Рассказываем начинающим Drupal-разработчикам и владельцам Drupal-сайтов, как разработать макет страницы сайта на Drupal с помощью Layout Builder.
В одной из наших недавних статей мы рассказывали о способе создавать страницы для Drupal-сайта, дающим больше свободы и самостоятельности администраторам и контент-менеджерам сайта. Речь о модуле Layout Builder, на который возлагают большие надежды. В этой статье мы хотим подробнее рассказать о последовательности шагов на пути к созданию красивой страницы с возможностями для элементарного управления контентом.
Наша публикация адресована новичкам в Drupal-разработке и владельцам сайтов на Drupal, которые узнают из неё, как облегчить работу своим контент-менеджерам.
Layout builder: что это?
Вкратце напомним, о чём была наша первая статья. Layout Builder — это модуль, чья гибкость позволяет создавать макеты для любого типа контента и использовать их для разработки уникальных страниц.
Кирпичами таких страниц служат разделы (section), макеты (layout), по которым создаются страницы, и блоки (block), наполняемые заголовками, описаниями, иллюстрациями и другими сущностями контента.
Разработчики модуля учли классические приёмы создания страниц с помощью модулей Blocks, Paragraphs и Views, но убрали необходимость дорабатывать их кастомным кодом и добавили принципы WYSIWYG (What You See Is What You Get) и drag-and-drop. Это облегчает наполнение страниц контентом, но не заменяет разработчиков сайта, которые всё ещё нужны для создания структуры страницы, типов контента, полей в них и окончательного внешнего вида страницы.
Layout Builder — это большой шаг для Drupal в сторону здоровой конкуренции с Tilda и WordPress.
Подготовка к созданию страницы с помощью Layout Builder
Возможно, что Layout Builder правильнее называть не модулем, а проектом, потому что его работу обеспечивают два модуля: Layout Builder и Layout Discovery. Первый по API связывается с другими модулями, определяет назначения макетов и помогает в их отрисовке, а второй — это надстройка над первым, предоставляющая интерфейс для управления типами контента внутри блоков и блоками внутри секций.
Чтобы включить Layout Builder и Layout Discovery, наведите курсор на вкладку Extend в админ-панели, выберите Install new module и поставьте галочки напротив названий модулей.

Включение модулей Layout Builder и Layout Discovery
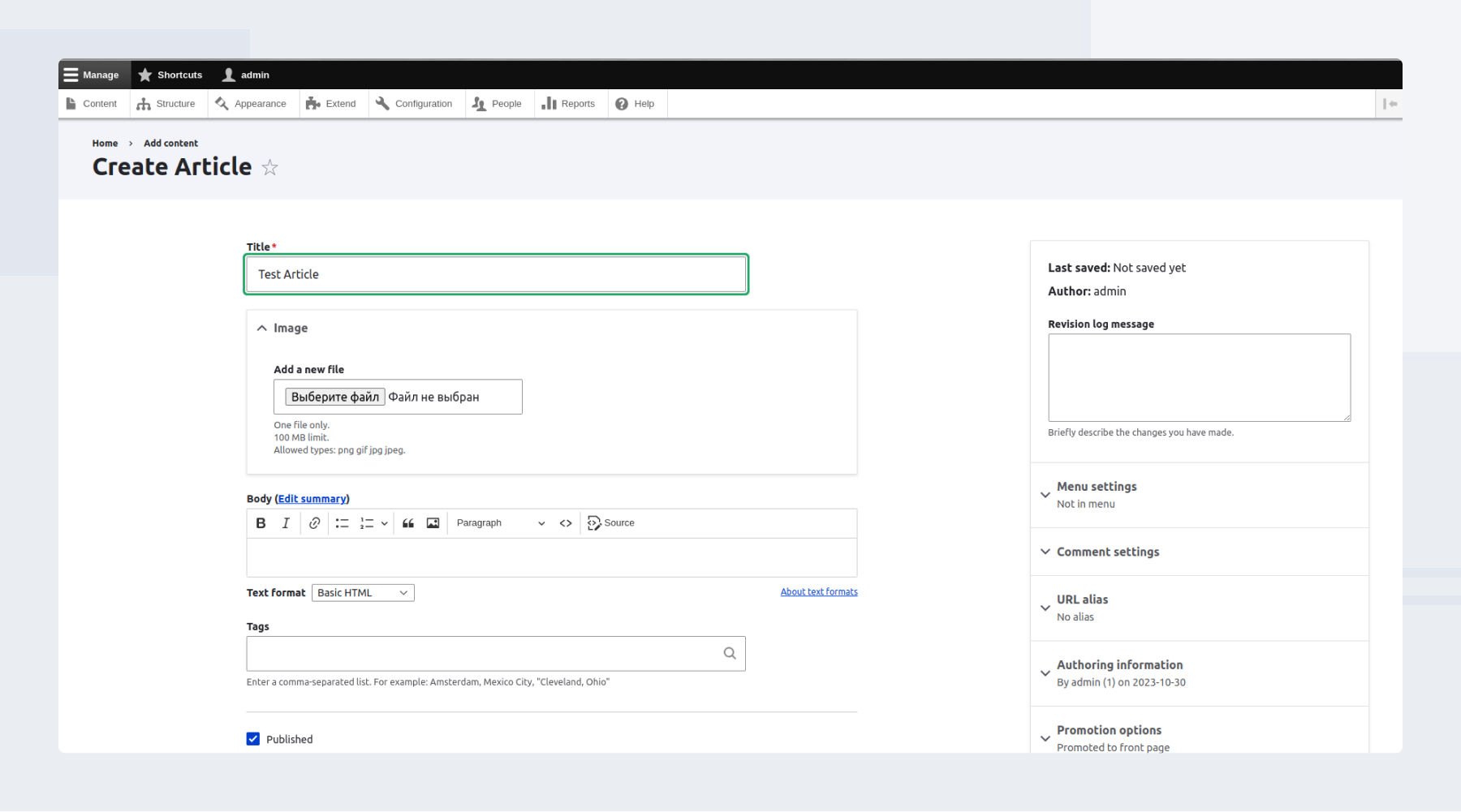
Потом нам нужно создать тип контента через меню Add content. Пусть это будет Article с названием Test article.
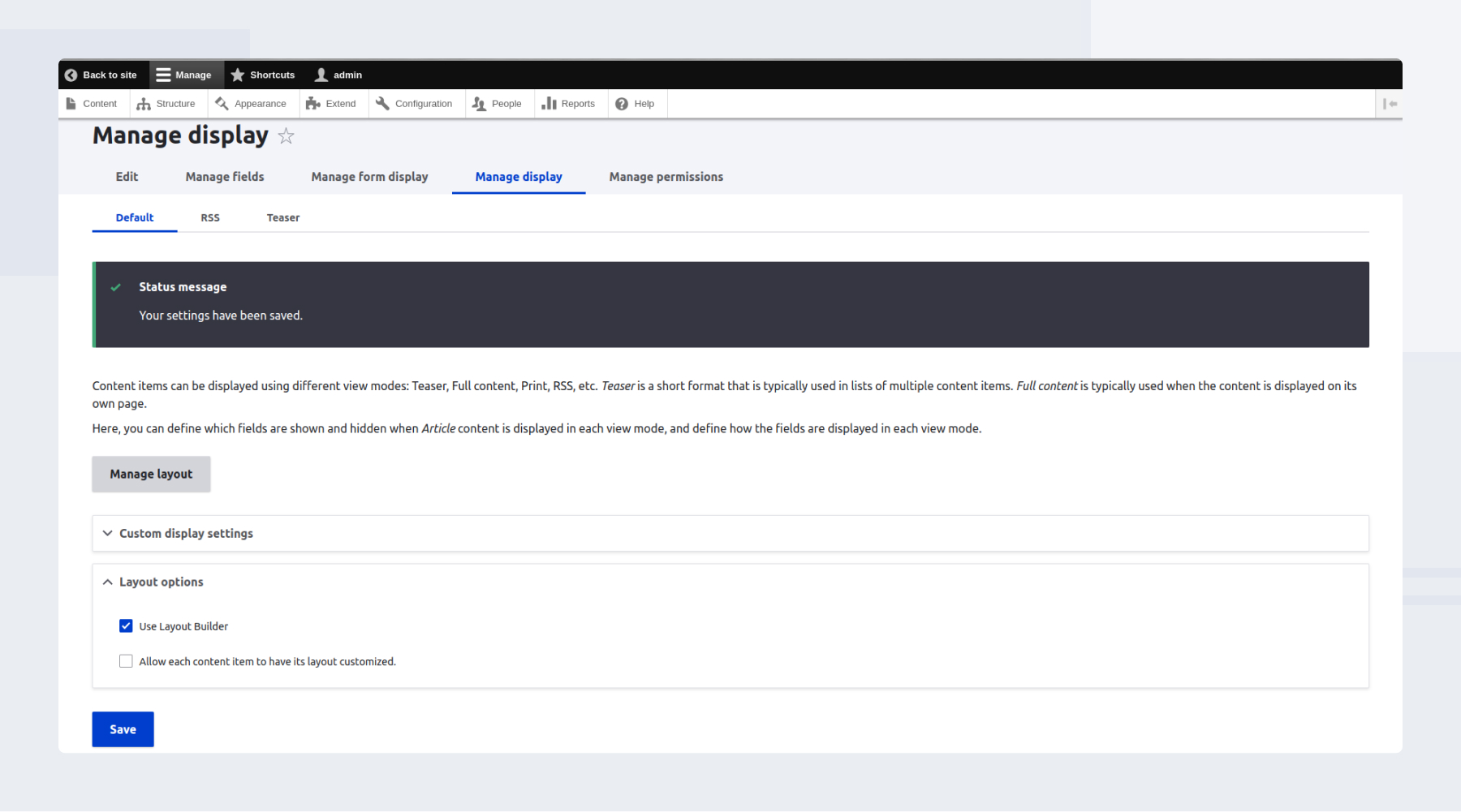
Затем во вкладке Structure наведите курсор на пункт Content types, выберите Article и зайдите на страницу Manage display. Вы увидите чекбокс Use Layout Builder — кликнув на него, вы отключите модуль Field formatter, который обычно задаёт способ вывода контента на страницу, и вместо него вам будет доступна опция Manage layout. Нажав на эту кнопку, вы попадёте на экран для создания основного макет страниц, которые мы собираемся разрабатывать.

Выбор опции Use Layout Builder
Как структурировать страницу в режиме Layout Builder
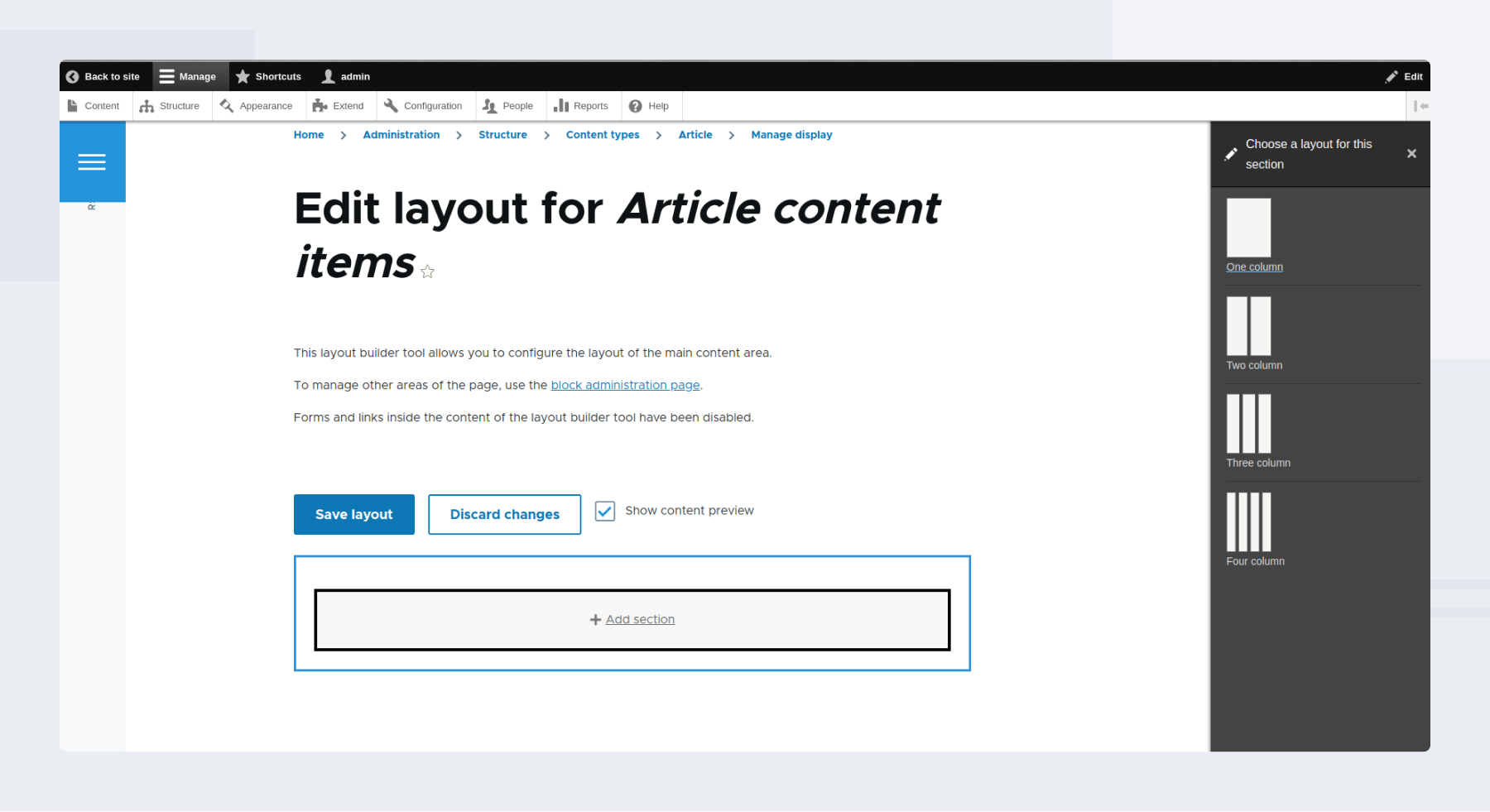
После нажатия на кнопку Manage layout на экране появится дефолтная страница с возможностью добавлять разделы и блоки. Ей нужно задать желаемую структуру.

Дефолтная страница для создания макета
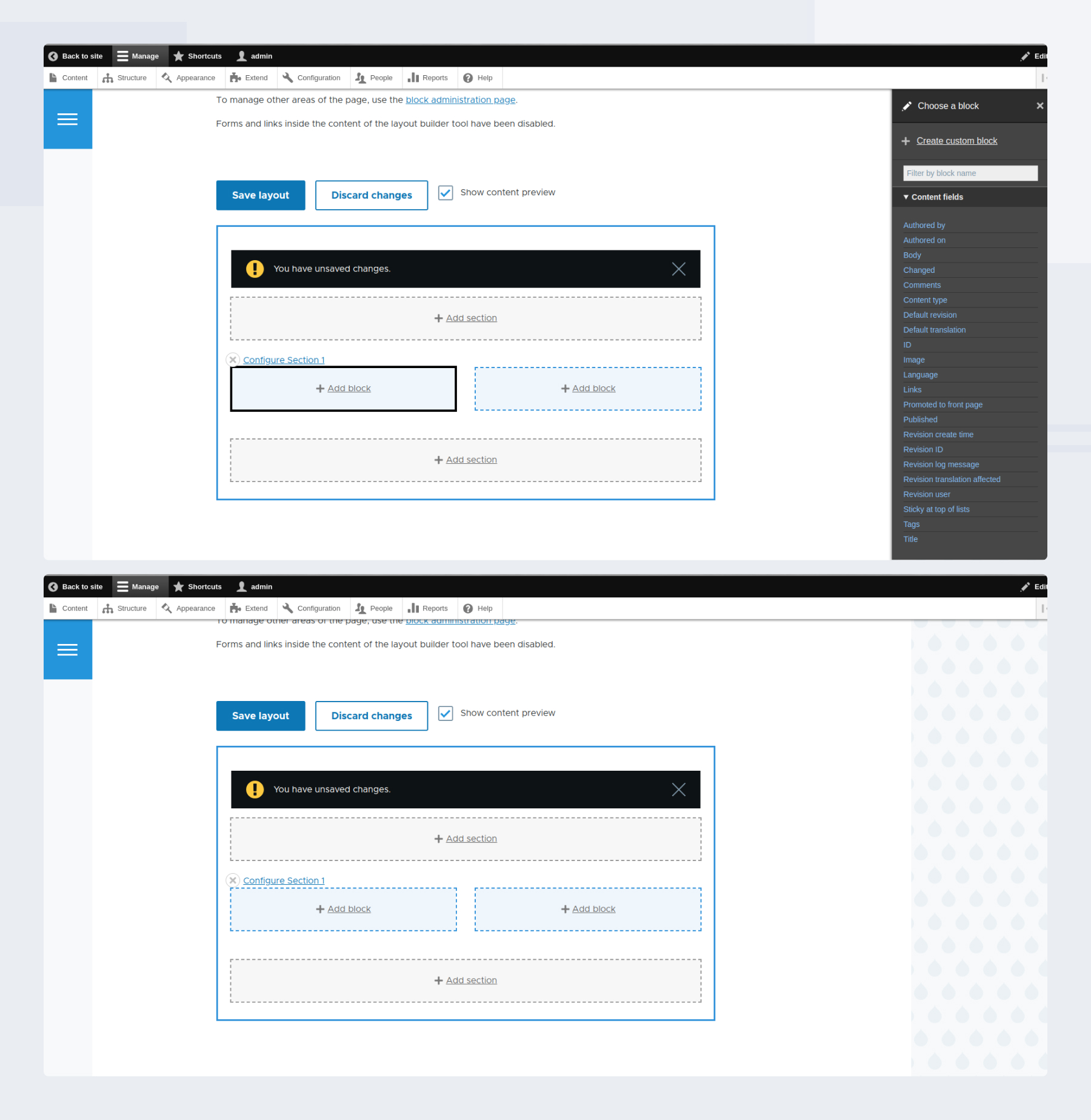
Нажав на Add section, вы увидите несколько макетов, отличающихся количеством столбцов. Внутри макета размещаются блоки: content fields, views, user fields и т. д.

Секция макета с незаполненными блоками
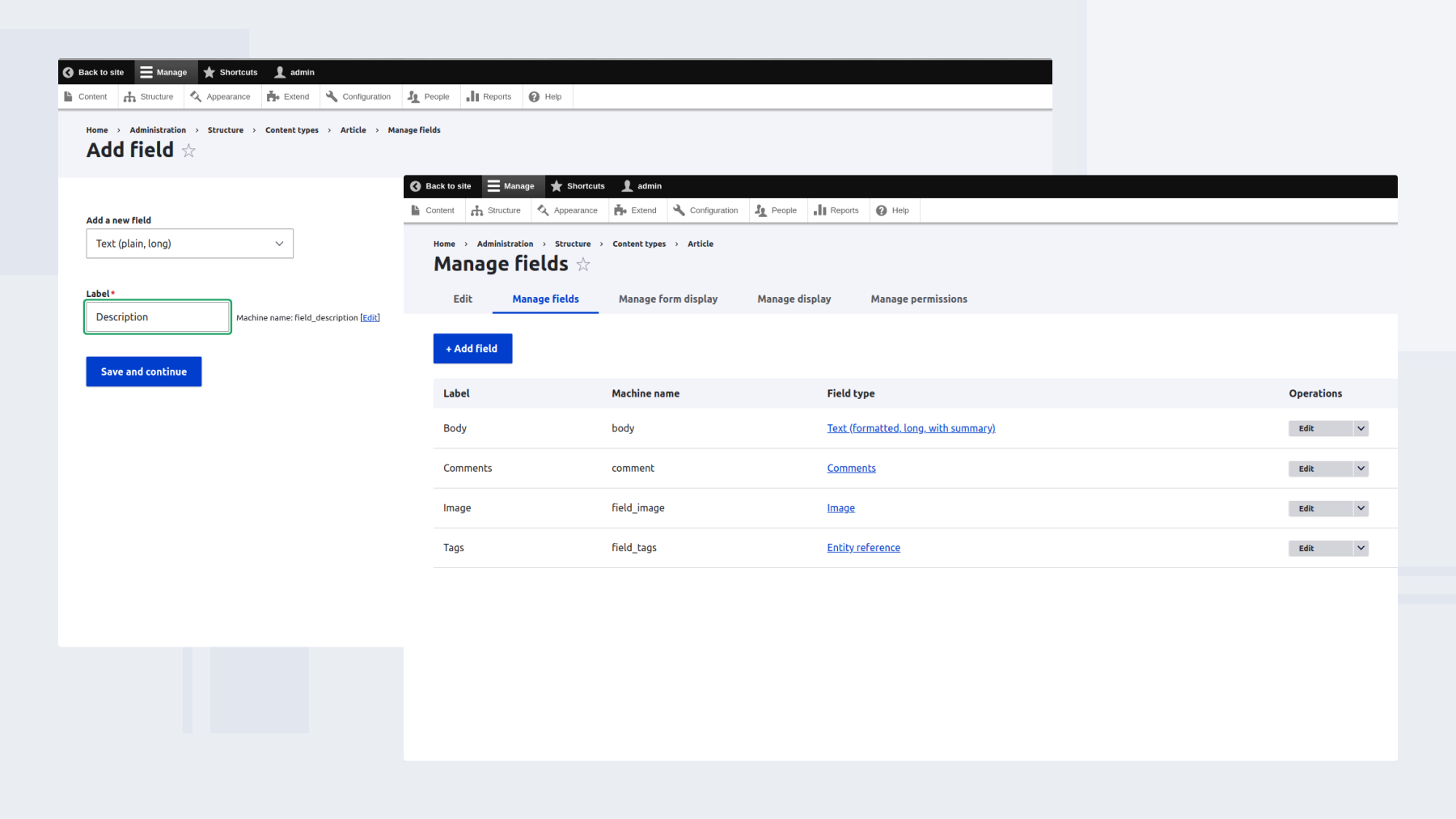
У типов контента есть набор дефолтных полей, которые лежат в базе и не доступны разработчикам для изменения (напр., ID), а есть поля, которые разработчики задают сами: поле для заголовка, описания, картинки и т. п. В это поле будет помещаться информация того типа, который задан при создании поля. Иногда поля создаются, чтобы было удобнее отобразить ту или иную информацию. Можно просто создать поле с HTML и накидать всю страницу туда (это теоретическая ситуация — такой код впоследствии сулит одни проблемы), но каждый раз, когда мы будем редактировать ноду, нам придётся редактировать весь HTML-код. Поэтому делается множество полей, чтобы их можно было всячески комбинировать.
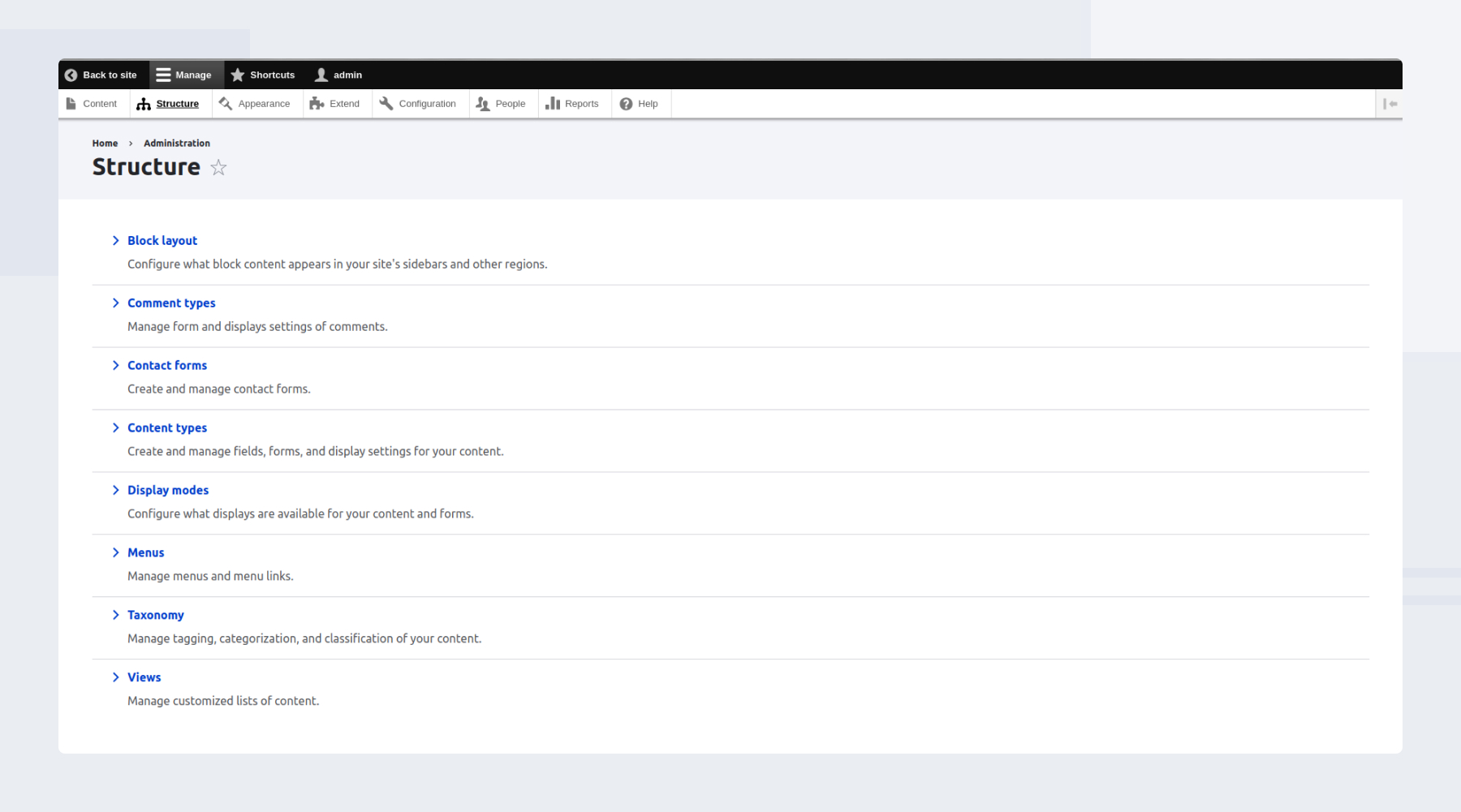
Разработчик создаёт блоки и задаёт их местоположение на странице structure/block: нажмите на вкладку Structure и выберите пункт Block layout.

Добавление блока в админ-панели Drupal
Возвращайтесь на страницу, над которой работаете, нажмите кнопку Add block внутри секции и в боковой панели вы увидите те самые блоки, которые нужны для моделирования компонентов контента, выводящихся на сайте: текст, картинки, время публикации, автор публикации, призывы к действию, формы и т. п. В нашем примере мы добавляем поле Title. Перед тем, как оно появится в блоке (например, поле с именем автора, как на скрине), вам предложат его настроить в панели справа.

Добавление блока Title в макетe
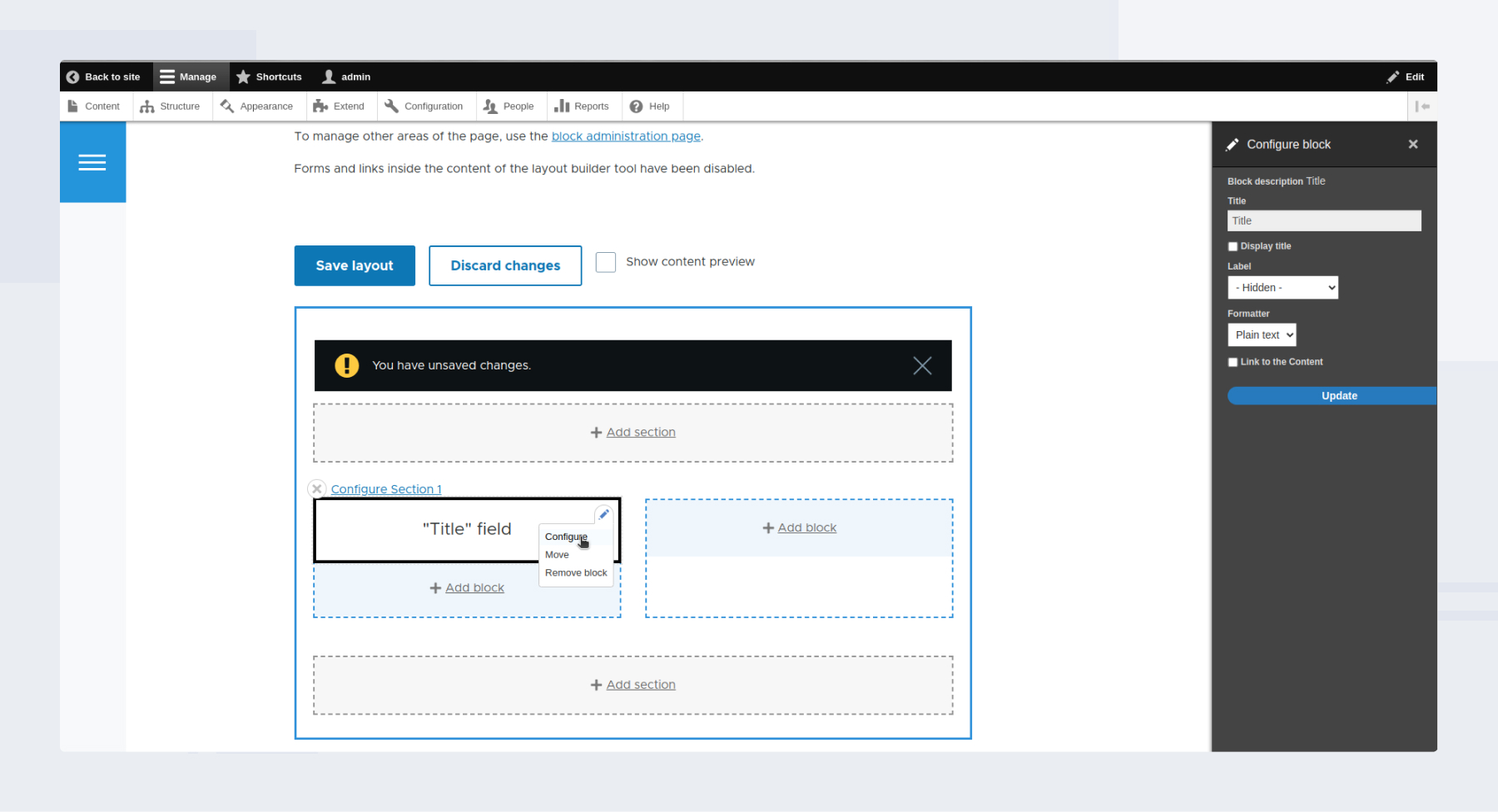
Если контент в блоке нужно отредактировать, нажмите иконку карандаша в правом верхнем углу секции, а следом выберите пункт Configure.

Редактирование контента в блоке
Чтобы сохранить изменения в макете, нажмите на кнопку Save layout в верхнем левом углу страницы. Рекомендуем делать это после каждой серии крупных изменений. Сохранив изменения, вы можете посмотреть превью макета со всеми стилизованными блоками и полями на странице того типа контента, над которым работали.
Переопределение исходного макета (Default layout override)
Что делать в случае, когда дефолтный шаблон, который вы создали для типа контента, неприменим к определенным страницам настраиваемого типа контента? Например, у вас интернет-магазин и вам нужно выделить специальный товар на фоне остальных. Для этого вам нужно зайти на страницу Manage display поставить галочку в чекбоксе Allow each content item to have its layout customized. Теперь вы сможете создавать кастомный макет для каждой отдельной ноды.

Включение опции Layout override
Обратите внимание, что среди local tasks-вкладок в верхней части ноды появилась вкладка Layout. Теперь, если вы создадите и сохраните кастомный макет для этой ноды, то её больше не будут касаться изменения, вносимые в дефолтный макет, применяемый к этому типу контента.
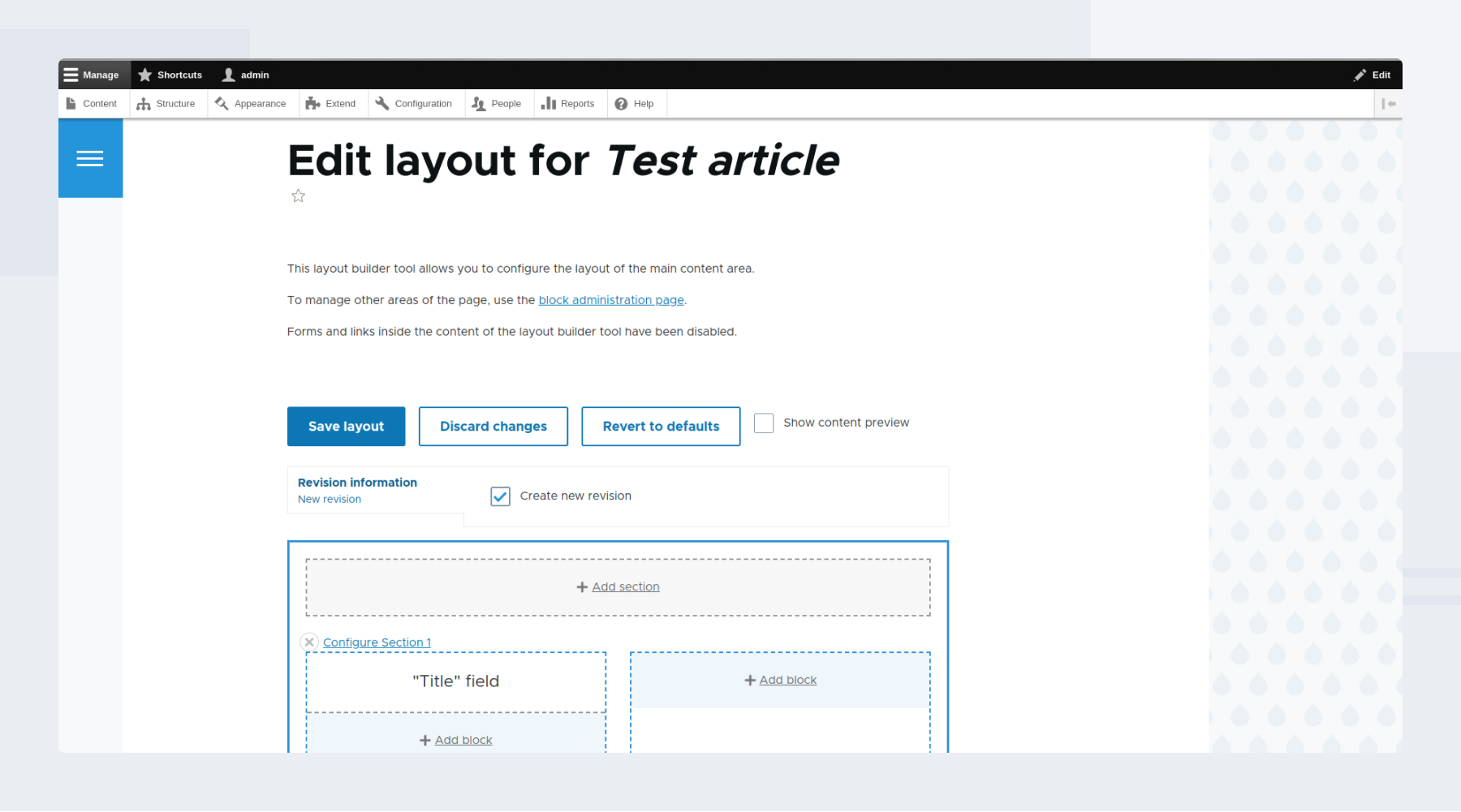
Кнопкой Discard changes вы отменяете все действия, совершённые в адрес этой ноды, а нажатием на Revert to defaults вы отключаете переназначенный макет для ноды и применяете к ней дефолтный макет.

Кнопки Discard changes и Revert to defaults
Модули, дополняющие Layout Builder
Drupal-сообщество создало множество модулей, способных усовершенствовать и облегчить создание макетов с помощью Layout Builder. Мы используем всего несколько из них:
- Layout Builder Browser создаёт категории, по которым можно распределять блоки, которые по умолчанию выводятся форматтере единым списком.
- Layout Builder Modal выводит вновь добавленный блок в виде попап-окна на той же странице. Перезагрузка страницы при этом не нужна.
- Layout Builder Component Attributes позволяет разработчикам добавлять HTML-атрибуты к блокам.
- Layout builder Styles даёт выбрать из списка один из стилей для его применения к блокам и секциям.
Разработчик ADCI Solutions:
Для некоторых проектов мы делали блоки и шаблоны для Layout Builder сами, стандартными средствами. Потому что то, что есть на drupal.org, либо не совсем нам подходит (и потому проще написать с нуля, чем переделывать), либо содержит очень много лишнего кода и зависимостей, которые не хочется тянуть на сайт ради, например, одного шаблона, и в таком случае проще, опять же, написать самим. Статистически всегда получалось дольше и сложнее доработать существующее в плане скриптов и стилей, чем написать своё.
Layout Builder — самый прогрессивный инструмент разработки страниц на Drupal
Как и всякую технологию, Layout Builder ждут исправления недостатков, но мы не слышали ни одного радикального «против» в адрес модуля. Он не призывает к отказу от классических модулей Paragraphs и Field Group — с их помощью создаются компоненты, которые позже поможет сгруппировать Layout builder. Это инструмент не столько для непосредственной разработки страниц сайтов на Drupal, сколько помощник для контент-менеджеров и администраторов сайтов в наполнении сайта контентом и изменений структуры страниц без участия разработчика. И он себя оправдывает: на одном из проектов, где мы использовали Layout builder, контент-менеджеры уже работают без нашей помощи, а владелец сайта не расходует свой бюджет на решение мелких задач.






Комментарии
актуально. все хочу сделать главную страницу да руки не доходят.
Спасибо, полезная статья. Мне было сложно понять как работает этот модуль, пока я не осознал смысл подхода. Как старый друпалист, работавший ещё с 6 и 7 версией, я думал, что сначала надо делать нужный блок, а потом вставлять в нужное место в конструкторе. Т.е. мне казалось, что модуль нужен больше для построения сетки. На самом деле смысл в другом. Мы делаем типы блоков и создаём для них шаблон, а далее в Layout Builder настраиваем сетку и добавляем в нужные места наши типы блоков, например текст, картинку, цитату и т.п. И эти блоки не появляются на странице доступных блоков и не засоряют нам сайт, а используются только при создании контента нужной страницы. Т.е. по сути дела мы получаем знакомый нам по разным онлайн-конструкторам функционал.
Благодаря большому количеству модулей для Layout Builder, блокам не обязательно делать сложный шаблон, все настройки отступов, фонов, шрифтов и т.д. можно выносить в настройки элемента и задавать их при добавлении, также можно один и тот же элемент добавлять несколько раз - все это решается при помощи установки дополнительных компонентов.
Вот например сетка для Bootstrap:
Ещё Layout Builder пугал своим странным поведением в админ-панели после включения, когда только появился как эксперементальный в 8 версии. Пользовательская тема внешнего интерфейса превращала использование компоновщика в кошмар. Эту проблему можно решить, используя для редактирования тему администратора. Есть модуль, который позволяет выбрать тему администратора для редактирования Layout Builder: https://www.drupal.org/project/layout_builder_admin_theme
Сам я использую административную тему Gin, для неё есть отдельный модуль для работы с Layout Builder: https://www.drupal.org/project/gin_lb
P.S. Сам я пока не сильно активно использую этот модуль, выручает Параграф, который даёт схожий функционал. Мне его достаточно для построения контента. Внутри выглядит вот так:
Интересно было бы посмотреть на сайты, в особенности с портфолио, которые сделаны исключительно при помощи Layout Builder, и заглянуть как это выглядит в админ-панели.
Можно еще добавить готовые модули типов блоков и использовать их в Layout Builder:
Шикарный набор модулей! Благодарю!
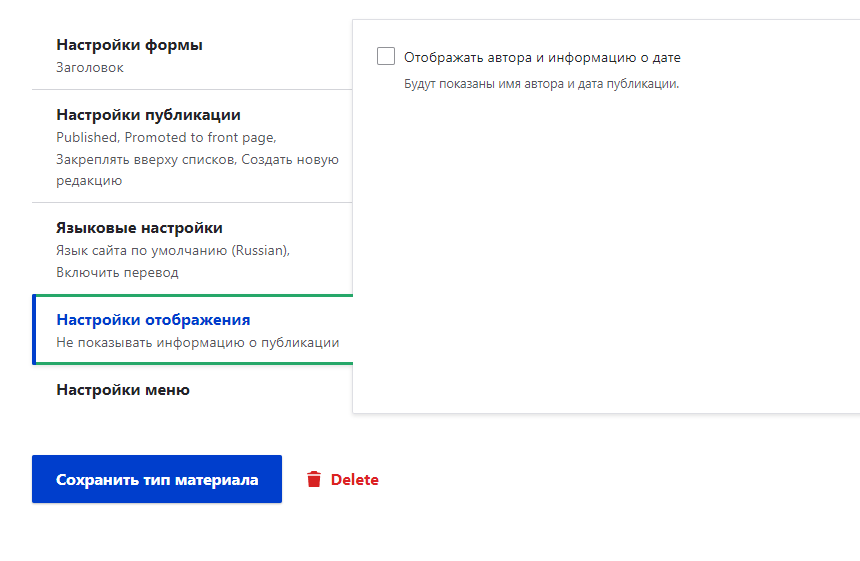
сделал главную. вот эта дата и автор под заголовком портят всю малину. как убрать непонятно. у вас на рисунке "Вкладка Layout в Local Tasks" тоже есть.
В настройках типа материала это убирается
получилось. спасибо большое. изза спешки и не там искал. искал в полях, а оказалось в настройках материала. уже думал темизацией выпилить.
в дополнении к последнему абзацу. есть еще модуль Context https://www.drupal.org/project/context .
имеет схожее назначение.
Четкая и доступна инструкция, большое спасибо