Участники Russian Drupal Awards 2022 повышают свои шансы на победу, если сопровождают заявку кейсом — рассказом о целях проекта, способах их достижения и роли Drupal в этом. Некоторые из них мы решили публиковать для наших читателей на vc.ru — если ещё не читали, то почитайте, например, о сервисе для нумерологических расчётов, платформе для создания 3D-моделей и сайте салонов оптики. Это вторая публикация из серии.
Fonts Online
Расскажите о бизнесе, которому помогает сайт
Сайт Шрифты Онлайн вырос из хобби-проект в полноценный сайт fonts-online.ru, который каждый день помогает не только дизайнерам, но и множеству людей, которым нужно выбрать шрифт для текста на футболке, на праздничном торте или в медиаконтенте. Например, некоторые типографии отправляют своих клиентов на fonts-online.ru, чтобы те показали, каким они хотят увидеть свой текст.
Какие цели и задачи ставились перед сайтом?
Цель проекта — быть удобным сервисом для людей, которым нужен шрифт, но они ещё не определились какой.
Как достигались цели, поставленные перед сайтом?
В начале разработки я уже использовал Drupal в нескольких простых проектах и точно знал, что буду делать сайт только на нём, так как хотелось сделать максимально быстрый старт, отсюда и выбор многих решений. Тогда актуальной была 6 версия. Первая версия сайта была простым каталогом, созданным через термины таксономии. Шрифты отображались как картинки, генерируемые-php скриптом, а тема и оформление были создана на основе какой-то базовой темы без привлечения дизайнера.
Со временем сайт развивался и преобразовывался. В свободное время я вносил изменения и добавлял функциональность, которую сам считал нужной и полезной, но много хороших идей предлагали и сами пользователи. Возможности сайта расширялись: появилась страничка, на которой можно добавлять шрифт самостоятельно, поиск, фильтры в каталоге, авторизация с возможность добавить шрифт в “Понравившиеся” или создать свою коллекцию и многое другое. Сами шрифты стали подключаться к странице через css-правила. Это позволило расширить возможности по настройке внешнего вида представления шрифта, а также снизить расход пользовательского трафика.
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
Сайт fonts-online.ru находится в топ-3 в выдаче Яндекса по ключевым словам, связанным со шрифтами: «Шрифты», «Бесплатные шрифты», «Кириллические шрифты» и т. д.
По данным similarweb, fonts-online.ru находится на 40400 месте среди всех сайтов мира и на 2200 среди сайтов России.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
Самая объемная и, казалось бы, сложная задача — это одновременно и сердце проекта: парсинг файла шрифта при его загрузке во время создания нового материала и последующие формирование тела страницы при отображении уже созданного материала. Каждый шрифт (файл TrueType или OpenType, имеют расширения *.ttf и *.otf) хранят в себе много полезной информации: название шрифта, семейство, имя создавшего его дизайнера, лицензию, техническую информацию вроде начертания или наклона и многое другое. Нет смысла заполнять эти поля вручную, поэтому при создании материала файл парсится и из него извлекается нужная информация, которой заполняются соответствующие поля материала.
Нечто похожее происходит и при отображении материала. Информация из шрифта может быть полезна пользователям, но смысла хранить её в базе данных нет. Поэтому при выводе материала, файл шрифта также парсится, и полезные сведения добавляются на страницу.
Все эти задачи легко решаются в рамках хуков и экстра-полей (computed field) Drupal.
Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
На заре своей карьеры web-разработчика я выбирал, какую CMS взять для освоения, так как понимал, что все изучить не смогу, и нужно остановиться на какой-то одной. Пробовал WordPress, Joomla, ещё какие-то, но выбрал Drupal, на тот момент шестую версию. Drupal был не очень популярен, но меня подкупили возможности этой CMS, на нем можно было создать все! Универсальность и функциональность — лучшие качества Drupal.
Если можете, расскажите о технологическом стеке вашего сайта
На данный момент в сервисе используются следующие технологии:
- Backend: Ubuntu 20.04, PHP 8, NGINX, Percona Server, Drupal 9, Composer
- Frontend: Webpack, Glimmer, Tailwind CSS
Так как проект начинался на шестой версии Drupal, а на подходе уже 10, отдельно хотелось бы упомянуть процесс миграции между мажорными версиями Drupal. Переход с 6 версии на 7, а в последствии и на 8 версию, был довольно топорным — тогда богатой функциональности особо не было, а свой код было проще написать с нуля чем, рефакторить старый. Я просто создавал новый проект на новой версии Drupal, дописывал недостающие функции и импортировал материалы из предыдущей версии. Но все изменилось с приходом Drupal 8. Во-первых, объем своего кода существенно вырос в связи увеличением функциональности сайта, во-вторых, изменился и подход к миграции между мажорными версиями в самом Drupal, теперь переход стал значительно проще и как бы парадоксально это ни звучало, но переход на девятую версию отнял меньше всего времени и сил, чем предыдущие миграции, несмотря на значительно большие объемы кода. Уверен, что переход на 10 версию будет таким же простым.
Весь фронтенд построен на веб-компонентах, Drupal пока в этом слаб, поэтому использовался Glimmer.
Drupal-модули довольно стандартные для любого Drupal проекта: devel, email_registration, flag, fz152, google_analytics, imagemagick, metatag, openid_connect, paragraphs, pathauto, raven, recaptcha, redirect, schema_metatag, simple_sitemap, smtp, twig_tweak.
Тема своя, CSS-фреймворк - Tailwind.
Как сайт продвигает себя и привлекает правильную аудиторию?
Продвижением сайта никто никогда не занимался, рост популярности и посещаемости был естественным.
Почему вы решили участвовать в конкурсе?
Мне понравилось само начинание, конкурс способствует популяризации Drupal. Также любопытно, как оценит проект профессиональное жюри, какие выделит плюсы и минусы. Ну, и участвовать в конкурсе всегда интересно.
Огромное спасибо организаторам и спонсорам Russian Drupal Awards за этот конкурс и возможность принять в нем участие.
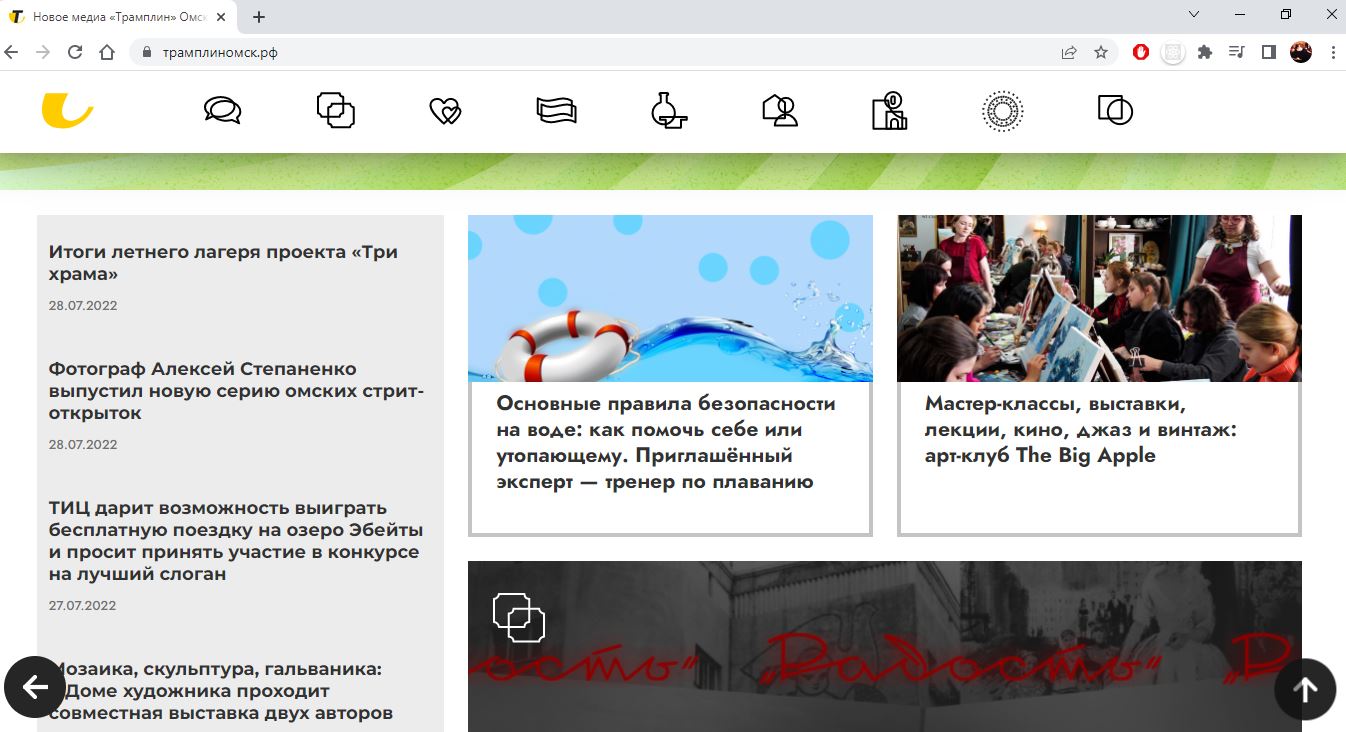
Медиа «Трамплин»
Расскажите о бизнесе, которому помогает сайт
Инвестор и группа неравнодушных омичей захотели создать СМИ, которое бы положительно рассказывало про наш город, о том, где и чем можно в нём заняться, куда сходить, какие замечательные люди в нём живут и какой бизнес в нём развивается.
Какие цели и задачи ставились?
Реализовать современный, стильный и близкий к людям сайт с удобной админ-панелью для работы журналистов и удобным и ярким интерфейсом для пользователей, чтобы СМИ хотелось читать.
Как достигались цели, поставленные перед сайтом?
Мы разрабатывали проект три месяца, каждую неделю проводя встречи с его главным идеологом и автором. После выпуска проекта мы дорабатывали функциональность для редакции в админке сайта, улучшая возможности и скорость внесения публикаций на сайт.
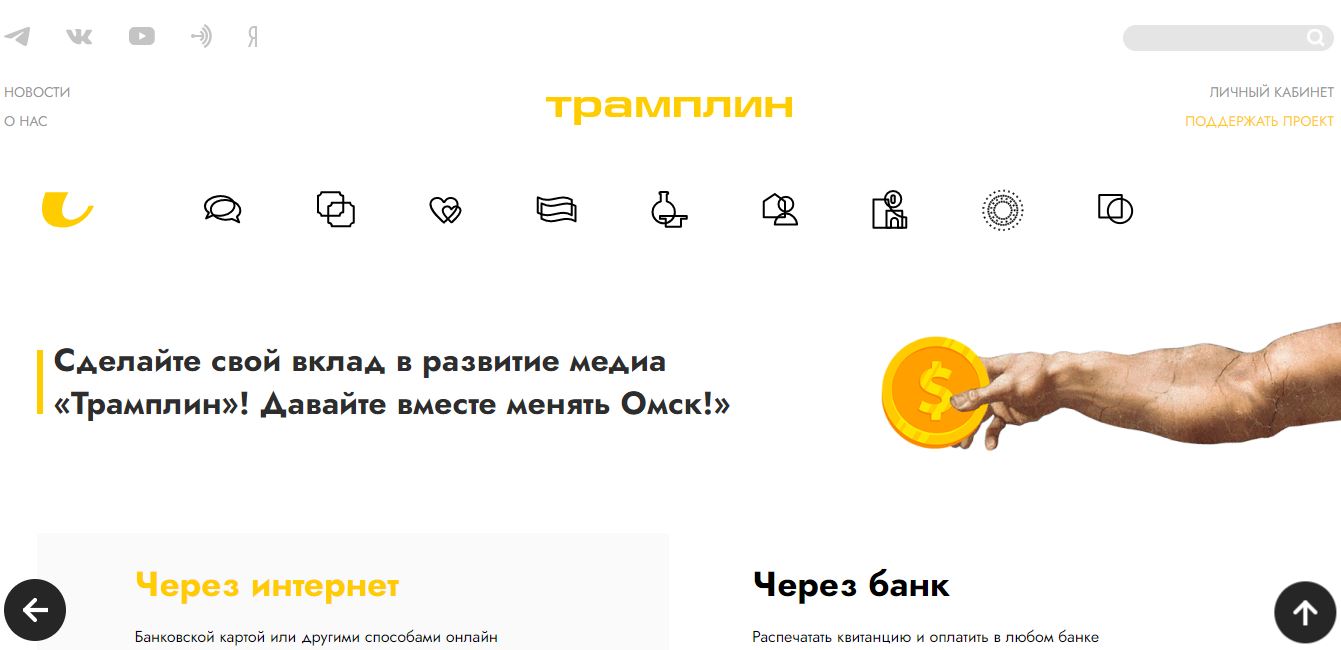
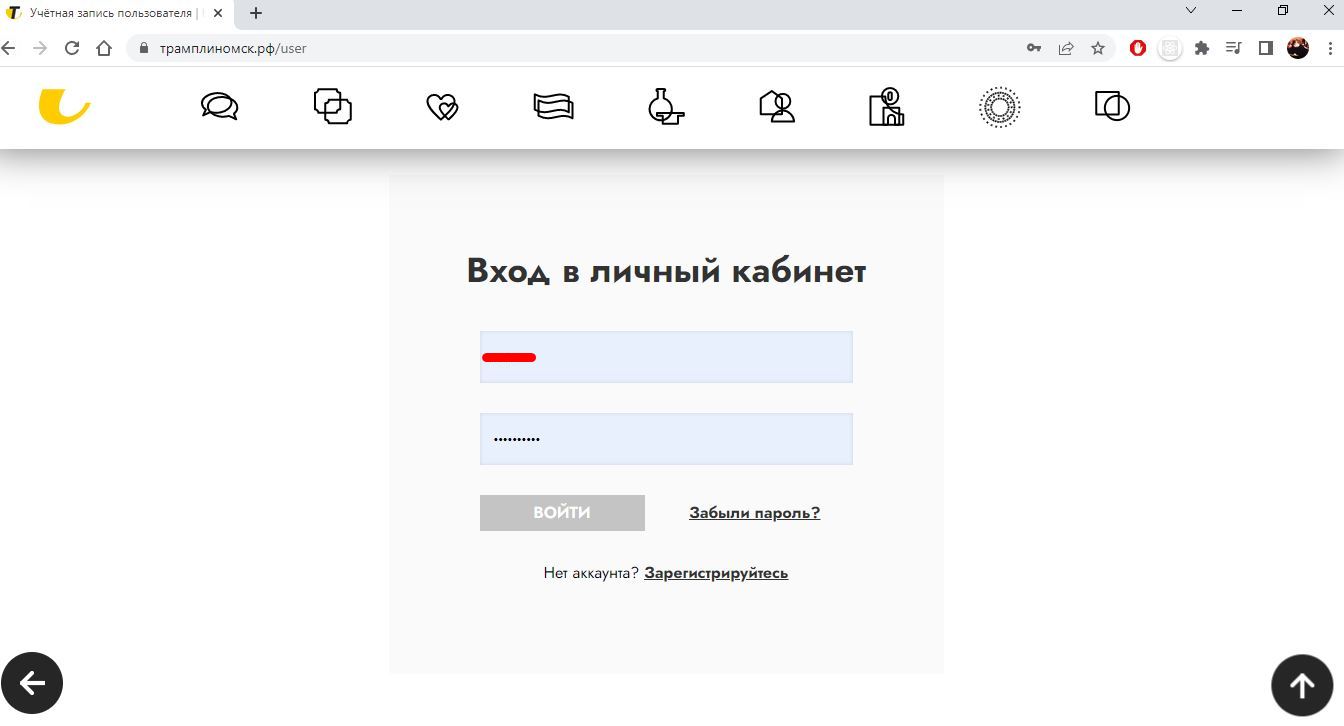
В админ-панели предусмотрено четыре пользовательские роли: администратор, главный редактор, редактор, SEO. Мы уделили административной части сайта очень много внимания, так как над каждым разделом работают свои редакторы и наполнение сайта должно быть максимально удобным. Также мы реализовали возможность отправки пожертвований на проект.
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
Мы не можем публиковать детали об этом, но «Трамплин» стал популярен в Омске и транслируется другими СМИ.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
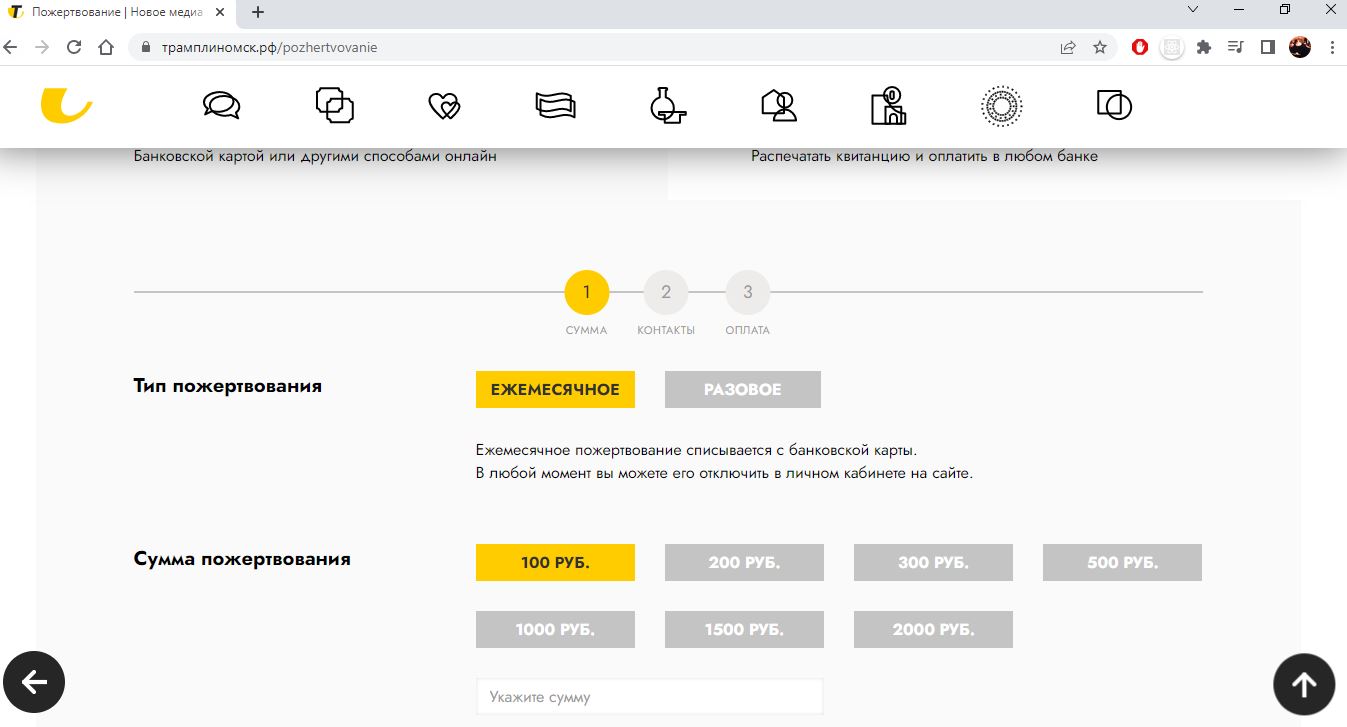
На сайте с нуля реализован модуль пожертвований, с помощью которого можно поддержать проект. Через Drupal-модуль от Альфа-Банка мы подключили возможность разовых онлайн-платежей. Но, чтобы у пользователей была возможность настроить автоплатёж для регулярных пожертвований, мы разработали модуль с нуля.
Механизм работы пожертвований такой. Когда редактор добавляет новость на сайт, в настройках он может указать, выводить ли форму с пожертвованиями для этой новости или нет. Пользователи могут отправлять через эту форму пожертвования, указывая один из типов — разовые или ежемесячные — и сумму пожертвования. В личном кабинете пользователя есть возможность отключить автоплатёж.
На основе пожеланий клиента мы доработали библиотеку модуля CKEditor. Например, при добавлении изображения у стандартного CKEditor нет возможности по отдельности указать отступы сверху, снизу, справа и слева и нет возможности центрировать изображения. Эту функциональность мы реализовали самостоятельно. Также мы подключили библиотеки для вставки видео и добавляли возможность указывать больше настроек для шрифтов (например, межстрочный интервал).
Внешний вид самого CKEditor с точки зрения редактора мы сделали похожим на новости на сайте, чтобы редакторы могли сразу видеть, как материал будет отображаться на сайте.
Почему вы построили сайт на базе Drupal?
Перед разработкой сайта мы выбирали между WordPress, Drupal и «Битрикс». Так как сайт был разработан для регионального СМИ, его доступность и работоспособность были крайне важны. Поэтому мы выбрали Drupal как CMS, более устойчивую к кибератакам по сравнению с конкурентами.
Все функции Drupal понятно описаны в документации. Это позволяет с легкостью их использовать для выполнения нужных задач.
Какое качество этой CMS максимально проявляет себя на проекте?
Скорость работы сайта и быстрые Ajax-запросы.
Если можете, расскажите о технологическом стеке вашего сайта
- Подключение автоматических платежей и оплаты от Альфа-Банка;
- Модуль для поиска Search Autocomplete;
- CKEditor и дополнительные библиотеки к нему;
- дополнительные модули для работы с контентом и мета-тегами.
Как сайт продвигает себя и привлекает правильную аудиторию?
Сайт продвигается с помощью SEO, а также таргетированной рекламы и лидеров мнений города, которые транслируют публикации на своих личных страницах в соцсетях.
Почему вы решили участвовать в конкурсе?
Считаем, что сделали важное дело: создали новое СМИ, которое создает положительный образ и бренд города, а также является популярным в Омске!
Мой Урал
Расскажите о бизнесе, которому помогает сайт
Один из крупнейших всесезонных курортов Южного Урала Солнечная долина, при грантовой поддержке Ростуризма, интенсивно развивает туристическую инфраструктуру. Так, для гостей региона здесь создали туристическую тропу, интерактивный визит-центр, а также мобильное приложение с интересными местами и маршрутами по Горно-Заводской зоне Челябинской области.
Курорт претендует на роль регионального туристического хаба, поэтому проект под названием Мой Урал призван создать базу знаний (места, маршруты и статьи), чтобы помочь «Солнечной долине» усилить свои позиции центра развития туризма, а также стать удобным инструментом для оформления туристической инфраструктуры, создания новых маршрутов и привлечения туристов.
Сайт позволяет прочитать статьи о Южном Урале, посмотреть маршруты и прослушать аудиогиды. Также на курорте были расставлены таблички с QR-кодами, по которым можно перейти к чтению материалов сайта о локации. Теперь многочисленные гости курорта, приезжающие на важные культурные события (Ильменский фестиваль) или международные соревнования (этап кубка мира по ски-кроссу), смогут больше узнать об Урале, прослушать лекции в визит-центре и запланировать своё новое путешествие.
Какие цели и задачи ставились?
- Создать адаптивный сайт с интерфейсом приложения, который можно будет удобно использовать не только в браузере, но и на тач-панелях визит-центра и мобильных устройствах.
- Создать PWA мобильные приложения и выложить их на Android и Appstore. После 24 февраля было принято решение дополнительно выложить приложения в NashStore.
Примечание: Мы верим, что подход PWA (т.е. браузер как точка входа и как платформа для разработки) со временем отвоюет у нативных приложений немалую долю рынка. Сейчас PWA работают везде, по сути не зависят от магазинов приложений и обеспечивают близкий к нативному user experience.
- Создать удобный административный интерфейс для построения маршрутов, достопримечательностей и генерации QR-кодов. Внедрить визуальный конструктор контента из готовых блоков для удобного создания визуально привлекательных познавательных статей.
- Интегрировать Яндекс-карты для автоматического построения маршрутов между точками в зависимости от способа передвижения.
- Создать эмоции (разработать логотип, иллюстрации, визуально привлекательные карты, внедрить специально подобранные шрифты, создать инфографику в стилистике сайта).
Как достигались цели, поставленные перед сайтом?
Был разработан логотип и стилистика проекта (промо-материалы: https://disk.yandex.ru/d/9AEHnA34JTa1GA). Изначально разработали три концепции (https://disk.yandex.ru/i/DB-EkyWn8xSBlQ), из которых заказчик выбрал наиболее подходящую и выдержанную.

Принятый заказчиком логотип — в центре
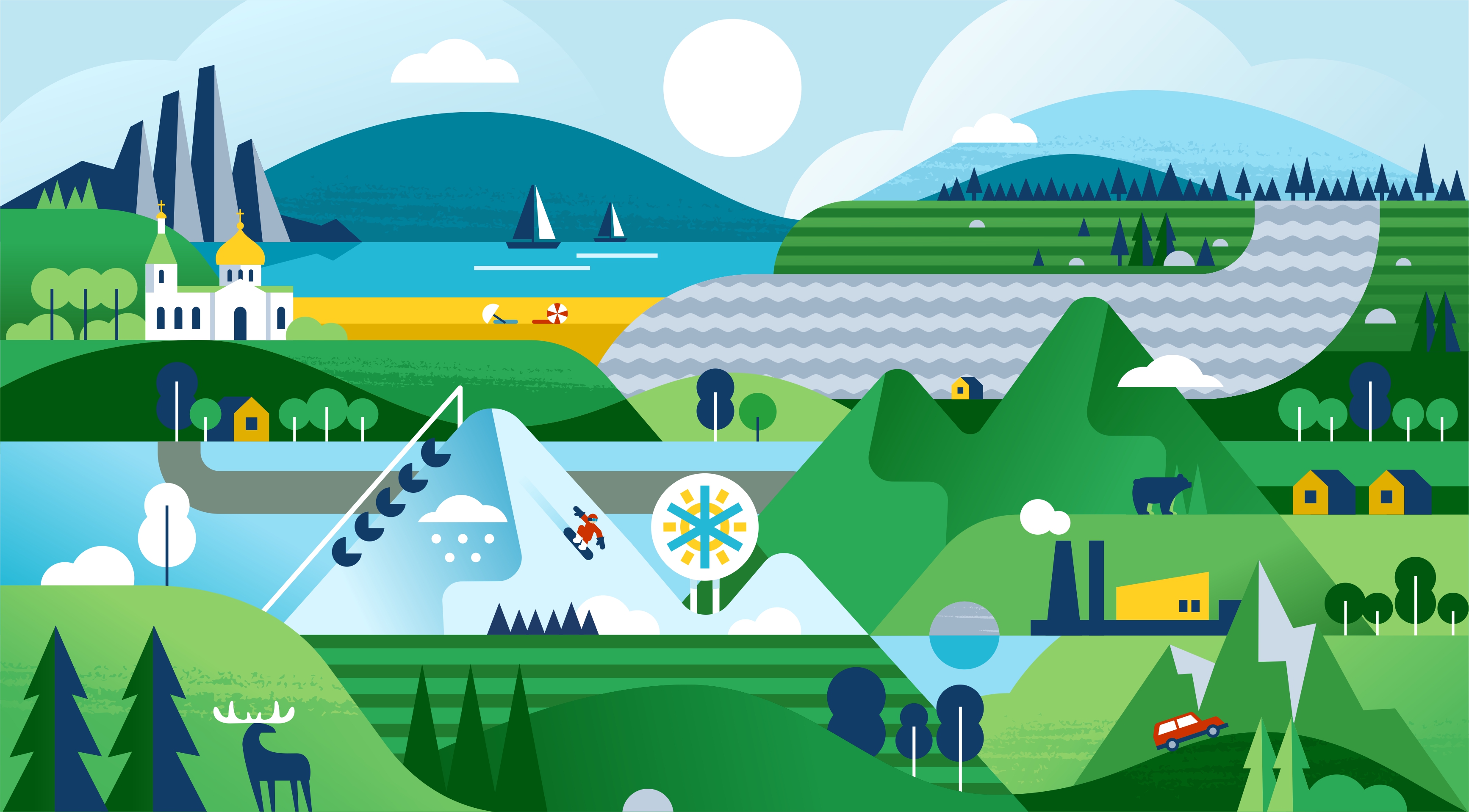
После внесения правок у нас появилась визуальная основа. Вооружившись выбранной стилистикой, мы создали иллюстрацию, в которой спрятали различные пасхалки, т.е. места из маршрутов сайта. Визуально получился Южный Урал со всеми его узнаваемыми пейзажами. Иллюстрация стала основой дизайна и встречает пользователя на первом экране. В качестве слогана проекта мы использовали слова писателя Джона Стейнбека: «Это не люди создают поездки – поездки создают людей. Выбирайте маршруты, узнавайте новое, созидайте себя».
Важно отметить, что к такой стилистике мы пришли не сразу, прорабатывались и другие варианты, например:
И пару слов о названии. Мы опирались на культурный контекст и свободные домены, в итоге оптимальным оказался вариант Мой Урал и точка. Для приложения зарегистрировали домен myural.online, для рекламы используем два варианта: МойУрал.рф и Мой-Урал.рф.
- Разработан дизайн сайта. Далее проект был свёрстан под Drupal 8. При разработке мы опирались на готовую стилистику курорта, в основе которой лежит дизайн-экосистема, состоящая из готовых визуальных блоков. Тут для нас не было ничего сложного — нам просто нужно было следовать документации и уделить больше внимания наполнению.
- В сотрудничестве с компанией Initlab был разработан наиболее сложный функционал – интеграция «Яндекс Карт» для автоматической генерации маршрутов (подробнее об этом ниже).
- После наполнения и тестирования сделали PWA-версию сайта, на основе которой создали PWA- приложения для всех платформ. Пришлось помучиться с AppStore, т. к. приложения для этого магазина нужно было подписывать цифровым сертификатом (этот процесс показался нам непростым и запутанным), а также соблюсти множество других нюансов. На текущий момент очень недовольны скоростью приложения под Android и готовим новую версию, которая решает эту проблему.
- Для больших тач-панелей визит-центра мы нарисовали карту Горно-Заводской зоны Челябинской области, чтобы наглядно показать где это и что там посмотреть. Получилось наглядно и эффектно, если смотреть на тач-панелях: myural.online/map.
Для оформления визит-центра создали плакаты А2 о местной фауне. Прочитайте, чем интересен, например, степной орёл.
Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
На сайте не работают счётчики из-за политики конфиденциальности, которую требуют магазины приложений, в особенности AppStore, поэтому оценить посещаемость на текущем этапе сложно. Вместе с тем мы постоянно находимся в контакте с представителями курорта и знаем, что сайт используется на практике в визит-центре. Обратная связь по проекту хорошая. Сейчас мы работаем над улучшением мобильной версии, с внедрением обновлений запустим и сбор статистики.
Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
Для нас наиболее сложной задачей стала генерация маршрутов на лету при помощи API «Яндекс Карт». Решить её мы смогли при помощи разработчиков из компании Initlab, которые уже имели опыт в реализации подобных задач. К сожалению, для Drupal 8 нет готовых удобных модулей по интеграции «Яндекс Карт», поэтому для нашего проекта пришлось писать свой отдельный модуль, который:
- позволяет администратору добавлять точки маршрута на карту в нужном порядке,
- позволяет добавлять интересные места на карту;
- при просмотре карты убирает все лишнее, позволяет выбрать способ передвижения по маршруту и в зависимости от этого выстраивает маршрут между точками в нужном порядке (интегрируется с API «Яндекс Карт»);
- выводит список достопримечательностей с кратким описанием и фото слева от карты для удобной навигации.
В решении вышеописанной задачи Drupal не сильно помог, т. к. она достаточно специфична, но зато множество других возможностей сайта мы реализовали именно при помощи движка.
Есть проблемы, над решением которых мы работаем сейчас, в частности, использование Ajax при переключении страниц, здесь Drupal далеко не идеален. На текущий момент эту задачу пока не решили, т. к. есть более приоритетные задачи.
Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
Наша студия работает только с этой CMS, в ней мы уверены и сделали на ней множество проектов. Данный проект — ещё одно доказательство, что Drupal — это система с большими возможностями. Главное — знать как готовить (что относится и к любому другому решению).
Если можете, расскажите о технологическом стеке вашего сайта
На бэкенде используем Drupal 8. Из модулей отметим: Geolocation + Geolocation - Yandex Maps, Mobile Detect, Paragraphs + Paragraphs Browser, Pathauto, Progressive Web App, Routes, Taxonomy Views Integrator, Simplify Menu, Twig Field Value, Twig Tweak, Chosen, Responsive Favicons, Field Group, Views Autosubmit, Views Show More Pager, Ace Editor, Site Settings and Labels.
Если говорить о фронтенде, то хочется отметить плагин для зумирования карты Smooth Zoom Pan - jQuery Image Viewer. С его помощью нам удалось быстро всё настроить. Плагин хоть и очень старый, но работает хорошо, имеет много возможностей и поддерживает тач-панели.
Как сайт продвигает себя и привлекает правильную аудиторию?
Реклама на туристических маршрутах региона, таблички с QR-кодом в знаковых местах, партнёрство с тематическими сообществами путешественников, наличие в магазине приложений, участие в конкурсах, партнёрские баннеры и информация на сайте курорта «Солнечная долина», информация на тач-панелях курорта Солнечная долина.
Почему вы решили участвовать в конкурсе?
Это продвижение проекта, его оценка профессиональным сообществом, обратная связь, а значит, и неминуемое улучшение и работа над ошибками.
Победители конкурса Russian Drupal Awards будут определены осенью. В этом году мы определим победителей в пяти номинациях: «Лучший промо-сайт, лендинг или сайт-визитка», «Лучший интернет-магазин», «Лучший онлайн-сервис», «Лучший сайт СМИ, медиа или блог» и «Лучший корпоративный сайт».
--
Оригинал статьи опубликован на сайте vc.ru