Hello world)
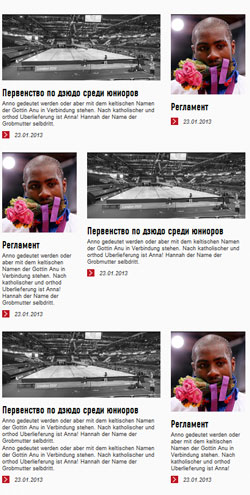
Помогите создать вот такой блок новостей
Делаю через Views, добавил такие поля
Поля
[counter] == Global: View result counter
[field_img_fid] == Содержимое: Изображение (field_img)
[timestamp] == Node revision: Дата создания
[path] == Материал: Адрес
[title] == Материал: Заголовок
[body] == Материал: Содержимое
В изображении вывожу
<div class="item <strong>size_small</strong>">
<div class="image">[field_img_fid]</div>
<h4>[title]</h4>
[body]
<div class="next"><a href="[path]"><img src="img/next.gif" width="21" height="21" alt="" /></a> <em>[timestamp]</em></div>
</div>
</div>
Что нужно?
Что б четным материалам добавлялся уникальный класс size_small
Так же что б четным материалам выводились свои картинки
P.S. Как я понимаю нужно сделать проверку if [counter] == четному тогда выводить size_small
| Вложение | Размер |
|---|---|
| 43.59 КБ |



Комментарии
Нашел вот такую проверку
<?php if ($a%2) {echo "переменная a нечетна";
} else {
echo "переменная a четна";
} ?>
Теперь как это прикрутить во views?
в шаблоне
прошу помощи, никак не получается вывести разные картинки в зависимости от номера представления.
В шаблоне views-view-field--field-img-fid.tpl.php (views его подхватил) сделал такое условие, поправьте.
<?php $view = views_get_current_view(); //загружаем номер представления if ($view%2) {echo $view->field_img_fid['und']['0']['value'];
} else {
echo $view->field_img_fid_1['und']['0']['value'];
} ?>
Если четный views выводить одну картинку, если нет, то другую.
P.S. Правда так и не разобрался где посмотреть все доступные переменные.