Добрый всем день.
Имею Drupal 10 в дефолтной комплектации. Сразу возникает вопрос, почему шаблон не масштабируется с изменением размера экрана? Это косяк именно шаблона Olivero или какая-то опциональная фича, которую можно включить? Я вот о чём:
Если косяк шаблона, то вы не могли бы посоветовать такой же простой (но резиновый) шаблон без лишних наворотов?
Второй вопрос - содержимое отображается правее, даже если нет меню слева.
Подумал, что это регулируется расположением блоков. Попробовал переместить "Содержимое страницы" в блок "Содержимое ниже", но не помогло. Как мне опционально располагать содержимое левее или по центру?
Заранее, спасибо! Впервые работаю с подобной системой




Комментарии
все доступные регионы для размещения контента вы можете увидеть кликнув на ссылку "Просмотр областей блоков" ( /admin/structure/block/demo/olivero) , которая в структура -> схема блоков. Там наглядно очень.
Да! Уже нашёл! Но вопрос всё равно актуален.. смотрите как получается, левая область вообще всегда свободна.

Как её убрать?
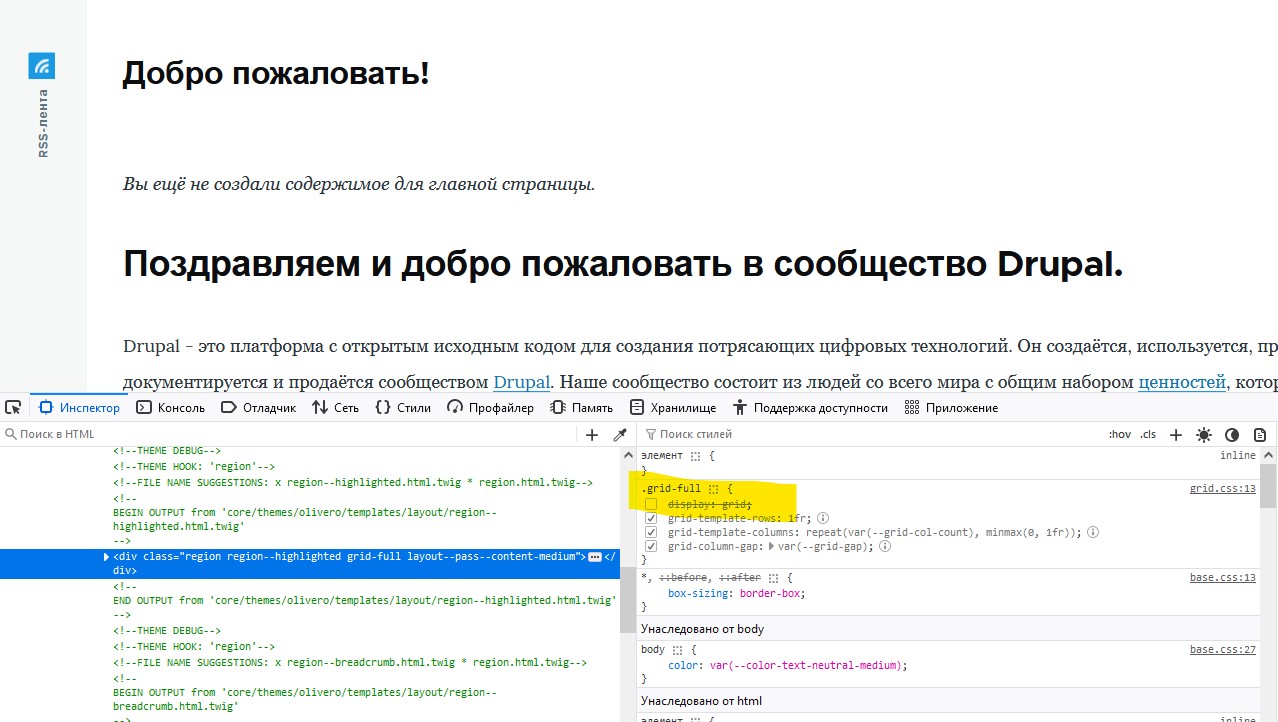
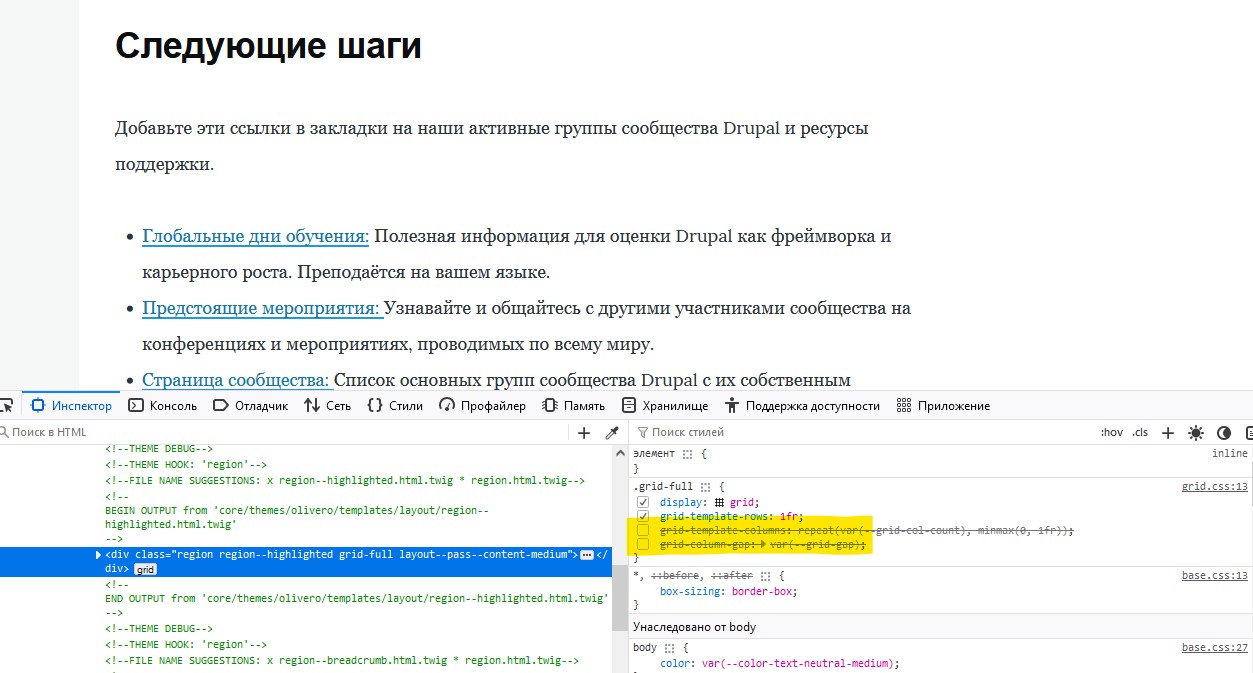
например, стилями. Все подтягивается влево, если сделать как на скрине. Правда, это решение уберет вниз боковую панель (справа которая). Так что, тут играться надо с этим гридом. Но это самое простое.

вот этот вариант лучше:

надо делать подтему из stable9 и уже ее редактировать
php core/scripts/drupal generate-theme fluffinessподробности тут https://www.drupal.org/node/2165673 .потом можно читать общую доку https://www.drupal.org/docs/develop/theming-drupal .
Поставил командой
php core/scripts/drupal generate-theme fluffiness
затем, активировал в настройках.
Но проблема по ходу в том, что переферия (скрипты, изображения) не подтянулись, дизайн выглядит кривым:
Кроме команды установки ещё надо было что-то выполнить? А то в документации не написано
Тут простого ответа не бывает. Смотрите ролики по темизации.
у меня сейчас разработка идет на собственной теме, наследованной от Olivera. Ничего не подтягивала. По сути юзаю Oliverа, но с возможностью вносить свои коррективы в css, менять шаблоны и пр.
Алгоритм такой:
1. Создаем свою тему themes\custom\mytheme
2. создаем файл \themes\custom\mytheme\mytheme.info.yml
с таким содержанием:
type: theme
core_version_requirement: ^10
base theme: olivero
#регионы скопированы из olivero.info.yml.
regions:
header: Header
primary_menu: Primary menu
secondary_menu: Secondary menu
hero: Hero (full width)
highlighted: Highlighted
breadcrumb: Breadcrumb
social: Social Bar
content_above: Content Above
content: Content
sidebar: Sidebar
content_below: Content Below
footer_top: Footer Top
footer_bottom: Footer Bottom
3. Включаем эту тему. У меня после включения все было немножко кривовато. Чтобы стало идеально, пришлось ручками некоторые блоки в своей теме /admin/structure/block расположить так, как в olivero /admin/structure/block/list/olivero. Почему-то они не расположились по умолчанию. После этого ваша тема полностью станет как olivero.
4. Дальше, если вам нужно скорректировать какие-то css, вам нужно подключить css стили. Создайте файл\themes\custom\mytheme\mytheme.libraries.yml
Туда скопируйте из \core\themes\olivero\olivero.libraries.yml то, что вам нужно будет корректировать. Например:
version: VERSION
css:
layout:
css/layout/grid.css: {}
Далее внесите созданную библиотеку global-styling в \themes\custom\mytheme\mytheme.info.yml:
base theme: olivero
libraries:
- mytheme/global-styling
regions:
header: Header
primary_menu: Primary menu
....
Ну и собственно создайте каталоги для css и скопируйте туда этот файл grid.css \themes\custom\mytheme\css\layout\grid.css
После этого можно вносить коррективы в grid.css. И должно всё заработать как надо.
Не забудьте кэш почистить.
Спасибо за подробный ответ!!!
Удивительная особенность Drupal, что нельзя просто взять и подгрузить другой стиль.
Скажите, получается я без танцев с бубном не могу хотя бы растянуть выделенные центральные блоки до левой границы?
вообще-то можно еще подгрузить свои стили черех хук. Но чтобы хук написать, все равно нужно либо свой модуль создать либо свою тему
Без танцев можете залезть в тему в ядре и там изменить стиль в файле grid.css, как на скрине выше. Будет работать пока тема не обновиться. Это плохой путь. Это вообще можно только в качестве эксперимента сделать. Если хотите в принципе строить сайт на Olivera, то вам придется создать свою тему и наследоваться от Oliverа, как написано выше. Наверняка вам в дальнейшем захочется еще какие-то изменения в css внести или в js. А может в шаблоны. Всё это можно только при наличии своей темы. Копаться в ядре не вариант.
_
Да, это косяк именно шаблона Olivero. Правится в CSS.
Тема Olivero не очень подходит, чтобы делать субтемы. У меня получилось, но вы же задаете вопрос, не для того, чтоб узнать какой я умный. Пока вы учитесь - можете скопировать тему в web/themes/custom и править там.