Есть тема шириной в 999px. С тенденцией увеличения разрешений мониторов до 2000 - 5000 и т.д., решил старым дедовским способом (как увеличиваю во многих CMS) увеличить ширину шаблона.
Открыл FireBug начал бродить по блокам и понял, что в Drupal нет родительского блока(!) управлюющего шириной всего контента сайта в целом. Т.е. блочёк хидера отдельно расширяеться, главное меню - отдельно, блок-контента отдельно(!). Это разве правильная архитектура блочного построения темы? Это в Drupal считается правильным или я через FireBug чего-то не вижу?
И второе, во многих CMS можно править тему "не отходя от кассы", т.е. в самой CMS открыв раздел тем и там редактировать непосредственно код CSS темы.
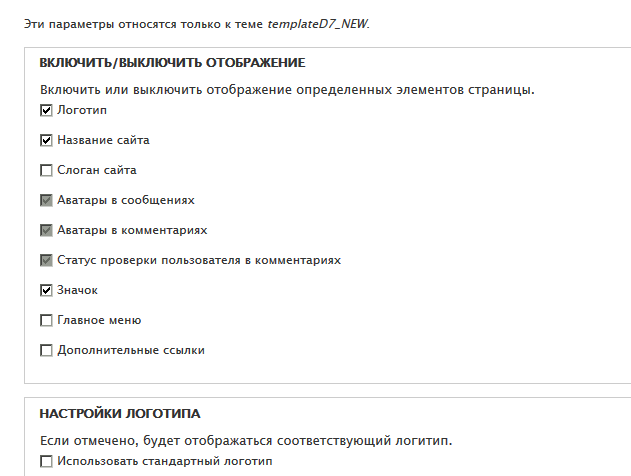
В Drupal я увидел лишь это:

- это и есть управление темой?
Или я не ту "настройку тем" открыл и есть ещё одна?
Признаюсь Drupal не пользовал лет 10.
Drupal 7 - решил увеличить ширину темы сайта и встал в ступор...
Главные вкладки
Лучший ответ
решил старым дедовским способом (как увеличиваю во многих CMS) увеличить ширину шаблона.
Надо не дедовские способы использовать, а познакомиться с понятием "адаптивность"
и понял, что в Drupal нет родительского блока(!)
Чушь. Темы оформления создают сторонние люди, при чем тут друпал?
Т.е. блочёк хидера отдельно расширяеться, главное меню - отдельно, блок-контента отдельно(!).
Представьте, а я еще и часто для каждого блока отдельные стили пишу.
И второе, во многих CMS можно править тему "не отходя от кассы"
Это самое отстойное, что могли придумать. Сейчас многие даже свои личные блоги разрабатывают через git.
Признаюсь Drupal не пользовал лет 10.
С тех пор друпал настолько далеко вперед ушел от других CMS. Если хотите познать его нормально, загляните в наш раздел "документации". Там есть цикл видеоуроков для начинающих. Если желания учиться нет, то друпал не для вас. Хотя с вашей "проблемой" вы столкнетесь на любой CMS, ведь создание тем оформления это тоже целая наука


Комментарии
Правильных архитектур не существует, их подбирают индивидуально.
Правка стилей через веб интерфейс удобна только для разовых заданий.
Да и то не всегда.
Часто это выглядит коряво.
Для разработки проще подключиться через IDE и свободно ориентироваться по коду.
А где вы взяли эту самописную тему - "templateD7_NEW" ?
Не удалось ничего толком нагуглить про неё.
Может есть ссылка на ваш проект ?
Shinaroom.ru - сделал ширину 1110 px, была 999px.
И да, тему предприниматель где-то, у кого-то купил (тот кто реализовывал ему проект).
Надо не дедовские способы использовать, а познакомиться с понятием "адаптивность"
Чушь. Темы оформления создают сторонние люди, при чем тут друпал?
Представьте, а я еще и часто для каждого блока отдельные стили пишу.
Это самое отстойное, что могли придумать. Сейчас многие даже свои личные блоги разрабатывают через git.
С тех пор друпал настолько далеко вперед ушел от других CMS. Если хотите познать его нормально, загляните в наш раздел "документации". Там есть цикл видеоуроков для начинающих. Если желания учиться нет, то друпал не для вас. Хотя с вашей "проблемой" вы столкнетесь на любой CMS, ведь создание тем оформления это тоже целая наука
Вот наверное по этому (неудобства Drupal, которое в комьюнити друпала, гордо называют "высокий порог вхождения), я и ушел в разработках на Prestashop. Ушёл ещё с 6-й версии.
Правильная архитектура - это поправить одно значение в variables.scss и перекомпилировать фронтенд. У меня в друпале всегда только так.
В Друпал есть темы оформления для которых можно задать ширину. Например https://www.drupal.org/project/adaptivetheme
Но адаптивность темы - это только боковые колонки и иногда главное меню. А контент адаптивным никакие модули не сделают. Все ручками придется CSSить. Хотя модули адаптивности и есть.
Одним словом плюнул, поменял ширину в всех блоков по отдельности.
Если адаптивная верстка, для вас не приоритетна (исходя из того, что на сайте сейчас) - Drupal тут ни при чем. CSS во всех системах одинаковое.