Хорошо, а классы модальным окнам можно как-то задать?
Вывожу информацию в модальных окнах все так же:
<a class="use-ajax" data-dialog-type="modal" href="/mylink">Ссылка</a>
Тут предлагается использовать jQuery Dialog Widget:
https://stackoverflow.com/questions/42729282/add-custom-class-from-link-...
еще варианты есть?


Комментарии
А указание класса невозможно через параметры модала?
Маленькое расследование.
Отсюда https://www.drupal.org/docs/drupal-apis/ajax-api/ajax-dialog-boxes:
Смотрим https://api.jqueryui.com/dialog/#option-dialogClass:
Тогда смотрим https://api.jqueryui.com/dialog/#option-classes:
Получается что-то вроде:
<a class="use-ajax"data-dialog-options="{"classes":{"ui-dialog": "ui-corner-all my-custom-class"}}" data-dialog-type="modal" href="/mylink">Ссылка</a>Где
my-custom-classи есть кастомный класс. Можно к нему ещё добавить классы через пробел.Не проверял, если что. Это чисто по манам.
"А указание класса невозможно через параметры модала?" я не знаю. Потому и спрашиваю.
Т.е. в любом случае для того, чтобы этот параметр использовать в ссылке, нужно использовать https://api.jqueryui.com/dialog или можно и без него?
Он уже входит в jQuery UI, используемый Друпалом.
Это как раз и есть модальный диалог, всплывающий по ссылке с классом "use-ajax".
Но всё же проверьте ссылку с параметрами модала, которую я привёл выше.
Спасибо OldWarrior. Ссылка вида
<a class="use-ajax"data-dialog-options="{"classes":{"ui-dialog": "ui-corner-all my-custom-class"}}" data-dialog-type="modal" href="/mylink">Ссылка</a>добавляет класс к модальному окну.
Без вас не получалось.
Да не за что.
Просто стоит чуть внимательнее читать документацию.
Modal API использует jQuery UI
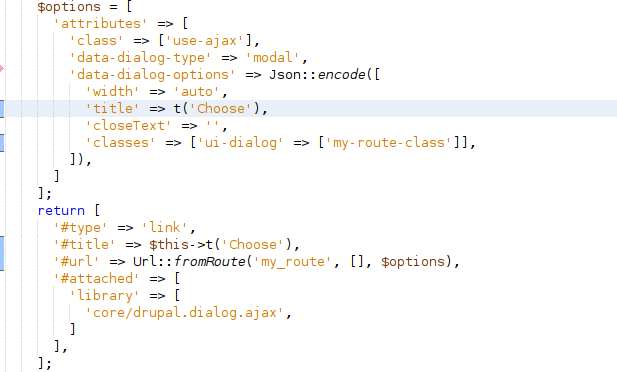
Как пример рендера ссылки, в которую передаются нужные аттрибуты: