Я хочу рассмотреть два варианта создания простых слайдшоу/слайдеров. Статья написана для Drupal 8, но эти же модули есть и для Drupal 7.
Вариант 1: с помощью модуля Views Slideshow
1. Скачиваем и включаем views_slideshow и его подмодуль views_slideshow_cycle
2. Создаем новый тип материала (/admin/structure/types), назовем его "Слайд для слайдера"
3. Добавим к нему поля "Изображение" и "Ссылка"
4. Создадим три новых материала типа "Слайд для слайдера"
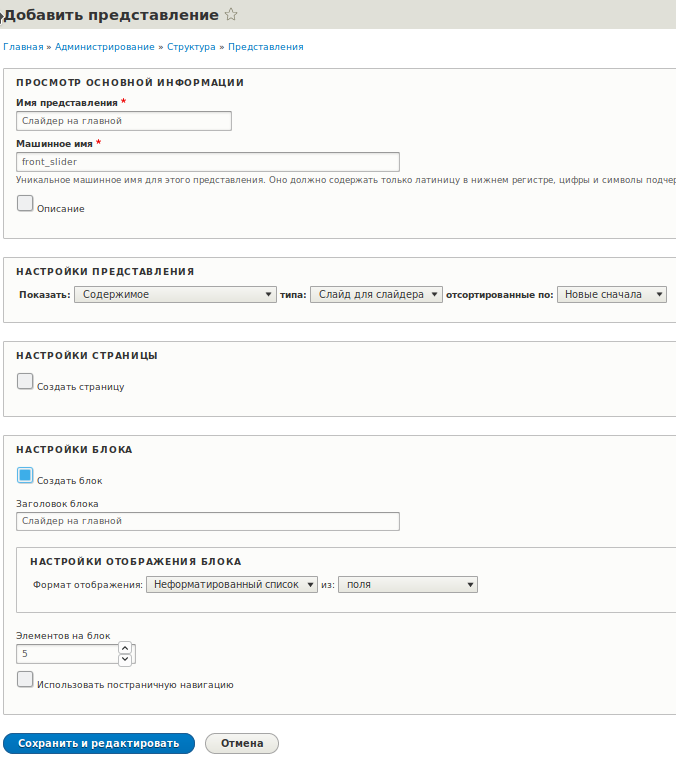
5. Создадим новое представление для слайдера (/admin/structure/views). Выбираем наш тип материала "Слайд для слайдера" и ставим галочку создать блок.
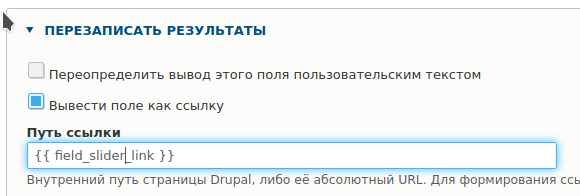
6. Добавляем к представлению поле ссылки и ставим галочки, чтобы ссылка выводилась как URL.
7. Добавляем к представлению поле изображения и включаем перезапись поля
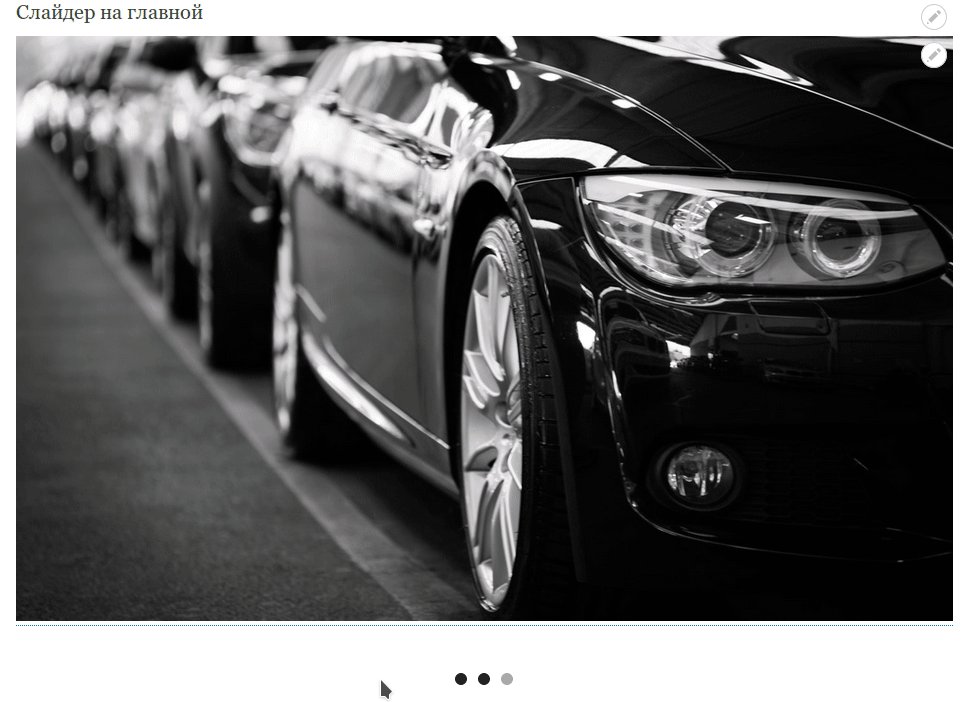
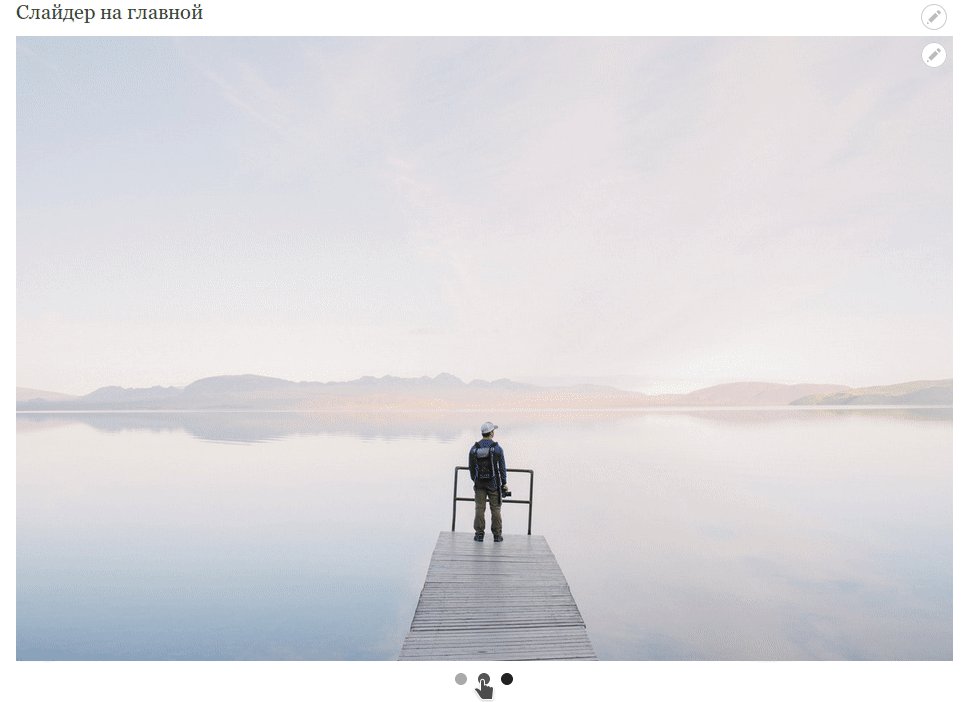
8. В итоге имеем такое представление
9. Идем в Схему блоков (/admin/structure/block) и добавляем наш блок в нужный регион
10. Казалось бы всё, но нет. Для работы слайдшоу нужны еще javascript библиотеки. Скачать их можно по ссылкам
http://malsup.github.io/jquery.cycle.all.js
Положить в /libraries/jquery.cycle/
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
Положить в /libraries/json2/
https://raw.githubusercontent.com/briancherne/jquery-hoverIntent/master/...
Положить в /libraries/jquery.hoverIntent/
11. Готово. Если при создании слайда была указана ссылка, то при клике на слайд, мы перейдем по этой ссылке.
Вариант 2: с помощью модуля Slick
1. Скачиваем и включаем slick, Slick UI (входит в состав slick), blazy, и slick_views
2. Качаем javascript библиотеку slick и blazy
https://github.com/kenwheeler/slick/archive/v1.8.1.zip
Положить в /libraries/slick/
Полный путь до библиотеки у вас должен быть такой, это важно:
/libraries/slick/slick/slick.js
https://raw.githubusercontent.com/dinbror/blazy/master/blazy.js
Положить в /libraries/blazy/
3. Создаем новый тип материала (/admin/structure/types), назовем его "Слайд для слайдера"
4. Добавим к нему поля "Изображение" и "Ссылка"
5. Создадим три новых материала типа "Слайд для слайдера"
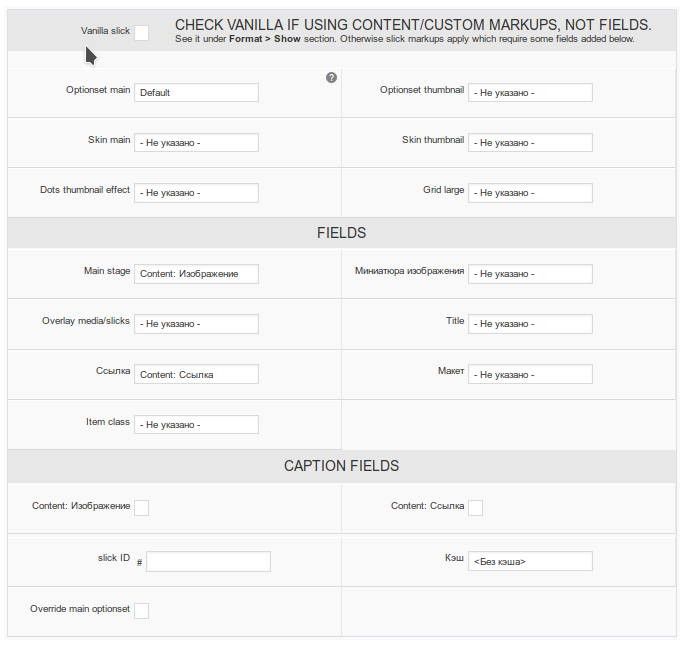
6. Создадим новое представление для слайдера (/admin/structure/views). Выбираем наш тип материала "Слайд для слайдера" и ставим галочку создать блок.
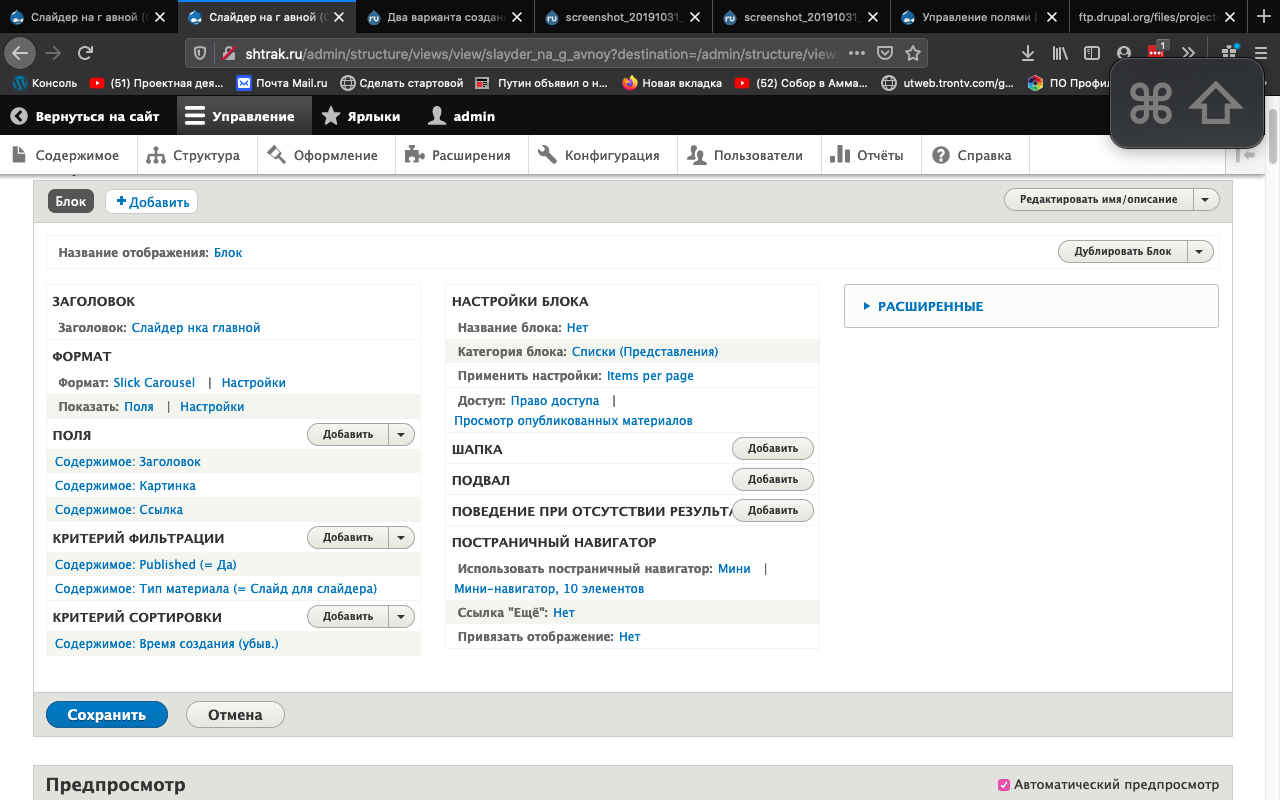
7. В итоге имеем такое представление
8. Идем в Схему блоков (/admin/structure/block) и добавляем наш блок в нужный регион
9. Готово.
Дополнения.
1. Вместо поля "Изображение" можно использовать поле "медиа"
2. Вместо нод можно сразу использовать медиа
3. Я намеренно не упоминаю composer и drush, т.к. статья для тех, кто друпал только начал осваивать










Комментарии
Пишите свои варианты создания простых слайдеров
Еще вариант:
Если бутстрап на проекте, достаточно html-разметку вывести...
https://getbootstrap.com/docs/4.0/components/carousel/
https://itchief.ru/bootstrap/carousel
Slick отличный модуль с большим потенциалом.

попробую поставить, так как BxSlider не работает во views
Куда "Добавляем поле ссылки и ставим галочки, чтобы ссылка выводилась как URL"?
Читайте внимательно. В пятом пункте написано
Спасибо за детальный ответ. Нет у меня в настройках поля ссылки в типе "Слайд" указанных Вами опций.
Показывайте скриншоты что у вас есть
P.S. Если неразборчиво, могу дать фрагменты.
Это настройки поля. А начиная с пятого пункта речь уже идет о полях в представлении. Допишу в текст, пожалуй, раз такие вопросы возникли
Спасибо! Детализация была бы кстати.
Что-то не получилось
Что именно не получилось?
У пеня почему- то просто одна картинка под другой
Может библиотек не хватает?
Ну дак проверяйте) В мануале всё написано, что и откуда ставить
Дак библиотеку Blazy тоже качать?:
Разумеется
Варианты хороши, но жаль что не простые. Slick у меня так и не завелся.
Пробую nivo, в нем все что надо для простого запуска слайдера на главной - картинка и ссылка на страницу. Но он вызывает ошибку и белый лист. Если получится сделать напишу решение.
Простые, простые. Требуются лишь базовые знания
1) установка модулей
2) установка библиотек
3) понимание принципа работы views
И еще понять бы: как загрузить файл .js на сервер. Или к себе в комп.
А можно ли в слайдере выводить тизеры определённого материала?
Можно