Доброго дня уважаемые коллеги!
Помогите пожалуйста отключить скролл страницы при открытии модального окна Colorbox.
Модальные окна открываются по ссылкам следующего вида:
Буду благодарна за пошаговые инструкции.
Доброго дня уважаемые коллеги!
Помогите пожалуйста отключить скролл страницы при открытии модального окна Colorbox.
Модальные окна открываются по ссылкам следующего вида:
Буду благодарна за пошаговые инструкции.
Итоговое решение задачи:
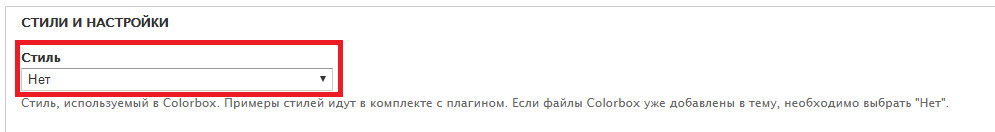
Как настроить вывод блока в попапе Colorbox смотрим тут.
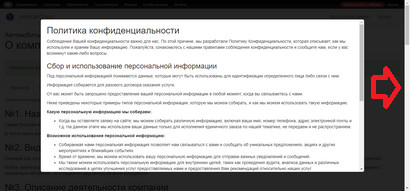
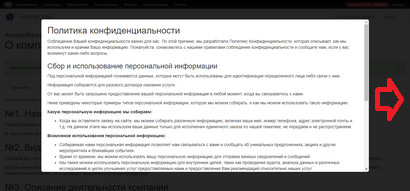
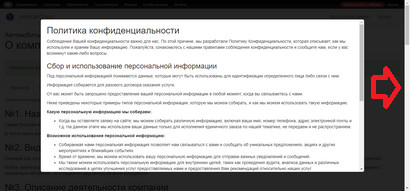
Смотрим на полосу прокрутки, расстраиваемся! 



<?php
/**
* @file
* Colorbox module style js.
*/
(function ($) {
Drupal.behaviors.initColorboxPlainStyle = {
attach: function (context, settings) {
$(context).bind('cbox_complete', function () {
// Make all the controls invisible.
$('#cboxCurrent, #cboxSlideshow, #cboxPrevious, #cboxNext', context).addClass('element-invisible');
// Replace "Close" with "×" and show.
$('#cboxClose', context).html('\327').addClass('cbox-close-plain');
// Hide empty title.
if ($('#cboxTitle:empty', context).length == true) {
$('#cboxTitle', context).hide();
}
$('#cboxLoadedContent', context).bind('mouseover', function () {
$('#cboxClose', context).animate({opacity: 1}, {queue: false, duration: "fast"});
if ($('#cboxTitle:empty', context).length == false) {
$('#cboxTitle', context).slideDown();
}
});
$('#cboxOverlay', context).bind('mouseover', function () {
$('#cboxClose', context).animate({opacity: 0}, {queue: false, duration: "fast"});
if ($('#cboxTitle:empty', context).length == false) {
$('#cboxTitle', context).slideUp();
}
});
});
+ $(
context).bind('cbox_open', function () {
+ $('body', context).addClass('colorbox');
+ });
$(
context).bind('cbox_closed', function () {
$('#cboxClose', context).removeClass('cbox-close-plain');
+ $('body', context).removeClass('colorbox');
});
}
};
})(
jQuery);
?>При желании в этом же файле меняем стили colorbox по желанию.


Комментарии
У вас скроллится страница вместе с оверлеем или за оверлеем? Если первое, то на оверлей повесить position:fixed, а если второе, то при открытии модалки нужно добавлять класс к body (может быть, он уже добавляется сам) и на этот класс повесить overflow:hidden
Попап окно скролилось со страницей, спасибо за совет, зафиксировать попап на экране удалось с помощью:
position:fixed !important;
}
Осталось для body указать overflow:hidden, но к сожалению никакой класс для body при открытии модалки не добавляется, как его добавлять самостоятельно (использую дочернюю тему Bootstrap)?
Решено c помощью патча colorbox_node_data_classes.patch
Детали тут.
Итоговое решение задачи:
Как настроить вывод блока в попапе Colorbox смотрим тут.

Смотрим на полосу прокрутки, расстраиваемся!
sites/all/modules/colorbox/styles/plain/colorbox_style.js
scripts[] = js/colorbox_mystyle.js
<?php/**
* @file
* Colorbox module style js.
*/ (function ($) { Drupal.behaviors.initColorboxPlainStyle = {
attach: function (context, settings) {
$(context).bind('cbox_complete', function () {
// Make all the controls invisible.
$('#cboxCurrent, #cboxSlideshow, #cboxPrevious, #cboxNext', context).addClass('element-invisible');
// Replace "Close" with "×" and show.
$('#cboxClose', context).html('\327').addClass('cbox-close-plain');
// Hide empty title.
if ($('#cboxTitle:empty', context).length == true) {
$('#cboxTitle', context).hide();
}
$('#cboxLoadedContent', context).bind('mouseover', function () {
$('#cboxClose', context).animate({opacity: 1}, {queue: false, duration: "fast"});
if ($('#cboxTitle:empty', context).length == false) {
$('#cboxTitle', context).slideDown();
}
});
$('#cboxOverlay', context).bind('mouseover', function () {
$('#cboxClose', context).animate({opacity: 0}, {queue: false, duration: "fast"});
if ($('#cboxTitle:empty', context).length == false) {
$('#cboxTitle', context).slideUp();
}
});
});
+ $(
context).bind('cbox_open', function () {+ $('body', context).addClass('colorbox');
+ });
$(
context).bind('cbox_closed', function () {$('#cboxClose', context).removeClass('cbox-close-plain');
+ $('body', context).removeClass('colorbox');
});
}
};
})(
jQuery);?>
overflow: hidden;
}
При желании в этом же файле меняем стили colorbox по желанию.
Кстати приведенный метод скрывает полосы прокрутки также и для Colorbox Node