Здравствуйте!
На Друпал 8 любое поле изображение, которое отображается с помощью стилей, после сохранения ноды не работает для автора ноды. В папке стилей на сервере изображение появляется после загрузки. И если открыть эту страницу в другом браузере, под этим же пользователем, изображение работает. И если в первом браузере убрать параметр itok= из url изображения, оно тоже работает.
У веб сервера есть привилегии на запись в папку стилей. Папка временных файлов в настройках указана "/var/www/user/data/mod-tmp"
В чем может быть дело?
Спасибо!


Комментарии
Думаю, что дело может быть в медленной генерации пресетов и кеше браузера.
Когда первый раз загрузили изображение - начал генериться пресет. В это время в браузере перезагрузился виджет поля, и на сервер был отправлен запрос на пресет, которого еще нет. Сервер вернул 404 и этот ответ лег в кеш браузера. Поэтому тот, кто загружал изображение - постоянно получает 404 из кеша.
В других браузерах - сгенеренный пресет нормально загружается, и если убрать из урла get-параметр itok= то браузер перезагрузит пресет, т.к. урл изменился.
Спасибо за ответ. Похоже вы правы, если очистить кэш браузера, то изображение появляется. Но как сделать, чтобы браузер не кэшировал картинки?
Попробовал добавить в .htaccess в корень сайта, в папку файлов и в папку стилей следующее:
# disable caching forthis directory mod_expires for this directory
ExpiresActive off
<FilesMatch ".(jpg|png)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
Результат тот же.
Вообще, почему кэширование так работает, это особенность 8 версии? На 7 друпале такого не замечал.
А что плохого в кешировании изображений браузером? Меньше трафика, быстрее грузятся страницы.
Надо разбираться со скоростью генерации пресетов, а не с кешированием.
Подскажите пожалуйста, что может влиять на скорость генерации пресетов?
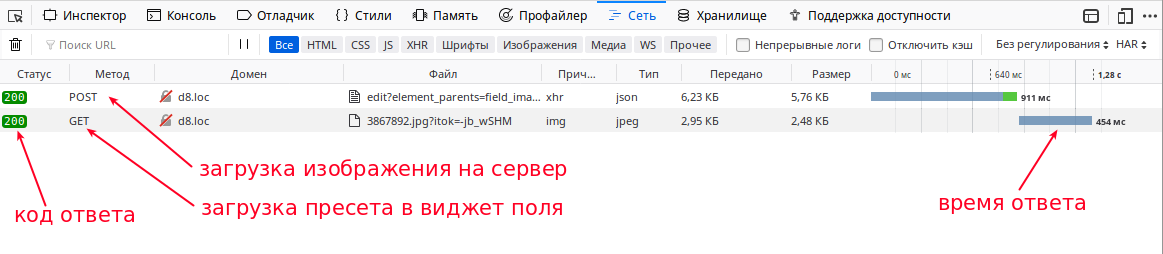
Попробуйте, для начала, в Инструментах разработчика / DevTools проверить, что происходит после загрузки изображения в форме редактирования ноды - на вкладке Сеть / Network.
Неправильно выразился. Пресет начнет генериться при первом обращении к нему, т.е. после того, как изображение будет загружено в форме, и в виджете поля появится его превью (обычно - это пресет thumbnail).
Какой будет ответ от сервера, и какова задержка при ответе сервера.
Вот как это выглядит, например, у меня:

Вот что у меня:

Время ответа не больше чем у вас, но время загрузки больше в 2 раза. Это может влиять?
Вряд ли.
А после загрузки изображения - его превью отображается в форме редактирования ноды?
Нет, не отображается
На этом домене я ставил Друпал через композер. Попробовал поставить на этом же хостинге под этим же пользователем, на другой домен стандартным способом - картинки работают нормально. С чем это может быть связано?
А вэб-сервер в логи по этому поводу что пишет?
Вот что в логах:
2.134.211.84 - - [01/Mar/2019:11:23:28 -0500] "GET /sites/default/files/styles/thumbnail/public/2019-03/test_new.jpg?itok=SxExXHnj HTTP/1.1" 200 3688 "http://advokati.kz/node/add/page" "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.119 Safari/537.36"
2.134.211.84 - - [01/Mar/2019:11:23:39 -0500] "GET /sites/default/files/styles/100x100/public/2019-03/test_new.jpg?itok=I-V1p4Dx HTTP/1.1" 200 4319 "http://advokati.kz/node/34" "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.119 Safari/537.36"
При загрузке пресет - "thumbnail", при просмотре страницы - "100x100", оба раза статус 200, но картинка не отображается
Сомневаюсь, что проблема в композере.
А если загрузить изображение, то в превью, которое не отображается - какой src у изображения, и какой ответ сервера, если попробовать открыть его в отдельном окне?
src реальный, физически картинка в папке на сервере появляется.

В браузере, из которого загрузили, статус 304, картинка не отображается.
Если открыть url картинки в другом браузере - первый раз статус 200 картинка отображается, потом - 304