Пытаюсь перенести самописный сайт на друпал. Настроил дизайн и перенес статьи, осталось перенести слайдер. Для чего, не мудрствуя, вписал в тема.libraries.yml js - библиотеки слайдера, создал блок с HTML-кодом и картинками. Oсталось вставить яваскрипт в конце файла и слайдр запустится. Но не получается..
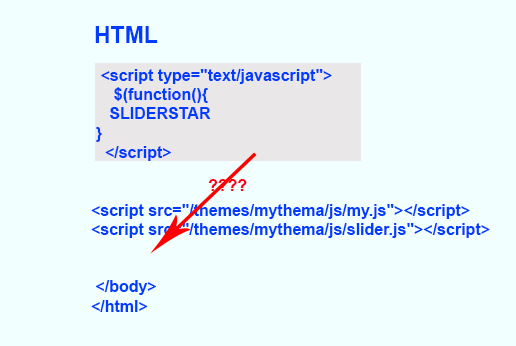
Суть проблемы то, что JS-библиотеки подключаются ниже исполняемого скрипта, и скрипт естественно не запускается. Как это можно обойти? Как прописать скрипт непосредсрвенно перед body?
Городить с модулями слайдеров не хочется.

Содержимое сайта публикуется на условиях CreativeCommons Attribution-ShareAlike 3.0 или более поздней версии. Программные коды в тексте статей — на условиях GNU GPL v2 или более поздней версии.
Документация по совместной работе с репозиторием drupal.ru – https://docs.drupal.ru/code
Drupal – торговая марка Дриса Бёйтарта
12+


Комментарии
Не не, так не надо. Для друпала вагон и тележка модулей-слайдеров, которые хорошо интегрируются с функционалом друпала
Замотался я сегодня с этими модулями. Мозги вскипели..
Покажите как выглядит ваш слайдер, мы попробуем подобрать замену
Используется FlexSlider.
Ах да.. drupal последней, актуальной, восьмой версии
Модуль пробовали?
не..а.. я с Jssor Slider промучался. Но он не запустился. Не знаю, что я делаю не так.
Спасибо, попробую его завтра с утра.
Можно, конечно, добавить header: true в описание библиотеки, но лучше прислушаться к предыдущему оратору.
Какой смысл при переносе самописного сайта на друпал перетаскивать туда свою самопись в неизменном виде?
Или, как вариант, написать свой модуль, где и подключить необходимые JS-библиотеки...
Зачем, когда есть 100500 уже готовых модулей-слайдеров? Да и вообще модулей-интеграций библиотек
Да и "писать модули" - это явно не то, что нужно начинающему сайтбилдеру на друпал
Спасибо, но модули я писАть, по крайней мере пока, не собираюсь Mного времени потратить придется, чего я не хочу. Я с магентой в основном работаю.
Mного времени потратить придется, чего я не хочу. Я с магентой в основном работаю.
Tут же просто мелкий левак.. Нужно обновить устаревший уже, полностью самописный сайт - визитку. Хотел было на йоммле сделать, которую я боле мене знаю, но месяц назад познакомился с друпал, ну и почему бы и не попробывать.
Или, как вариант, написать свой слайдер на js и свою CMS
Со слайдером разобрался, он заработал. Осталось последний штрих, вставить текст и гуглкарту на страницу с контактным формуляром.
Гугл карту нашел, но не пойму как ее соеденить с текстом и формуларом.
Если не трудно, в двух словах, обрисуйте порядок действий.
Гугл-карты нынче "платные". Там есть небольшой бесплатный лимит просмотров, а потом или плати или карта не отобразится. Лучше сразу поищите аналоги. Яндекс/OpenStreetMap и т.п.
Xмм.. не знал. Спасибо. Будем посмотреть.
Все остальное решил. Оказывается опять модуль Webform понадобился.