Второе большое обновление темы коснулось базового шрифта, основного цвета, полей и отступов, отображения материалов и комментариев, а также списков материалов.
Из наиболее видимых изменений стоит отметить следующие:
- Размер шрифта в материалах увеличен до 16px для улучшения читаемости
- Базовым шрифтом установлен «IBM Plex Sans»
- Шрифтом для сниппетов кода выбран «IBM Plex Mono»
- Цвет ссылок в материалах установлен в значение #0678dd — это новый фирменный цвет drupal.ru
- Изменены цвета текста, заголовков в списках, ссылок материалов.
- Переработана страница материала
- Переработан список комментариев к материалу
- Переработано меню материала и комментария для улучшения пользовательского взаимодействия
- Переработано отображение таксономии материала
- Изменен внешний вид сниппетов.
- Изменен внешний вид цитат
- Переработаны списки материалов (страницы и блоки раздела «Трекер»)
- Переработана страница «Блог» в профиле пользователя
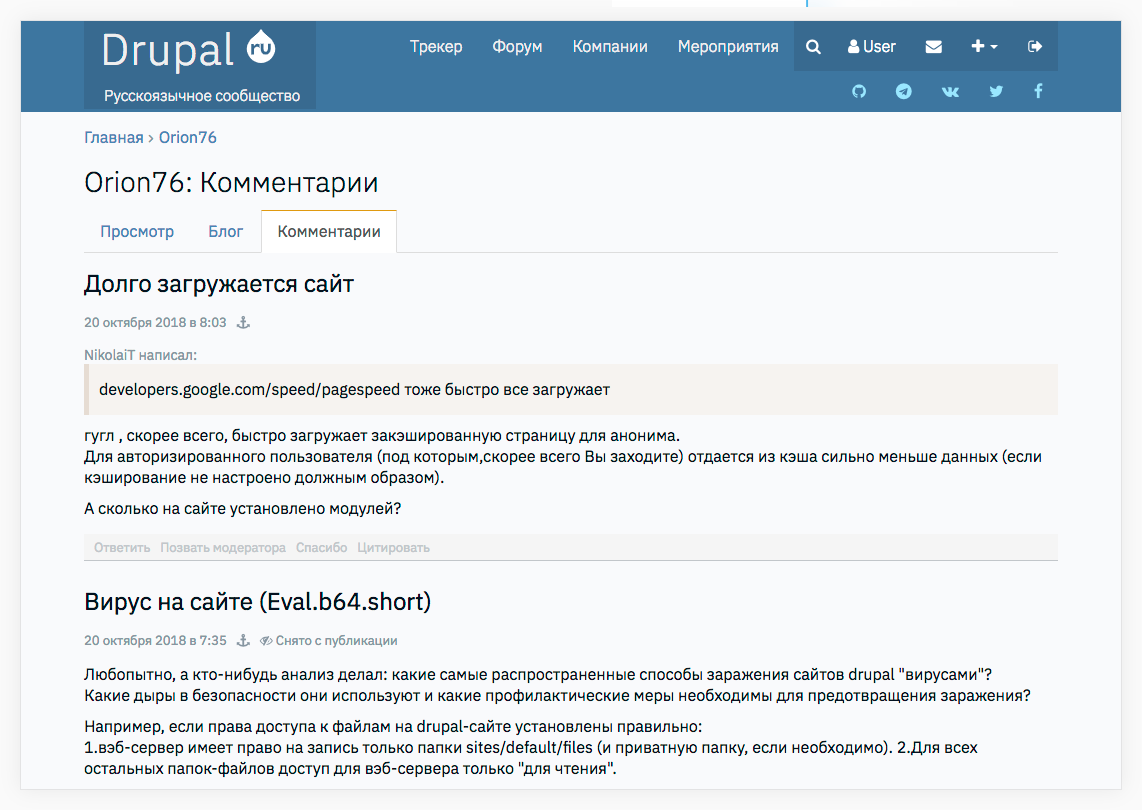
- В профиль пользователя добавлена страница «Комментарии», отображающая все комментарии пользователя
Кардинальные изменения были внесены в php-, html- и lesscss-код шаблонов страниц, списков и элементов:
- Переработаны поля и отступы в материалах, комментариях, списках материалов, элементах для согласованности их внешнего вида. Размеры полей и отступов построены на базе сетки 5×5px.
- В шаблонах материала, комментария и списков для css-классов применена BEM-like нотация с состояниями вида `.is-*`.
- Унифицирован html- и lesscss-код, отвечающий за стили материалов, комментариев и списков.
- Там где возможно, стили были переписаны с использованием Flexbox и CSS Grid.
- Удалено большое количество устаревшего и неиспользуемого кода
Скриншоты
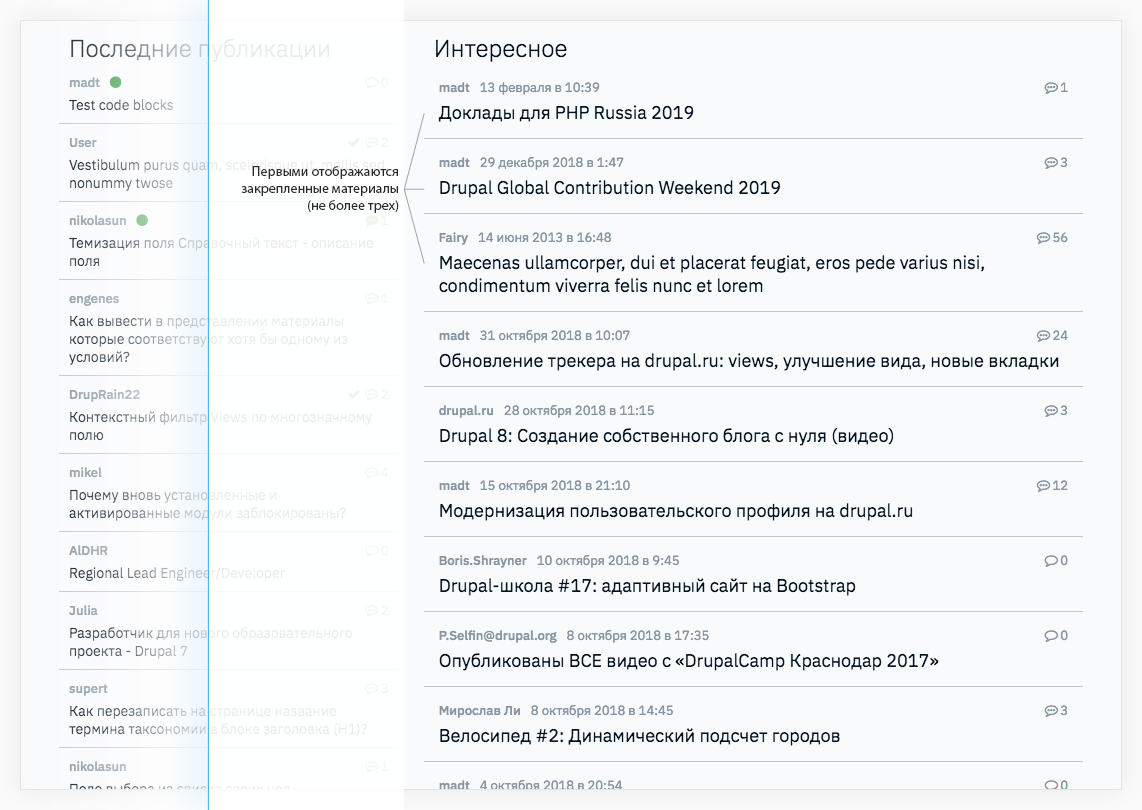
1. Список материалов в блоке «Интересное» на главной странице
2. Список материалов в блоке «Последние публикации» (мобильный)
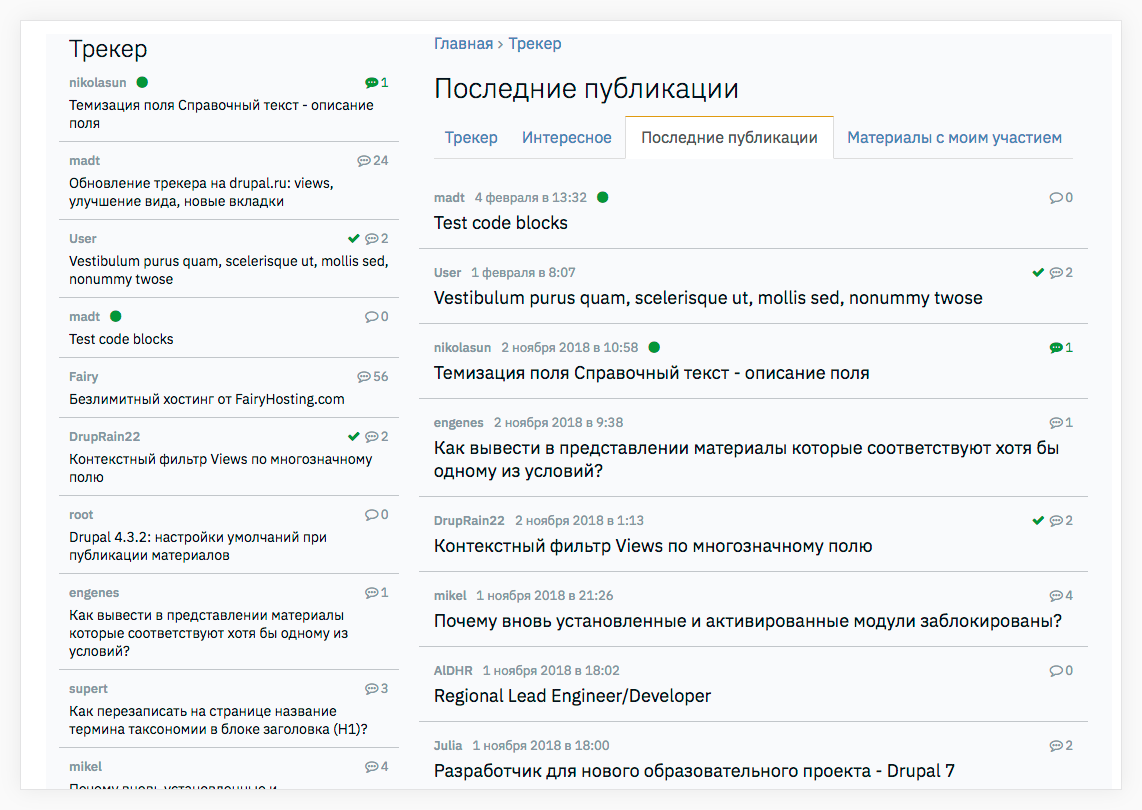
3. Список материалов на странице «Трекер» (десктоп)
4. Список материалов на странице «Последние публикации»
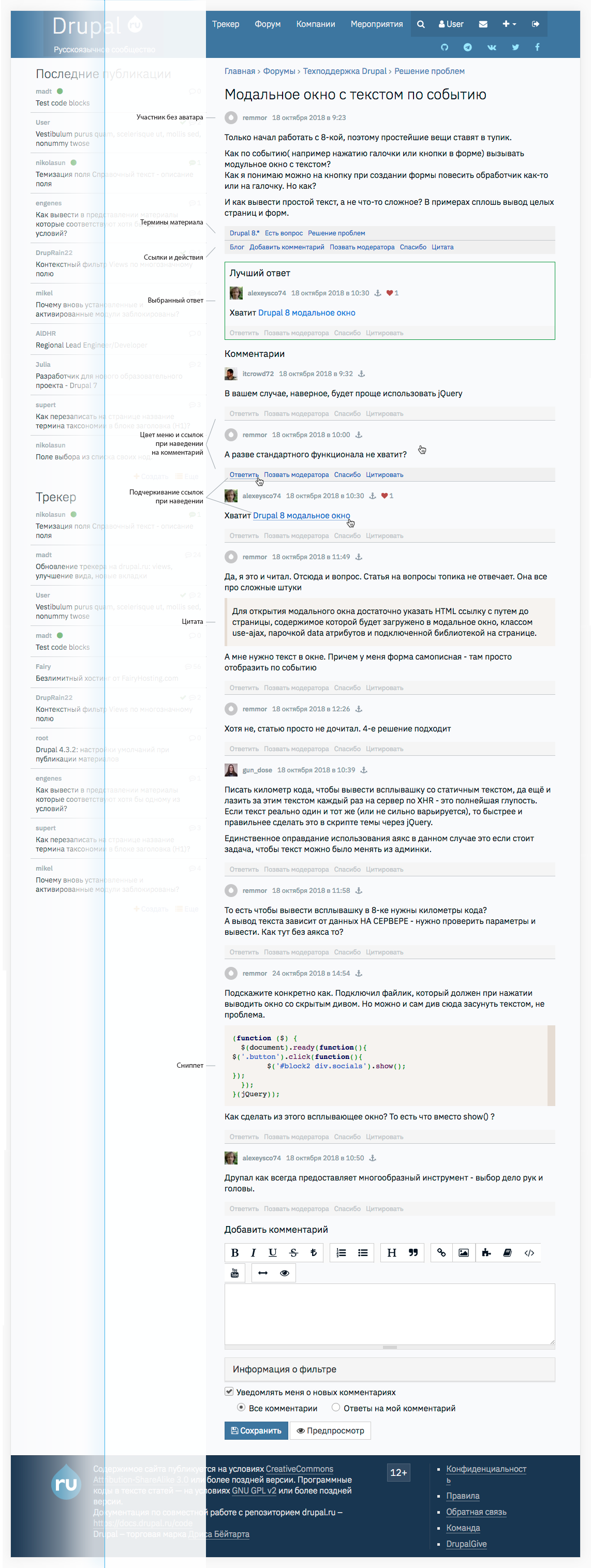
5. Материал с комментариями
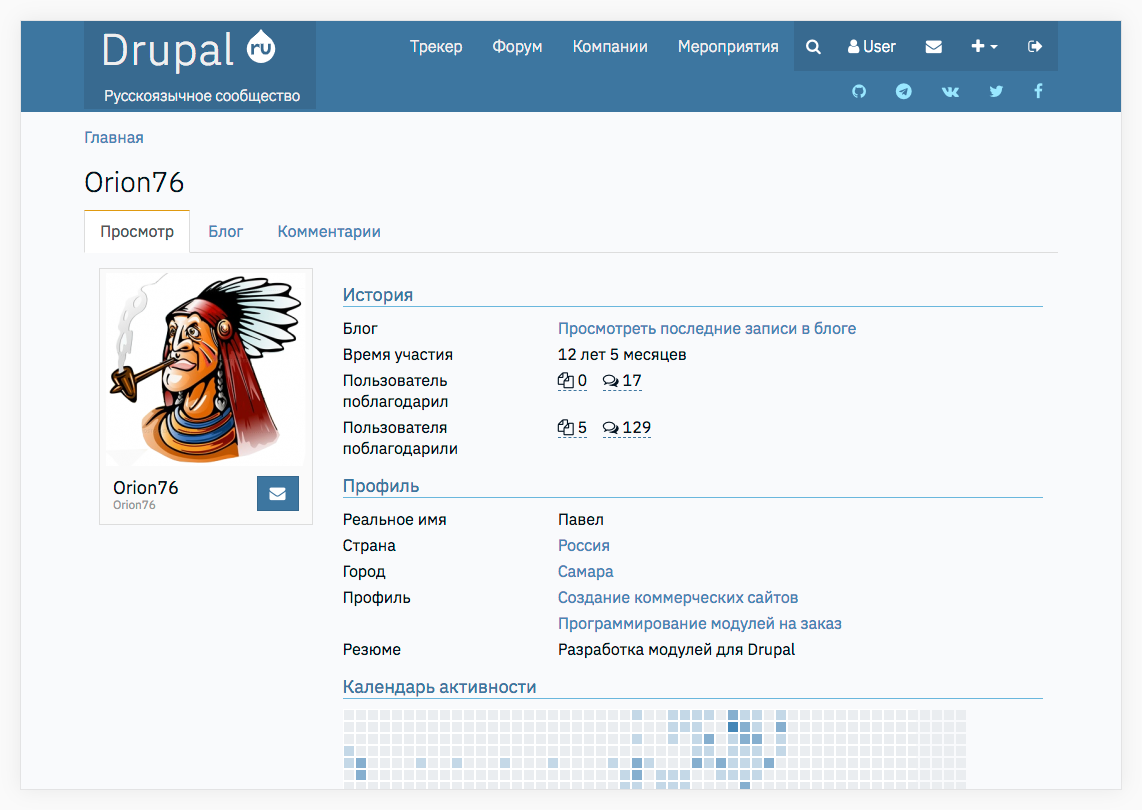
6. Страница профиля
7. Список материалов пользователя
8. Список комментариев пользователя
Анимация
1. Новое меню материала (мобильный)
2. Новое меню комментария (мобильный)
Список проблем и багов, а также статус их исправления можно отслеживать в нашем репозитории в issue https://github.com/DrupalRu/drupal.ru/issues/1276









Комментарии
Работа проделана очень большая. Возможны баги и недочеты. Мы их сейчас собираем тут https://github.com/DrupalRu/drupal.ru/issues/1276 и будем исправлять.
Прошу отнестись к этому с пониманием (с)
Прям на удивление приятный шрифт и размер.
О, мой профиль использован для примера!
Я не заслуживаю такой чести-) Ну да ладно..
На UX еще поработать надо..
Да вы и сами наверное понимаете над чем..
Мы погадали немного на кофейной гуще, но давай всё-таки ты напишешь, что ты имеешь ввиду и мы сверим результаты
Да чего там гадать, это "основы", т.е. стандарты.
Но в общем то можно даже и без них.
Надо представить, что мы "блондинки" и только что нагуглили ссылку drupal.ru/tracker про какую-то CMS Drupal.
Заходим на нее самый первый раз.
Представили?
И что мы тут видим.
Таблица текста с какими-то иконками.
Что значит текст в этой таблице и иконки? Непонятно..
О! при наведении мыши на текст он превращается в ссылку!
как нам повезло что мы зашли не с планшета, а с десктопа.
На планшете у нас такой возможности не было бы.
Хм.. а почему бы сразу его не обозначить как ссылку?
Есть стандарт по умолчанию отображения ссылок:
ссылка выделяется синим цветом и "подчеркиванием"
ну или как минимум ссылка должна отличаться от текста хотя бы цветом, желательно специальным цветом "для ссылок".
Ладно с ссылками разобрались, но что это за иконки?
кружочки, шарики, галки
все почему-то одним цветом.
Наверное чтобы не выделяться из толпы и не мозолить глаза пользователю.
А что они значат надо на форуме поспрашать, мож кто вкурсе.
Хотя, можно же было всплывающие подсказки на событие hover навесить.
Согласен, квест конечно очень занимательный, есть над чем поломать голову..
Но пользователь зашел не на сайт передачи "Что,Где,Когда",
а узнать чего-нибудь про CMS Drupal.
И желательно без лишних движений, напряжений мозга и потери времени.
Молодец, прочитал "ководство", но даже сам сайт студии Артемия Лебедева уже стал отступать от этих правил)))
А вот меню комментария на десктопе раньше было лучше.
Я ошибаюсь, или у нас еще было "Цитировать выделенное"?
И да, согласен, поменьше пестрило пунктами этого меню...
Может и стоит унифицировать интерфейс мобильный и десктопа в данном случае?
Было. Временно отключено
"цитировать выбранное" было реализовано не лучшим образом. Всё-таки, выделяя текст мышью и нажимая правую клавишу, ожидаешь увидеть привычное контекстное меню, а не то, что вздумалось дизайнеру.
Согласен
Есть идея добавить в профиль чекбокс отображения меню на десктопах как на мобильных → issue #1286
Ссылки в тексте у нас отображаются синим цветом. Ссылки в листингах — элемент интерфейса, а значит он может выглядеть как угодно. Адекватному пользователю будет достаточно навести курсор на один из элементов листинга, чтобы понять, что это ссылка. Все списки теперь выглядят и работают одинаково, так что, попробовав раз, человек сразу будет знать, как работают все листинги на сайте.
Кстати, тебя же не смущает, что в главном меню и пейджере ссылки не синие и/или не подчеркнуты.
Здесь ты прав, нужна документация по работе с сайтом. Именно поэтому при подготовке поста большое внимание было уделено скриншотам. Как только будет возможность, сделаем страницу с описанием интерфейсных элементов нашего сайта. Если готов помочь, то возьми на себя труд в создании краткого руководства по работе с drupal.ru, чтобы новички, о которых ты переживаешь, могли быстро узнавать про Drupal без лишних движений, напряжения мозга и потери времени.
Я бы с удовольствием "помог".
Но не уверен, что "результаты" моей "помощи" будут использованы по назначению.
С предыдущими попытками "помочь" именно так и произошло.
Если ничего не изменилось, то не вижу в дальнейших попытках никакого смысла.
А мне нравится, с нетерпением ждём новых улучшений!
Я бы у цвета текста малость убавил яркости.
Сделано. На сайте появится в самом ближайшем слиянии.
Круто! Ребята большие молодцы!

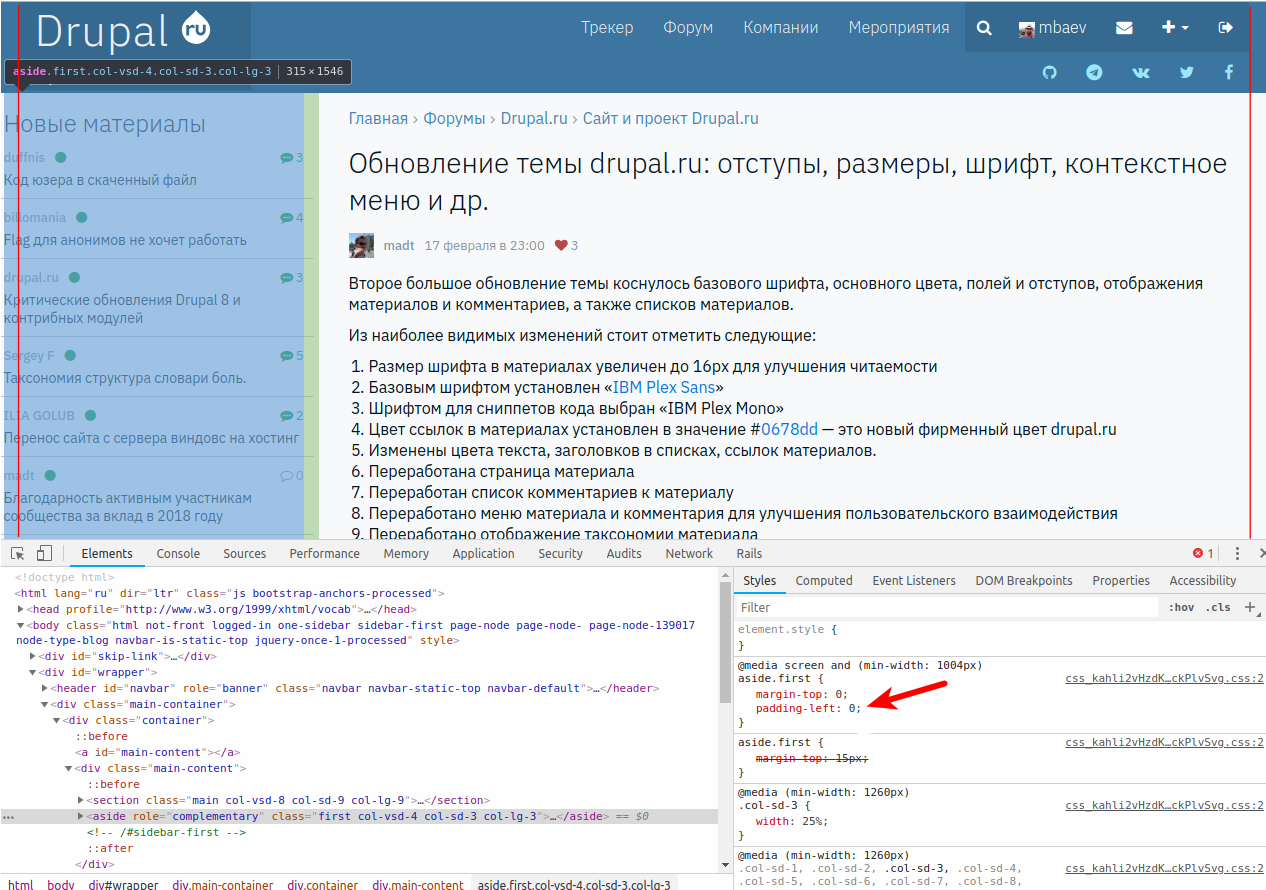
Я заметил, что границы контента поломались:
Мы раздвинули границы
восприятиятекстаОбновление
Спасибо
Что-то я не понял, куда в темах делось обозначение версии друпал?
На ПК всё там же, на мобиле оно теперь в гамбургере-меню ноды
Скажите, а зачем вкладка mentions в профиле?
Упоминания на сайте. Думаю, стоит убрать её. Она не особо полезна
Тем более, что она не работает))
@gun_dose а сейчас?)
Сейчас работает. Но вообще странно, старых упоминаний там нет.
Потому что я недавно заменил кастомный модуль упоминаний на контрибный mentions. Старый модуль не вел статистику упоминаний в любом случае.
Хочу поблагодарить администрацию за раздел Велосипеды. Ведь далеко не все решения подпадают под определения "Разработка модулей", "верстка", "настройка из админки". Сейчас пишу несколько велосипедов