Всем привет.
Цель: нужно отображать множественное поле термина таксономии с иконками. Иконка должна быть перед термином.
Ситуация: существует таксономия под названием «типы платформы». У таксономии добавлено поле, содержащее иконку. Тип поля Font Awesome Icon. Таксономия содержит термины, например Android или Windows. У каждого термина своя Font Awesome иконка.
В типе материала это поле Entity reference связано со словарем.
Это выводится через views.
Пробовал двумя путями views:
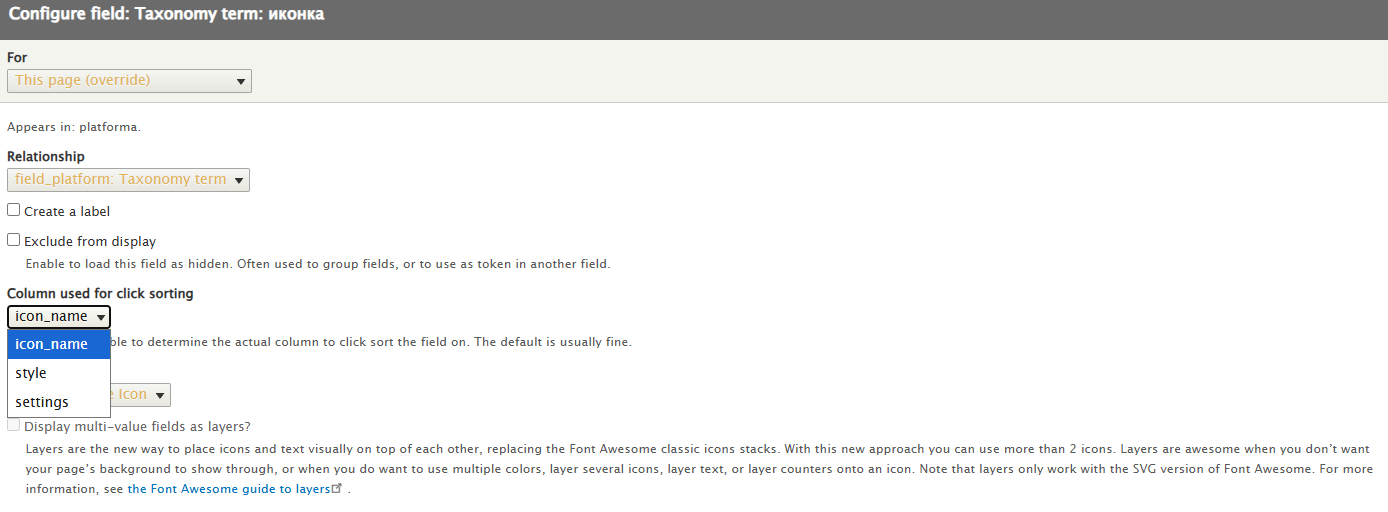
1. Через связь `field_platform: Taxonomy term` и поле (`Taxonomy term: иконка`). Его можно скрыть и перезаписать результаты, выводя `{{ field_platform_icon }}` или
`<i class="fab fa-{{ field_platform_icon }} fa-lg fa-pull-left"></i> {{ field_platform }}` но проблема в том, что если поле множественное, то иконка выводится одна.
Настроек множественного поля для таксономии нет.
Иконка выводится с обертками и компонентами в поле `'modules/contrib/fontawesome/templates/fontawesomeicon.html.twig' --> 'icon_name', 'style' и 'size'
Результат: несмотря на связь по `Taxonomy term`, views выводит поле только с одной иконкой, даже если добавить несколько раз.
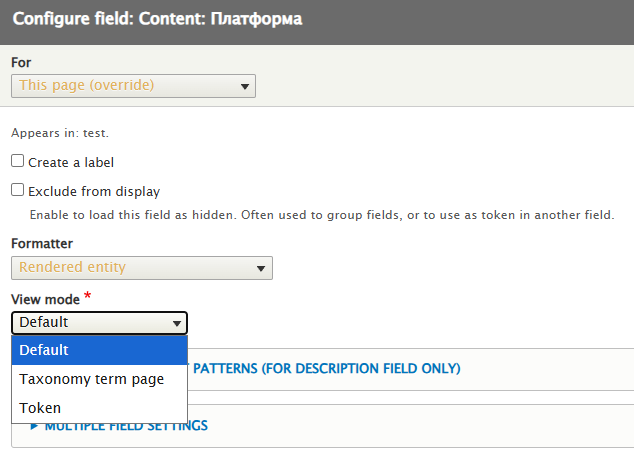
2. Другой вариант. Использовал ‘rendered entity’ - поле: Content: Платформа - поле reference - форматтер rendered entity. Проблема в том, что стандартно drupal выводит сначала значение термина, и только потом иконку, а нужно наоборот.
Соответственно при перезаписи поля с `rendered entity`, иконка и термин не отделимы друг от друга (возможно это в `fontawesomeicon.html.twig`)
При добавлении `global custom text` ситуация с перезаписью таже.
Работает только переопределение поля views-view-field--name--page-1--field-platform-.html.twig:
{% set icon_name = term.entity.field_platform_icon.0.icon_name %}
{% set icon_style = term.entity.field_platform_icon.0.style %}
{% set icon_size = term.entity.field_platform_icon.0.settings.size %}
{% set icon_pull = term.entity.field_platform_icon.0.settings.pull %}
{% set term_name = term.entity.name.value %}
{% set term_url = path('entity.taxonomy_term.canonical', {'taxonomy_term': term.entity.id()}) %}
<a href="{{ term_url }}" class="taxonomy-term-link">
<i class="{{ icon_style }} fa-{{ icon_name }} {{ icon_size }} {{ icon_pull }}"></i> {{ term_name }}
</a>
{% endfor %}
Но есть ли способ заставить это работать в `rewriting` в Views? Он лучше работает с кэшированием, упрощает шаблон и логику.





Комментарии
Вам надо в представлении выводящим ноды вывести для каждой ноды:
значек1 термин1
значек2 термин2
Если да - views_field_view
Объяснять?
Да, если не сложно.
Именно так:
значек1 (поле термина fontawesome) термин1
значек2 (поле термина fontawesome) термин2
На сколько я понимаю, существует проблема повторения изображений таксономии во views: https://www.drupal.org/project/views_field_view/issues/2560953
Хорошо, что ищите, но вы нашли немного не то.
Делается так (можно и по другому):
Вьюха 1 - поля терминов по его ID
Вьюха 2 - вывод IDшников поля со ссылкой на Вьюху 1
Вьюха 3 - та, которая выводит ноды
Спасибо большое. Попробую.