Задача: сделать форму ответа (ввода нового комментария) в отдельном всплывающем окне.
Существует множество jquery-вских плагинов для отображения всплывающих окон (диалогов). Я остановился на фреймворке jQuery UI с виджетом Dialog http://jqueryui.com/demos/dialog
В друпале есть модуль http://drupal.org/project/jquery_ui для подгрузки этого фреймворка. Я отказался от его использования в силу того, что сейчас jQuery UI предлагает новый подход в загрузке фреймворка. Если раньше все виджеты были представлены в отдельных js файлах, то сейчас можно скачать все необходимое в одном оптимизированном файле.
1. Заходим на страницу скачивания http://jqueryui.com/download
Выбираем виджет dialog, а также UI Core, Draggable, Resizable
Справа выбираем нужную нам тему оформления и версию 1.6 (Legacy release, for jQuery 1.2.6)
Скачиваем. Распаковываем.
2. Создаем директорию "ui" в собственной теме.
Копируем в эту директорию файл jquery-ui-1.6.custom.min.js (переименовав в ui.js)
Копируем в эту директорию файл ui.all.css (переименовав в ui.css)
Копируем в эту директорию папку images (которая лежит там же где и ui.all.css)
3. переопределяем функцию в теме
<?php
function phptemplate_comment_wrapper($content, $node) {
$content .= '<p><a href="#" id="comment_dialog_link" class="ui-default-state">Поднять форму ответа</a></p>';
drupal_add_js(path_to_theme() . '/comment_quote.js');
drupal_add_js(path_to_theme() . '/ui/ui.js');
drupal_add_css(path_to_theme() . '/ui/ui.css');
drupal_add_js("
$(function(){
// Dialog Link
$('#comment_dialog_link').click(function(){
$('#comment-form').dialog({
autoOpen: false,
zIndex: 7,
width: 720,
height: 470,
minWidth: 470,
minHeight: 470
});
$('#comment-form').dialog('open');
return false;
})
.hover(
function() { $(this).addClass('ui-hover-state'); },
function() { $(this).removeClass('ui-hover-state'); }
);
});
"
,'inline');
if (!$content || $node->type == 'forum') {
return '<div id="comments">'. $content .'</div>';
}
else {
return '<div id="comments"><h2 class="comments">'. t('Comments') .'</h2>'. $content .'</div>';
}
}?>содержимое файла comment_quote.js было взято с drupal.ru, это позволяет делать вставки цитат
4. Проверяем. Ниже формы ввода комментария будет кнопка "Поднять форму ответа". Нажимаем и форма ответа открепляется и отображается в отдельном окне, которое можно растягивать и двигать.
5. Можно добавить поднятие окна при вставке цитаты
if (txt != '' && document.getElementById('edit-comment')) {
$('#comment-form').dialog({
autoOpen: false,
width: 720,
height: 470,
zIndex: 7,
minWidth: 470,
minHeight: 470
});
$('#comment-form').dialog('open');
insertAtCaret(document.getElementById("edit-comment"), txt);
}
}


Комментарии
Демо? Скриншот?
до нажатия на кнопку имеем стандартный вид:

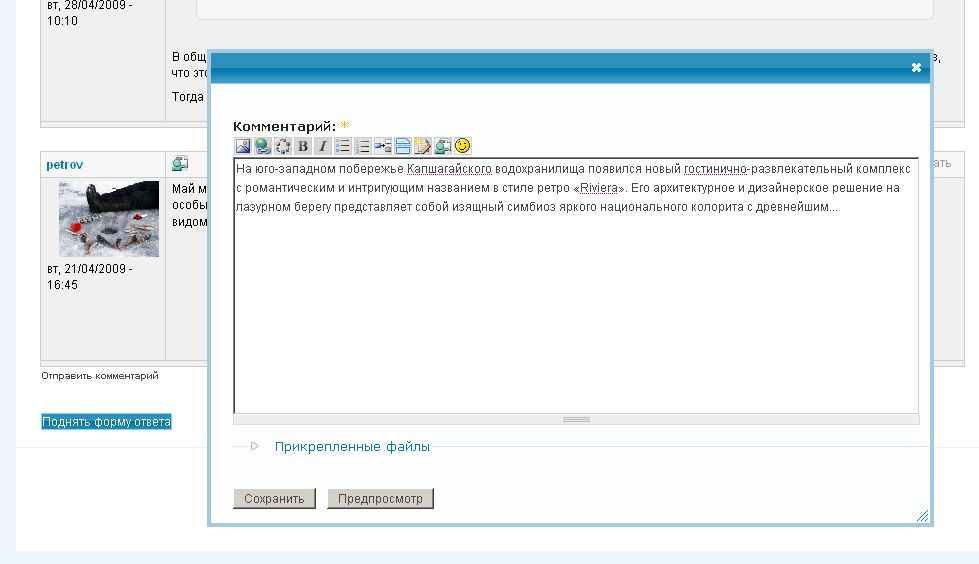
после нажатия форма переходит в окно, которое можно двигать, растягивать, закрывать:

Т.е. форму ответа можно таскать туда-сюда?