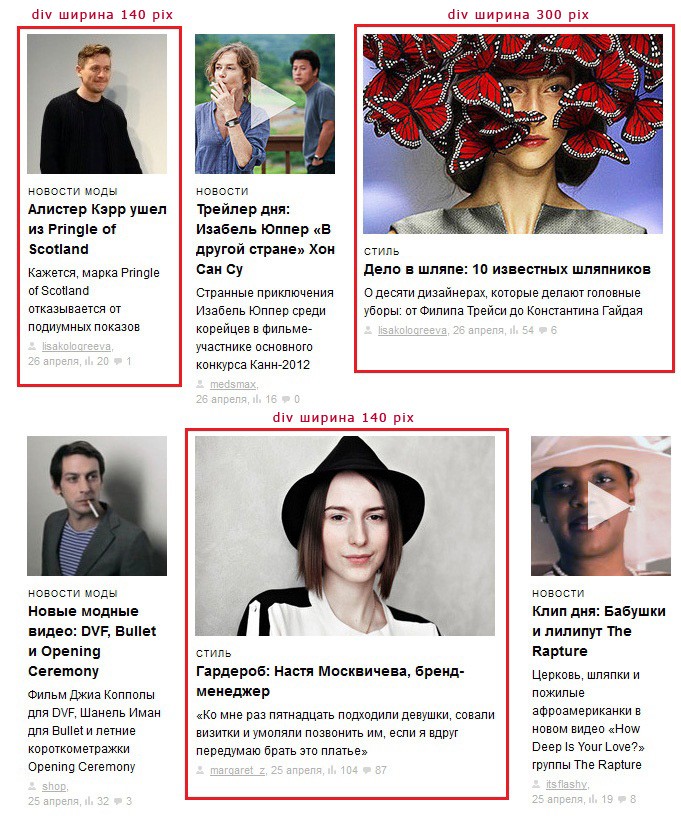
Настроил вивс, вывод статей, все статьи с картинками(отдельное поле для загрузки картинки), у каждой статьи есть картинки с шириной 140 пикселей, либо 300 пикселей.
Как сделать так чтобы при выводе статей, если у статьи картинка с шириной в 140 пикселей то в общий див подставлялся заданный css класс, если у статьи картинка с шириной в 300 пикселей то другой css класс?
Привожу в пример скрин сайт который работает по таком принципу



Комментарии
создай шаблон этого твоего дива.
ищи в нем картинку и смотри её ширину. и от неё пропиши класс диву прямо в шаблоне.
Либо на jQuery.
Chyvakoff
кэп, харош уже петросянить )
перечитай мой пост ещё раз ,)
нужно чтобы класс автоматом подставлялся с условием вывода поля картинка, если 300 то "класс1" если 140 то "класс2"
вот сюда нужно подставлять классы
ftomivec , не поверишь-никакого стеба с моей стороны.
Абсолютно серьезно-через шаблоны. Или посмотри ещё пункт "Заменить выводимое поле значением" во вьюсе. Может там можно подтянуть ширину картинки или внедрить пхп код.
Или ещё куча модулей для вьюса..я их не смотрел-может какой нибудь поможет в данной ситуации.