Работая с библиотекой анимаций animate.css я понял, что хочу, чтобы анимации воспроизводились не при загрузке страницы, а когда пользователь прокручивает страницу до соответствующего элемента. Для этих целей совместно с animate.css используют библиотеку jQuery-viewport-checker. И если для animate.css есть соответствующий модуль интеграции, то для jQuery-viewport-checker его не было.
Зачем вообще нужен модуль интеграции библиотеки, если можно тупо приаттачить библиотеку к теме оформления?
Модуль интеграции написан для сайт-билдеров и он может:
- Отображать в очете о состоянии установлена библиотека или нет
- Скачать библиотеку за пару секунд используя команду "drush vpc-dl"
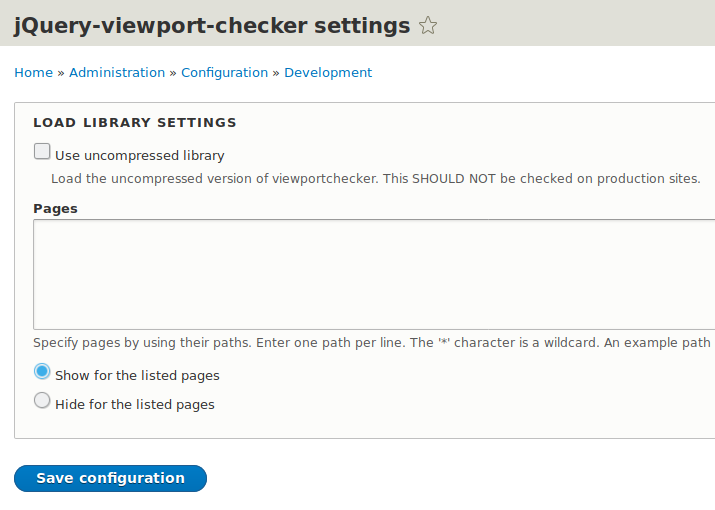
- Переключать из админки версию библиотеки на minimized или source
- Выбрать страницы на которых нужно или не нужно загружать библиотеку (уже знакомый всем механизм visibility блоков)
Скачать модуль можно с официальной страницы проекта



Комментарии
Выложите поажулуйста на git и дайте ссылку или в песочницу на drupal.org , спасибо
Добавил в пост ссылку на ГХ
Спасибо за труды.
Пара советов:
Второй пункт запушил на гитхаб
По первому пункту даже не знаю как лучше сделать... наверное как у блоков
ИМХО - модуль интеграции либы не должен сам подключать свою библиотеку.
Подключение должно инициироваться в соответствующем модуле или теме, в зависимостях у которой уже будет этот модуль интеграции. В нем уже и реализовывать логику подключения.
да нет же
Должен. Сам. На выбраных пользователем странице. Это шаг в сторону CMS от программерского видения
Я про подключение в hook_init.
Пост был обновлен. Модуль был выложен на drupal.org. Просьба кто использует, удалить у себя и скачать заново с орга. Нужно для статистики и дальнейшего обновления
Ой, молодца.
Пост был обновлен. Модуль был существенно доработан, а также выпущена версия для Drupal 8 с полностью идентичным функционалом седьмой версии
Подскажите, какой именно файл библиотеки чекает модуль? Скопировал библиотеку версии 1.8.8 в папку /libraries/jquery.viewportchecker, но в отчёте о состоянии всё равно ошибка:
Версия Drupal какая?
Для Д8 пути такие:
/libraries/jquery.viewportchecker/jquery.viewportchecker.js
/libraries/jquery.viewportchecker/jquery.viewportchecker.min.js
Для Д7 такие:
/sites/all/libraries/jquery.viewportchecker/jquery.viewportchecker.js
/sites/all/libraries/jquery.viewportchecker/jquery.viewportchecker.min.js