Добрый день, подскажите кто знает, во views в разделе при отсутствии результатов не срабатывает тег font color, хотя h2, p и прочие теги нормально работают. В чем может быть причина? Нужно что бы надпись красным выводилась. В чекстовых форматах галочку " Ограничить разрешённые HTML-теги и исправить ошибочный HTML" вроде бы везде убрал. Или если кто знает каким тегом еще можно текст выделить цветом?

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+

Комментарии
Для этого уже много лет CSS используют
Не хотелось бы в шаблон залазить и искать где там что находится.
В шаблоны лезть и не надо
Еще такой вопрос, как лучше реализовать если нужно в зависимости от значения таксономии выводилось разным цветом значение во views?
В зависимости от значения добавлять нужный CSS класс. Можно на бэкенде, можно на фронте JS-ом
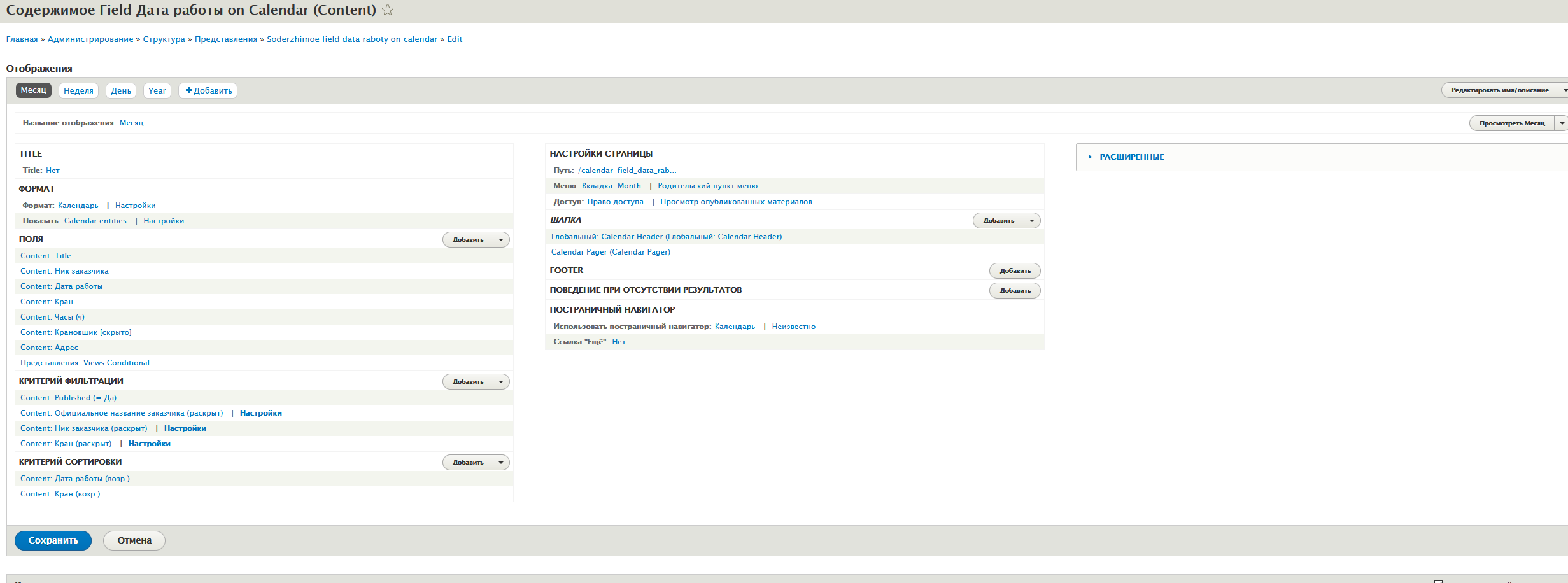
Скройте в views нужное поле. Потом полем от модуля https://www.drupal.org/project/views_conditional напишите условия если какое-то поле = чемуто, то вывод
<div class="red-color">{{title}}</div>.И в CSS
color: red;
}
А можно не большой пример?
Можете посмотреть, я в правильном варианте написал?
Нет.
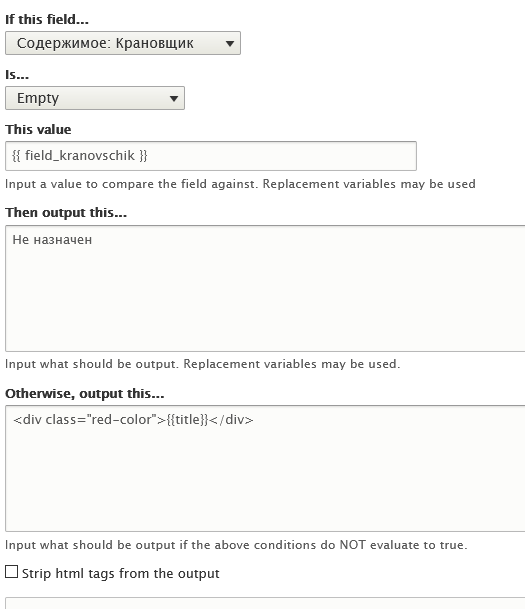
Is... Empty - значит пустое. This value - не надо в этом случае заполнять. Вы же делаете проверку: пустое ли это поле.
Если нужно выполнить проверку, выводит ли поле определенное значение, значит Is... Equal там нужно ставить.
Ну и токен {{title}} я вам, как пример написал. Внизу там есть шаблоны замены и там токены ваших полей. Это если не знаете.
Заполнение правила для view condition
А в пункте then output this что надо поставить?
Если Is... Empty - ничего
Если Is... Equal - то с чем сравниваете.
Но вот у меня сейчас в таком виде получилось, в css вставил класс, но резулитата нет. Кеш отчистил
Если поле Крановщик - Пустое, значит выводим поле Крановщик, обрамленное тегом.
Конечно результата нет.
views
В Then output this... вставил {{ field_kranovschik }} Но результата все равно нет
Возможно не в тот css конечно вставил, а как можно определить какой css отвечает за этот вывод?
Может я глупость написал выше.
Дайте весь скрин вьюхи и напишите, чего хотите добиться.
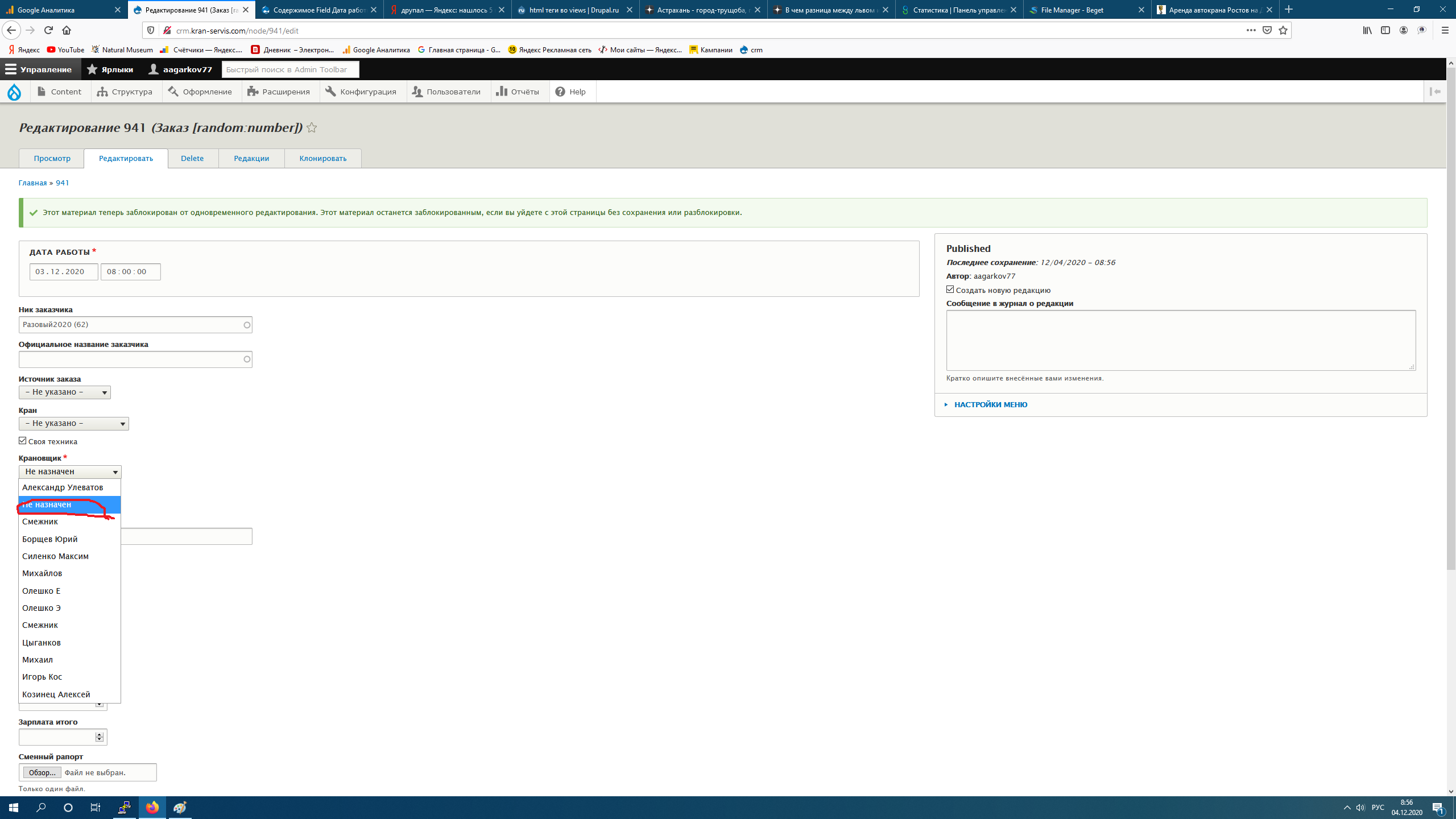
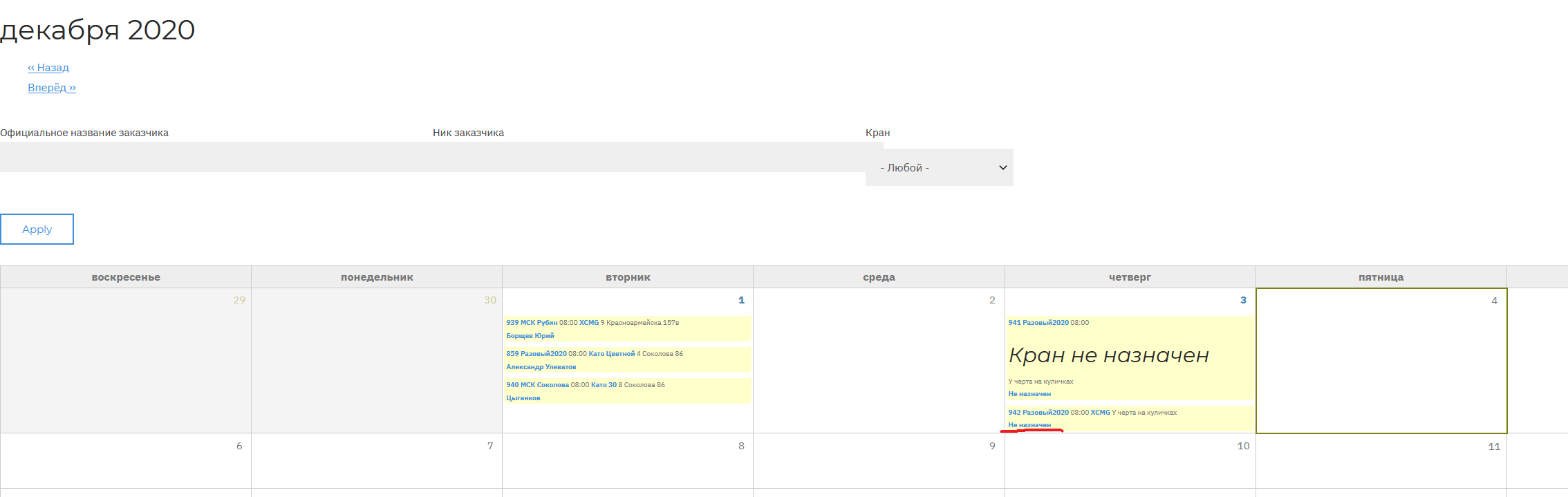
Нужно что бы если стоит в таксономии в ноде заказа не назначен, то во views эта надпись выделялась красным цветом.


Выбор таксономии в ноде
оторбражение во views
If This field Content: Крановщик
Is... Equal
This Value: Не назначен
Then output this:
<div class="red-color">{{ field_kranovschik }}</div>Otherwise output this: {{ field_kranovschik }}
Не сработало
В css точно тот вставил, потому что padding сработал
Сработало в варианте, если это не ссылка на сущность
Вот теперь как с сылкой быть?
Может попробуете, не
<div class="red-color">{{ field_kranovschik }}</div>,а
<div class="red-color">Не назначено!</div>В таком виде views выводит строку целиком
вместе с div
Интересно а есть вариант сделать множенственную выборку типа значение такое красный, при другом желтый
Несколько раз вывести поле Кондишн и в каждом указать ссотв. значение. М не выводить при пустом значении.
Ну тогда по идее во views появится несколько колонок, а не в одной
Поле Пользовательский текст добавьте, куда сведите Кондишн поля.
Это во views или в ноде?
В views