Всем привет.
Есть поле-картинка field_top_bg.
Как получить из него url?
Варианты
{{ content.field_top_bg }}
{{ content.field_top_bg.0 }}
выводят картинку, то есть вот такой код
< -- img src="/sites/default/files/2019-04/fullbg-top.png" width="399" height="901" alt="Интернет-телевидение нового поколения" typeof="foaf:Image" -- >
P.S. -- после < дописал чтобы код сюда вставить
Как получить url картинки из content.field_top_bg?
| Вложение | Размер |
|---|---|
| 26.66 КБ |


Комментарии
Можно сделать проще без кода.
Так понял, что поле картинки прикреплено к типу сущности.
В управлении отображением можно сменить форматтер поля на URl.
Вангую, что вы переизобретаете:
https://www.drupal.org/project/background_image_formatter
https://www.drupal.org/project/bg_img_field
В остальном, кажись так:
{{ file_url(content.field_top_bg.fileuri) }}И вот ещё https://www.drupal.org/project/bg_image_formatter
Я его на всех проектах использую.
исправил.
теперь другая проблема
в коде
получаем такой url из content.field_top_bg
/sites/default/files/2019-04/fullbg-top.png
а когда я пытаюсь впихнуть это url в тег background

вот так
< -- div class="container top__container"
style="background-image: url({{ content.field_top_bg }});background-repeat:no-repeat;background-position:top right;" -- >
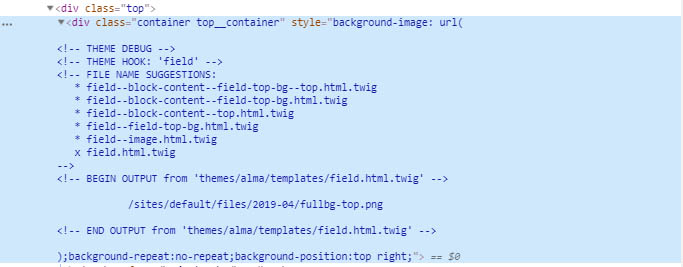
вываливается код, который в атачменте. Бекграунд не выводится.
Дык не надо твиг насиловать.. и не будет проблем. P.S. На костылях далеко не уедешь.
а какой функцией в drupal можно напечатать чтото?
я так понимаю, то что я делаю - по аналогии с вордпрессом - напоминает что-то наподобие
<?php echo функция('имя_поля'); ?>
<?php$node->field_image->entity->getFileUri()
?>
<?phpuse Drupal\image\Entity\ImageStyle; $path = 'public://images/image.jpg';
$url = ImageStyle::load('style_name')->buildUrl($path);?>
https://www.drupal.org/docs/8/creating-custom-modules/adding-stylesheets...
<?php$computed_settings = [
'foo' => 'bar',
'baz' => 'qux',
]; $build['#attached']['library'][] = 'your_module/library_name';
$build['#attached']['drupalSettings']['fluffiness']['cuddlySlider'] = $computed_settings;
?>
Дописываешь js который берет значение URL картинки из drupalSettings и ставит его как бэкграунд в нужный div
Ну или просто в шаблон допихать это значение отдельной переменной. В первом случае по идее это будет чуть быстрее по загрузке страницы.