делать тему. А дизайнер пусть дизайном занимается, а не код темы разгребает. Если дизайнер по сетке рисует для грамотного верстальщика это не будет проблемой в независимости пользуется ли он Будстрапом, Смарт-гридом и т.п.
"У бутстрап сильно больше кода чем у других тем? " больше чем у Бартика.
"Через инструменты браузера смотреть доступный код?" - Да.
"там какие могут быть сложности?" Авторы респонсив Бартика подзабили на свое детище, т.к. в нем необходимости. Человек минимально знающий верстку и ориентирующийся в медиазапросах адаптирует бартик очень быстро.
Спасибо. Тогда наверное либо делать на респонсив бартике, если дизайнер сможет, или искать, кто подправит и сверстает свою на основании готовой и уже потом делать CSS.
Насчёт того, что у бутстрапа кода в странице больше, чем у бартика, можно не согласиться. Зависит от ряда факторов, но лишних обёрток полно в обоих случаях, а стандартные друпаловские классы ничуть не короче бутстраповских. То есть в зависимости от реализации кода может быть больше и там, и там. А если целенаправленно подойти к тому, чтобы минимизировать результирующий хтмл, то в обоих случаях есть огромный задел для этого.
Ясно. Спасибо. Бутсрап тогда тоже можно затестить. У него адаптация наверное получше все же.
Не соглашусь с "можно не согласиться".
Верстка на Bootstrap основана на использовании бутстраповских классов. Следовательно у нас больше HTML и CSS.
Верстка темы
на Bartikоснованная на файлах ядра Drupal не обязывает использовать Drupal-селекторы. Их можно выпилять из *tpl.php файлов по своему желанию. Можно ли это сделать в теме на Bootstrap? Да. Но зачем тогда он нужен?Наверное это количество "лишнего" кода зависит еще от того, сколько всего контента на каждой странице. Если нормальные большие статьи, то не сильно будет влиять, если коротенькие, то может и повлияет.
Не соглашусь с "Не соглашусь с "можно не согласиться"."
Использовать в теме бутстраповские(и других подобных фреймворков) классы, которые не являются селекторами для js-фич фреймфорка - мягко говоря не практично.
В большинстве случаев, практичнее, "сгенерировать" посредством sass и его миксинов(и т.п.) css-правила на основе "стандартных"(друпаловских) классов.
шаблоны останутся девственно-чистыми от изменений-доработок, а при необходимости достаточно будет просто поменять style.css в теме на другой, и вот она уже не бутстрап, а какая-то другая.-)
Orion76, мне кажется данным постом вы больше со мной согласны чем несогласны.
Ставлю респонсив бартик. Для удобства обновления в будущем хочу подключить подтему так же как и для Бартика раньше, заменив только нужные части.
Делаю своим возможно для кого-то экзотическим (экономлю время на создании папок и кликах) способом с помощью SSH.
Первая часть работает
mkdir myresponsivebartik
cd myresponsivebartik
touch myresponsivebartik.info
echo name = My responsive bartik >> myresponsivebartik.info
echo description = Modified Responsive bartik theme >> myresponsivebartik.info
echo core = 7.x >> myresponsivebartik.info
echo engine = phptemplate >> myresponsivebartik.info
Дальше вопрос как прописать базовую тему? Для потдетмы Бартика я пишу базовой Bartik, и там совпадает название и машинное имя, а здесь как?
echo base theme = responsive_bartik >> myresponsivebartik.infoили
echo base theme = Responsive bartik >> myresponsivebartik.infoДальше переношу из базовой темы
echo regions[help] = Help >> myresponsivebartik.info
echo regions[page_top] = Page top >> myresponsivebartik.info
echo regions[page_bottom] = Page bottom >> myresponsivebartik.info
echo regions[highlighted] = Highlighted >> myresponsivebartik.info
echo >> myresponsivebartik.info
echo regions[featured] = Featured >> myresponsivebartik.info
echo regions[content] = Content >> myresponsivebartik.info
echo regions[sidebar_first] = Sidebar first >> myresponsivebartik.info
echo regions[sidebar_second] = Sidebar second >> myresponsivebartik.info
echo >> myresponsivebartik.info
echo regions[triptych_first] = Triptych first >> myresponsivebartik.info
echo regions[triptych_middle] = Triptych middle >> myresponsivebartik.info
echo regions[triptych_last] = Triptych last >> myresponsivebartik.info
echo >> myresponsivebartik.info
echo regions[footer_firstcolumn] = Footer first column >> myresponsivebartik.info
echo regions[footer_secondcolumn] = Footer second column >> myresponsivebartik.info
echo regions[footer_thirdcolumn] = Footer third column >> myresponsivebartik.info
echo regions[footer_fourthcolumn] = Footer fourth column >> myresponsivebartik.info
echo regions[footer] = Footer >> myresponsivebartik.info
echo settings[shortcut_module_link] = 0 >> myresponsivebartik.info
Дальше включаю и делаю по умолчанию
drush en myresponsivebartik -y
drush vset theme_default myresponsivebartik
Но тема не подключается и получаю уведомления
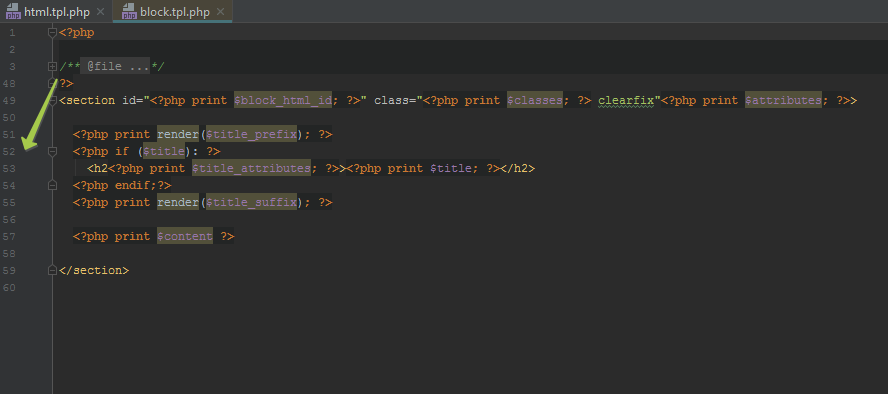
• Notice: Undefined variable: title в функции include() (строка 52 в файле ...sites/all/themes/bootstrap/templates/block/block.tpl.php).
• Notice: Trying to get property of non-object в функции drupal_alter() (строка 1142 в файле ...includes/module.inc).
• Notice: Undefined variable: path_to_resbartik в функции include() (строка 58 в файле ...sites/all/themes/responsive_bartik/templates/html.tpl.php).
• Notice: Undefined variable: path_to_resbartik в функции include() (строка 61 в файле ...sites/all/themes/responsive_bartik/templates/html.tpl.php).
58 и 61 в responsive_bartik/templates/html.tpl.php



52 в файле ...sites/all/themes/bootstrap/templates/block/block.tpl.php
строка 1142 в файле ...includes/module.inc
Попробую еще вручную. Но может кто-то подскажет, почему ошибка?
Неужели это делается не так как в обычном Бертик?
https://www.drupal.org/docs/7/core/themes/bartik/customizing-bartik
Спасибо. Там в этой ссылке интересно про то, что модуль colour тоже можно на подтему подключить.
Остальное я вроде также все делаю. Только создаю папки и файлы и добавляю в них текст через командную строку.
Так было придумано для экономии времени.
Один раз делается набор команд, который входит в нужную папку, создает папку подтемы, создает файл инфо, добавляет туда все, что нужно. С бартиком у меня это работало. Сейчас почему-то не сработало.
К тому же вопрос, как указывать базовую тему остается открытым (как название из двух слов или как машинное имя?)
Сейчас я уже думаю, что раз так не получается, и если работаешь с одной подтемой, то, если нужно будет поставить ее на другой сайт, то проще взять чистую без правок копию ранее вручную созданной подтемы. И потом просто обновить саму базовую тему (drush up), и будет быстро, и все должно работать.