 До знакомства с CMS ModX планировалась статья сравнения этих двух систем, особенно после появления темы «Сравнение Drupal, MODx (и других систем) в рабочем проекте» на drupal.ru где предлагалось соревнования что выяснить какая система лучше.
До знакомства с CMS ModX планировалась статья сравнения этих двух систем, особенно после появления темы «Сравнение Drupal, MODx (и других систем) в рабочем проекте» на drupal.ru где предлагалось соревнования что выяснить какая система лучше.
После небольшого знакомства с МодХ все вопросы отпадают сами собой и ни о каком сравнении не может быть и речи.
Начнем с того что эти две CMS используются для различных целей и они не взаимозаменяемы. Друпал предназначен для сайтов мини-портал и выше, в то время как МодХ я классифицирую как хороший конструктор сайтов визиток. Область применения МодХ заканчивается на сайтах имеющих статьи и новости одновременно. И заводить спор о том что из МодХ можно создать сайты крупнее и даже крупный портал, тоже верно, но и с сопоставимыми временными затратами можно создать этот крупный портал с нуля.
Зато МодХ отлично делает сайты визитки, имеет свой менеджер загрузки файлов, имеет встроенный редактор TinyMCE, многоязычный интерфейс администратора, понятный мастер установки и много чего другого. И в тоже время делать сайты визитки на Друпале немного неправильно, сам факт выделения 64Мб оперативной памяти для сайта визитки на 20 страниц и хостинг для этого «проекта» может вызвать истерический смех у многих веб-разработчиков.
Вообщем как я уже и сказал выше никакого сравнения я делать не собираюсь, но МодХ достоин того что бы о нем написали.
Вступление и первый подход к системе
МодХ ориентирован на небольшие сайты, имеет: АПИ, Ajax, ЧПУ, мета теги, группы пользователей. Наличие некоторый технологий даже удивляет, например, встроенный аналог CCK, только под названием «переменные шаблона».
Системные требования мы опустим, они не отличаются от большинства систем: PHP, MySQL, Apache/IIS, так как система рассчитана под сайты визитки то потребления ресурсов значительно ниже от Друпала/Джумлы.
Документация и сообщество
Я думаю уже понятно, что система больше чем простые визитки, но начинающие разработчики при освоении системы упираются в недостаток документации. Количество напечатанных книг под Drupal, Joomla, Wordpress измеряются десятками, а то и больше под МодХ толковых книг нет.
Документация скудна и большей частью на английском языке, на русском языке я не нашел ни одного сайта который бы имел всю информацию для создания сайта, поиском через гугл можно найти пару-тройку десятков сайтов на которых есть по 5-7 небольших статей.
Есть форум поддержки, но мне не понравилось его читать, знающих людей можно сосчитать по пальцам руки, а тех из них которые отвечают и того меньше. Могу привести мой вопрос и ответ на него что бы прояснить ситуацию. На мой вопрос «Как реализовать термины и категории материалов?» я получил ответ «Это вопрос к телепатам?». Правда чуть позже мне дали ссылку в какую сторону рыть что бы получить ответ, а закончилось обсуждение что я сам нашел в документации уже готовое решение (использование тегов с помощью Ditto). По ходу изучения ил использования будут всплывать еще подводные камни, но не больше чем в других системах, поэтому перейдем к хорошему.
Шаблон сайта глазами МодХ
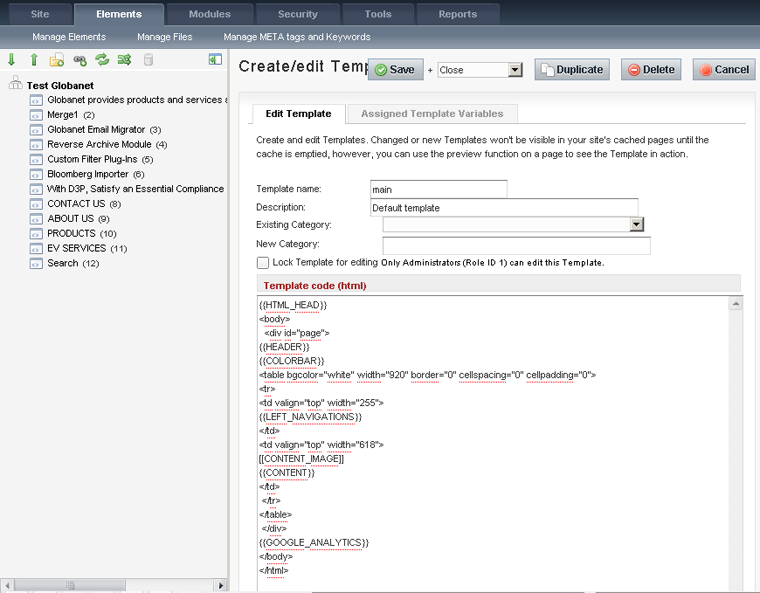
Верстальщику под МодХ повезло куда больше чем друпалерам. Внедрение дизайна упрощено, но функционал при этом не страдает. Для верстки шаблона необходим только установленный сайт, шаблон и его части хранятся в базе данных поэтому создание редактирования шаблона делается прямо в админке что ускоряет процесс верстки, хотя преимущество внешнего редактора неоспоримо (с подсветкой проще писать).
Следующее полезное упрощение это количество шаблонов – для одного сайта их может быть множество. Для каждого шаблона придумываем название и при создании страницы из списка выбираем подходящий шаблон, все просто.
Сам шаблон может состоять из блоков и есть несколько видов этих блоков:
{{Имя_чанка}}
чанк (chunk) – фрагмент HTML-кода (возможно использования JavaScript-кода). который может использоваться в шаблоне.[[Имя_сниппета]]или[!Имя_сниппет!]
сниппет (snippet) – фрагмент РНР-кода. Отличие этих вариантов в том что первый вариант кэшируется, второй нет.[*имя_элемента*]
заменяется на соответствующий элемент документа MODx.[(Имя_переменной)]
заменяется на системную переменную MODx.[~ИД~]
заменяется на ссылку на документ с соответствующим ид.[+Имя_подстановщика+]
заменяется на подстановщик.
Чанки и снипеты могут иметь многократные вложения.
Теперь смотрим на наш главный шаблон:
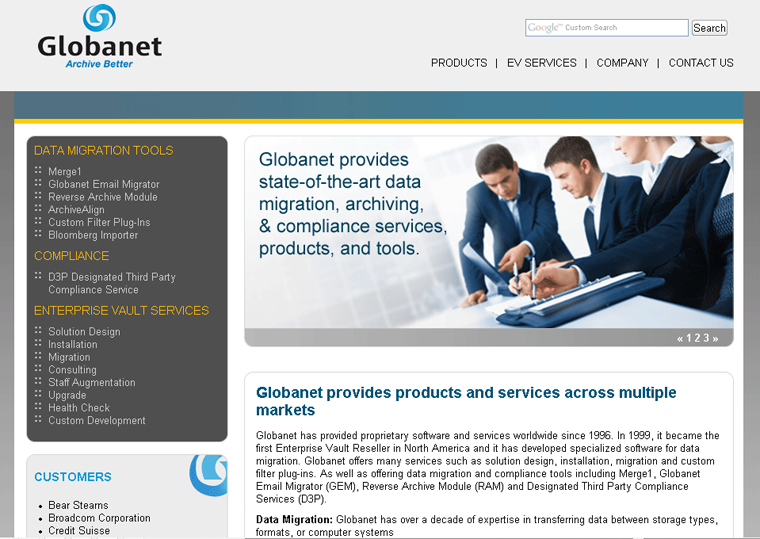
и результат:
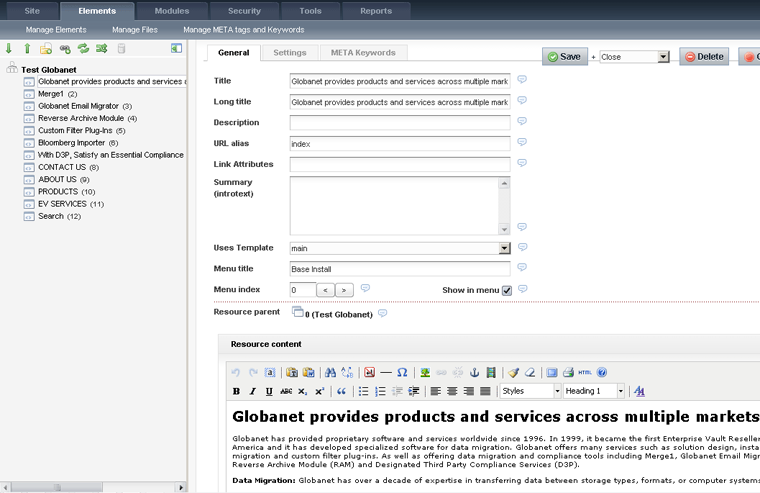
эта же страница в редакторе:
Немного о внутренностях
Еще скриншоты можно увидеть здесь http://wiki.modxcms.com/index.php/MODx_0.9.5_in_screen_captures
Админка сделана с использованием Ajax и отлично справляется с возложенными на нее обязанностями. Ресурсов система потребляет меньше Друпала, кроме того как и любая современная CMS имеет систему кеширования. Кеш сохраняется в файлы, при этом файл кеша представляет собой сериализованный массив.
Подробно рассматривать АПИ и делать статью о создании сайтом пока мы не будем, а только затронем процесс расширения сайта (добавление статей, новостей).
При создании контента мы можем делать древовидную структуру с многократным вложением страниц. Называем одну из страниц корневой папки «новости» и все новости сохраняем в эту папку. Первая часть добавления новостей на этом закончена, теперь необходимо сделать вывод. Тут все просто сами создаем SQL запрос, сами следим за корректностью передаваемых данных и сами обрабатываем результат запроса.
Навигацию страниц делаем тоже ручками старым "дедовским" методом, проверяем что нам передаю юзер в ГЕТ запросе и передаем это SQL запросе. Если программист забудет проверить, а юзер передаст «-1» в виде страницы, получим ошибку от мускула с завершением скрипта, таким нехитрым способом можно создать новости, блоги, форум и другой функционал портала.
Расширение функционала
Добавить функционал можно несколькими способами, это установка плагинов или снипетов. Как они устроены внутри понятно и так (см. выше про добавление новостей).
Наиболее популярны:
- eForm – создание и обработка форм
- Ditto – снипет для организации информации (блоги, новости, статьи, каталоги)
- Breadcrumbs – «хлебные крошки» путь текущий страницы
- AjaxSearch - сниппет для организации поиска по сайту с применением Ajax
- Jot – комментирование материалов
Итог
Данная система четко дает понять область своего применения и неплохо справляется со всеми задачами которые могут стать перед разработчиком. Система позволяет создавать как простые так и корпоративные сайты визитки. При этом отлично продумана система вывода информации, возможно использования нескольких шаблонов на одном сайте одновременно.
Система позволяет разработчику манипулировать блоками и элементами сайта не привязываюсь к 2-х, 3-х колоночных шаблонов. После запуска сайта на сервере, все изменения можно проделывать через админку. Отдельно хочется выделить управление содержимым, на первых шагах мне как друпалеру было непривычно пользоваться админкой и все казалось не логичным, но через час освоения я бы оценил админку на 9 балов по десятибалльной шкале (один балл снимаю за отсутствие подсветки HTML/PHP кода, при том что правка его вложена в функционал).
Ничего лишнего и в тоже время можно легко править любую часть сайта. Также хорошо продуман менеджер файлов, поэтому загрузка прайсов или медиа файлов легко осуществляется через админку.
Вывод: ModX — отличная система для создание сайтов визиток. Drupal — отличная система для сайтов побольше.
—
 via ShvetsGroup
via ShvetsGroup
Автор: Олег Сидоренко





Комментарии
Спасибо за хороший обзор.
Теперь если понадобится сайт визитка - буду знать что использовать.
Тоже прочитал, спасибо за статью!
Ссылка для хабраплюсаторов — http://habrahabr.ru/blogs/drupal/82117/
Спасибо, прочитал с удовольствием и интересом.
PS
А может быть у вас есть опыт работы с Вордпресс?
И тогда вы сможете сказать пару слов о сравнении ВП и МодХ?
(ибо ВП-визитки тоже достаточно распространены)
«сам факт выделения 64Мб оперативной памяти для сайта визитки на 20 страниц и хостинг для этого «проекта»»
разве визитка на друпале с включенным кешированием не может жить на бесплатном хостинге с 32М?
за статью спасибо, обязательно попробую.
Если ничего лишнего не добовлять то может. Но надо для кучи проектов делать сборку с визуальным редактором и прочей хнёй. Да и есть еще хостинги, где друпал встает нормально только на дорогом тарифе.
На MODx поднятие сайта при наличии утвержденного дизайна в виде psd-картинки занимает пол-дня - день (верстка, наполнение, обучение клиента).
http://www.drupal.ru/node/37665
Иногда становится грустно, особенно, если сайт выходит в топ яндекса, гугла
Даже беглого взгляда достаточно, чтобы понять, насколько модовская шаблонная система лучше друпаловской. Вместо тонны тегов закрытия-открытия php и каши логики/вывода имеем аккуратный код. Как в django или GAE.
И, кстати, — кто жрет меньше памяти — Мод или ВП?
А то второй в последее время сильно распух...
Я лично использую Smarty Template engine.
Код получается очень чистым. Вот пример node.tpl
{if $page == 0}
<h2><a href="{$node_url}" title="{$title}">{$title}</a></h2>
{else}
{$picture}
<em class="info">{$submitted}</em>
{/if}
<div class="content">
{$content}
</div>
{if $links}
<em class="clear links">{$links}</em>
{/if}
{if $page == 1}
<em class="clear terms">{$terms}</em>
{/if}
</div>
kyky я лично разницы не вижу
Поставил плюс на хабре. А за статью спасибо, пригодится, уже точно знаю
У нас бы ответили: "Совсем тупой?"
стен, моя сборка что я выкладывал в 18-20 мег памяти на процесс укладывается.
может. дома лимит в 32 стоит.
У меня есть один сайт, минимальное количество ядрёных модулей, в основном всё кастом, вьюса и сск нет. Довольно сложные типы материалов. Среднее потребление памяти ~10-12 метров, в момент добавления естественно побольше будет
Поковырялся. Не понравился принцип установки модулей и шаблонов. После Друпала выглядит вымученной фигней.
Сейчас скорее проблема в трудозатратах. На Drupal сайт-визитку делать тупо больше времени уйдет.
А на хостинге клиенты в последнее время не экономят так уж сильно.
И не забываем, если клиент попросит дополнительный функционал месяца через два, кто делал сайт на "визиточном" движке, у тех тоже может появится истерический смех.
Ха ха ха. Спасибо посмеялся).
Простая, легкая система, значит кроме как для простых сайтов визиток ни на что не пригодна.
Большая, требовательная к ресурсам система, значит портал будем делать на ней. Торжество логики над разумом.
Вообще зря принижают MODx, это нормальная система.
Простите, мы же делаем сайт визитку, а для портала у нас есть пушка помощнее.
Конечно глупо друпаллерам доказывать что есть что то лучшее друпала ))), но поверь есть много альтернатив и MODx одна из них.
В виду специфики нашей работы, мы смотрим на все с точки зрения Друпала. Никто не отрицает того, что есть альтернативы, наоборот, мы как раз это подчеркиваем уже на протяжении двух постов из серии. То, что статья не раскрывает глубин МодХ, не означает что этих глубин нет (хотя мы их пытались найти), это только лишь означает, что о них мало написано на модХ-совых ресурсах.
Ну в таком случае вы должны согласиться со мной в том, что вывод вашей статьи несколько поспешен.
согласен. тоже прочитал...
Быренько собрать визитку на локале и залить файлы и базу, с включенными настройками производительности и кешированием, пайдет и на 16М как миленькая. Вот одна хрень, если надо поменять настройки, прийдется опять на локале и перезалить базу. Извращение? - согласен, но для тупых хостингов типа freehost пойдет.
Шаблонная система drupal выбирается э-эээ разработчиком, если не нравится стандартная, можно друпаловскую поменять на...(список на drupal.org). Вот хранить html в базе это сомнительное удовольствие. Скорость работы с файлами выше чем запросы к базе. Поэтому даже .info вынесли в файлы. Понятно при включенном кешировании расклады другие...
с непривычки))
Это вряд ли. Если собирать с 0 да, если брать сборку, берешь любой шаблон, 30 минут и в добрый путь
+1
как и многие другие, например joomla. Кто к чему привык.
Аффтар пиши про DLE, на нем тоже визитки неплохо идут;) А уж куда глубже можно окунуться в php + mysql + html + css + javascript + ajax + ...............
подождите, вопрос в целесообразности
с МодХ тоже можно сделать портал и социальную сеть громадную, за 2 года разработки
а вы сейчас предлагаете досконально изучить друпал, перебрать сотню модулей, выделить лучшие, настроить правильно, .... короче затратить кучу времени что бы сайт визитка жрал 20Мб памяти???
Там в статье четко написано что каждая система рассчитана на свою область применения
http://brainstorm.name/russian/brainstormblogger.html из коробки настроенная состема
Давайте не в подать в крайности. А если уж впадать то например как вам такая.
"Делаем быстро и весело портал и социальную сеть громадную, ставим кучу модулей, а затем выясняем что нужен мега-хост что бы всем этим ворочить. И как следствие долгие и нудные попытки спасти ситуацию кешированием путем установки еще дополнительных модулей (чтобы еще такое съесть, что бы похудеть) вплоть до написания своих, а там уже и до хаков не далеко. Только для того что бы упереться в естественный предел и понять что дальше некуда и без вырезания лишнего кода тут никак не обойтись... и в этот момент начинают появляться крамольные мысли, а у всех ли так худо с ресурсоемкостью может стоило больше потратить на разработку чем в последствии мучатся".
Считаете что используя друпал попасть в такую ситуацию в принципе невозможно?
MichaelMV, но во-первых, когда строят социальную сеть, то продумывают момент размещения на сервере, так что не могу с вами согласиться. А кто и на чём её сделает (или купит готовую) - личное право каждого.
Ну я то как раз с вами не спорю, я просто не согласен с выводами автора этого обзора.
Выяснив что визитки на MODx делать легко он сделал парадоксальный вывод - ModX — отличная система для создание сайтов визиток, а вот для сайтов побольше не покатит.
На основании чего такой вывод? Что не понравилось? В чем затыка? В нежелании и/или неумении написать sql-запрос? Что автору не дало поставить MODx на одну ступень с Drupal?
Вот я например сделал каталог товаров корзиной и заказом, без всяких проблем. Или это сайт визитка? Или может я не в мейнстриме, что пользуюсь простыми системами для сложных задач, может это последняя мода стрелять по воробьям из пушки?
по этому и сужу о том для чего система предназначена, логично?
конечно если ставить плагины и самому писать запросы и оформлять вывод - то да, можно блог сделать
Еще раз, статья написана друпаллером для друпаллеров и открывает глаза на альтернативные движки. Если бы компания автора занималась бы чем-то другим, кроме Друпала, глубокое и многогранное исследование альтернативных движков и сообществ было бы оправданным, но, очевидно, это не так.
Если статья дала вам повод возмутиться, конструктивным выходом из ситуации было бы написание вашей собственной статьи-опровержения.
И вдогонку:
и в посте и в комментариях проскакивала мысль о том, что ModX легче и быстрее, чем Drupal, однако вот что я встретил в официальных General Requirements на оф.сайте МодХ:
«If you're looking for the ultimate server that supports MODx today with optimal performance and that supports Revolution in the future, consider the following:
- Virtual or Dedicated Server
...
- 64MB (or higher) Memory Limit»
М.б. я ошибаюсь, но как-то многовато для визитки, которая вероятнее всего, будет работать на Shared Hosting'е.
Есть специалисты или люди с опытом, которые могут это прокомментировать?
64MB (or higher) Memory Limit - это требования Modx Revo 2 (для тех кто в танке первой версии и не было)))
В отличие от Modx Evo 1.0.3 (последняя на данный момент) у Рево переписано полностью все ядро+гибкий и более(всмысле очень более))) большой функционал АПИ - то есть именно Рево затачивают под не сильно большие и большие порталы, в то время как modx EVO идет для максимум середняковых сайтов.
Причем АПИ у Modx EVO вполне удовлетворительный для такой задачи как построение сайта-середнячка.
Правда надо иметь прямые руки, развитый мозг (который используете только вы)))), знания...
А по поводу времени - все зависит от уровня опыта и знаний (в основном)...
снизу стоит линка что автор я
Кагбэ я тоже не автор, но статья под моим патронатом
> Сможете сказать пару слов о сравнении ВП и МодХ?
Мы сделали сравнение с друпалом для обоих систем, но вряд ли написание их взаимного обзора и сравнения было бы корректно писать нам. Об этом лучше просить кого-то из MODx-совцев.
А мне не нравится, что везде где только можно, Drupal-у преписывают охринитительную прожорливость. Блин, у любого новичка после любых подобных обсуждений будет ощущение что делаешь сайт на Drupal, и сразу идешь покупаешь сервак.
Я честно, в этих всех делах производительности профан. Делаю сайты на Drupal, причем все, и визитки, и магазины.
Меня интересует на сколько(процентов примерно) реально Drupal будет жрать больше чем все эти "заточеные" движки?
Работал одно время с ModX. Одно из самых больших неудобств это обновление системы с модулями и без, резервное копирование и т.п. важные системные возможности. В этом плане drupal сильно выигрывает с доп. модулями, ИМХО.
У других открытых систем из моего опыта не встречал где еще можно удобно следить за обновлениями и централизованно обновлять. Из коммерческих систем у Битрикса мощно сделано обновление - практически на полном автомате.
Если кто-то встречал cms-ки с удобными функциями обновления и резервного копирования, то подскажите, пжта. Буду благодарен.
Кеширование в MODx по умолчанию для каждой страницы (кеш в файлах), и второе обращение к ней занимает уже 1 запрос в базу.
Э. зачем модуль для вывода новостей. Достаточно сниппета Ditto и дистрибутива.
Оба движка прекрасно выводят новости и прочие списки. В этом месте в сравнении у обоих стоят плюсы(галочки).
У друпал много документации?
Например внятную документацию по views аргументам так и не нашел.
Да, мучительно.
Нет с 0 не пишу, пользуюсь готовыми.
А обновляется это как? Опять копипаст в сниппеты и чанки? Не, нафиг.
Так похоже на жалобу?!
Пару лет назад, когда работал с ModX модулей по отслеживанию обновлений всей системы не было. Модуль бэкапа - здесь возможно я недосмотрел или они мне чем-то не понравились у ModX. Я стараюсь смотреть глазами владельца сайта - чтобы модулем было пользоваться легко, как минимум. Бэкап по большому счету можно и без всяких модулей делать, но... для владельца сайта визитки это не вариант, ИМХО.
Если сейчас появились такие модули - особенно по слежению за обновлениями (!), то "ткните меня носом" прямо в страницу с модулем, пжта. На самом деле интересно. Ведь система удобная для сайтов визиток. Хотелось бы кроме быстрого создания сайта не иметь геморроя с его последующим обновлением.
Отследить и обновить - насколько это сейчас удобно в ModX, кто пробовал?
От кого-то слышал, что Etomite, это вроде форк от ModX, крайне пригодна для визиток
Сат-сайту рознь. Есть сайте, где на только не верстку уходит неделя. А
Сверстанную визитку установить на drupal с темизацией и обучить людей может вполне уложится в пол дня
Обновлять зачем? Модх не друпал, проблем безопасности и прочего нет. В базе у модулей/плагинов/сниппетов, если они используют файлы, просто строка с include. Так что в случае обновления (обычно если новый функционал добавлен автором) перезалить модуль аналогично друпалу, только update не нужен.
Повеселил, спасибо ВСЕ ЛГУТ
лучше в drupallolbook.ru
Спасибо за статью Не смотря на то, что мозг настроен мерить все по Друпалу, мне MODx дался легко. По крайней мере создание элементарных вещей удалось освоить если не за 1, то за 3 минуты
Не смотря на то, что мозг настроен мерить все по Друпалу, мне MODx дался легко. По крайней мере создание элементарных вещей удалось освоить если не за 1, то за 3 минуты  Давно искал легкий движок и, кажется, нашел
Давно искал легкий движок и, кажется, нашел 
Вопреки выводу, как раз хочу создать на MODx "сайт побольше". Заодно и пойму, как себя будет вести мастерхост с средним сайтом на MODx (с Друпалом у него, увы, беда).
Если они до сих пор жадничают с лимитами, то беда у них будет со всеми сайтами, кроме статики.
Кстати, что-то вспомнилось, года два назад, был топик, парень искал хостинг в районе 200р, тогда же на форуме активничал один из мастерхостовцев, он предложил услуги мастерхоста, парень отказался, сославшись на стомость, мастерхостовец тогда написал "У нас есть тариф "Студенческий", всего 200р", парень ответил "Спасибо, посмотрел тариф, на нём даже php нет", в деталях могу ошибаться, но как-то так было
1. Там была не одно ссылка.
2. Тут тоже уязвимостей ModX нет? http://secunia.com/Advisories/32824/
Если кто-то говорит, что у программы нет проблем с безопасностью, значит он не в теме. Ибо проблемы с безопасностью есть у любой программы, созданной человеком. Априори.
Про сайты-визитки. Их хорошо делать мультисайтингом. Понятно, что не все клиенты будут у вас размещать свои сайты, но если такое случиться, то поддержка этих сайтов выйдет копеечная, включая хороший хостинг, обновления и апгрейд функционала.
to antey: Уязвимостей в MODx не может быть меньше, чем в Drupal. Тут неважно название системы. И та и другая - это PHP-код, значит уязвимости обоих систем связаны с ним и ни с чем более.
Чем криворукее программисты, тем больше уязвимостей появится.
Чем сложнее PHP-код, тем больше уязвимостей появится.
Чем популярнее система, тем больше уязвимостей найдется, попадет в списки безопасности и будет устранено.
Как-то так. Но я не спец по безопасности.
Тяжеловато всё-таки неподготовленному человеку в MODX заполнять контент. Очередная CMS для программистов. Это большой минус подобных систем. К нам часто обращаются клиенты у которых сайты работают на Joomla - они в них ничего не понимают. Приходится их переводить на самописный движок, где все заточено под пользователя. При выборе CMS для сложных проектов учитывали и юзабилити для пользователя - в этом друпал очень неплох.
А как его скачать без регистрации??
Для скачки регистрации не требуется.
- не понял, у Drupal вообще нет админки. Как можно найти сложность в том, чего нет?
Drupal это как в "В контакте":
изменяешь страницу прямо в странице(сверху кнопка "ИЗМЕНИТЬ");
необходимые пункты создания контента, создаешь в меню;
сверочные таблицы и страницы массового изменения можно сделать через Views и Bulk Operations(если на сайт подойдет Views).
Клиентам админка вообще не нужна, ну я так делаю по крайней мере.
P.S. Sinn - извиняюсь, сначала прочел ваш пост "...очень плох".:)
Слова типо "таксономия" и "типы материалов" он воспримет как ругательство.
-а кто ему скажет слово "Views"? И кто ему вообще даст права на изменение Views. И слова "таксономия" и "типы материалов" заказщику знать не надо.
Ему надо знать "Создать новость", "Создать товар", "выбрать раздел каталога", "теги, ключевые слова".
Если вы про Views имеете в виду "Bulk Operations", то посмотрите этот модуль, и что он делает.
именно! обычно я создаю отдельную группу пользователей к которым отношу клентов. И они не знают ничего кроме "создать материал". Чем больше возможностей у пользователя тем больше головной боли у тебя - зачастую у клиента просыпается креатив и они начинают портить сайт.
Восстановить испорченный сайт - такая же услуга, которая как и остальные оказывается за $$$, это надо учитывать при составлении договора
друпал обладает довольно хорошей производительностью
а меня вот раздражает ,что все орут, что кэш в базе данных - это маразм.. практические исследования показывают, что кэш на файлах работает медленней..
а Modx мне показался замороченным.. с друпалом работать проще, т.к. он не навязывает свой стиль работы с системой, в отличии от всех других движков, с которыми мне доводилось работать..
что касается джумлы - имхо хоронить пора давно)
А вы говорите жумла
Друпал это доброе привидение
да, именно поэтому даже битрикс у меня вызывает снисходительную улыбку
+1
клиент прежде всего блондинка (c)
Dan, да, тяжёлый случай
кажется я был грубоват и всех модх-ров распугал.. виноват)
4 недели разработки под MODx. В голове все чаще всплывают мысли: пока сайт ограничивается задачей: 5 страниц + новости - MODx шикарен, но как только речь заходит о работе с пользователями (регистрация, профайлы, формы входа), правами доступа, форуме - лучше сразу забыть об этой системе.
Впечатления:
1. Пользователи
В системе зачем-то существуют два популярных пакета для организации авторизации/регистрации/профайлов. Только, почему-то, один может одно (одним надо делать вход/выход), а второй другое (работа с профилями). Нет единого пакета, который мог бы делать все, что нужно и при этом не глючить. Приходится извращаться (увеличивается кол-во шаблонов, сниппетов и так далее, в итоге каша)
2. Права доступа
Права доступа. В MODx кто-то придумал 2 касты - пользователи и менеджеры. По-умолчанию пользователи не могут добавлять материалы на сайт (в таблице с контентом, поле, отвечающее за владельца ноды может иметь ID из таблицы менеджеров, соответственно обычному юзеру никогда не стать модератором - нужно извращаться, чтобы этого добиться). И из этого разграничения все проблемы. Даже если сделать пользователя менеджером, то профиль этого менеджера никто увидеть не сможет, т.к. сниппет профайла умеет показывать только пользователей, а на менеджеров ему положить.
3. Форум
Потратив кучу времени я откопал 3 форумных решения для MODx:
- модуль форума в стадии 0.01 альфа1 (лол)
- два моста для интеграции с Ваниллой и SFM
Не пробовал SFM, но после интеграции с Ваниллой проблемы только начались, т.к. вроде форум начал понимать пользователей с MODx, но потребовалось руками допиливать ссылки на профайлы пользователей, плюс разбираться в проблемах понимания шаблонами Ваниллы сниппетов MODx.
4. Производительность
Нашел статью про производительность MODx. Оказалось, что из-за того, что кэш сайта хранится в файлах, возникает проблема кэширования большого кол-ва материалов сайта. Если вас угораздило сделать сайт на MODx, а кол-во нод вдруг стало более 10.000, ждите выжирание памяти. Подробнее.
В общем, без всякого фанатизма, хочу сказать, что логичнее и грамотнее структуры Друпала я еще не видел. Если б не лимиты хостингов, не думал бы ни о каких MODx, а так, придется продолжать.
Какие лимиты? Память?
Конечно. мастерхост - 32 метра. Еле-еле хватает на подъем Друпала с Imagecache, Views и CCK. Когда я один брожу по сайту или, не дай Бог, по админке - через раз белые экраны. Переезжать на другой хостинг нет резона (да и некуда, it-patrol не устраивает кол-вом места, недорогие VDS смущают намеками на то, что у них тоже все будет тормозить), т.к. остальные мои самописные сайты, которые крутятся на том же аккаунте работают хорошо.
А кроме отчественных?
Иностранцы пугают пингом (это скорее чисто психологическая боязнь), хотя, конечно, их условия выглядят очень интересно. В любом случае, топик не про переезд, а про MODx, а раз уж я начал этот MODx грызть, так не бросать ведь его на пол-пути. Вот, решил сам себе модуль форума написать. Пока получается. Это конечно не так удобно и легко, как создание модулей на Друпале, но терпимо.
Статистика открытых проектов на одной из забугорных бирж
Dot Net Nuke (339)
Drupal (2169)
Joomla! (4063)
osCommerce (1368)
WordPress (3859)
ModX (3)
MODx "Эволюция" не претендует на портал. Вот "Революцию" затачивают под это, но пока бета стадия.
Как насчет оплаты хостинга за бугром (веб-мани, терминал), их тех-поддержки (общение по-русски)?
Клиенту может быть не удобен в этом плане.
Пластик стоит копейки, а иногда и вообще бесплатен. Техподдержка либо не нужна, либо проще и дешевле нанять человека, который пообщается с техподдержкой за тебя. По-любому выйдет дешевле и лучше чем наш хостинг + наша крутая тех.поддержка, которая обожает говорить: "это ошибка в ваших скриптах", пока сам не разберёшься и ткнёшь носом, что и где им нужно поменять.
смешно читать такое.. лично я не страдаю от нехваток памяти на хостингах уже года 4.. рекламировать того провайдера без ограничений резона нет, хотябы потому, что теперь есть nic.ru, на котором лимит памяти под скрипт ставится хоть гигабайт, и ничего не тормозит, даже если на одном аккаунте несколько довольно нагруженных проектов. Да и вообще с переходом на 6 версию друпал стал очень скоростным на мой взгляд.
вы уж не знаете за что зацепиться я смотрю..
вот в друпале страницу о сайте нельзя поменять ыыы http://www.drupal.ru/node/40360
Да и из 1.02 тоже можно сделать, что хочется, просто немного бОльшими трудозатратами. На Революцию будет интересно посмотреть.
Вообще, не понимаю, из-за чего холивор? MODx - отдельно, Друпал - отдельно. Мне кажется, что если человек крутится в этом деле, он должен и Друпал знать и MODx и Джумлу и Вордпресс. Иначе, получается, что одно изучил и все - развитие прекратилось.
Да вы че. Такие знания нужны только кроссворды решать, или в "Поле чудес". Я про то что энициклопедические знания в наше время дело десятое. Нужны реально хорошие узкие знания в какой-то одной(двух-трех) системе, чем 10 систем по немногу. Не представляю как надо знать друпал, что бы сказать - "Все, дальше мое развитие прекратится".
я к тому, что в админке можно было бы уже что-то такое добавить.. типа конструктора форм, при помощи которого можно любую форму менять по аналогии с типами материалов..
и ещё, если это возможно, может подскажете в той теме каким образом это сделать?
я раньше возился практически со всеми cms, так как было ощущение, что на одной системе можно сделать одно, на другой - другое.. Но когда я наконец близко познакомился с друпалом, я понял - вот она система, на которой можно делать всё.. и вы знаете, ни сколько не чувствую себя остающим и т.п. наоборот из интереса поглядываю на "развитие" других cms (привет джумла) и вы знаете, кроме смеха это развитие ничего не вызывает..
дело в том, что каждая новая версия друпала в какойто мере - новая система.. да, апдейты сложных сайтов проходят тяжело, но если к апдейтам подходить творчески приходит осознание, что это логичный и полезный шаг.. с большим предвкушением жду друпал 7 и новый вьюс.. и как-то остальные системы вообще не привлекают, хотя я и люблю всё новое, но пока друпал на волне, а все остальные плетутся за ним.. вот такое моё ИМХО
Кому кроссворды решать, а кому давать четкий аргументированный отказ заказчику, когда тот просит сделать сайт на Джумле, к примеру.
Вот будет у меня возможность переехать на более производительный хостинг + давать заказчикам возможность использовать такой же хостинг (с официальными бумажками), тоже буду только Друпалом пользоваться
P.S. Если не трудно, киньте в личку, что за хостинг у Вас. Спасибо!
Откуда такие данные? / Как это сделать?
По теме:
Не надо сравнивать теплое с мягким, острое с легким, а Drupal c ModX
из пушки по воробьям не стреляют.
Ладно вам спорить, обе системы хороши, просто каждый для себя решает, где кончается необбходимость проектов на MODx и начинается нужда в строительстве на Друпале. Для меня лично это работа с юзерами. Если есть хотя бы минимальный шанс того, что на сайте будет нужна регистрация пользователей и работа с юзерами, то лучше потерять побольше времени, но сделать на Друпале. А для "по-быстрому" MODx самое то, "рядом по дзену" стоит только Textpattern, но от него еще больше крыша едет с непривычки.
Сейчас делаю сайт для аренды жилья. На модх все было хорошо пока не сталкнуля с системой бронирования. Ну нет там даже намека на это, а прикручивать сторонний, разбираться - терять время.
У джумлы есть модули бронирования, но ущербные, либо платные.
Посмотрел у друпал. Есть, но взаимодействие с системой так и не понял.
К тому же система фильтров так и не заработала, выдает все квартиры не фильтруя. В модх фильтр в 2 строки вызова делается дефолтовыми сниппетами.
Не говорю уж о темизации выводимых данных, в модх над этим меньше голова болит.
да я и тут не прочь его пропиарить - nichost.ru
как откуда? пользуюсь с самого открытия.. В России появился хостинг мечты.. а вы и не знали)
Из пушки по воробьям стреляют.. тем более, когда из пушки можно сделать всё, что угодно
И сравниваются 2 cms, причём их как правило рядом ставят, я уже не первый раз такое сравнение вижу и считаю его довольно уместным.
учиться, учиться и ещё раз учиться.. как завещал великий Ленин
Друпал и свой сайт на НТМЛ они тоже могут рядом поставить и говорить что у них круче и меньше ресурсов жрет
нет, модх же позиционируется как продвинутая система (а-ля друпал) с более дружественным интерфейсом.. или мне так показалось
Здесь классическая проблема: Одни знают одну систему хорошо. Другие знают другую систему хорошо.
И в укор друг другу ставят то, что не смогли настроить в конкуренте.
Стандартный функционал сейчас есть практически во всех движках, и поэтому вряд ли имеет смысл говорить что их нет, скорее всего не нашли где их включить или установить.
вот ты сам и ответил на вопрос
В Друпале, водрпресе, джумле. ... - это активируется галочкой
в МОДх - нужно писать снипеты
Если подходить со стороны писания кода, то в любой CMS есть все
Views = Ditto (сниппет в комплекте)
CCK = Параметры TV (встроенный функционал)
Даже галочку не надо ставить.
Просто вписать в шаблон вызов.
Я правильно понял, что без знания php в MODx делать нечего? Просто все обсуждение описываются сниппеты, или они не такие как в Друпале(в Друпале сниппет - это php код)? Поймите меня правильно, я думал MODx что-то типо Вордпреса или Джумплы, где в принципе любой может что-то собрать просто тыкаясь в админке.
Наприример, делаю сайты дет.садам. MODx это добавление 2 плагина (PHx логика и DR вывод картинок (ака imagecache с кучей модулей в придачу)) + 1 сниппет галереи. И никакого php кода писать не надо.
Пробовал анологию сайта на Drupal. Модулей надо более 20 дополнительно + их настройка + темизация.
ответ
и, те 20 модулей которые вы говорите, скорее всего, те, что стоят в других движках из коробки. Вас что смущает, кол-во? В Битрксе вобще сразу все предустановлено, и никаких модулей ставить не надо, весит правда больше 100 мегов, и кол-во файлов больше 15000 насколько помню. ).
).
Если смущает время потраченное вами на доустановку этих модулей, то могу сказать, таков Друпал, на нем не собирают мелкие сайты, которые можно поднять за день(хотя я собираю
Не охота сейчас вступать в холивар, да и честно признаюсь, MODx я в глаза не видел.
Просто хотел уточнить, можно ли тыкаясь в админке, без PHP кода вообще, создать сайт на MODx и все. Критиковать движок этот и в мыслях не было.
В коробке drupal этого нет. Смущает количество дополнителных модулей поверх движка для простейшего сайта.
- здесь уж только ждать семерку. Там много чего предустановленого, и при этом, не превратили его в узконаправленый вордпресс. (хотя конечно кол-во модулей из коробки не говорит о узконаправлености какого-либо движка, наверно можно было висвиг редакторы и нормальную работу с картинками воткнуть и 6-ую версию. Но это вопрос к разработчикам ядра, наверняка на это были причины. В семерку вот воткнули только зарекомендовавшие себя модули. ИМХО.)
Тогда не надо удивляться количеству доп модулей. Проблема только в том, что они не входят в ядро и поэтому поддержание актуальной сборки (всё в одном флаконе) из них затруднительно.
а можно посмотреть?
убожество
drupal: cck, views, ckeditor, imce, imce_mkdir, imce_crop, faq, guestbook, captcha, image, imageapi, imagecache, lightbox2, pathauto, transliteration, token
+переводы.
-----------------
modx: fckeditor (tinymce глючит в опере), directresize, phx, maxigallery
Сомневаюсь что друпал при этом не закричит на подходящих клиенту (дет.сад) хостингах.
Хотя обучить такого клиента наполнению на друпал будет проще, всего лиш не надо будет объяснять что такое дочерний документ :).
Друпал кричит на дешевых хостингах по другим причинам.
P.S. А что, серьезно в MODx есть модуль по функционалу не уступающий Views?
дито и рядом не лежит по сравнению со вьвсами
я хотел посмотреть на проект, построенный с использованием ModX, о котором вы писали:
Ну так в статье правда написана
МОДх система для продвинутых сайтов визиток. У вас все сайты это набор из 20 статических страниц и одна страница реализована как фотогалерея
ну не знаю.. мне на друпале проще сделать, чем копипастить 5 страниц в хтмл.. не говоря уже про изучение другой системы, тем более никаких приемуществ не увидел.
Но приведённые antey'ем сайты показывают хоть что-то.. хотя думаю на друпале получилось бы лучше
- сам я согласен с вами, и клепаю все что ни попадя на Друпале.
Просто antey-ю хочу объяснить, если собираешь 10-ти страничные сайты, и при этом что бы на 32 мегах работало, не собирай на Друпале. Если же упрешься в функциональность MODx и клиент готов платить за хостинг, бери Друпал.
для каждого сайта своя система
сайт - со страницей новостей = МОДх
сайт - со страницей галереии = МОДх
сайт портал = Друпал, вне зависимости от сложности портала и от ого это мини портал или полноценный портал
В статье написано что МОДх = "продвинутый сайт визитка" и не смотря на плотность обсуждения, все идет к тому
народ вы мыслете неправильновопрос не в том за что платит заказчик, а в том на что сайт ориентирован
Вот галерея modx сайтов, так сказать варианты ориентации:
http://modx.ru/sites/
http://modxcms.com/learn/showcase/
к друпалу я пришёл в поисках такого решения: "для любого сайта одна система"
так что у меня расклад такой:
сайт - со страницей новостей = Друпал
сайт - со страницей галереии = Друпал
сайт портал = Друпал, вне зависимости от сложности портала и от ого это мини портал или полноценный портал
Сложность установки и ресурсоёмкость считаю высосанными из пальца.. Единственное зачем нужно выделять много памяти на небольшом сайте - это возможность загрузки и дальнейшей обработки больших изображения.
Хостинги, на которых бы не заработал друпал по причине малого объёма памяти мне не встречались несколько лет. Есть правда проблема с количеством выделяемых запросов на некоторых хостингах, но мне удаётся обходить их стороной и вообще хостинг ничего не стоит для любого нормального клиента, а сайты для школьников собирать на любой системе не считаю целесообразным.. любой школьник на это потратит меньше материальных ресурсов
сам использую modx, очень доволен системой, некоторые вещи конечно через одно место реализованы, но в общем случаи система очень хорошая
Идея хранить шаблоны сайта в базе выглядит пугающе. Если нужен легкий движок и так чтобы можно было, хоть визитку, хоть портал, то лучше cotonti смотреть. http://cotonti.com
Кеш то как раз можно было бы и в базе - она может быть и быстрее. А вот исходники шаблона в базе... Как с шаблонами вообще работать в таком виде? Шансы накосячить в коде возрастают в разы. Как ни крути, а работать через небольшие формочки в админке не удобно. Другое дело специализированные редакторы с подсветкой синтаксиса и другими удобствами. Кроме того, сам принцип верстки какой в данном случае? Типа верстаем сайт отдельно, где хотим. Потом режим на куски и вставляем в их в админку? А если потом доработать надо будет немного дизайн? Снова повторять всю цепочку? Изврат.
{{Левый_блок}}
<h1>[*pagetitle*]</h1>
[*content*]
{{Правый_блок}}
{{Подвал}}
И далее в {{чанках}} пишем куски html с готового шаблона. Они будут меняться для всех шаблонов. Редактор с подсветкой есть.
Вся работа идет через админку, в т.ч. с картинками и файлом стиля. CSS и JS так же можно загрузить в базу. Вся работа без захода через фтп-клиент. Доступ к этим ресурсам естественно настраивается.
Можно даже добавить в конце шаблона:
<!-- База: [^qt^], [^q^] запросов, PHP: [^p^], всего: [^t^], из [^s^] -->И увидеть в исходнике вид типо:
<!-- База: 0.0056 s, 0 запросов, PHP: 0.0460 s, всего: 0.0516 s, из cache -->фигасе. Да, мощно