Легко. Для этого нам понадобится создать на сайте поддомен, установить мобильную тему и все это правильно настроить.
Шаг 1. Скачайте тему mobile или .mobi, установите ее на сайт (можете настроить на свое усмотрение).
Шаг 2. В директории sites создайте поддиректорию c названием pda.domain.ru (вместо pda можно использовать mobile, m, phone, handy, kpk, ppc – на ваше усмотрение).
Шаг 3. Скопируйте файл settings.php из директории sites/default в sites/pda.domain.ru, откройте его и приведите строки в конце файла примерно к такому виду:
<?php
$conf = array(
'site_name' => 'MySite mobile',
'theme_default' => 'mobi',
'anonymous' => 'Anonymous',
);
?>Здесь «mobi» – это машинное название выбранной вами темы оформления. Сохраните изменения и загрузите обновленный файл на сайт.
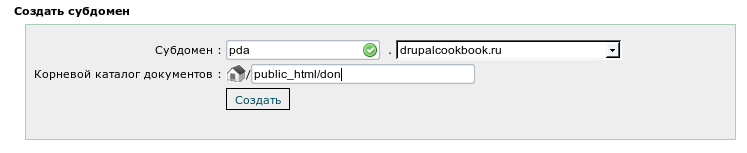
Шаг 4. Создайте поддомен pda.domain.ru, ссылающийся на корневую директорию сайта (по сути – псевдоним domain.ru). Если у вас на хостинге установлена панель управления cPanel, процесс создания домена может выглядеть примерно так:
А настройки DNS для вновь созданное домена примерно так:
В общем-то и все. Дождитесь обновления данных на dns-серверах и смотрите что у вас получилось по адресу pda.domain.ru
Способ №2 (для 6.х) от Batbug
Для шестерки есть модуль mobile_theme, пользуюсь им. У неё изначально принцип, такой: она не требует отдельного субдомена, а определяет по user-agent'у браузер пользователя и если юзер-агент похож на базу юзерагентов мобильных устройств, то модуль сменит тему на "мобильную" для этого юзера. Мобильную тему можно указать в настройках тем. Я слегка переделал модуль, чтобы он реагировал не на юзер-агент а на адрес сайта: если пользователь зашел с субдомена wap.mysite.ru, то поставить ему мобильную тему. WAP-субдомен я сделал как parked-домен (по-моему, так оно называется ;), по этому домену доступно тоже самое содержание, что и на основном домене. И тем самым, не нужно заводить отдельную папку в sites, не нужен отдельный файл настроек итп итд.




Комментарии
Спасибо! Надо запомнить!
Спасибо. Я так и делал.
Мне кажется, что Шаг 1а не нужен, если вы прописываете в settings.php тему по умолчанию.
Насколько я помню - задача этого модуля определить смотрят ли сайт с PDA и если да - то включить нужную тему. Но я не уверен.
PS. У меня поддомены сразу начинают работать. Но это может от хостинга зависеть.
Да, но пригодится посетителям, которые зайдут на основной сайт с мобильного устройства.
не пригодится:
description = Creates a degraded version of the site output for sites using .mobi domain aliases.
спасибо, полезно
попробую
Спасибо.
pda.domain.ru ссылается на domain.ru, соответственно все глобальные адреса для браузеров PDA будут начинаться с pda.domain.ru?
Спасибо, это очень нужно!
Да. Адреса будут вида pda.domain.ru/путь.
Благодарность автору. Вот только для Д6 модуля и темы .mobi нету...
Фак, не заметил
Есть mobile. И вообще, можно взять лубую легкую и кастрировать ее донельзя самостоятельно.
Для шестерки есть модуль mobile_theme, пользуюсь им. У неё изначально принцип, такой: она не требует отдельного субдомена, а определяет по user-agent'у браузер пользователя и если юзер-агент похож на базу юзерагентов мобильных устройств, то модуль сменит тему на "мобильную" для этого юзера. Мобильную тему можно указать в настройках тем. Я слегка переделал модуль, чтобы он реагировал не на юзер-агент а на адрес сайта: если пользователь зашел с субдомена wap.mysite.ru, то поставить ему мобильную тему. WAP-субдомен я сделал как parked-домен (по-моему, так оно называется ;), по этому домену доступно тоже самое содержание, что и на основном домене. И тем самым, не нужно заводить отдельную папку в sites, не нужен отдельный файл настроек итп итд.
Дайте, пожалуйста, файлы переделанного модуля.
Мда. А я для 6ки тему mobi по старой привычке использовал...
Есть кстати порт mobile_theme и для Д5: http://drupal.org/node/325866
Решил сделать по уму.
К Друпал 6 на мультисайтинге добавил
Включил модули. Проверил и настроил. browscap в отчетах показал мой браузер.
В настройках темы выбрал mobile.
Сделал поддомен в Cpanel:

Сначала думал, что придется возиться с учетом мультисайтинга, то при перереходе по адресу
http://pda.drupalcookbook.ru/ открылся мой сайт.
Все очень-очень просто!!! Супер.
Но! Проверить переключение темы я не смог.
Как можно это сделать?
>>Но! Проверить переключение темы я не смог. У темы mobile первая строка - "skip to navigation" и минималистичный дизайн.
У темы mobile первая строка - "skip to navigation" и минималистичный дизайн.
>>Как можно это сделать?
Зайти с мобилы
Держите. Реагирует на поддомен wap.*
В начале файла можно прописать свой
Благодарю!
Попытался зайти с Покет ИЕ - не находит сайт.
А можно как-то сделать, чтобы в PDA-версии на первой странице было например 5 последних новостей, не не 15 как на обычной версии?
(я сделал вариант с темой .mobi)