Меню и постраничный вывод views
Главные вкладки
Лучший ответ
Я бы попробовал добавить контекст и once, т.к. behaviors могут запускаться несколько раз в процессе загрузки страницы. Т.е. как-то так:
(function ($) {
Drupal.behaviors.kanji = {
attach: function (context, settings) {
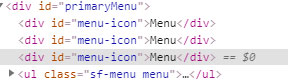
$('#primaryMenu', context).once('add-menu-icon').each(function(){
$(this).prepend('<div id="menu-icon">Menu</div>');
$("#menu-icon").click(function () {
$("#primaryMenu").toggleClass("active");
});
});
}
};
}(jQuery));
Drupal.behaviors.kanji = {
attach: function (context, settings) {
$('#primaryMenu', context).once('add-menu-icon').each(function(){
$(this).prepend('<div id="menu-icon">Menu</div>');
$("#menu-icon").click(function () {
$("#primaryMenu").toggleClass("active");
});
});
}
};
}(jQuery));





Комментарии
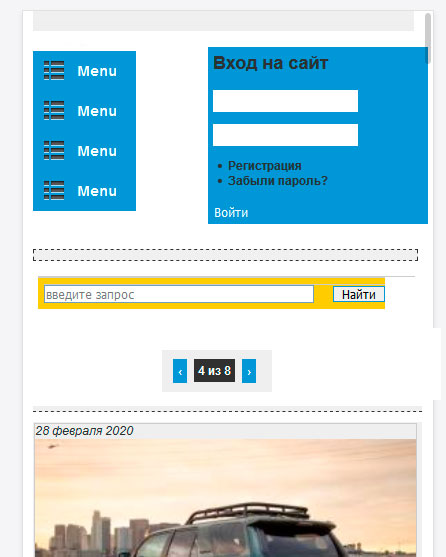
А как у вас реализована мобильная версия? А вообще такое ощущение, что у вас скрипт мобильного меню чудит. Проверьте его, не вызывается ли он несколько раз
Тема Kanji, использую ее. Ну и стандартный модуль menu. И вроде ничего больше.
Нашел в теме файл main.js
Меня немного смущает вот эта строчка:
$('#primaryMenu').prepend('<div id="menu-icon">Menu</div>');Полный текст фала:
Drupal.behaviors.kanji = {
attach: function (context, settings) {
$('#primaryMenu').prepend('<div id="menu-icon">Menu</div>');
$("#menu-icon").click(function() {
$("#primaryMenu").toggleClass("active");
});
}
};
}(jQuery));
Как минимум нужна проверка перед prepend, что меню там нет. Иначе не добавлять
Уже понимаю, но еще бы понять как. Java script для меня как китайский, хотя нет в китайском я знаю, как выглядит слова ссора, как два иероглифа обозначающие женщину.
дошел до вот такого
if ($('#primaryMenu #menu-icon').lenght)
{
$('#primaryMenu').prepend('
');
}
все равно не работает
Я бы попробовал добавить контекст и once, т.к. behaviors могут запускаться несколько раз в процессе загрузки страницы. Т.е. как-то так:
Drupal.behaviors.kanji = {
attach: function (context, settings) {
$('#primaryMenu', context).once('add-menu-icon').each(function(){
$(this).prepend('<div id="menu-icon">Menu</div>');
$("#menu-icon").click(function () {
$("#primaryMenu").toggleClass("active");
});
});
}
};
}(jQuery));
+1
Всем спасибо