У новичков часто бывает задача исправить пару стилей CSS. В инспекторе браузера они видят, что нужные им селекторы находятся в файле css_SSbXBxdF4y1677yhsoiQ6zTnHTd_3JrUSP8QaEPVsx0.css в каталоге /sites/default/files/css Даже, если несмотря на "кашу" в этом файле всё равно удается внести изменения, то через некоторое время они пропадают.
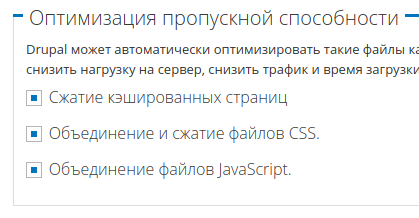
Всё дело в том, что это сжатые файлы, которые используются для ускорения загрузки страницы. А изменения нужно вносить в файлы CSS темы оформления (если не используются CSS препроцессоры типа SASS ли LESS). Для того, чтобы узнать в каком файле находятся нужные селекторы, нужно отключить сжатие CSS. Сделать это можно на странице
/admin/config/development/performance
После чего сбросить кэш друпала (кнопка на этой же странице), обновить нужную страницу и проинспектировать её вновь



Комментарии
Чтобы они всё равно пропали, но несколько позже, при первом же обновлении темы?
Добавил приписку про SASS и LESS. У меня нет статистики, но я думаю, что процентов 90% сайтов не используют препроцессоры) По крайней мере все те сайты, что попадали ко мне на поддержку не использовали
Я не про это совсем. Я про то, что новичок в 99% случаев не станет создавать свою тему, а включит одну из ядерных или поставит одну из контрибных. Так вот, редактирование файлов контрибной или тем более ядерной темы - очень плохая практика, так как изменения затрутся при следующем обновлении.