В связи с выходом Drupal 10 мы решили рассказать о некоторых особенностях новой версии ядра Drupal. Вы уже могли читать нашу статью про преимущества админ-темы Claro, доступной администраторам и контент-менеджерам сайтов на Drupal 10.
Для тех, кто разрабатывает пользовательские интерфейсы на Drupal, тоже есть хорошие новости: они получат новую дефолтную фронтенд-тему. Olivero была доступна как экспериментальная в Drupal 9.1, но в новой мажорной версии CMS она работает стабильно. В этой статье мы рассказываем о философии Olivero и почему она делает Drupal ещё привлекательнее.
Что не так со старой темой?
Фронтенд-тема, доступная вместе с ядром Drupal, обновилась впервые за 11 лет — именно столько пользователи CMS провели с темой Bartik. Во время выступления на DrupalCon Amsterdam 2019 команда, работавшая над Olivero, отдала должное старой теме, но справедливо заметила, что она перестала отвечать трендам в веб-дизайне и улучшениям в самом Drupal. Например, потеряли былую свежесть графические компоненты, градиенты и тени Bartik, а интерфейс не учитывает Layout Builder, secondary dropdown menus, встраивание медиафайлов и другие возможности, которыми обогатилась CMS со времён Drupal 7.
Адепты Drupal, в том числе наша веб-студия, много говорят о гибкости, современности, богатстве модулей для любых задач и других преимуществах CMS, но представьте себе человека, который впервые столкнётся с Drupal и оценит его по внешнему виду устаревшей темы. Разделит ли он наш энтузиазм в 2023 году? Вряд ли.
Впервые про Olivero заговорили в лобби отеля, принимавшего гостей конференции DrupalCon Seattle 2019. Простое общение между Drupal-энтузиастами вылилось в стратегическую инициативу и три главных требования к новой фронтенд-теме:
- дизайн темы должен отвечать духу времени и оставаться актуальным ближайшие несколько лет,
- тема должна работать с новыми фичами Drupal,
- тема должна соответствовать стандартам доступного дизайна, описанным в WCAG AA.
Вы можете выразить благодарность всем, кто сделал появление Olivero возможным. Это участники той самой беседы в отеле, стейкхолдеры и самые заметные контрибьюторы на проекте: Putra Bonaccorsi, Mike Herchel, Angie Byron, Lauri Eskola, Dries Buytaert, Cristina Chumillas, Gábor Hojtsy, Jen Witkowski, Jared Ponchot , Kat Shaw и Matthew Tift.
Как Olivero получила своё имя
Рейчел Оливьеро не была в Drupal-сообществе старожилом, но оставила свой след. Как сотрудник Национальной Федерации Слепых и будучи незрячей, Рейчел знала о проблемах доступности интернет-ресурсов, возможно, больше тех, кто эти ресурсы создаёт. Впервые она встретилась с Drupal-сообществом на DrupalCon Baltimore 2017 и последующие два года, до своей смерти в феврале 2019, всеми возможными для неё способами поддерживала с ним связь по вопросам доступности и входила в Drupal diversity and Inclusion team. Работа, проделанная Рейчел Оливьеро для сближения Drupal и людей с ограниченными возможностями, оказалась для авторов новой Drupal-темы бесценной, а сама Рейчел — достойной как минимум того, чтобы в память о ней назвали новый продукт.
Ознакомившись с темой, Национальная Федерация Слепых дала положительное заключение, отметив контрастность, фокусировку и масштабирование, похвалив формы и навигирование по контенту.
Особенности темы Olivero
Теперь перейдём к преимуществам новой темы. Её задача как наследницы Bartik — взять от неё лучшее и компенсировать недостатки, чтобы стать близкой новым поколениям Drupal-разработчиков. В первую очередь усилия создателей были приложены к подбору цветов, читабельности, фокусировке внимания пользователей на контенте и соответствию принципам доступного дизайна.
Система дизайна
Адаптивная сетка
Сетка поможет владельцам темы в будущем менять её дизайн и делать это быстро, с соблюдением пропорций и гармоний.
Вертикальный ритм
Вертикальный ритм — это принцип организации элементов на странице, который основывается на использовании повторяющихся и согласованных между собой интервалов. Это позволяет дизайну выглядеть продуманно и последовательно, чтобы лучше восприниматься. Дизайнер устанавливает высоту вертикального ритма (vertical rhythm unit, VRU), на основе которого задаются высота шрифта, отступы между строками, параграфами, заголовками и другими элементами.
Типографика
Ритм и стабильность дизайна поддерживает основной размер шрифта. Он равняется 18px, и под этот размер подстроены остальные UI-элементы, связанные с текстом. Шрифт Lora используется для основного текста, шрифт Metropolis — для заголовков, оба распространяются бесплатно по Open Fonts License. На экранах мобильных устройств шрифт также отлично читается.
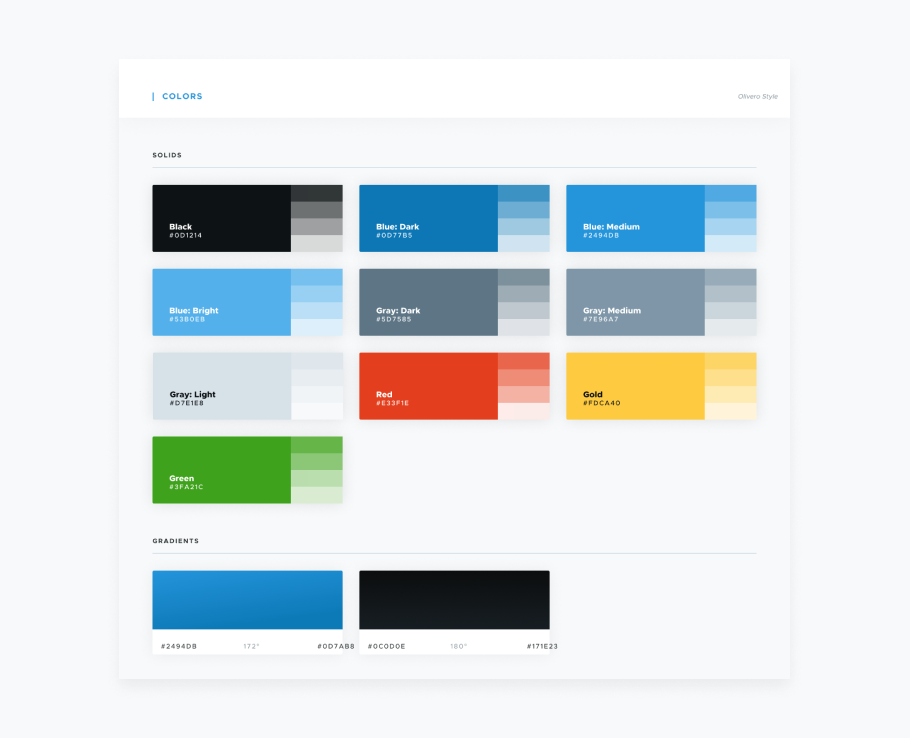
Цветовая палитра
С одной стороны, цвета должны согласовываться с айдентикой продукта, с другой — быть комфортными для глаза и блюсти принципы a11y. Основным цветом стал bright blue, а нейтральные серые оттенки помогают выдержать баланс. Более тёмные цвета делают дизайн доступным, а более светлые играют для элементов поддерживающую роль.
Паттерны UI
Хэдер и навигация
Даже при работе с длинными страницами и меню со множеством разделов пользователю не требуется лишних действий и долгих поисков, чтобы сориентироваться в происходящем на сайте и попасть туда, куда нужно. При скролле страниц пункты меню — теперь ещё и с поддержкой вложенностей! — схлопываются в бургер, который фиксируется в левой части страницы и всегда доступен для пользователя. Хэдер настраивается в зависимости от того, какой логотип и заголовок выбран для страницы.
Вариации брендирования
Настройки темы позволяют подобрать ширину области под логотип, а цвет этой области — для сочетания с айдентикой вашей компании.
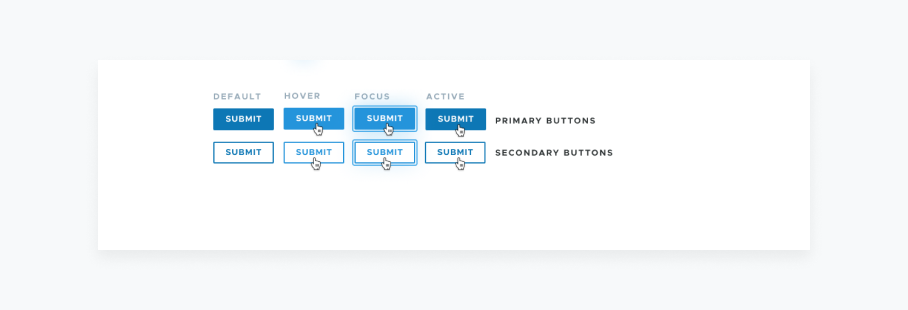
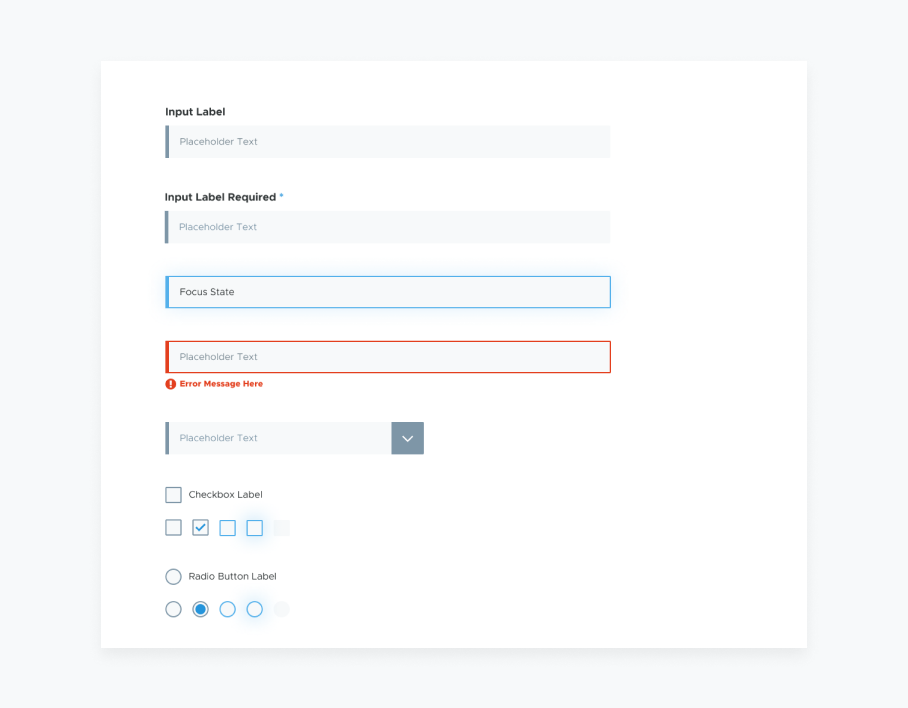
Кнопки и формы
Дизайн учитывает все необходимые состояния кнопок и их роли, чтобы пользователю было понятно, зачем нужна каждая из них.
Отличить форму от другого UI-элемента теперь просто с помощью боковой цветной полосы.
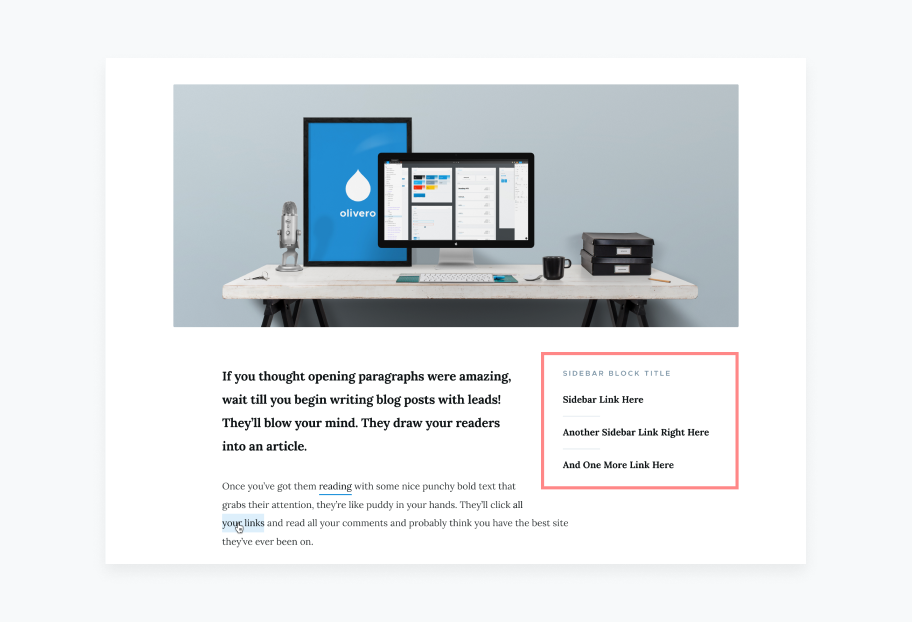
Сайдбар
Очень удобно иметь в зоне видимости якорные ссылки на разделы статьи или похожие материалы. Это то, чего не хватало теме Bartik.
Поддержка RTL
С корректным отображением языков, читающихся справа налево, Drupal ещё больше соответствует статусу мультиязычной CMS, который она получила к восьмой версии.
Системные сообщения
Ещё одно преимущество удачного подбора цветовой палитры: системные сообщения одновременно и заметны, и не мешают восприятию основного контента.
Хлебные крошки
С ними у пользователей Bartik возникало много проблем, которые решались кастомно. Чем меньше кастомизации, тем лучше поддерживаемость кода, и работа с Olivero снижает количество custom solutions: хлебные крошки размещены в верхней части страницы, где им и положено быть, и благодаря цветовому акценту читаются как кликабельные элементы навигации. Интересы пользователей мобильных устройств тоже учтены: они могут перемещаться по страницам, свайпая их вправо и влево.
Заключение
Наступивший 2023 год стал идеальным моментом, чтобы познакомиться с Drupal. Тема Olivero даст почувствовать пользователям вашего сайта, что вы следите за достижениями в дизайне и веб-разработке и заботитесь об их комфорте, у разработчиков стало меньше поводов писать кастомный код и настраивать дополнительные модули там, где это требовалось ранее, и даже если что-то не соответствует вашему вкусу или дизайну, любой грамотный разработчик сделает так, как вы хотите.












Комментарии
Для бэкенда какая тема?
Клара
А почему на сайте Друпал написано: (https://www.drupal.org/project/olivero)
Project information
Unsupported
Not supported (i.e. abandoned), and no longer being developed. Learn more about dealing with unsupported (abandoned) projects
Obsolete
Use of this project is deprecated.
Потому что проект больше не контрибный, а является частью ядра
а батрик будут поддерживать или можно забыть?
Пока поддерживают энтузиасты https://www.drupal.org/project/bartik
Шляпа какая-то для администрирования и Кларо и Оливьеро. Надо будет запилить отдельный пост со сравнением.