Уважаемые! Пните в нужную сторону:
Есть views-страница с разными типами материалов. Часть из них опубликована на главной, часть нет. Часть от пользователей, часть от админа. Какие-то закреплены вверху списков, какие-то нет. Одни имеют комментарии, другие пока ожидают...
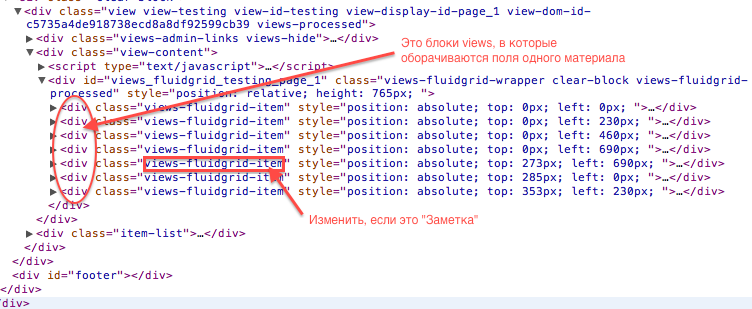
Нужно: каким-то образом присвоить css-классы этим материалам во Views в зависимости от вышеперечисленных свойств.
Вопрос - как?
Заранее благодарен. Очень надеюсь на вашу помощь.
| Вложение | Размер |
|---|---|
| 112.27 КБ |



Комментарии
Во вьюхе делай взаимосвязь с автором и каментами.Выводи поля-опубликовано или нет.
Далее в темизации шаблона из этих полей сделай обычные php переменные и преврати их в css классы.
И выводи только то что тебе нужно.
нод много?такой вьюс будет нормально так БД грузить,но это так,к слову.
Темизацю полей я и так делаю. Но все поля одного материала оборачиваются в div. Все эти дивы имеют одни и те же классы, а мне нужно именно этим дивам назначить отдельные классы в зависимости от тех или иных свойств.
Просто в одном шаблоне, где формируется вся вьюха, можно переопределить все эти дивы.
Темизировать каждое поле отдельно не получится-взаимосвязть между ними не сделать.