Добрый день (надеюсь у вас день).
В недалеком прошлом, была поставлена задача сделать слайдер который содержит как видео так и изображения. Задача казалась тривиальной, но одним из главных пунктов было использование Media Entity и Slick Carousel модулей, которые нам любезно предоставляет Drupal.org.
Так как модули были достаточно новыми, а информация по ним отсутствовала (особенно на русском), мы решили опубликовать результаты своих трудов.
Итак, у нас есть Drupal версии 8.4.2. Версии пишем не случайно. На-момент написания статьи некоторые версии были либо нестабильны, либо конфликтовали с ядром. Пришлось потратить полдня для сбора рабочей версии.
Модули:
- Admin Toolbar https://www.drupal.org/project/admin_toolbar 1.21
- Media Entity https://www.drupal.org/project/media_entity 8.x-1.7
- Media Entity Image https://www.drupal.org/project/media_entity_image 8.x-1.2
- Media Entity Video https://www.drupal.org/project/media_entity_video 8.x-1.0-beta2 !!!
- Media Entity Slideshow https://www.drupal.org/project/media_entity_slideshow 1.2
- Slick Media https://www.drupal.org/project/slick_media 8.x-1.0
После установки всех модулей приступаем к работе. Кстати, Admin Toolbar не обязателен, но к нему все давно привыкли.
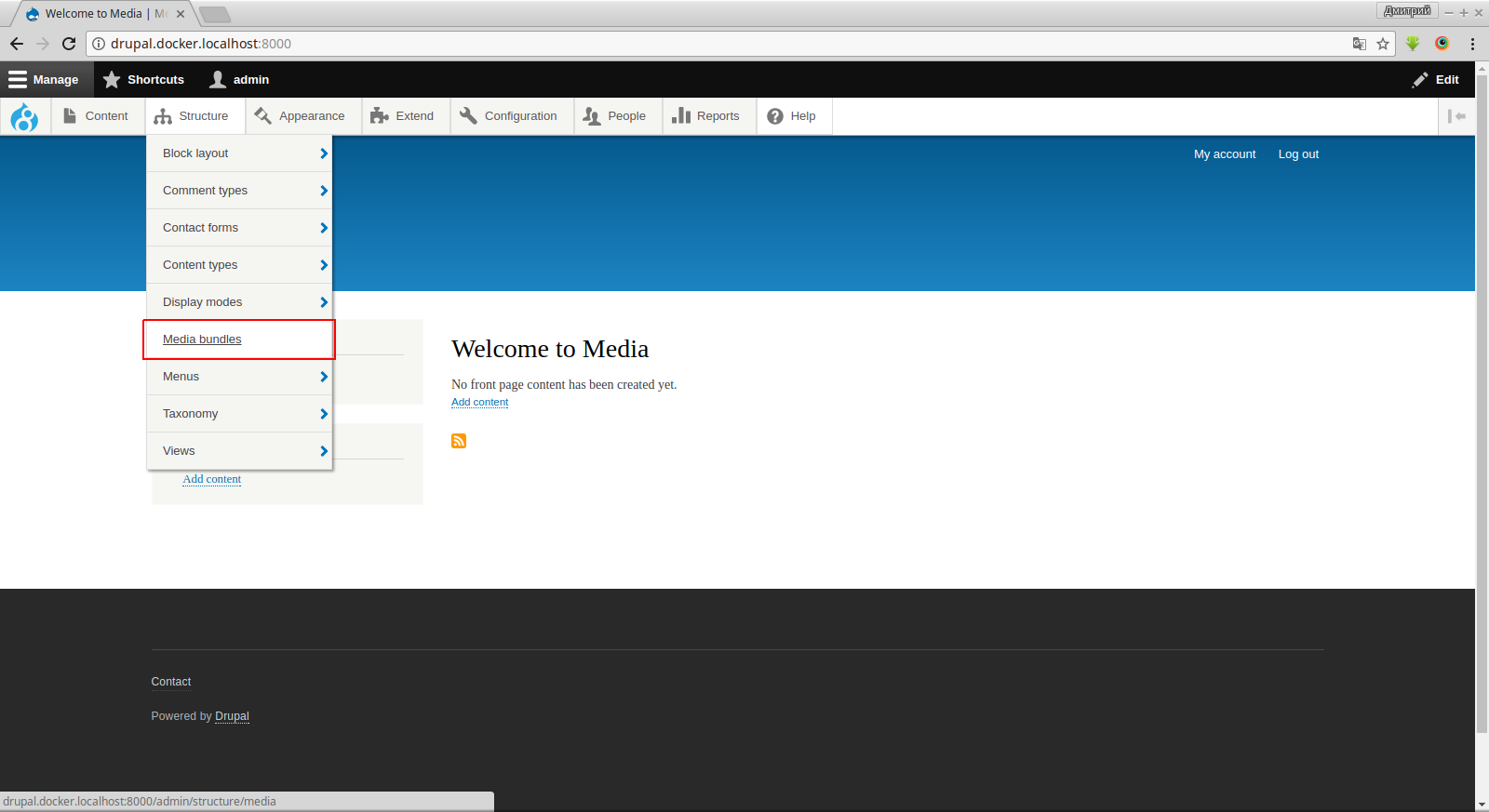
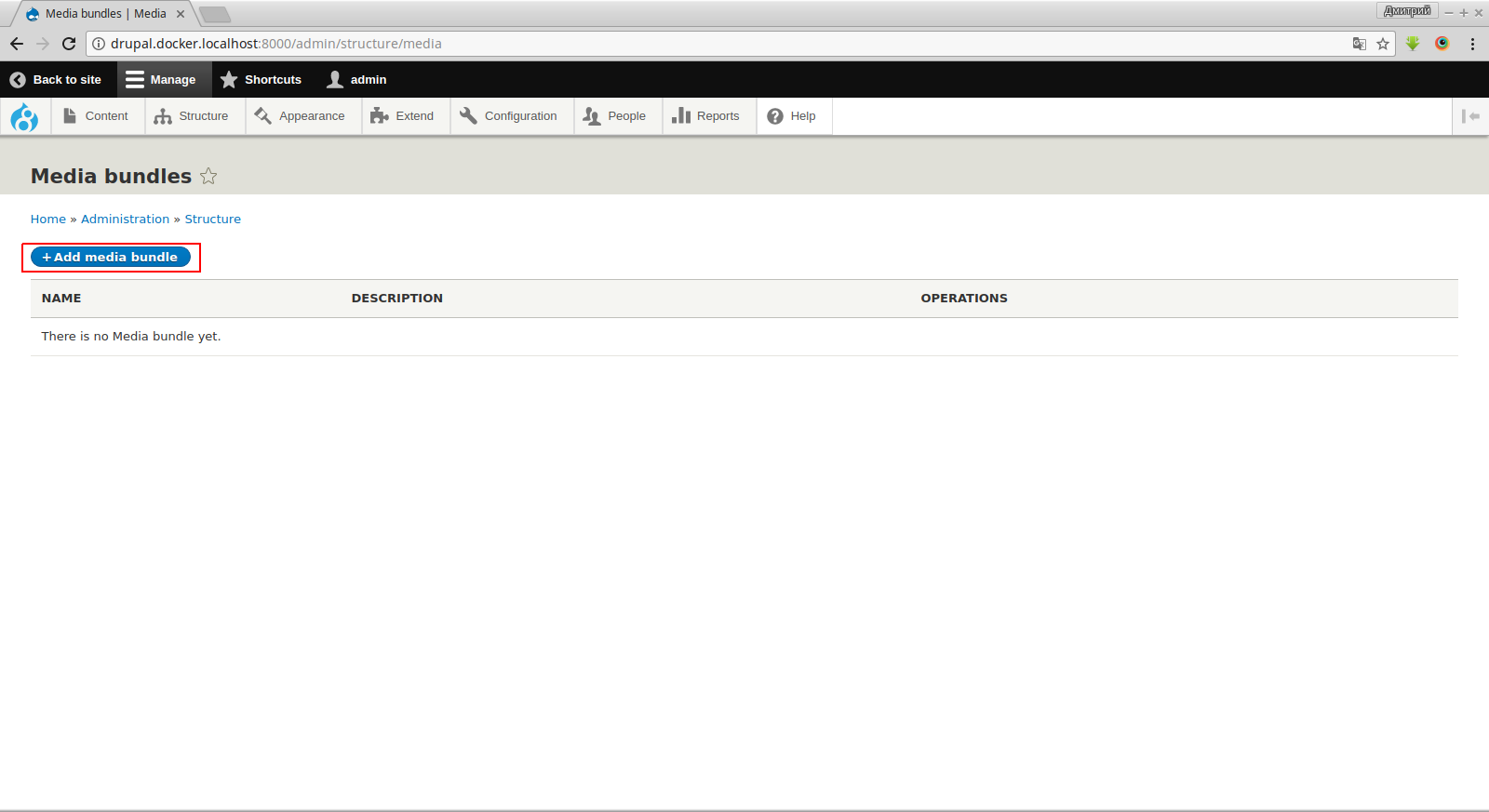
После установки в админ меню появится новая ссылка /admin/structure/media,
в меню Structure→Media Bundle. Заходим.
Переходим на страницу создания Media bundles. Заполняем поля со звездочкой.
В поле Type provider выбираем тип нужного нам медиа.
Для примера - создадим Video и остальные типы по аналогии. Нажимаем «Save media bundle».
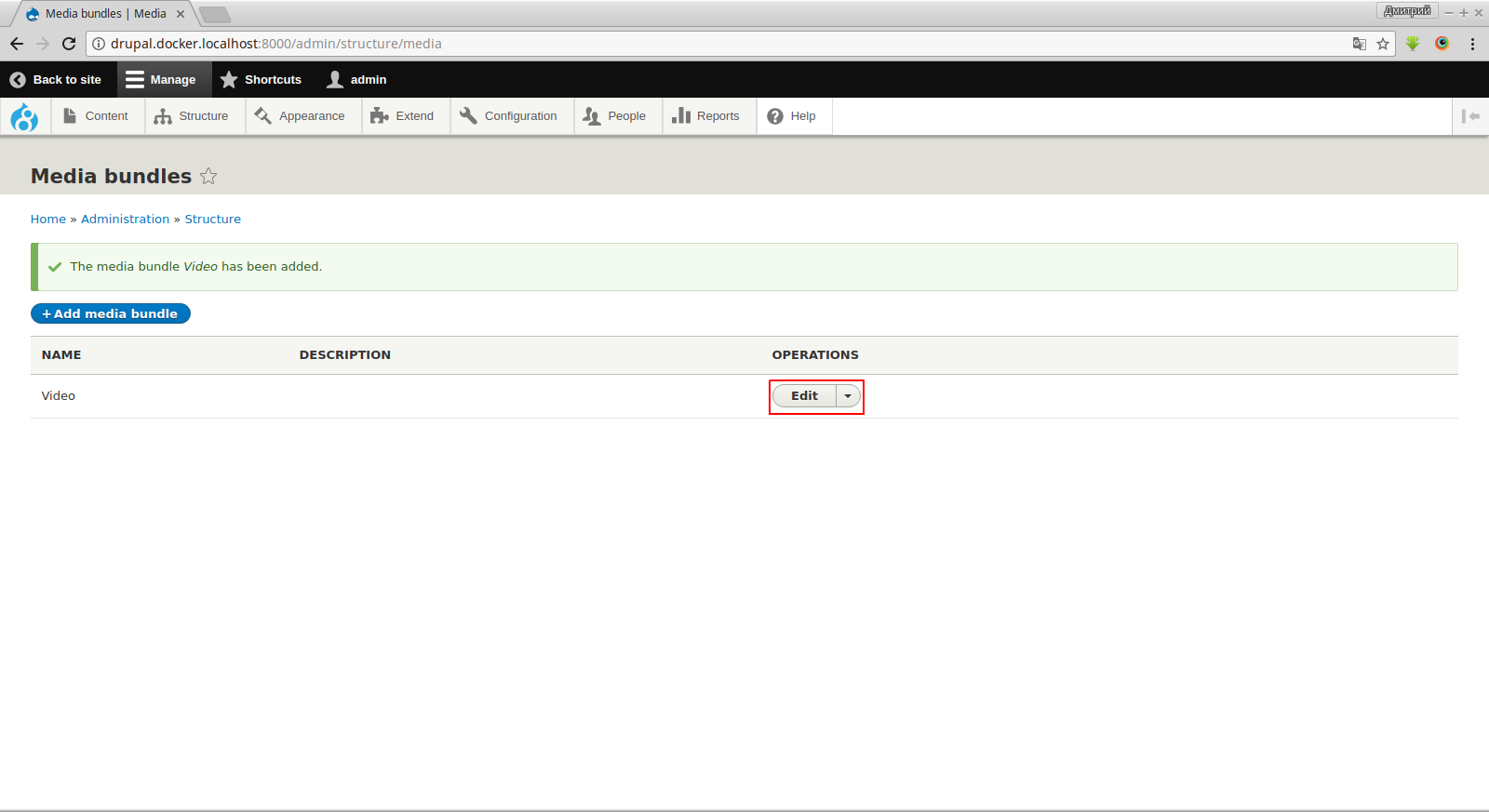
После нажатия кнопки нас перебросит на страницу со списком Media bundles, видим созданный нами Video нажимаем «Edit».

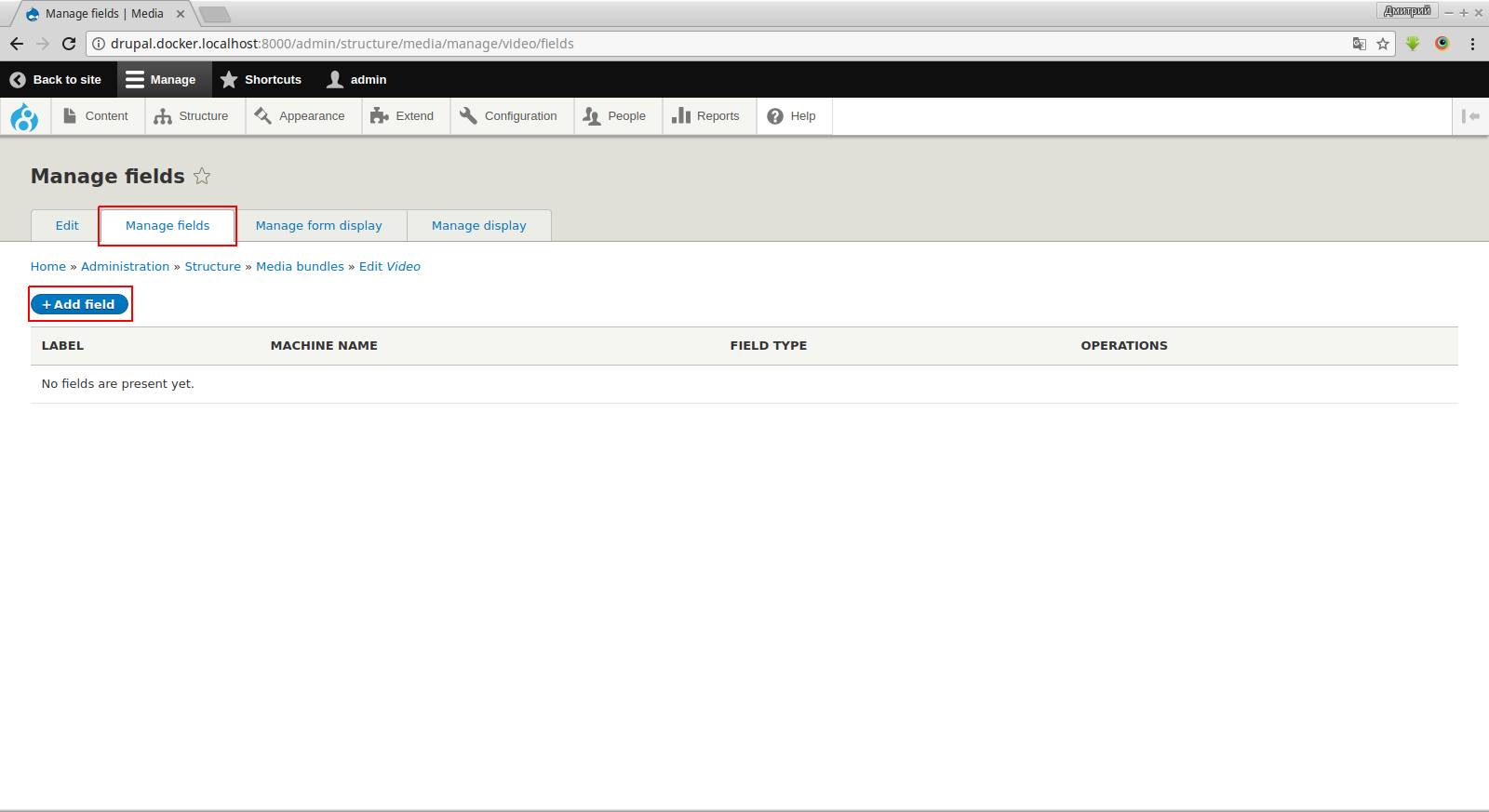
Ничего не трогаем, переходим в Manage fields. Создаем новое поле («Add field»).

В поле «Add a new field» выбираем Reference/File.

Появится поле Label, заполняем его. Нажимаем «Save and continue» , переходим на следующую страницу, нажимаем «Save field settings».
На следующей странице заполняем необходимые поля. Нажимаем «Save setting»

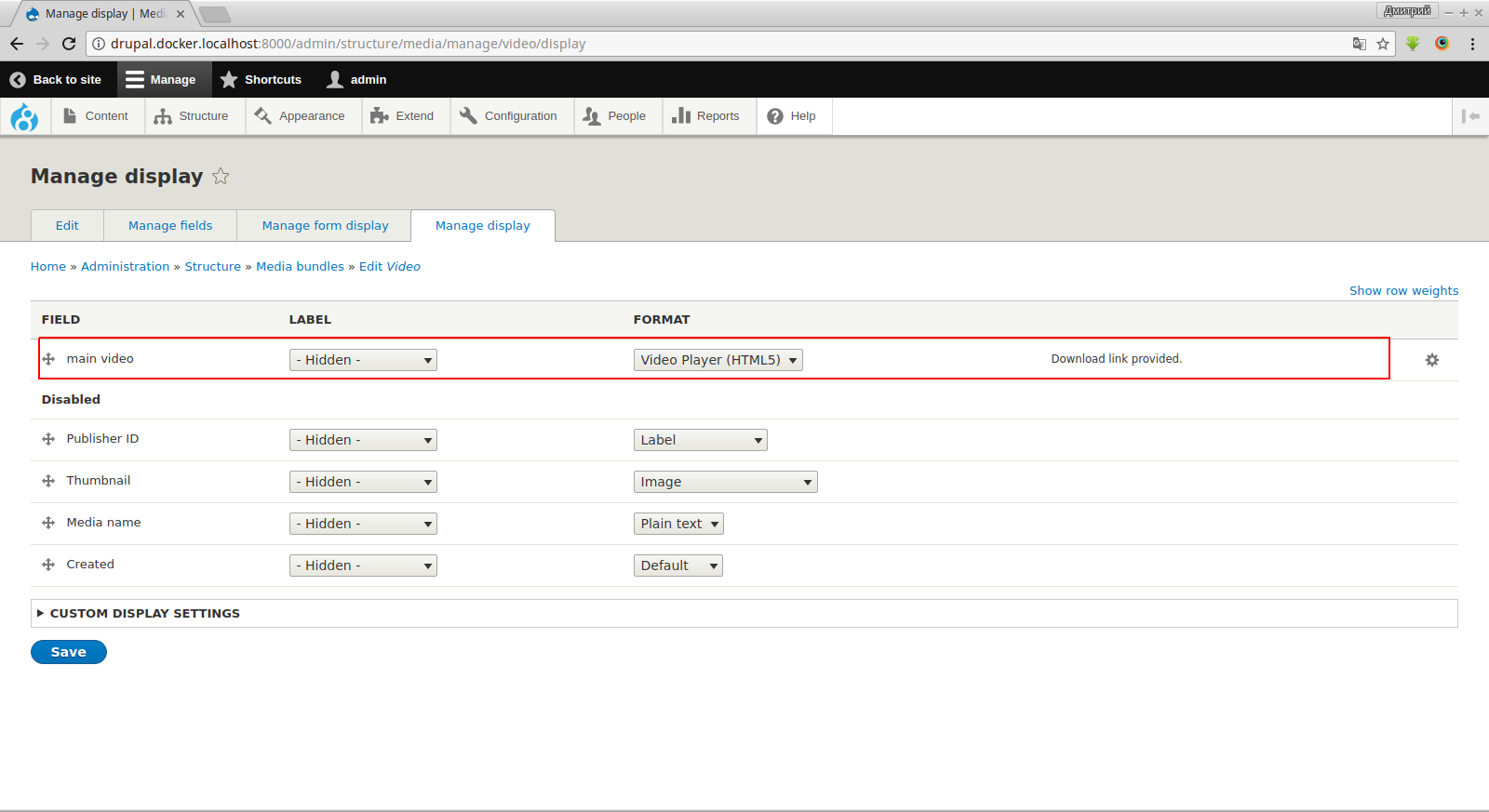
Далее переходим в пункт меню Manage display.Для нашего поля выбираем нужную конфигурацию, в моем случае Video Player(HTML 5) . Нажимаем «Save».

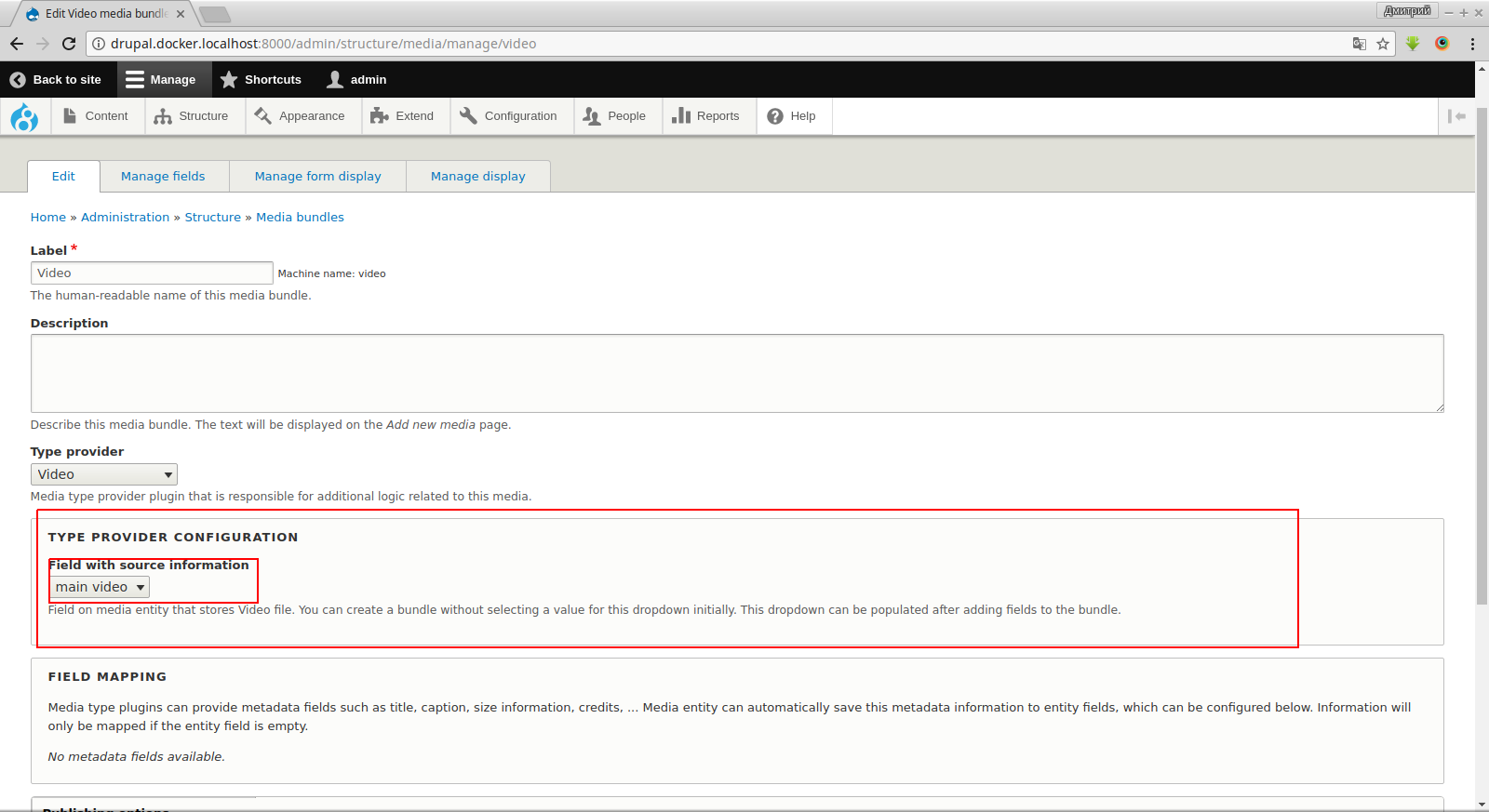
Нажимаем пункт меню «Edit» и видим что поле «TYPE PROVIDER CONFIGURATION» заполнилось автоматически (если нет нажимаем на стрелочку и выбираем созданное нами поле). Нажимаем синюю кнопку внизу «Save media bundle». Медиа видео готов.

Хочется заметить, что в Manage fields создаем только одно поле (если не хотите кучу ошибок).
По аналогии создаем Media Image и другие необходимые Медиа. Изменения будут только при создании Slideshow.
Итак, Slideshow. Переходим на страницу создания Медиа и в поле Type provider выбираем Slideshow.

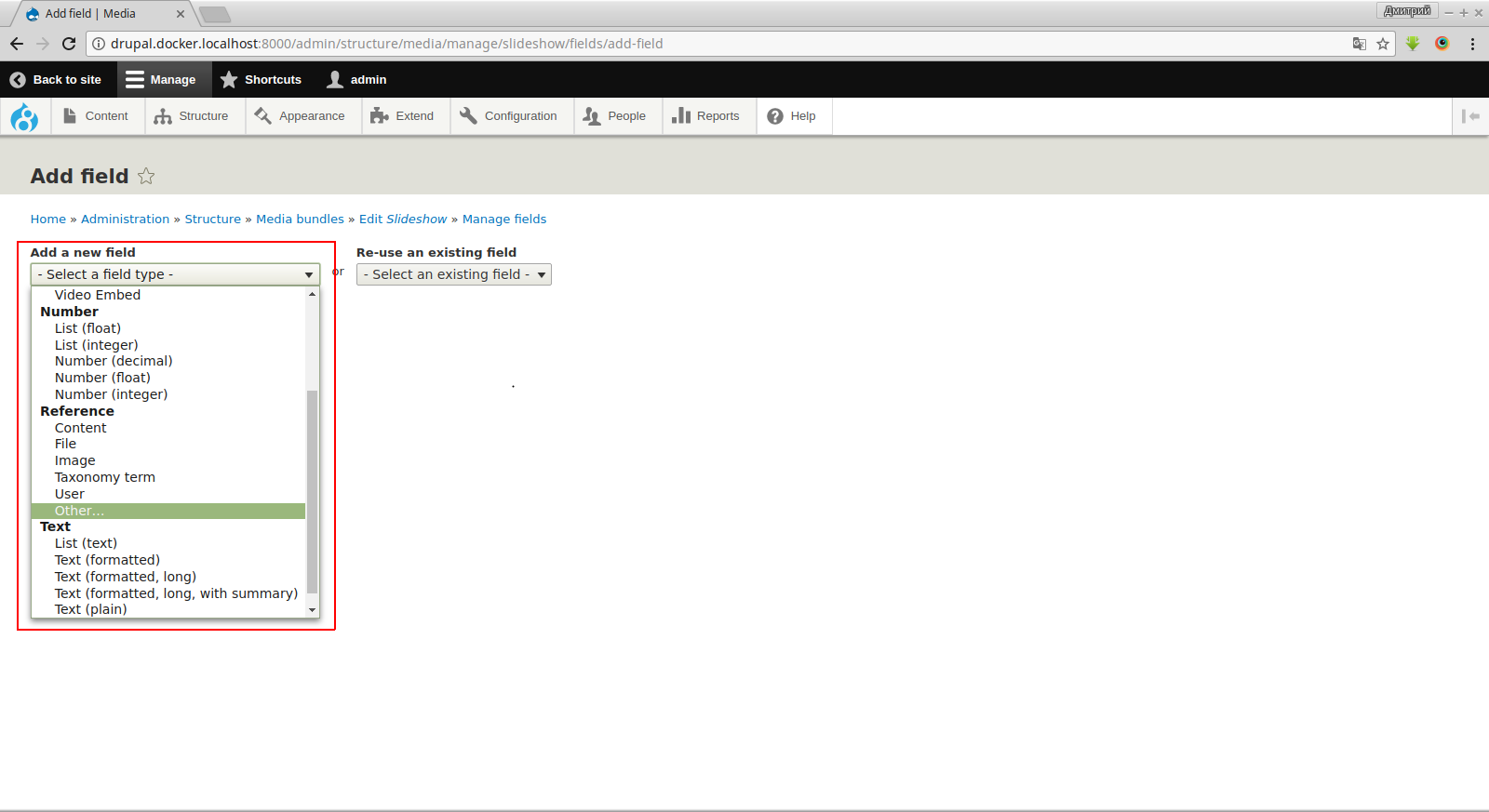
При создании поля в Manage fields выбираем Reference/Other…

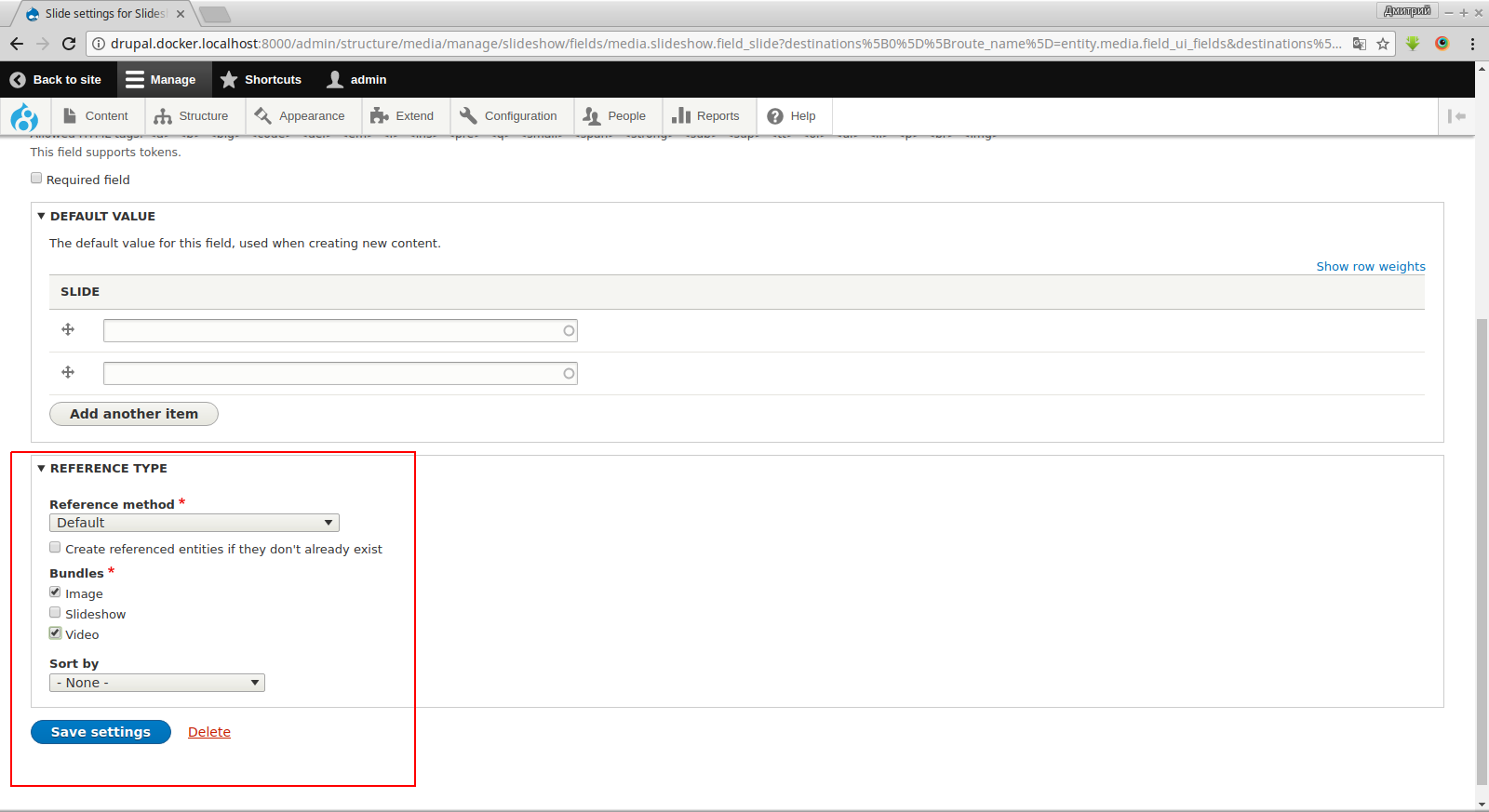
На следующей странице вносим изменения. В Type of item to reference / Media. В Allowed number of values / Unlimited.
Нажимаем «Save field settings».

На следующей странице внизу выбираем те Медиа, на которые мы хотим ссылаться.В нашем случае это Video и Image(Создано после Video).

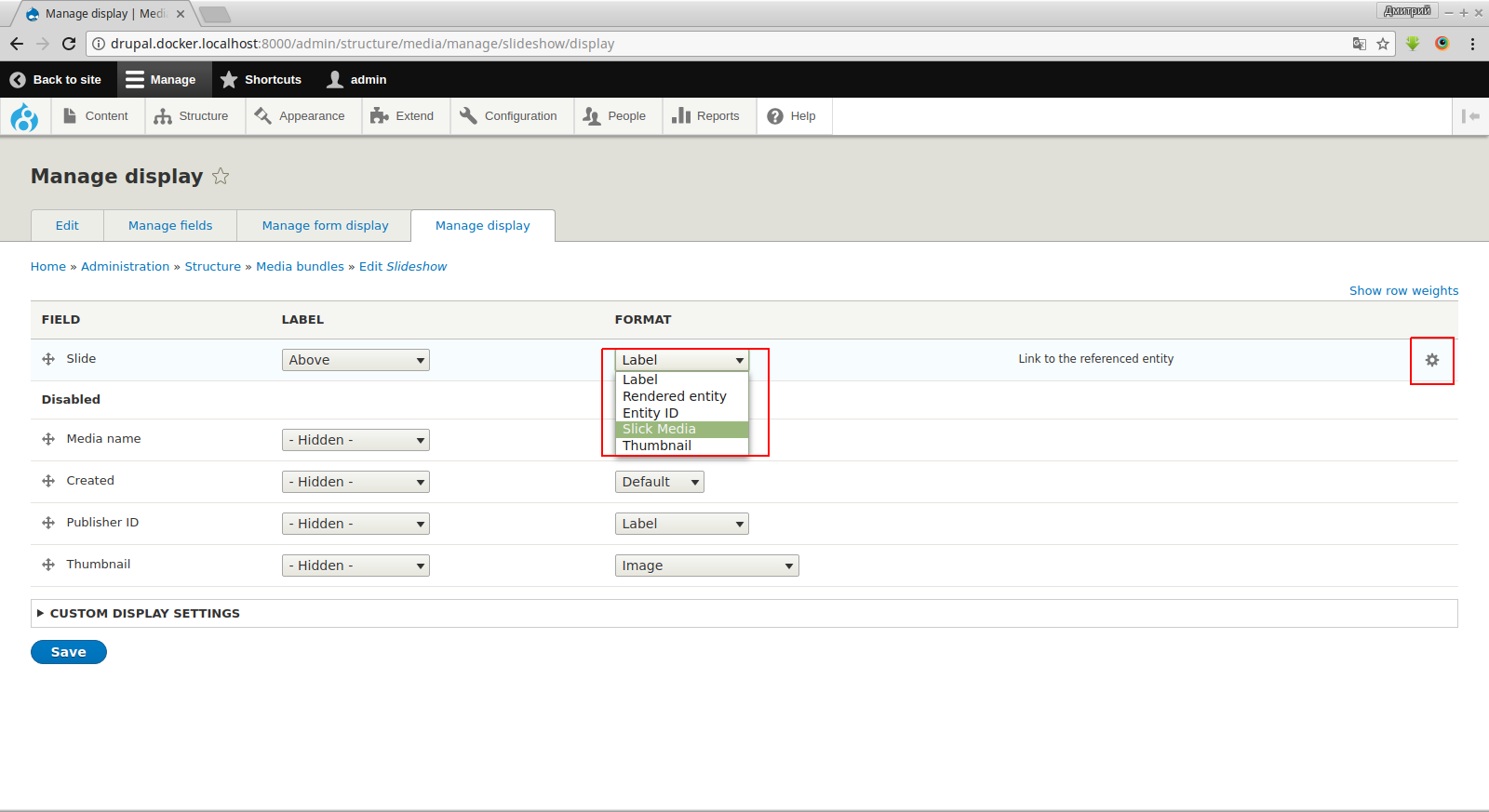
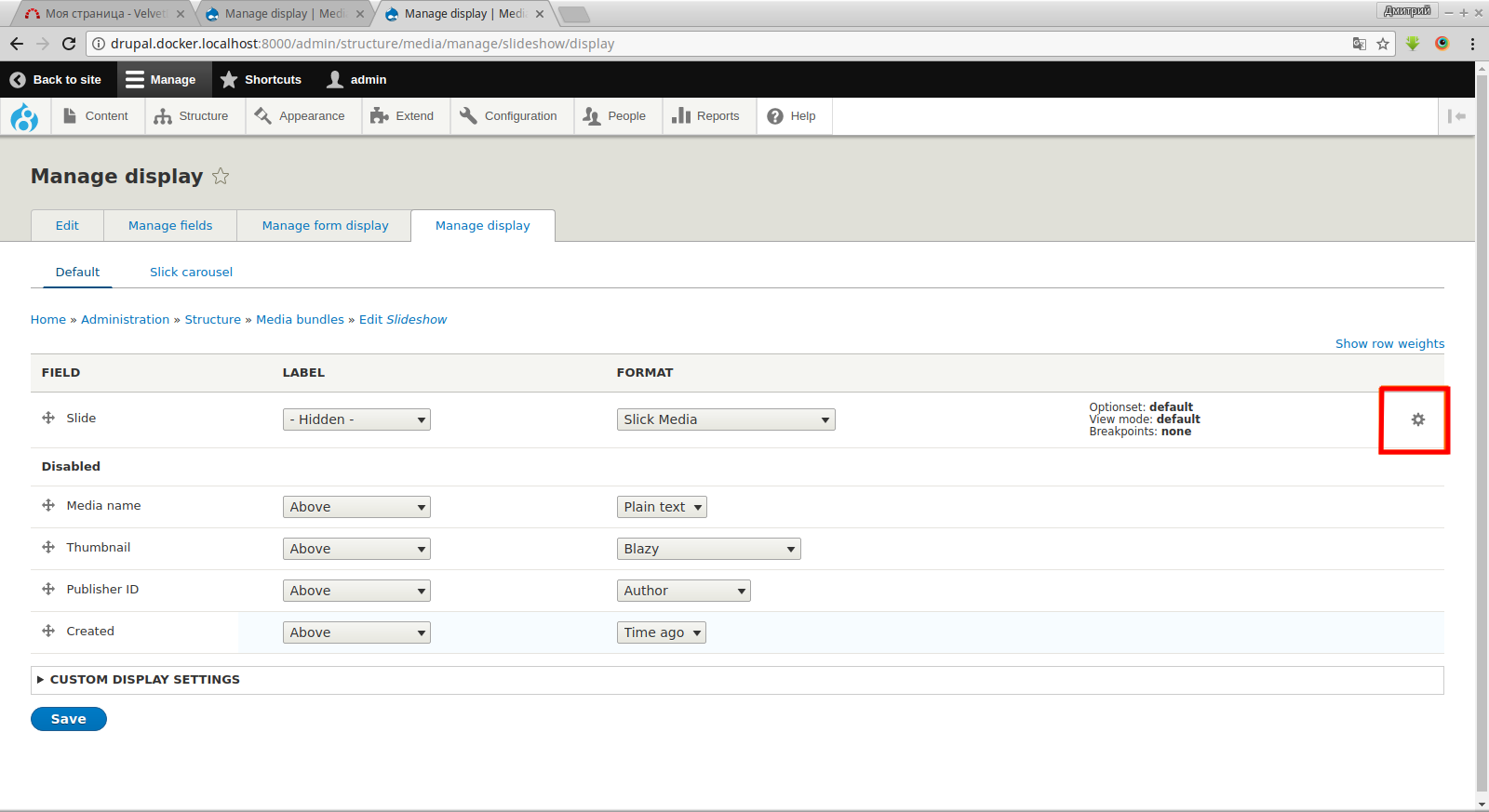
В пункте меню Manage display напротив нашего поля в колонке FORMAT выбираем Slick Media . Нажав на шестеренку в конце строки, мы можем выбрать настройки для нашего слайдера, но об этом позже.

Сохраняем, нажимаем на пункт меню Edit проверяем заполнено ли TYPE PROVIDER CONFIGURATION и, если да, то продолжаем.
Как видим, у нас создано 3 Media bungle.Всё отлично, значит можем начинать заполнять контентом.

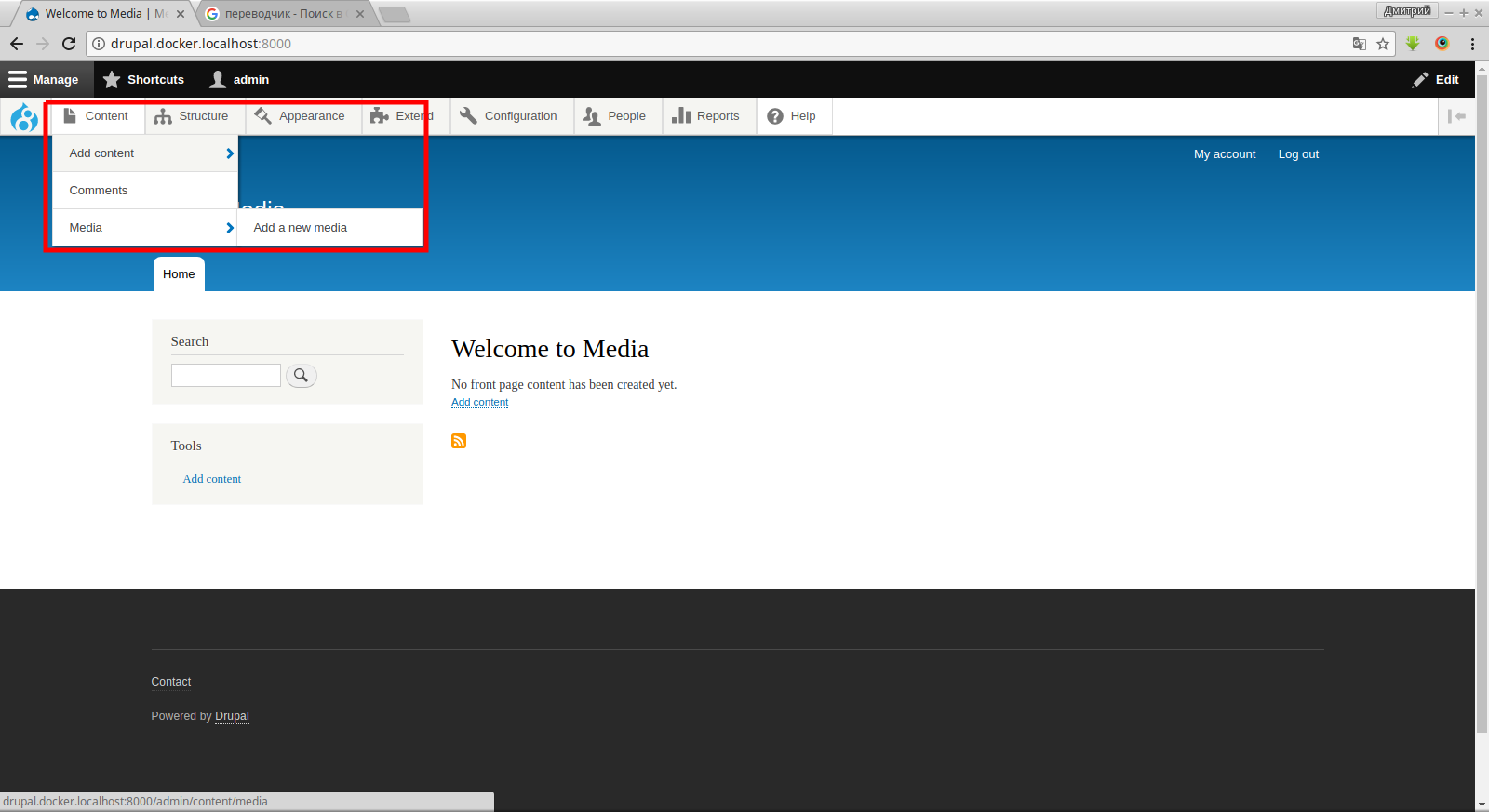
Для наполнения контентом переходим по /media/add или в меню. У нас появилась новая ссылка Content → Media → Add a new media.

Вероятно, с наполнением Video и Image проблем возникнуть не должно, поэтому сразу переходим к Slideshow.
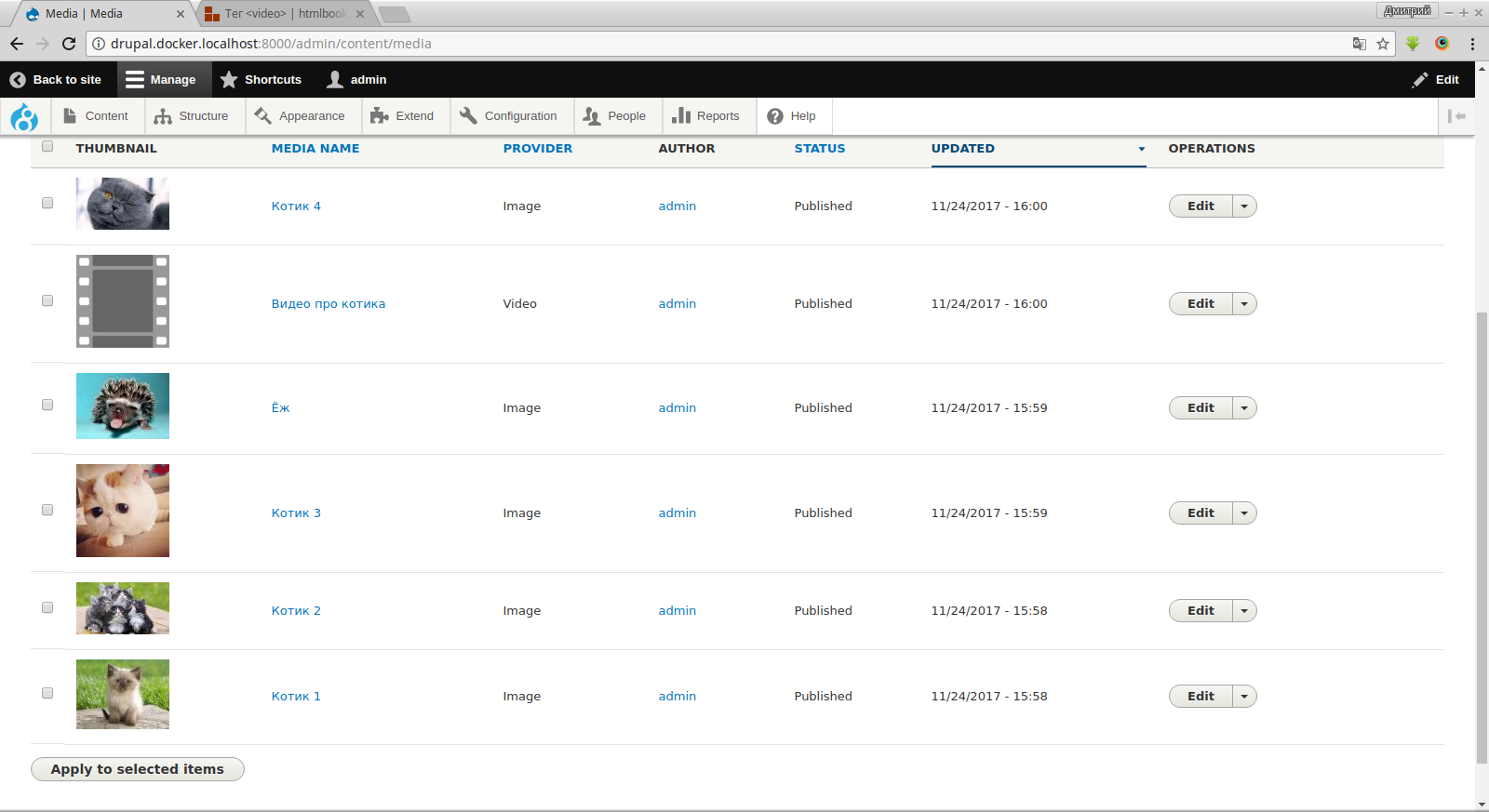
Мы уже создали несколько медиа, свои вы можете увидеть нажав Content → Media.

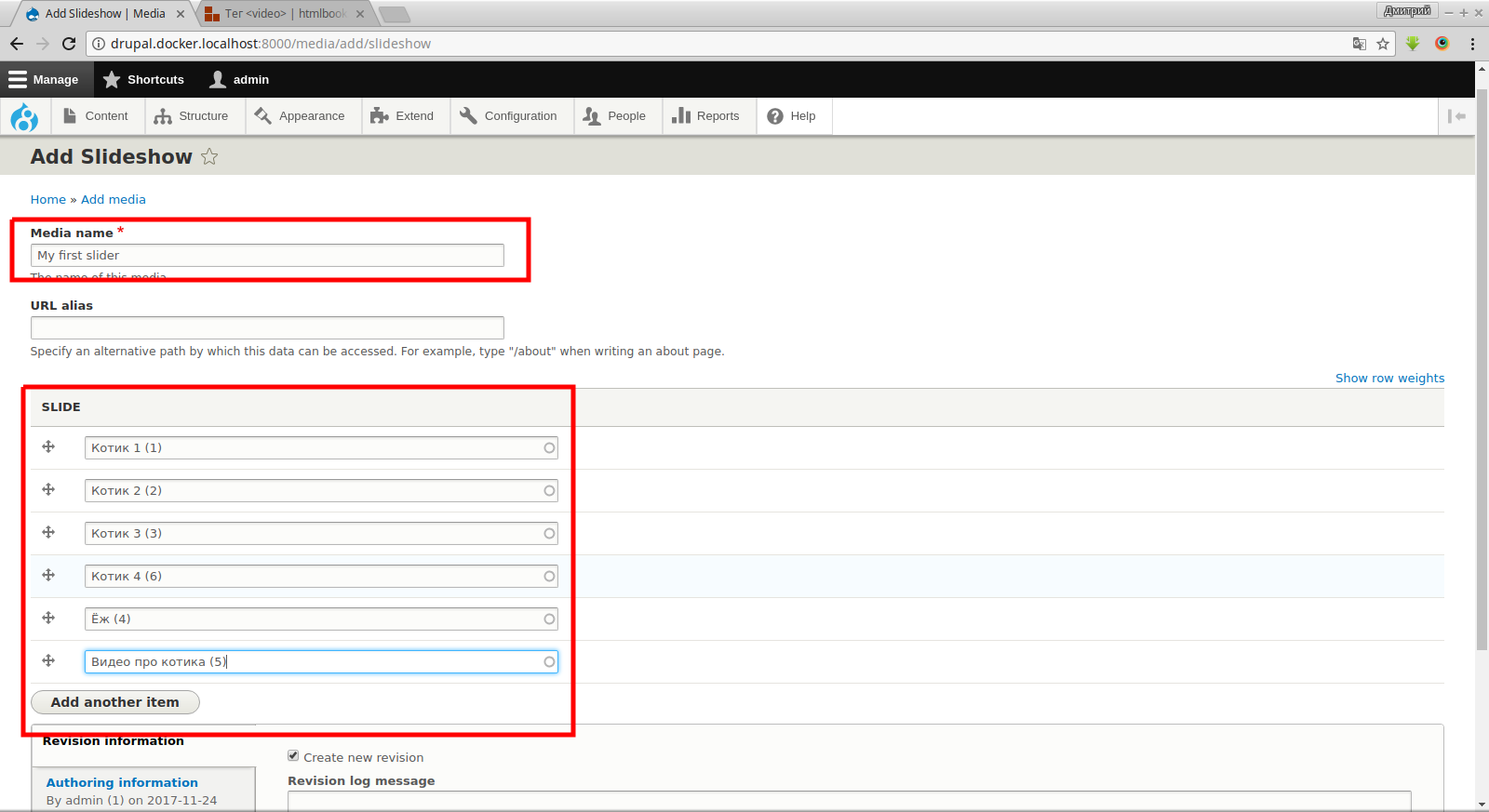
Заходим в Add a new media → Slideshow, заполняем Media name и поле, которое назвали Slide.
У нас поля с автодополнением. Вы же можете настроить любой удобный для вас вариант. Сохраняем.

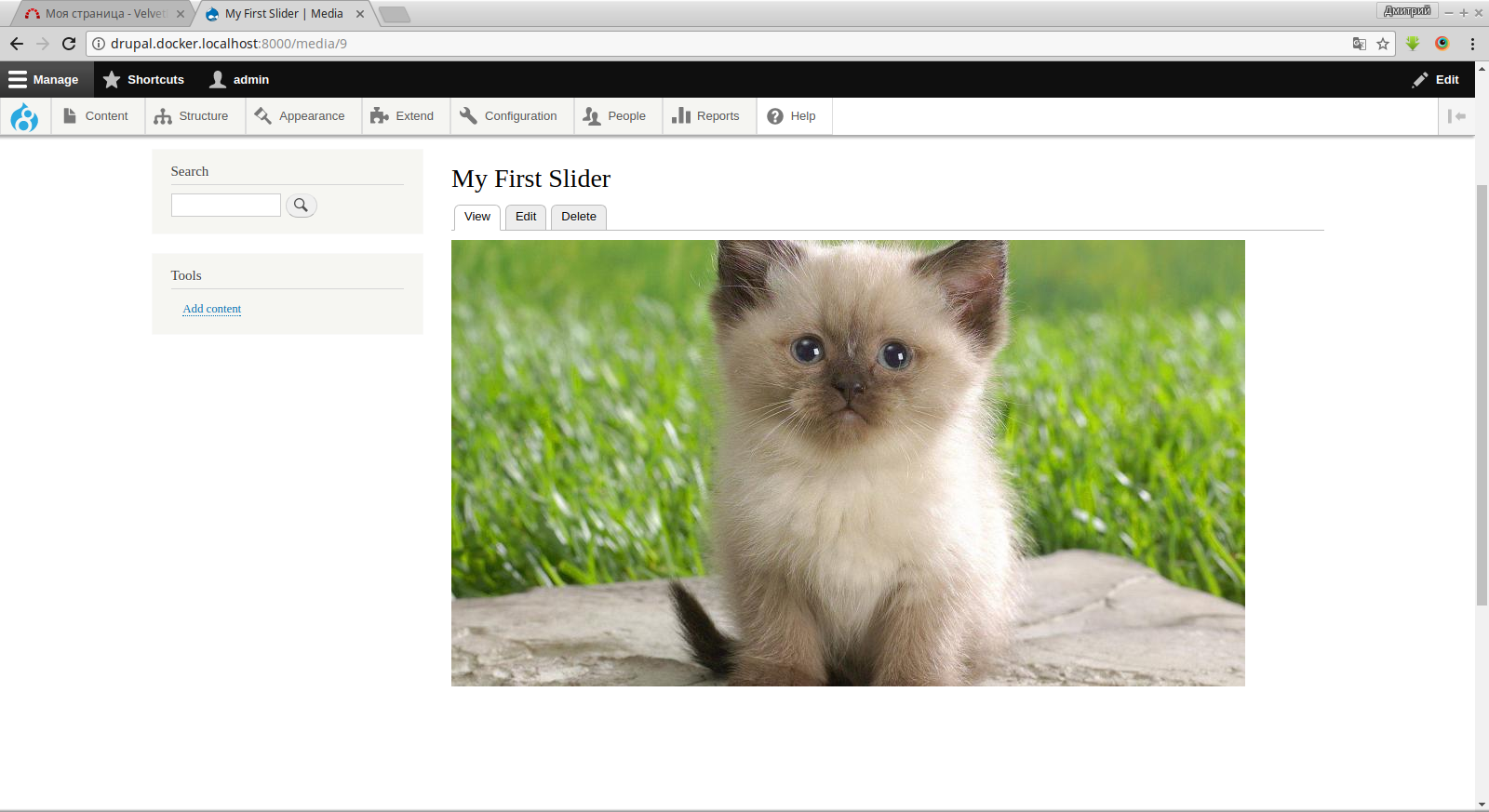
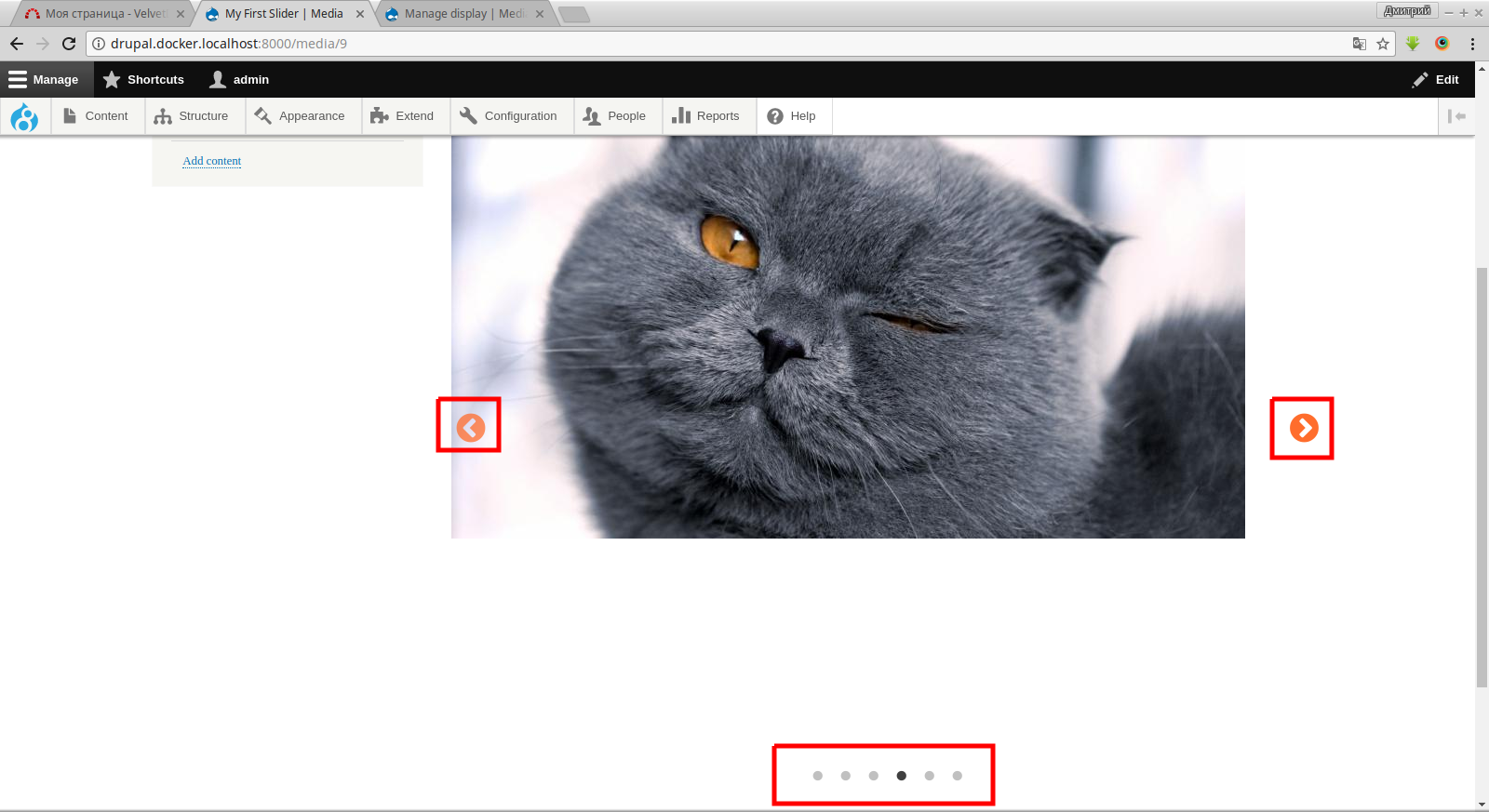
Мы переходим на страницу просмотра, видим наше изображение из слайдера. Можете полистать, всё “должно” работать.

Всё готово! Далее можем перейти к настройке внешнего вида слайдера.
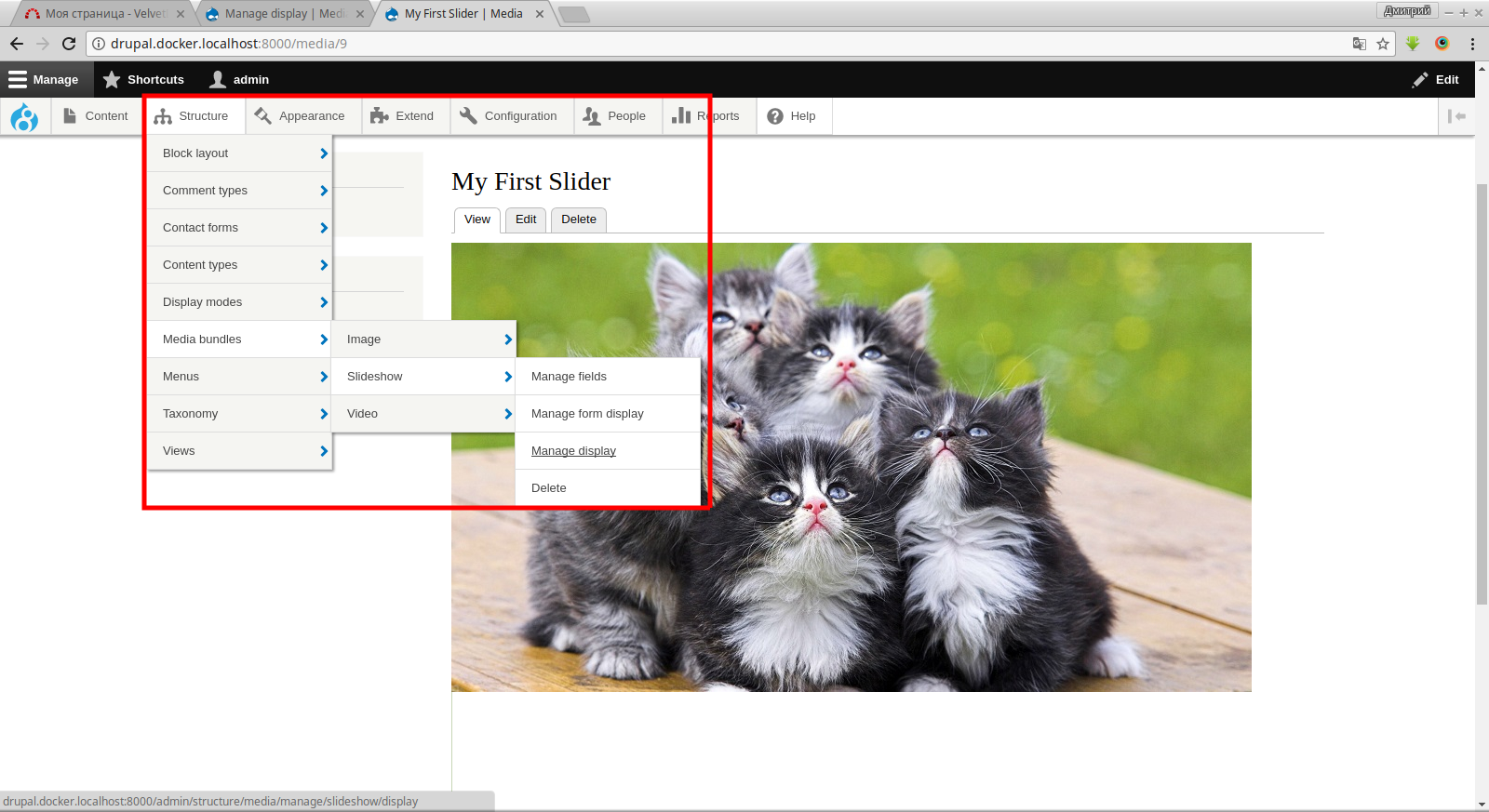
Переходим по пути Structure → Media Bundles → Slideshow → Manage display.

Нажимаем на шестеренку напротив нашего поля Slide (ранее говорилось уже, что ее не трогать).

Нажав на шестеренку, мы переходим на страницу настроек слайдера.

На этой странице настраиваем наш слайдер как душе угодно (в рамках дозволенного библиотекой Slick ). Для демонстрации - изменим лишь несколько параметров.

Как видим в нашем слайдере уже произошли некоторые изменения.

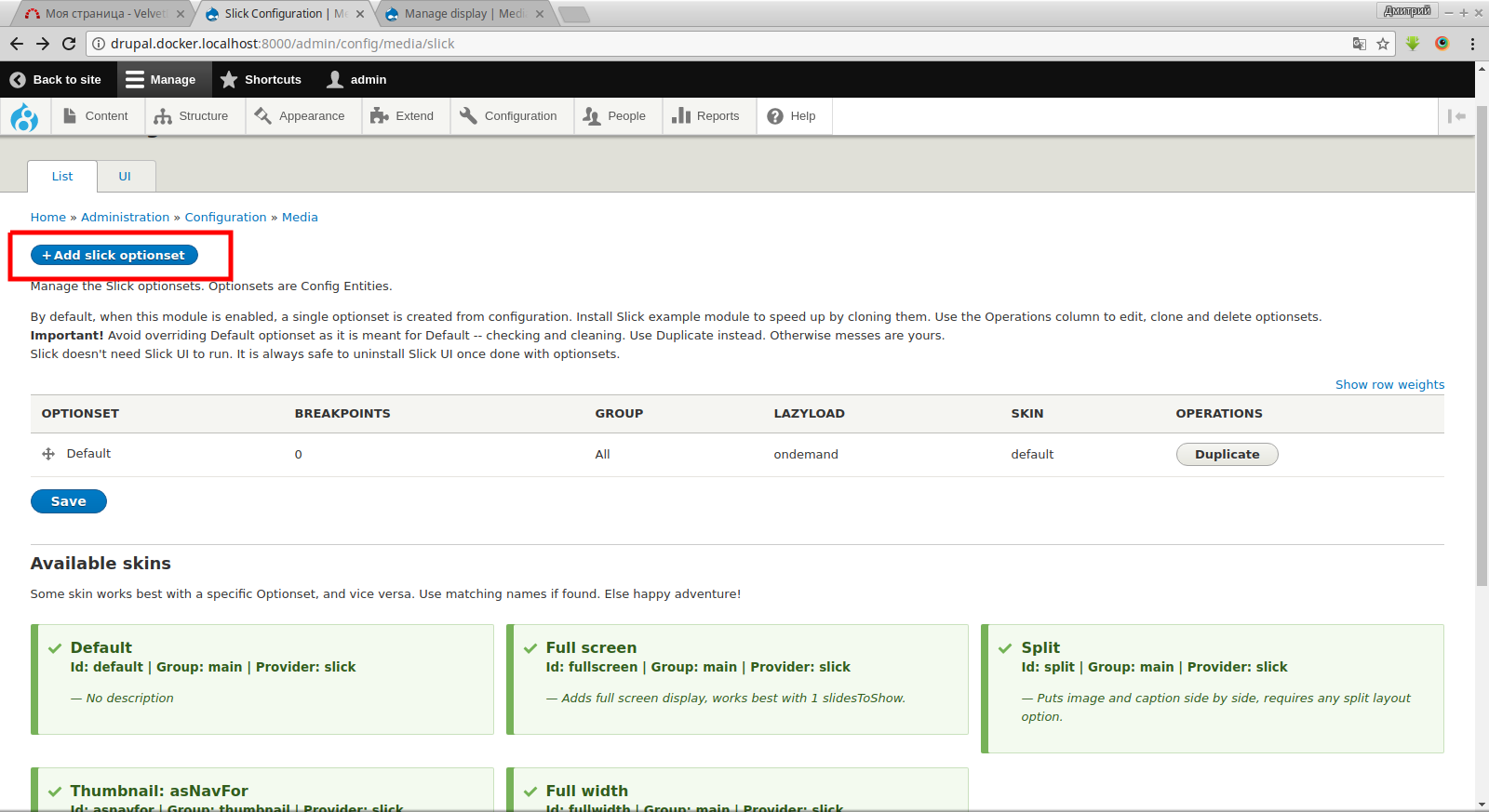
Также мы можем создавать уже готовые наборы опций. Нажимаем на пункт меню Configuration и в блоке Media видим Slick. Нажимаем на ссылку, заходим.

Попадаем на страницу создания набора опций и выбираем необходимые вам настройки.
(не забываем вписать название вашего набора).

На этом всё, Удачи.
| Вложение | Размер |
|---|---|
| 69.88 КБ | |
| 53.95 КБ | |
| 120.5 КБ | |
| 58.54 КБ | |
| 62.72 КБ | |
| 76.74 КБ | |
| 127.24 КБ | |
| 104.49 КБ | |
| 126.08 КБ | |
| 136.76 КБ | |
| 99.52 КБ | |
| 87.01 КБ | |
| 97.09 КБ | |
| 107.37 КБ | |
| 76.15 КБ | |
| 80.61 КБ | |
| 189.69 КБ | |
| 104.55 КБ | |
| 680.44 КБ | |
| 718.38 КБ | |
| 113.94 КБ | |
| 93.29 КБ | |
| 95.57 КБ | |
| 497.71 КБ | |
| 160.79 КБ | |
| 161.25 КБ | |
| 107.03 КБ |





Комментарии
Отлично
Молодца, а мне нравится owl
Класно.. В закладках