
Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Exposed form и submit #type = image_button лишние $_GET параметры
x и y это по древнейшему стандарту обязательные параметры для кнопок типа image - передают координаты точки в которую кликнули мышкой по изображению. Убрать можно только если клик обрабатывать скриптом.
Но на мой взгляд проще обычную сабмит кнопку застилизовать под картинку
И да, ещё остаётся вариант использовать #type => button, внутрь которого можете положить картинку.
"Каталог ../www-files закрыт для записи" (CentOS)
Попробуйте на всё дерево папок.
"Каталог ../www-files закрыт для записи" (CentOS)
Апач под каким пользователем работает? Ещё раз спрашиваю
ps auxwwww | grep apacheзы сорян, увидел
Озывчивое изображение
Вам нужно не шаблоны искать и стили.
Например ширину Drupal.ru ограничивает вот этот стиль:
Озывчивое изображение
Смотрите в консоле браузера, какой стиль задаёт или фиксирует ширину. Переопределите этот стиль.
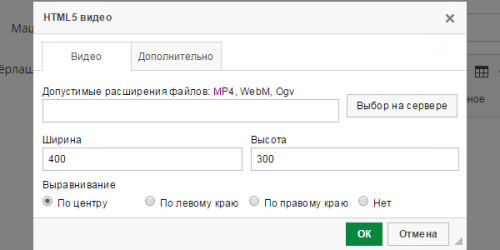
Видео со своего сервера в тексте, а не в отдельном поле
Если у вас ckeditor можете плагины поискать, которые показывают диалоговые окна как для вставки картинок:

https://ckeditor.com/cke4/addon/html5video
Видео со своего сервера в тексте, а не в отдельном поле
При показе страницы можете завернуть все ваши вставленные
<video>в плееры https://videojs.com/ тем самым расширив возможности функциональные и визуальные.Сортировка и группировка товара по алфавиту
это называется глоссарий. Во вьюсе есть этот функционал
Вес полей базы данных в Друпал 7
А зачем жадничать? отвести 16мб и спите спокойно.
Озывчивое изображение
Пропорции ваших изображений задаются в CSS, друпал об этом ничего не знает.
Ваша задача синхронизировать друпал (который занимается нарезкой картинок) и вашу сетку в css.
Либо поступить проще: пусть друпал всегда режит квадраты, css ставит их на фон ваших ячеек. При этом избавитесь от доп. сложностей при адаптации сетки под разные экраны.
"Каталог ../www-files закрыт для записи" (CentOS)
Под каким именем апач работает? обычно это www_data, а не root
Сайт каталог на 3,5 млн нод потянет ли Drupal?
...если есть кому настроить и переодически поднастраивать этот постгрес - то однозначно.
Сайт каталог на 3,5 млн нод потянет ли Drupal?
Друпалу без разницы сколько там чего. Тут только оптимизация базы, таблиц, индексов.
При удалении ноды из 2 миллионов переиндексация занимает около 40 секунд у меня на веделенном сервере. По этому только мягкое удаление (снятие с публикации)
Вес полей базы данных в Друпал 7
Боюсь спрашивать, что послужило причиной такого вопроса..
Пропадают записи блога при обновлении профиля
У вас здесь другие шаблоны ссылок https://drupal.ru/comment/731413#comment-731413
users/%/blog, а не %/blog
Ищите представление, которое выводит багнутые записи
view-id-blog view-display-id-block_1Может ли на прогрузку страницы влиять ssd
да и в консоле
Uncaught TypeError: $(...).mediaelementplayer is not a functionОшибка The website encountered an unexpected error. Please try again later.
https://drupal.ru/node/132650
Пропадают записи блога при обновлении профиля
У вас дисплей Page и Page-user-blog имеют одинаковые шаблоны ссылок %/blog
Видео со своего сервера в тексте, а не в отдельном поле
почему не использовать
<video></video>?Пропадают записи блога при обновлении профиля
можете показать шаблоны путей для всех дисплеев типа page (https://drupal.ru/comment/730206#comment-730206)
у вас там три таких: Page, Страница, Page-user-blog.
проблема как я понимаю со дисплеем Page-user-blog? вот для него и покажите контекстные аргументы
Сайт на Drupal 7
Что именно вас интересует? Как загрузить 10 нод и как массив со свойствами ноды отправить в функцию fputcsv?
Фильтры в предаставлении2
В блоке "relation", нужно добавить несколько связей.
Можно ли сделать мею администрирования в D8 более удобным, и чтоб не мешало?
В семёрке с этим тулбаром был косяк, что он размеры высчитывает только во время загрузки страницы. Тобишь если "сужать" страницу то работает хреновато, но если перезагрузить "суженную" страницу, то исчезают всякие левые отступы. Возможно в восьмёрке те же проблемы )
Давно руки чешутся написать свой адаптивный тулбар, который не создаёт оступов и не влияет никак на лейаут
Ну и обычно я вообще на продакшане отключаю тулбар и убирую админ меню в боковую панель.
Пропадают записи блога при обновлении профиля
покажите урлы наконец
Сайт на Drupal 7
Всё кастом Вatch операциями. При экспорте собирается во временный фаил, если все прошло успешно перемещается с заменой на целевой адрес.