Cделал свою сабтему Bootstrap 4 - Barrio SASS Я хочу чтобы 6 новостей на странице отображались в три столбца и два ряда, поэтому в модуле View->Format->Settings задаю Bootstrap клас:

И новости отображаются в три столбца и два ряда:
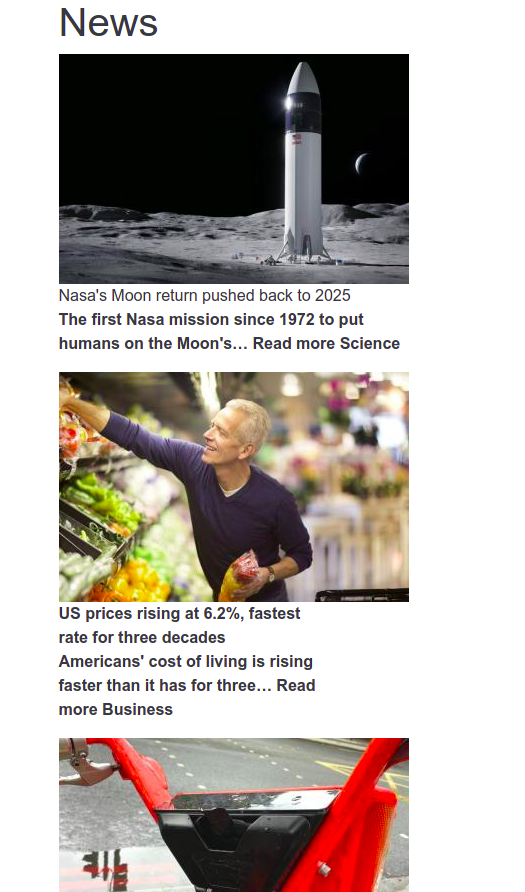
Но когда в модуле View -> Content:Body -> Trim this field to a maximum number of characters -> Maximum number of characters -> задаю 100 символов, то у меня почему-то все новости отображаются в один столбец:
Ниже добавлю несколько скриншотов из панели разработчика браузера, разметки и стилей, которые могут влиять на эту проблему:
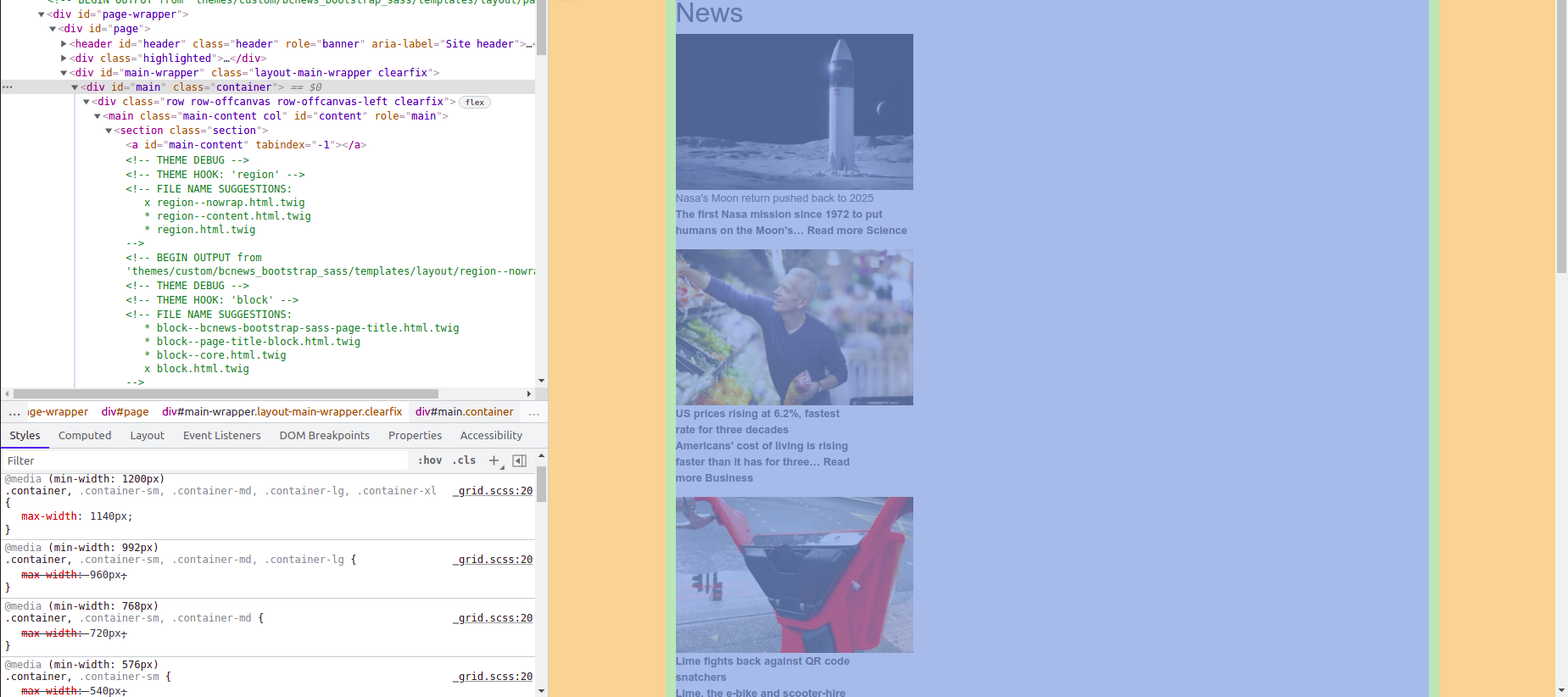
Класс container:
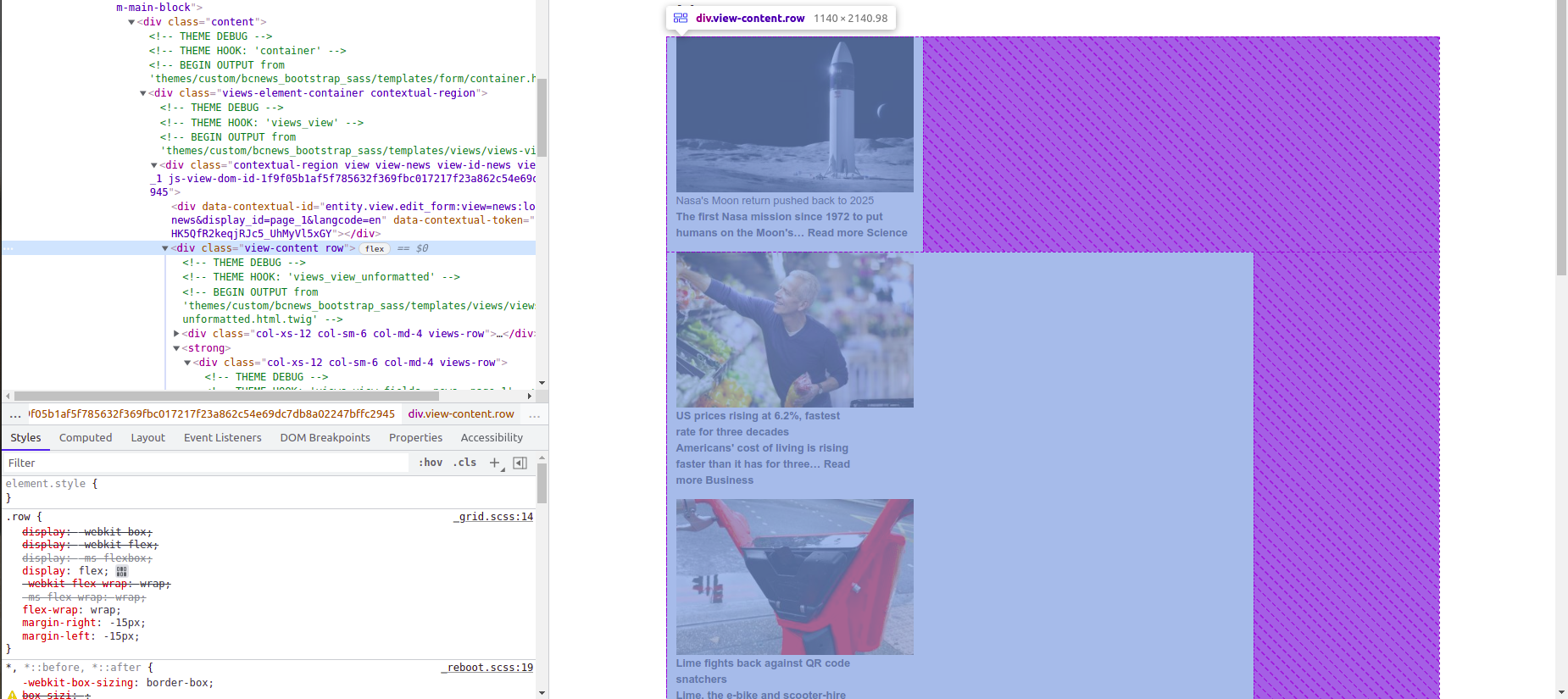
Класс view-content:
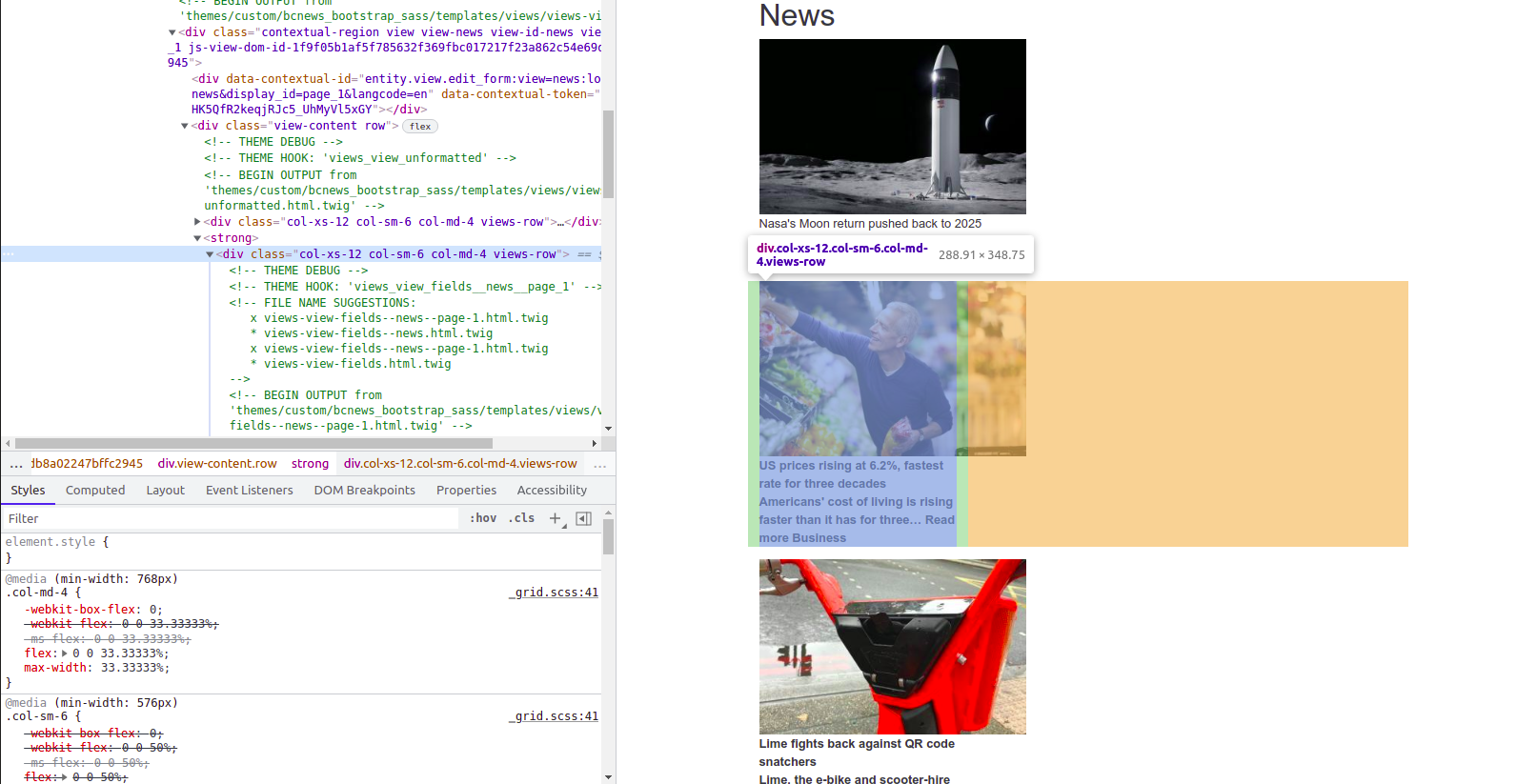
Класс col-xs-12 col-sm-6 col-md-4 :







Комментарии
Потому что тег
<strong>разрывает flex row, не имея необходимых классов колонки и, судя по всему, помещает все последующие колонки начиная со второй внутрь себя. Хорошо видно на коде в скриншотах 2 и 3.Вывод: "Trim this field to a maximum number of characters" где-то обрезает теги (скорее всего именно
strong). Дальнейшее непредсказуемое поведение обусловлено конкретным браузером.Спасибо. Именно так, обрезало тег
<strong>.По умолчанию да, но специально на этот случай там дальше есть галка "Field can contain HTML: An HTML corrector will be run to ensure HTML tags are properly closed after trimming"
Спасибо. Галка
Field can contain HTMLдействительно решает эту проблему.Ну вот. А я всё тужился вспомнить, как называется что-то, что нужно нажать или включить, чтобы теги не резались Смутно помню, что было что-то такое в Views UI.
Смутно помню, что было что-то такое в Views UI.