Интересуют модули, статьи, примеры использования, создание тем.
Поделитесь ссылками/советами, и кто что использовал?

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
Первоисточник https://www.w3.org/TR/css3-grid-layout/

По гриду пока смущает
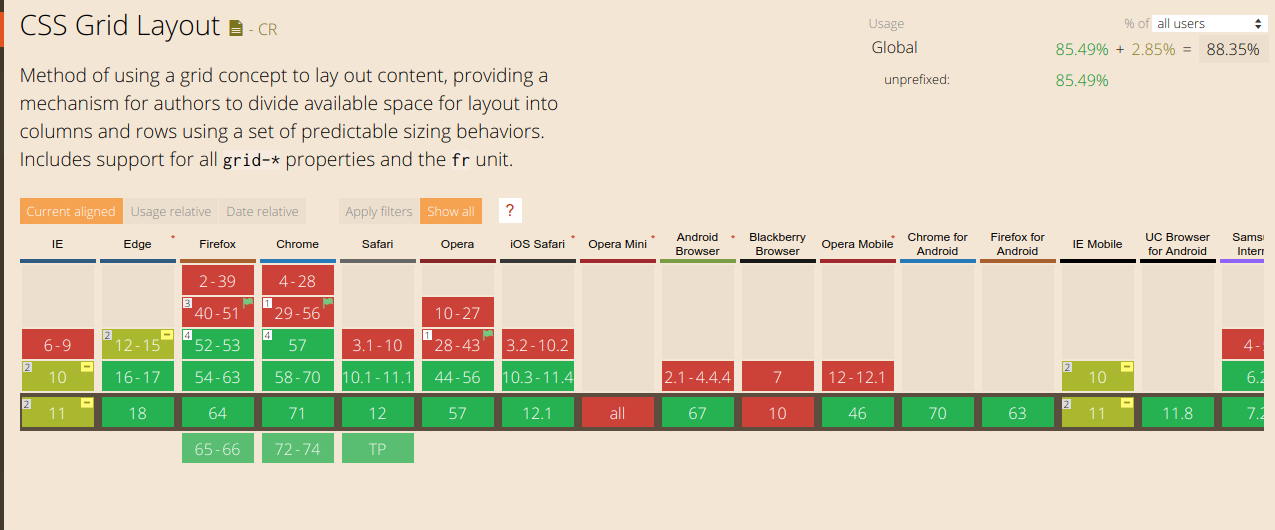
https://caniuse.com/#feat=css-grid
но статью пишу как раз сейчас
А чему тут смущаться? ИЕ уже даже майкрософтом не поддерживается.
Вроде как еще 18-й должен был быть годом гридов.
Например IE поддерживается не полностью, опер в ауте, ну и по остальным есть проблемы, но я же написал - в большинстве случаев уже прет.
Не-не, описанная картина это состояние года 2 назад.
Как раз это я сейчас и проверяю ...
Судя по скрину основные (ИЕ, Хром, ФФ, Опера) уже поддерживают, для остальных можно отдельный файл(немного лишняя работа конечно) стилей с сеткой.
Статья о связке Grid+Drupal?
П.С. На счет билдера, вот пример https://www.youtube.com/watch?v=ojzE1C_V9DQ и https://www.youtube.com/watch?v=E_aLu7HAx_Y - это под бустрап, плюс есть модуль параграфс, а нужно будет такое же для грида. Штука востребованная (Для WP есть Диви и Елементор и если я правильно понял сейчас разрабатывается Гутенберг под Grid).
В ядре есть Layout Builder, который совместно с bootstrap_layouts позволяет сделать то же самое, что на видео, только бесплатно))
В принципе, если посмотреть, как устроен Bootstrap Layouts, то нетрудно наклепать своих лэйаутов по образу и подобию под свои классы.
Что касается конкретно CSS Grid и Drupal, то сама постановка вопроса странная. Почему бы не обсудить в таком же ключе font-size и Drupal? Или градиенты и друпал?
да под 8/7 это все счастье есть и с бустрапом(с билдером на его основе работал) в этом случае проще на счет разметки, но Grid меняет все. И пока что я не совсем представляю как можно реализовать все то что позволяют гриды.
как бы тема "CSS Grid(от 2017г) и Drupal Page билдеры",
конечно если для тебя верстка под гриды и генерация разметки и написание драг и дроп интерфейса под эту задачу пройденный этап то может поделишься опытом?
П.С. Если раньше клиенты хотели возможность создавать структуру страницы по своему желанию, то сейчас они начинают требовать - рынок движется к билдерам.
Не встречал в темах UI для грида, чаще работа фронта намного прозаичней, но с удовольствием посмотрел бы на темы и ссылки с удачными оптимизированными билдерами аля - "накликал на экране"?
По самому гриду - вертикально + горизонтальный display:flex намного кроссбраузерней и короче справляется с главными layout чем грид, для сложных макетов как раз сейчас и разбираюсь с гридом с примерами и делаю на русском языке описание реальных реализаций. С кроссбраузерностью ситуация неоднозначная - зависит от аудитории сайта и с каких браузеров основная масса заходит. но уже понятно что для многих граница достигнута и можно чаще верстать чем не верстать
Драг-н-дроп уже давно написан, например тот же лэйаут билдер именно это и делает. А в чём проблема именно по гридам? Делаем в лэйаутах обёртки с нужными классами и пишем CSS. Я реально не вижу никакой проблемы.
Наверно он ищет готовый в 2 клика.
Если бы был готовый - это было бы здорово, но пока что просто собираю инфу, смотрю текущие решения(не только Друпал) что где лучше реализовано/юзабельнее и разбираюсь с версткой под Grid.
Посмотрел видео
https://www.youtube.com/watch?v=ojzE1C_V9DQ
https://www.youtube.com/watch?v=E_aLu7HAx_Y
Мне - сложно. Думаю это не каждый контенщик женского пола осилит.
+ определенные прессеты ширины экрана, определенные наборы полей и оберток.
Если это будет "из каробки" - потребует дикого допила под конкретный сайт.
Пока что может просто параграфами обойтись? Автор, вам чего в них не хватает?
Достаточно раз показать и обьяснить на счет контейнера, строки и колонок, дальше сами справляются.
Как где, обычно базовой возможности(контейнер, колонки)+формы хватает, но иногда нужно дописывать компоненты.
потому что - "эту страничку надо на всю ширину, эту с 2-3-6 колонками, а эту в одну колонку с макс шириной 900пх".
А еще есть надобность менять позиции блоков в зависимости от устройств.
А почему вы решили, что для этих целей нужен именно грид? Всё это легко делается на флексах. В том числе и на бутстрапе.
На текущий момент что раскопал по гридах - улучшенные таблицы с возможностью ордера, что касается медиакверри так это не от грида, также согласен с gun_dose про флекс, вообще такое ощущение что можно было флекс просто доделать до ареа и не надо было отдельный огород с гридами делать.
https://www.youtube.com/watch?v=txZq7Laz7_4&feature=youtu.be - посмотрите, правда на английском(есть субтитры) но даже базово уровня хватит чтобы понять почему грид и почему флексом все не сделать, а бустрап либо будет переделан в очередной раз либо уйдет в прошлое.
Спасибо, посмотрим параллельно с изучением и воспроизведением исходных описаний по гриду с w3org. По поводу бутстрапа пока время доказало лишь что он пока не переделан, а в прошлое всё уйдет конечно.