Решил ознакомиться с темой статических сайтов и сделать небольшой decoupled (он же headless) Drupal сайт с фронт-ендом, полностью написанным на React — https://z-portfolio.tk.
Изначально для реализации задуманного я выбрал Next.js, но в процессе работы неприятно удивил целый ряд недостатков и костылей. Пришлось отказаться от Next в пользу свежевышедшего Gatsby.js ver 2.
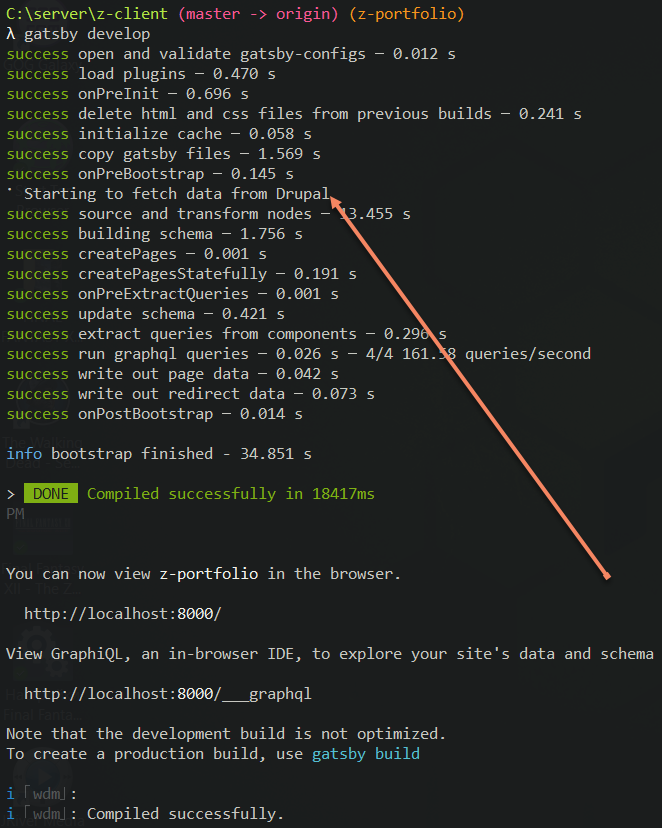
Первая приятная неожиданность — Gatsby имеет специальный плагин для Drupal, позволяющий легко и непринуждённо подгружать контент через новомодный GraphQL, используя визуальный интерфейс. Никакого шаманизма, обнаженки и ритуальных танцев, всё работает "из коробки".
Кроме удобства разработки, порадовал и процесс деплоя. В качестве хостинга был выбран Netlify. В нём нужно было просто привязать мой репозиторий проекта на Gitlab и вуаля — при каждом коммите он автоматически деплоит на продакшн (опция на любителя, но для моего случая то, что надо).
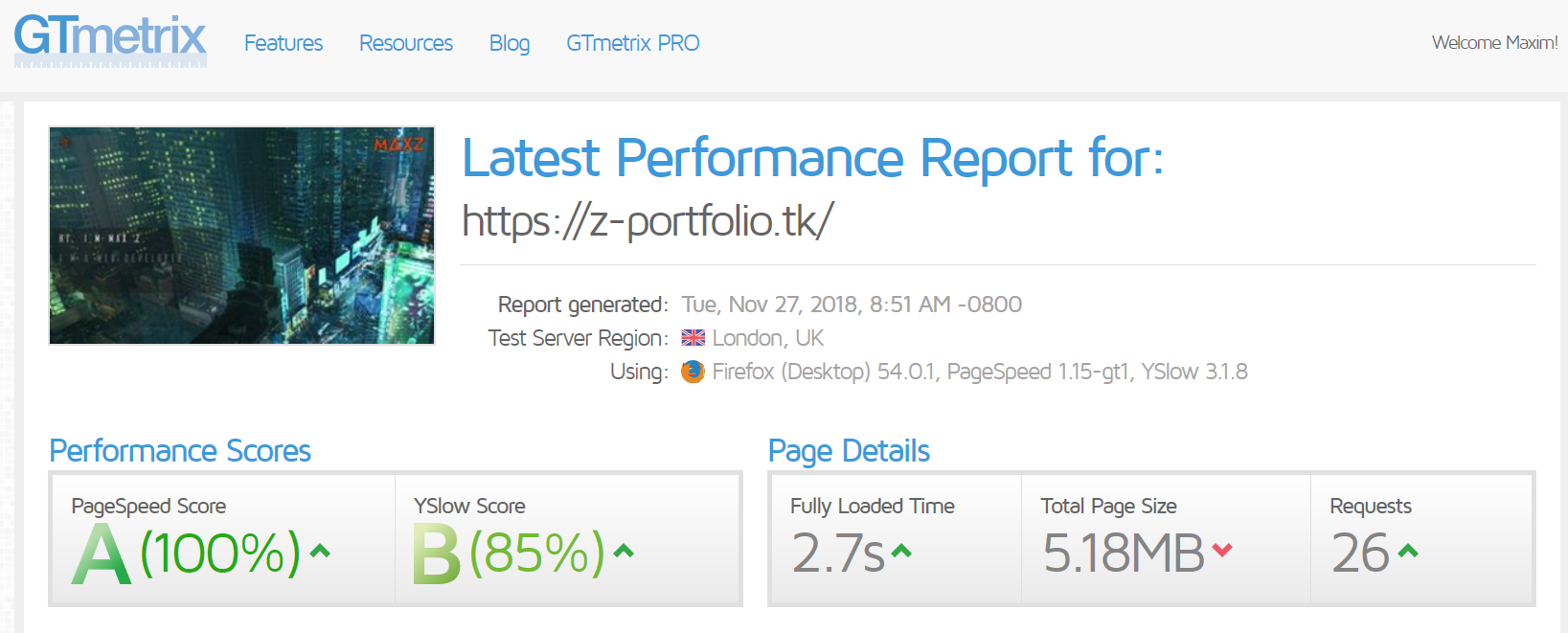
Статические сайты имеют свои особенности и ограничения, но производительности им не занимать.
Оказывается, один из ключевых разработчиков Gatsby долгое время занимался Drupal-разработкой, отсюда и такая качественная поддержка. Я остался доволен симбиозом этих платформ и могу порекомендовать уважаемому и любимому русскоязычному Drupal-community (которое столько раз мне помогало:)
Всем удачи!






Комментарии
Спасибо за материал!
Небольшой FYI: Хоть и похожи. Тут можно читнуть.
Хоть и похожи. Тут можно читнуть.
- Статические сайты - это совсем про другое, это готовый ХТМЛ, без динамики (пред / пост обработок)
- Headless и Decoupled - тоже не одно и то же
Ну, и круто было бы о реализации упомянуть. Что использовалось, как и главное - зачем ))
Если честно, то статические сайты - это именно про то, а не другое. Введите в поиск Static site generators, и Gatsby будет среди первых ответов. Выражается это в частности в том, что каждый раз, когда я обновляю контент в Drupal, мне нужно заново сделать gatsby build и задеплоить новую версию.
По поводу decoupled в основном я делаю progressive decouple, где ее компоненты React внедряются как отдельные элементы на страницы, генерируемые Drupal, но в данном случае имеем полный decouple, где друпал выступает просто как сервер для генерации контента.
Я чуть позднее распишу детали.
Сорри, я не особо вникал в тонкости работы Gatsby, и решил что это очередной фреймворк для фронта, а из выдержек:
и
сделал вывод о классическом интерфейсе работы с API, которая исключает статичность.
А что в нексте не так?
Речь идёт не о Next.js в целом, а о применении её в моей конкретной задаче. К сожалению, не запомнил всех моментов, которые меня огорчили (сайт этот делал в свободное время понемногу, и с Next я начал ещё в августе), но кое-что всё же запомнилось. Например, для поддержки самой популярной на сегодня UI-библиотеки для React – Antd потребовались немыслимые костыли, в то время, как в Gatsby достаточно установить плагин .
А поддержки Antd, кстати, нет и по сей день.
Конечно, это не критическая проблема, но неплохо демонстрирует разницу подходов двух обсуждаемых фреймворков к использованию популярных инструментов для разработки.
Вообще, мне показалась близкой и логичной модульная архитектура Gatsby. В активной разработке находятся плагины на все случаи жизни. Вот плагин для Drupal. Всё, что требуется для интеграции Drupal, это установить модуль JSONAPI (последняя версия RC3 глючная, ахтунг!) и в конфиг-файле Gatsby указать URL вашего Drupal-сайта.
При запуске Gatsby автоматически создаёт Schema со структурой вашего контента.
Далее через интерфейс GraphiQL запрашиваем нужные поля (можно изучить сгенерированную Schema через этот же интерфейс, чтобы понять что где находится, а можно написать в левом окне query {} и нажимая shift+space выбирать доступные поля из предложенного dropdown-меню.
Кстати, такую же удобную интеграцию GraphQL имеет и взлетающий на гребне популярности React-apollo.
Не проблема, для меня самого это новая тема, в которой я хочу лучше разобраться. Клиенты уже начинают просить “сделай мне так же”, но я до конца не понимаю, где заканчиваются возможности статических сайтов.
Вот немного теории по теме.
По поводу зачем я уже упомянул – цель была ознакомиться с темой static сайтов и попутно обновить портфолио, переведя его на рельсы React.
Для базовой разметки использовалась UI-библиотека Antd.
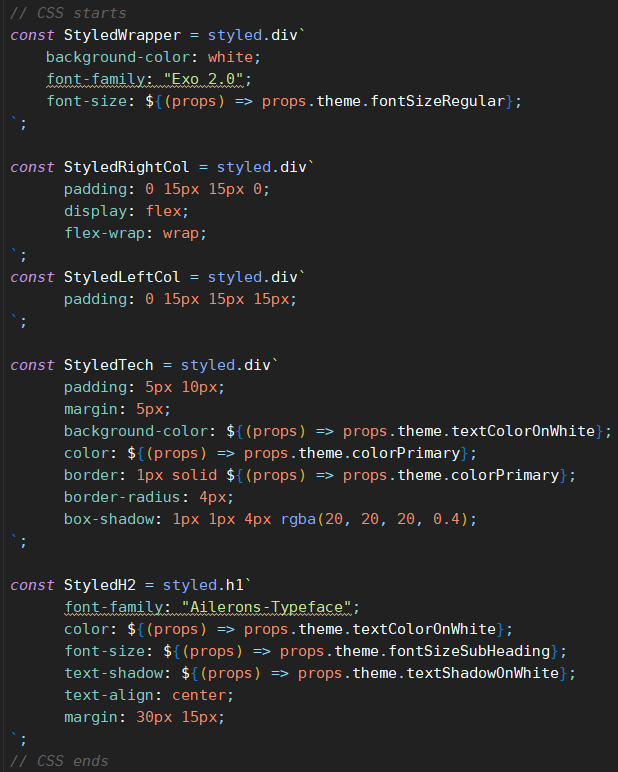
CSS пишется для каждого компонента отдельно без всяких классов благодаря удобному Styled components. Некоторое время я не мог понять и простить этого подхода взамен полюбившегося SASS/LESS, но вот эта презентация от создателя таки донесла до меня идею.
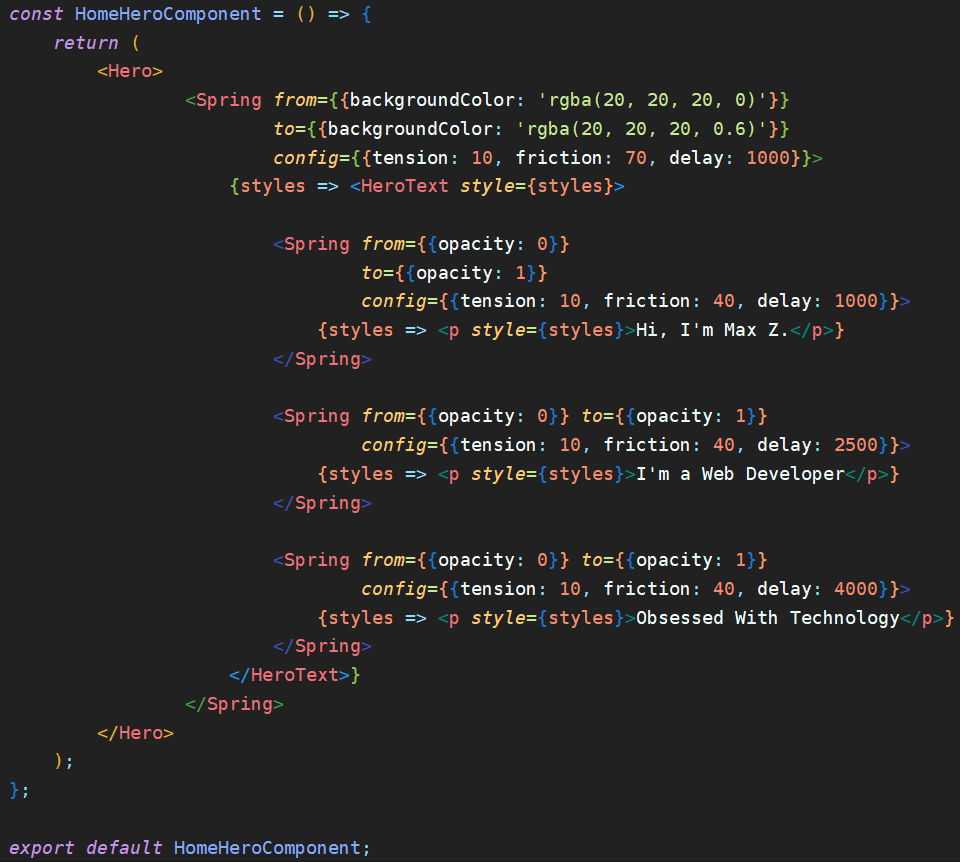
Анимация сделана с помощью свежего компонента React-spring. Он позволяет представить любое свойство CSS в виде “пружины” и детально прописать уровень её “жесткости” и другие параметры. Засечки, отслеживающие положение экрана, сделаны благодаря React Waypoint.
Эффект печатной машинки в разделе My Tech на главной – это React Typist.
Вот эта карусель сделана в React Coverflow.
Галерея использует три компонента React-Images, React Photo Gallery и React Measure для адаптивности.
Как видите, React (в отличие от Drupal) имеет богатый front-end инструментарий. Можно найти готовые решения на любой вкус, обходясь минимумом ручной работы. Особо приятно, что в виду нарастающей популярности самого React (на днях в npm trends он перевалил за 4 миллиона установок в день!), этот инструментарий продолжает активно расширяться.
Gatsby также имеет собственный набор плагинов для SEO.
Весь проект разбит на множество отдельных компонентов, минимум каши и спагетти-кода.

Хотя, обилие анимации всё же создаёт небольшое нагромождение кода:)