
Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+
Поддерживать инфраструктуру Drupal.ru нам помогает компания ДАЛЕЕ

Права доступа к /sites/default/files
Дело в том, что например на том же timeweb у меня это работает с 700 правами на папку.
Права доступа к /sites/default/files
А от какого пользователя вообще в этом случае производятся действия? Если я пытаюсь из админки загрузить в поле field_imageзагрузить изображение. Не от рута?
Metatags с переопределением на страницах
Пропустил, спасибо. Если бы заметил вовремя ответ, гораздо раньше решил бы проблему)
Metatags с переопределением на страницах
Спасибо, разобрался, надо было почитать что то по его настройке перед использованием. Думал это работает как в семерке, а тут это отдельное поле, которое надо добавлять к типу материала. В итоге добавил поле к типу статей и все отлично работает.
Metatags с переопределением на страницах
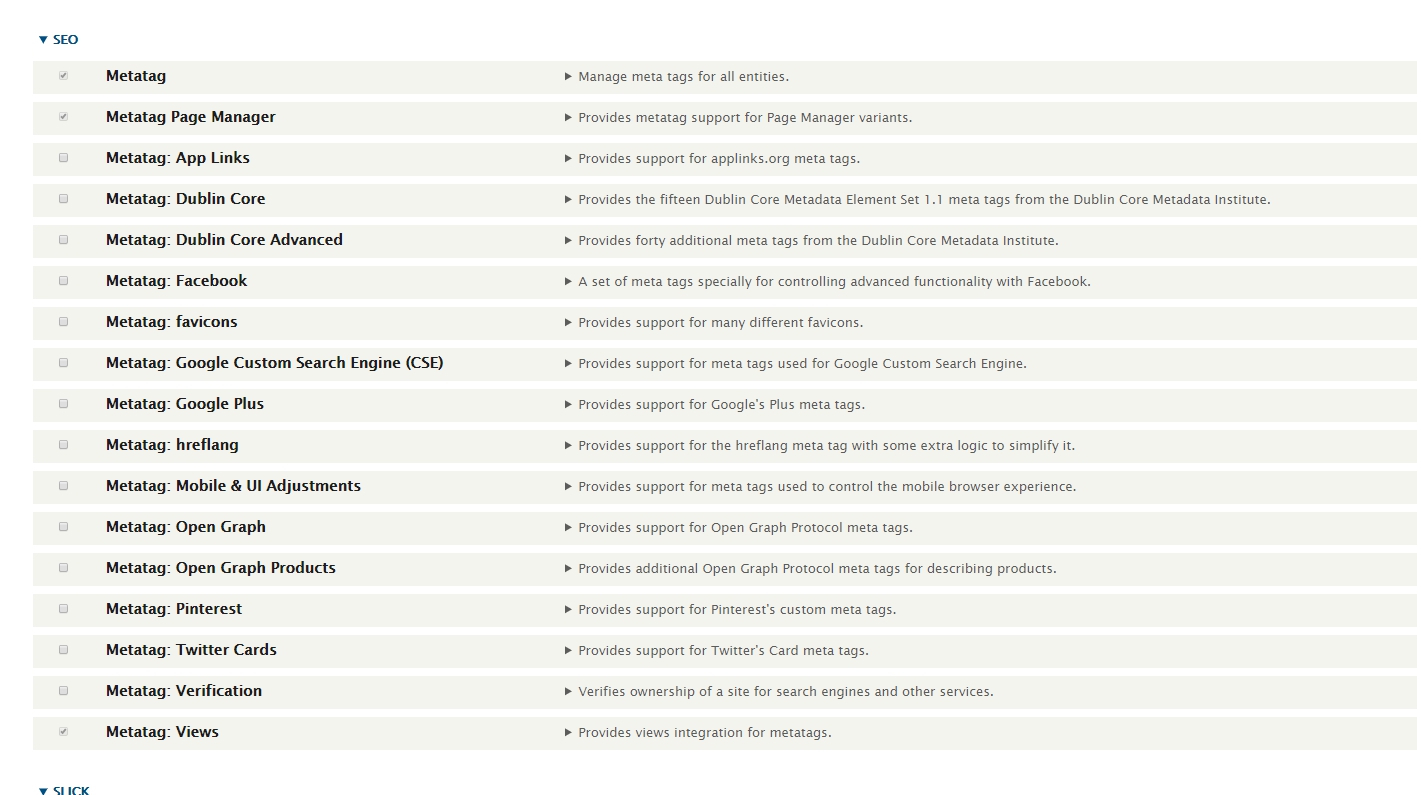
Установил на чистом сайте чтоб протестировать, установлен чистый D8, установлен Token, Metatag, поле не появляется. Где то что то еще видимо надо подключать. Может кто то имел дело с ним в последнее время?

Metatags с переопределением на страницах
Попробовал потестить EasyMeta - они не перезаписывают значения сгенерированные модулем Metatag.
Metatags с переопределением на страницах
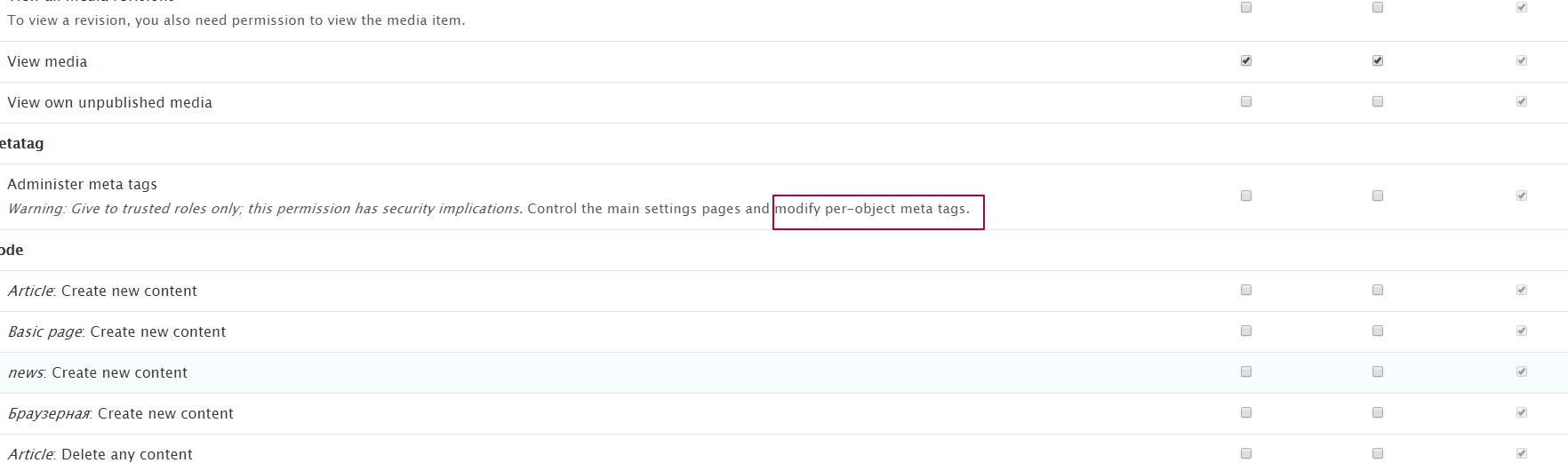
Вот даже в пермишенах написано что дается возможность редактировать метатеги объекта. А у меня их нет...

Metatags с переопределением на страницах
Спасибо, как вариант одно из решений. Просто хотелось бы тогда разобраться почему у меня не работает это дело в metatag, если он предоставляет данный функционал. Устанавливать еще один модуль сверху думаю буду уже если с этим не разберусь.
Metatags с переопределением на страницах
Да, устанавливаю именно его, подключаю основные компоненты модуля, но нигде нет полей для заполнения метатегов, кроме как создание шаблонов в настройках модуля из конфигураций сайта.

Global redirect drupal 8
Спасибо, как раз его сейчас попробовал установить, работает все в лучшем виде. Может быть неправильно понял, извиняюсь за тупой вопрос и спасибо за помощь.
Похожие ноды на основе двух словарей в Drupal 8 на Views
Все, спасибо, разобрался, сделал как написано у xandeadx, за исключением того пункта что указал gun_dose, все заработало как надо)
Похожие ноды на основе двух словарей в Drupal 8 на Views
Тестировал по разному, что то она по алфавиту сортирует, а не по количеству совпадающих терминов... Может быть еще чего то не хватает?
Похожие ноды на основе двух словарей в Drupal 8 на Views
Спасибо, похоже работает, только почему то в обратном порядке вроде бы сортирует, хотя выбрано по убыванию... А нужно ли ставить галочку "Разрешить множественные значения?" Если ее ставлю, то отображаются в том числе и те что не совпадают по основному словарю, если не ставлю, то всего пара значений выводится.
Доступ к полям ноды в page.html.twig
Даже не знаю, может не из за этого все таки... Подумываю на кеширование где то. Или на стороне сервера или браузер или сам Drupal, хотя отключал. В любом случае большое спасибо всем за участие, много информации получил.
Доступ к полям ноды в page.html.twig
Добавил использование контекстных ссылок и все заработало. Насколько это критично для безопасности?) Знать бы что именно в данном случае под ними подразумевается.
Доступ к полям ноды в page.html.twig
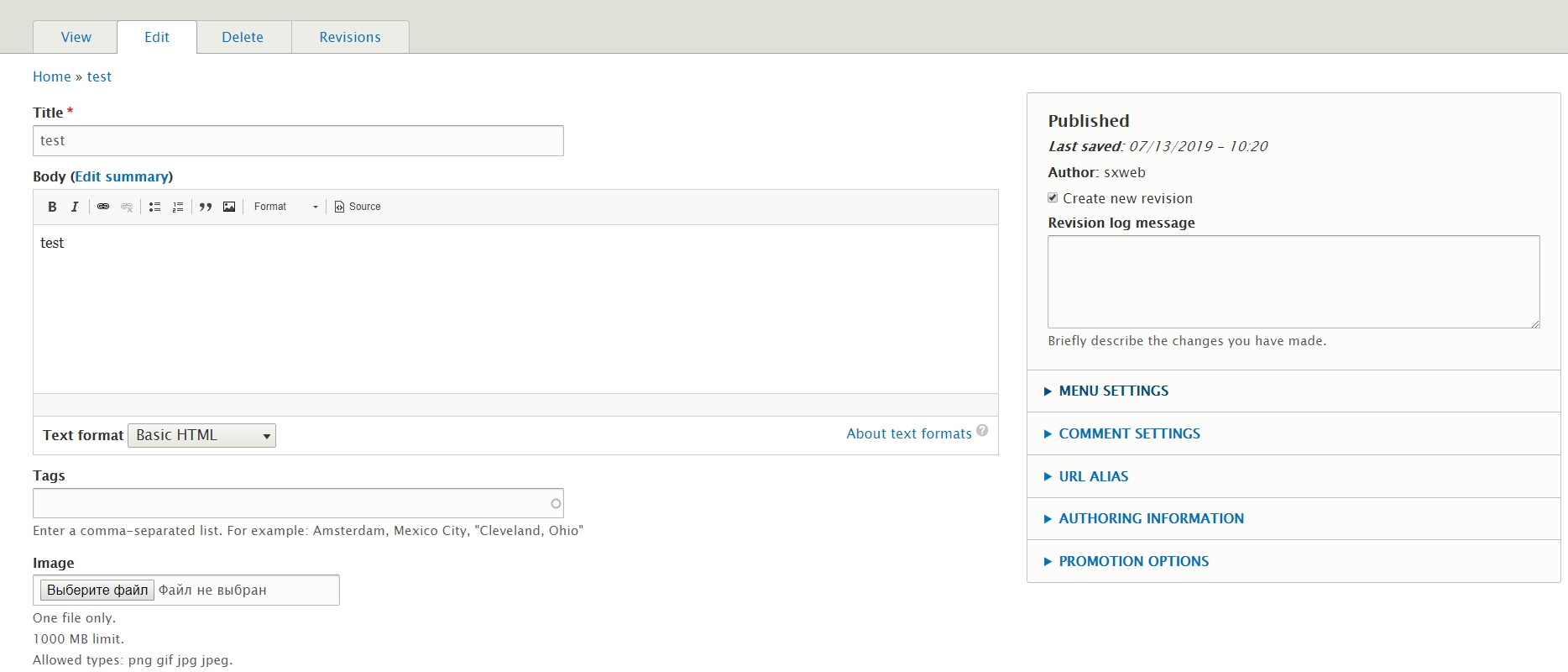
Да, конкретно пытаюсь темизировать данную страницу
http://enygames.com/node/13
Что то странное, что бы не прописал, оно не выводится.
Доступ к полям ноды в page.html.twig
Большое спасибо, полезная информация. Вывести правда именно изображение у меня таким образом не получилось, страница выводится так как будто слетели стили. А вот текстовые поля таким образом выводятся отлично.
В итоге вывел изображение так:
<img src="{{ file_url(node.field_image.entity.fileuri) }}">Доступ к полям ноды в page.html.twig
Спасибо, второй день что то пробую по разному и совсем ничего не выводится...
Пробую так:
Карусель из изображений нескольких нод.
Все, разобрался, это уже делается в настройках самой slick, в профиле. Всем большое спасибо за помощь.
Карусель из изображений нескольких нод.
Решил вопрос, в итоге вернулся к связке
slick_views8.x-2.0
slick 8.x-2.0-rc3
blazy 8.x-2.0-rc3
В такой связке они заработали, возможно кому то пригодится. Правда не могу найти есть ли автопрокрутка карусели, по умолчанию она не прокручивается сама что довольно странно.
Карусель из изображений нескольких нод.
Да, спасибо. И правда не туда посмотрел. Повозился с ним, потестил и насколько я понял он не работает для блоков views, только для страниц views, а мне нужен именно блок, чтоб вывести его в нужном месте страницы...
Карусель из изображений нескольких нод.
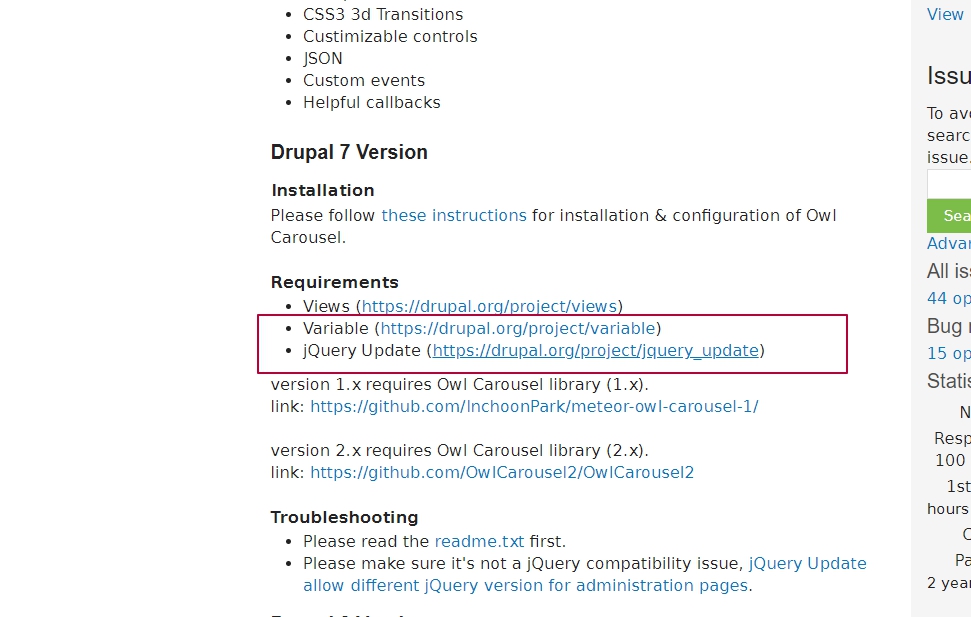
Приветствую. Именно для восьмерки? Я посмотрел, она сама еще в альфе, а модули от которых зависит вообще для восьмерки не разработаны...
Карусель из изображений нескольких нод.
Ну по идее они должны же быть последней версии, если с сайта установил?
Карусель из изображений нескольких нод.
Если Вы имеете в виду вот это, то у меня по крайней мере это не работает, оно в любом случае выводит одно изображение и перелистывает. Да и на странице библиотеки я что то такого примера не видел, там только одиночно выводятся изображения. Вы так, по 3 уже выводили?

Карусель из изображений нескольких нод.
А как, можно немного поподробнее? Что то я там такого не нашел, чтоб сразу 4 видимы были.