Всем привет. В общем в теме решил править css, после правки изменений на сайте не произошло. Очищал кэш, толку 0. Через исследование в браузере нашел нужный файл и редактировал его.
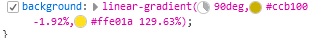
До отключения через исследование:


После отключения:


Через отключение правила в браузере номер проходит. Но все мы понимаем что это просто игрушка.
Нужно внести правки в сам код. Что я и сделал. Но изменений не произошло после очистки кэша.
Прошу помогите.


Комментарии
Какой именно файл CSS правили? Надеюсь, не тот, что у вас виден в инспекторе браузера, поскольку это скленный (кешированный) CSS.
Сначала его, заранее сделав бэкап. Но потом по его виду понял, что это просто склейка. Начал искать откуда ноги растут, так и не нашел. Куда лезть не знаю.
Это бессмысленно, поскольку он регенерируется при очистке кеша. Исходный файл CSS следует искать в папке темы. Подозреваю, что у вас тема bootstrap или дочерняя на его основе.
https://www.pitstop-store.ru/

Вот сам сайт. Сайт разрабатывала какая-то студия. После чего его отдали нам. Теперь мне нужно укротить этого зверя и выполнить все прихоти хозяев.
В папке темы не нашел нужного файла. И там этих папок неисчислимое количество.
Тут нужно искать?
Видимо, да. Стоит начать отсюда.
Судя по админке на сайте. Нашел тему, называется adaptive. Порывшись во всех css не нашел ни единого упоминания об gradient и ни одного класса для кнопки.
Возможно, ваша тема на самом деле дочерняя от adaptive. Это можно выяснить опять же из админки. Конечная тема установлена по умолчанию, родительские (если есть) - обычно просто включены.
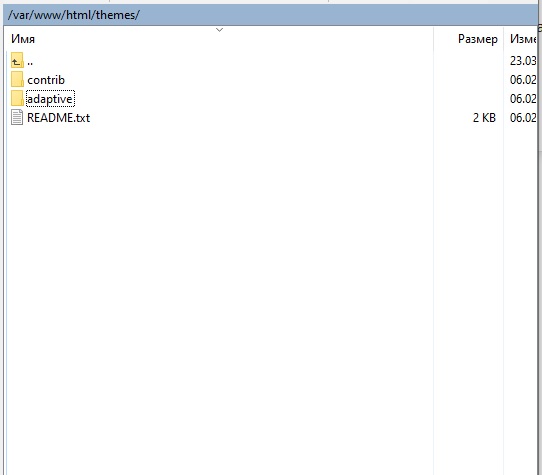
К слову, какие ещё папки есть в /var/www/html/themes ?
Вот установленные темы:


Вот папки на сервере:
Судя по всему, в качестве родительской темы используется bootbase (действительно, содержащая ядро bootstrap). И ваш стиль именно в ней. Но я крайне не рекомендую напрямую править CSS этой темы, тут лучше (как я писал ранее) переопределять CSS из собственного файла, причём подключенного к дочерней теме adaptive.
PS. Строго говоря, для кастомизации лучше бы не трогать CSS-исходники оригинальной темы, а переопределять стили в дополнительном собственном файле CSS, подключенном как кастомная библиотека.
Если тебе не сложно, можешь описать процесс коротко. Дуб дубом в этом. Или статью почитать может какую посоветуешь.
Да описать тут быстро не получится. В двух словах: в определении темы (.info.yml) следует добавить свою собственную библиотеку, содержащую только один произвольный файл CSS. В котором уже переопределить ваше правило для кнопки.
После изменения css файла нужно сбросить кэш друпала, потому что по умолчанию включена агрегация css-файлов. И да, изменять надо исходный файл, а не агрегированный
Подскажите, где найти исходник. Все перелопатил. Сайт достался по наследству так сказать. С друпалом совсем недавно работаю.
Отключить агрегацию css в настройках производительности друпала и в инспекторе браузера будет виден файл где на самом деле нужные стили оформления
Отключение агрегации не помогло. Одним словом SASS.
Зайти в админку -> Оформление.
У первой темы в списке будет только одна ссылка (Настройка) Это и есть ваша активная тема. Навести на эту ссылку мышку и увидите в адресной строке последнее слово. Это название папки с темой.
Если это основная тема, то начинайте гуглить что-то типа ...установка.. настройка субтемы...
Даже если это для семерки, все равно посмотрите. Поймете общий принцип.
Я даже пробовал удалять директории с CSS, SCSS, JS, Bootstrap. Ничего не помогло. Градиент на кнопке так и остался. Не знаю куда лезть. Я второй день не могу убрать градиент с кнопки, уже даже смешно
У вас по структуре темы выидно что это SCSS. Его нужно собрать отдельной командой.
Алгоритм примерно такой:
1. Оверрайдите нужный стиль в css файле (скорее всего styles.css или что то подобное) который лежит в папке css
2. Через терминал заходите в папку с темой (adaptive)
3. запускаете команду gulp (команда скомпилирует scss в рабочий css)
4. очищаете кэши друпала стандартным способом
5. все
Это очень упрощенный способ.
Не помогло к сожалению. Либо я не правильно переопределяю. Совсем голова кипит.
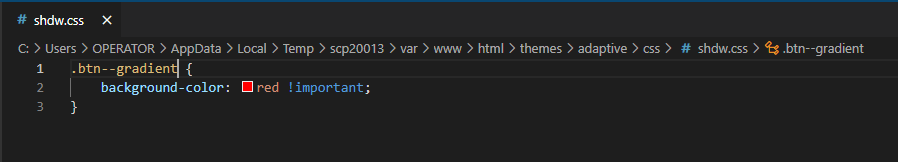
Задал классу .btn—gradient background-color: none !important. Запустил gulp и ничего не произошло.
Я же тоже привёл вам решение выше. Добавьте новый кастомный CSS-файл, например customize.css как библиотеку темы, в нём переопределите полностью стиль класса .btn—gradient И далее в этот файл складывайте все свои правки/переопределения CSS. Вес файла, кстати, внутри группы тоже можно задать.
https://www.drupal.org/docs/theming-drupal/adding-stylesheets-css-and-ja...
стопе. а попробуй сначала background-color: transparent !important;
или background-color: red !important;
В общем вот.



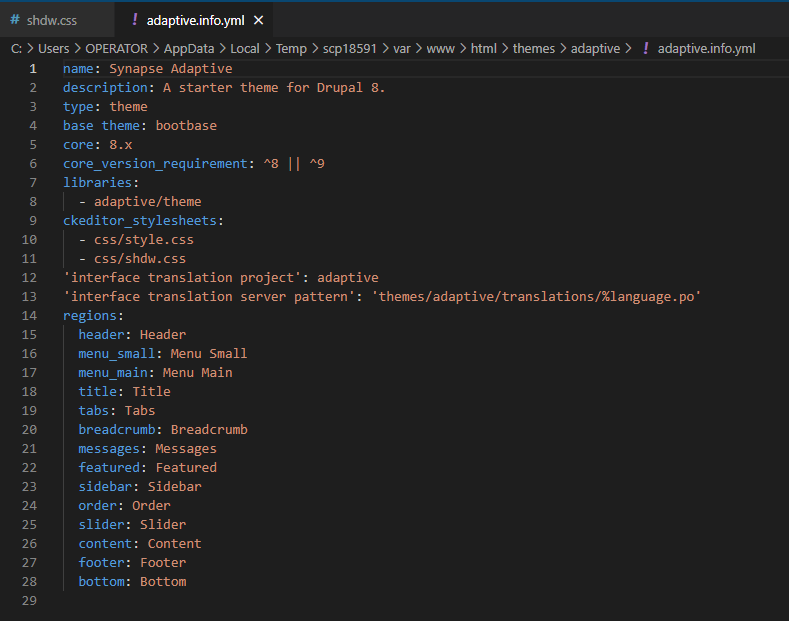
Создал файл shdw.css в папке css темы.
Прописал все что просил.
И правил подгрузку этого css файла.
Результата нету.
background-color: none - это не работает.
https://stackoverflow.com/questions/8739665/is-background-colornone-vali...
Проблему решил, градиент исчез.
Но вместе с ним исчезло затемнение при наведении.
Подозреваю что свойство background имело назначенный цвет с тегом $, допустим $color-button1.
И было правило для $color-button1 где были прописаны градиенты и тени и так далее и тому подобное.
В общем копаюсь дальше.
В общем все готово.

Пришлось прописывать везде !important. Всем спасибо за помощь.
А вот откуда ноги росли, в самой теме есть класс &--gradient. Тобишь любой класс с окончанием --gradient принимал эту форму. Можно было отключить и тут. Такая вот злая тема мне попалась.