Для отладки twig шаблонов я рассмотрю 3 способа.
Вывод значений переменных и массивов с помощью модуля twig_tweak
У популярного модуля twig_tweak есть функция dd, которая позволяет выводить на экран значения переменных и массивов.
Пример использования: {{ dd(content) }}
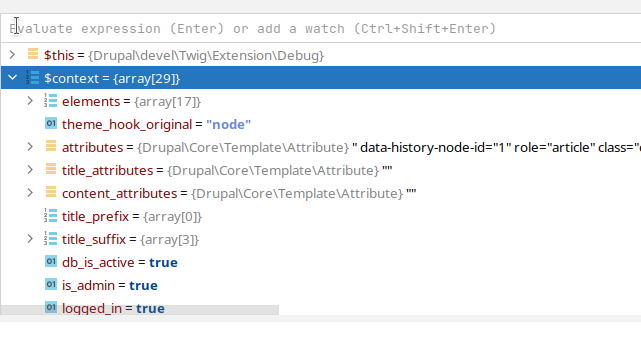
Также есть функция drupal_breakpoint, которая позволяет передать в xdebug значения переменных из twig. Просто ставим точку останова в нужном шаблоне и сбрасываем кэш (если кэширование включено)
Пример использования: {{ drupal_breakpoint() }}
Отладка с помощью модуля devel
Модуль devel еще с 2016 года имеет функцию devel_breakpoint, которая работает как drupal_breakpoint из модуля twig_tweak.
Пример использования: {{ devel_breakpoint() }}
Отладка с помощью модуля twig_xdebug
Модуль twig_xdebug появился в 2016 году за полгода до того, как функционал отладки twig добавили в модуль devel. Принцип работы тот же, что и у devel.
Пример использования: {{ breakpoint() }}
А какие способы отладки twig используете вы?



Комментарии
А можно ссылки на короткие видео по этой теме?
Ты ж, вроде, не зумер, чтобы только видео контент усваивать. Что именно тебе не понятно?
Если вы не можете установить Xdebug...
...читайте дальше и удачи вам, мой друг.
{{ dump() }}{{ dump(variable_name) }}Список доступных переменных (на верхнем уровне):
{{ dump(_context|keys) }}Если у вас есть модуль Devel, вы можете получить аккордеонное отображение переменных, доступных для twig, с помощью:
{{ devel_dump() }}Или вы можете использовать модуль Twig vardumper, который содержит vardumper для twig. Вы можете получить аккордеонное отображение переменных, доступных для twig, с помощью:
{{ dump() }}{{ dump(variable_name) }}{{ vardumper() }}{{ vardumper(variable_name) }}... но также учтите, что, потратив час или два на то, чтобы заставить Xdebug работать, вы намного облегчите себе жизнь, так как вам придется гадать, какие переменные вы можете использовать.