Помогите пожалуйста!
Хотела создать собственную тему для drupal9.
Сверстала сайт - все работает нормально.
переношу в тему - стили работают абы как.
Начала по частям.
создана тема
вставляю header content и footer
пытаюсь флексом прижать footer к низу - ни в какую.
цвета, шрифты подтягивает, а футер прижимать ну никак не хочет.
в html+css работает.
в page.html.twig + css уже не работает.
темы базовые разные пробовала. и отключить базовую тему совсем .
никак.
может где есть инструкция создание полностью темы с ноля.
нашла только подключение стилей и создание библиотек. Но это только начало...
а вот дальше беда.


Комментарии
Установила просто тему с drupal. Footer не прижат. Интересно, может это так задумано системой, можно ли это обойти? Высоту как раньше писать нельзя. Мобильные устройства, да и мало ли что по тексту заказчик поменяет.
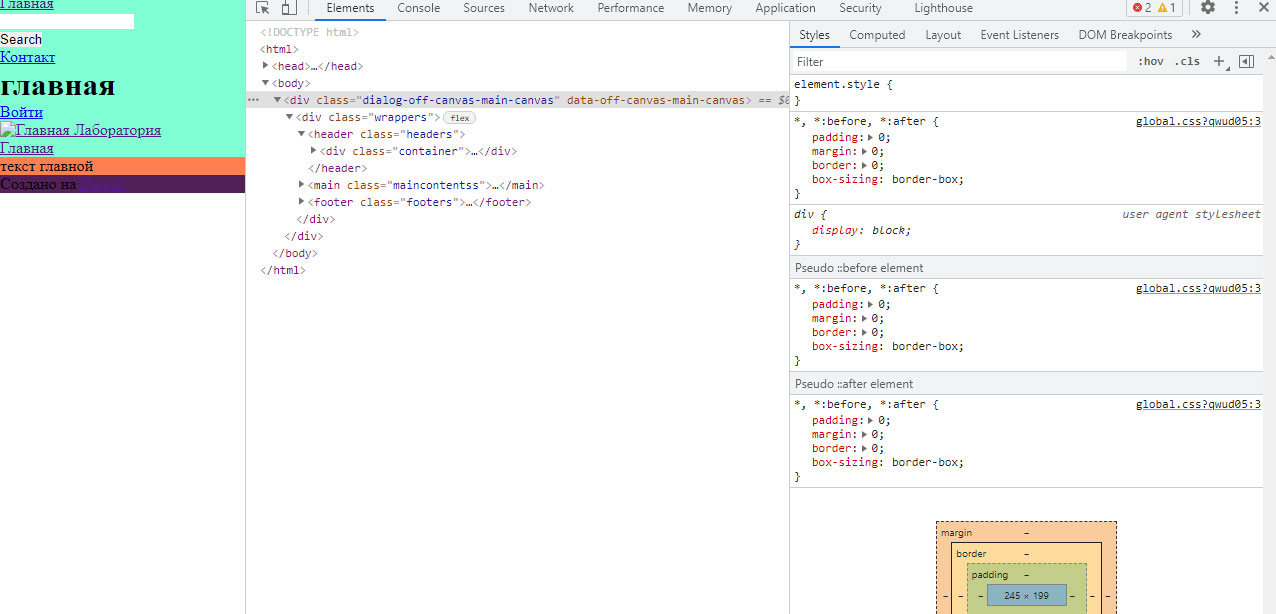
Вы когда-нибудь слышали про "инструменты разработчика" в браузере? В них и найдете ответ.
Да, никаких лишних стилей не высвечивает. Флексы прописаны. Но не работают. Предполагаю что дополнительный код им мешает. Уже и основу на просто div с нестандартными именами классов писала - безрезультатно. Возникло ощущение что он с ядра подтягивает что то. Но в коде не увидела причины.
Так не бывает.
Код в смысле javascript? А если отключить его?
Именно поэтому не стоит тратить время на верстку отдельно от друпала, а надо сразу верстать тему оформления.
По вашему вопросу без демонстрации сайта гадать бесполезно
написала с ноля.
всего 3 блока header, main и footer
стили подключились (цвета видны), footer не прижат.
Не вижу где тег wrappers закрывается.
Спасибо, закрыла. Но не заработало. Переписывала раз 5, видимо упустила. Похоже откуда то строчка берется. Может она схлопывает?
В моем шаблоне этой строчки нет, но идет подкачка системных стилей
если .wrapperrs добавить высоту в пикселях - работает. Значит явно drupal убирает значение min-height: 100%; Хотя оно остается в стилях.
А с пикселями верстка станет не адаптивной. Где то же есть решение?
Наверно, как-то отказаться от встраивания лишних стилей.
А тот div (.dialog-off-canvas-main-canvas), который у вас между body и .wrappers, должен телепатически понять, что ему надлежит занять 100% по высоте?
Ничего никто не убирает, .wrappers честно принимает высоту 100% от своего родителя (.dialog-off-canvas-main-canvas). А для родителя высота не задана.
И более общий вопрос по темизации: верстаю простой сайт html+css+js
Переношу в шаблоны page.html.twig и css
Заполняю файлы .info и .libraries
Прописываю в page.html.twig вместо букв области.
Меняю файл menu.html.twig
Где ошибка этой логики?
Тема не работает от слова совсем.
Особенно бургер меню с характором.
Ну и footer на месте не сидит.
В идеале хотела свою тему без базовой. Но ни с базовой, ни без базовой не выходит.
А просто немного редактировать готовые темы - сложно выбрать подходящую, да и лишнего кода много
"Тема не работает от слова совсем."
Что именно не работает?
css файлы подключаются?
twig файлы подтягиваются?
sites/default/default.services.yml
скопировать в services.yml
В нем изменить
debug: true
и сбросить кешь на сайте - будет видно из каких twig файлов информация подтягивается. Потом в файлике черточки поставить, чтоб не мешал: --services.yml.