Drupal это отличная система управления контентом, когда дело касается моделирования данных,
редакторской работы.
Но эволюция современного web оставила далеко позади потребность в традиционных сайтах,
генерирующих страницы на сервере.
На сегодняшний день существует масса фреймворков для реализации реактивных клиентских приложений.
Для организации хранения данных таких приложений может послужить Drupal.
В новой версии есть все необходимые инструменты, однако существует более продвинутое решение.
Contenta CMS это Drupal дистрибутив, из коробки предоставляющий современный API.
В нем собран весь необходимый список контриб модулей, необходимых для организации API.
Предоставлены примеры для различных js фреймворков, и пример приложения drupal.
Официальный ресурс проекта http://www.contentacms.org
содержит исчерпывающую информацию по установке и использованию.
Проект упакован в удобный шаблон и содержит установочный профиль.
Подробнее про drupal project тут: Прощай Drush Make, Привет Composer
Сборка и установка включая демо данные - дело 2х-3х минут.
cd api/web
drush si contenta_jsonapi --db-url=sqlite://sites/default/files/.ht.sqlite
Для запуска встроенного веб сервера
drush rs
По адресу 0.0.0.0:8888 у нас работающее приложение.

В примере содержатся упорядоченные ссылки на документацию, в частности на плейлисты доков по использованию jsonapi и simple_oauth .
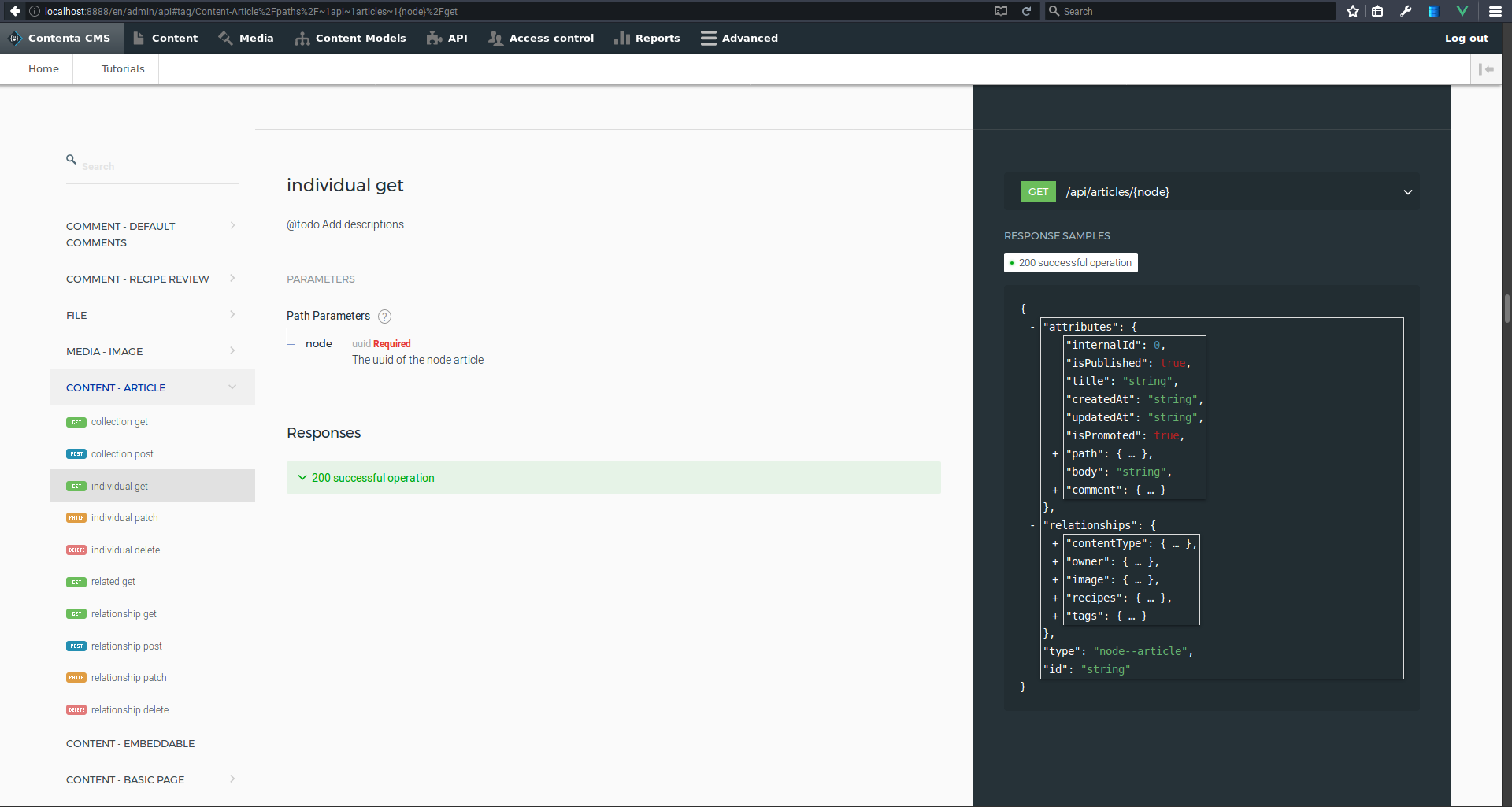
Для API Существует отличная документация

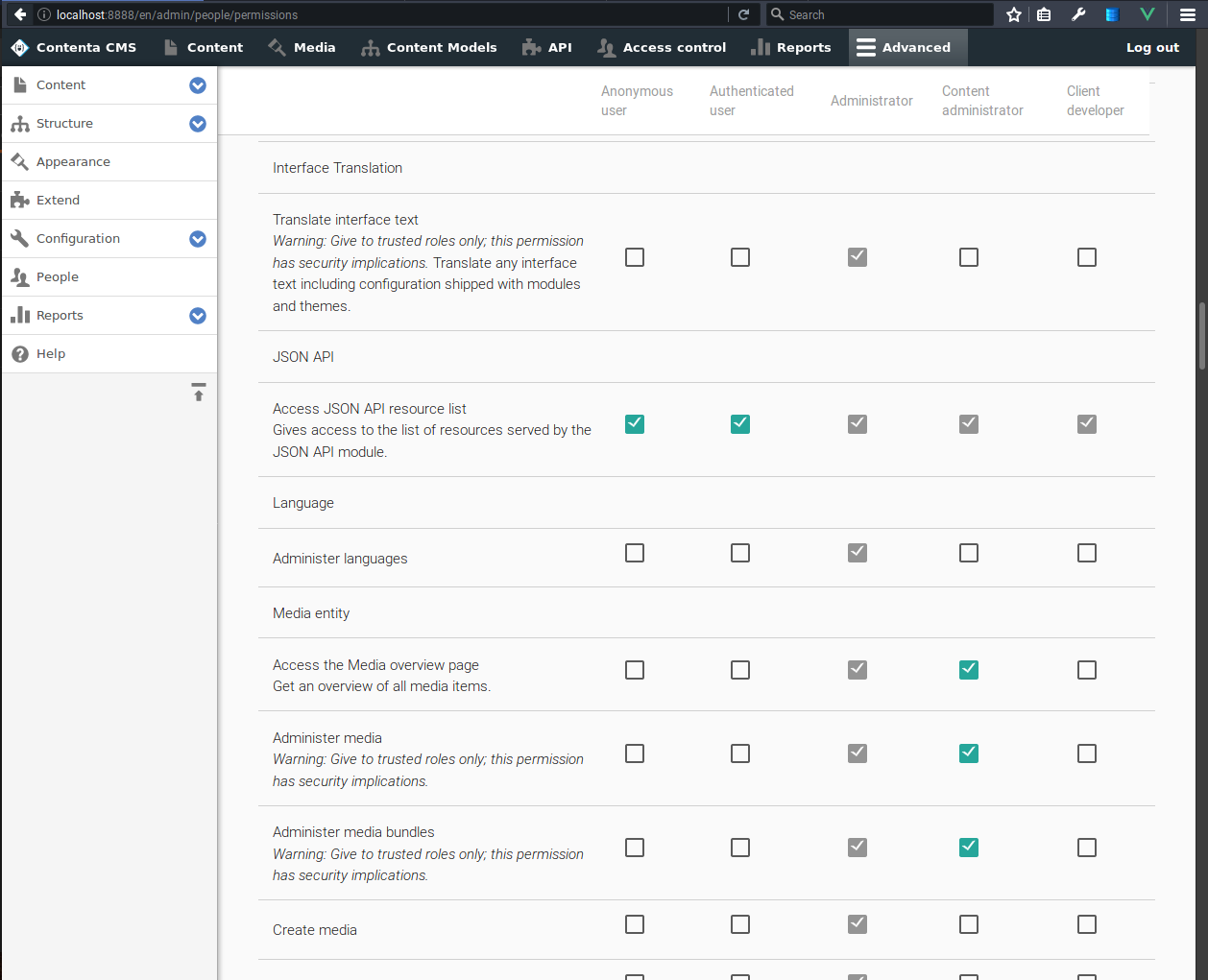
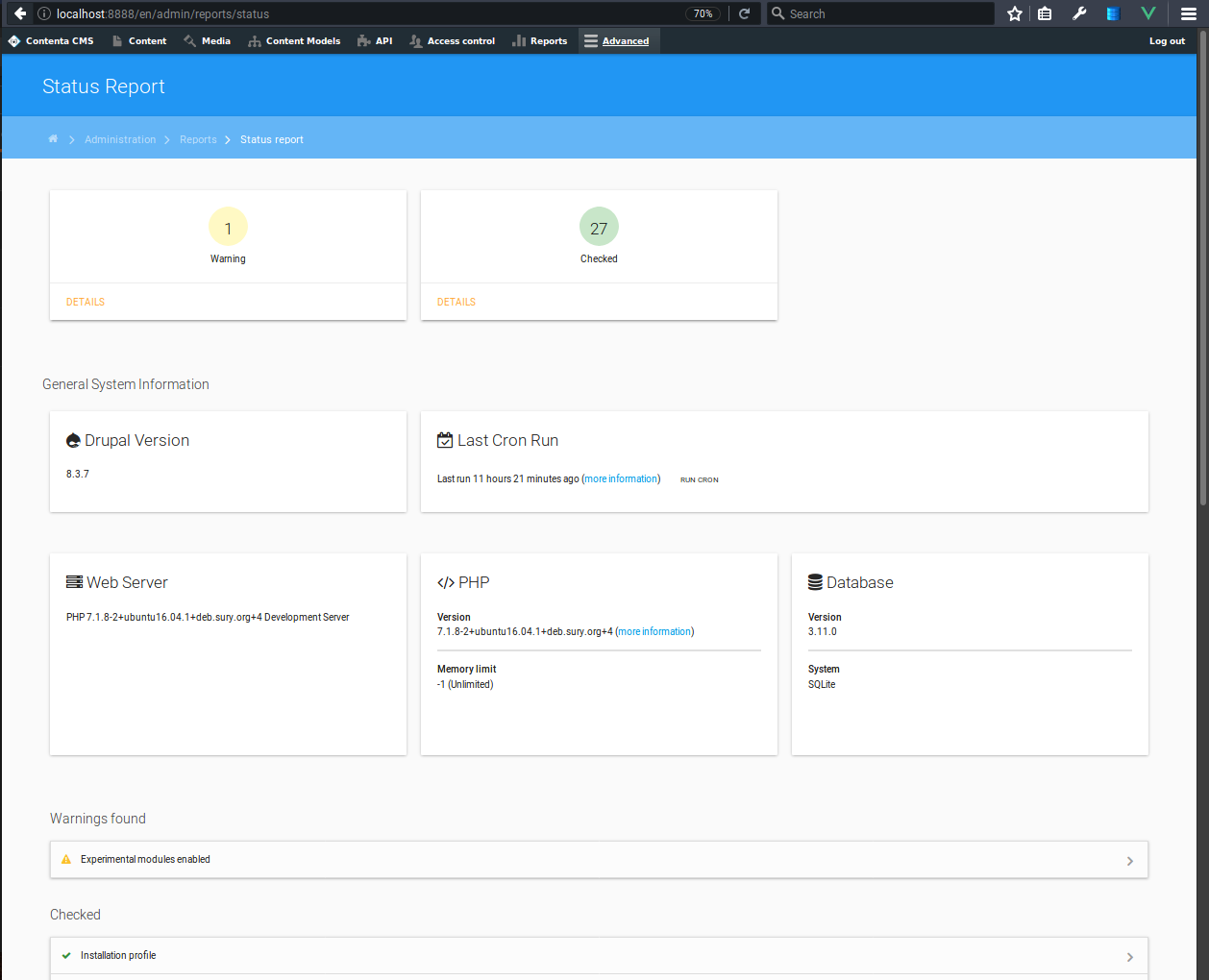
А в целом - это привычный Drupal со всем своими UI, и улучшенной темой для администрирования.
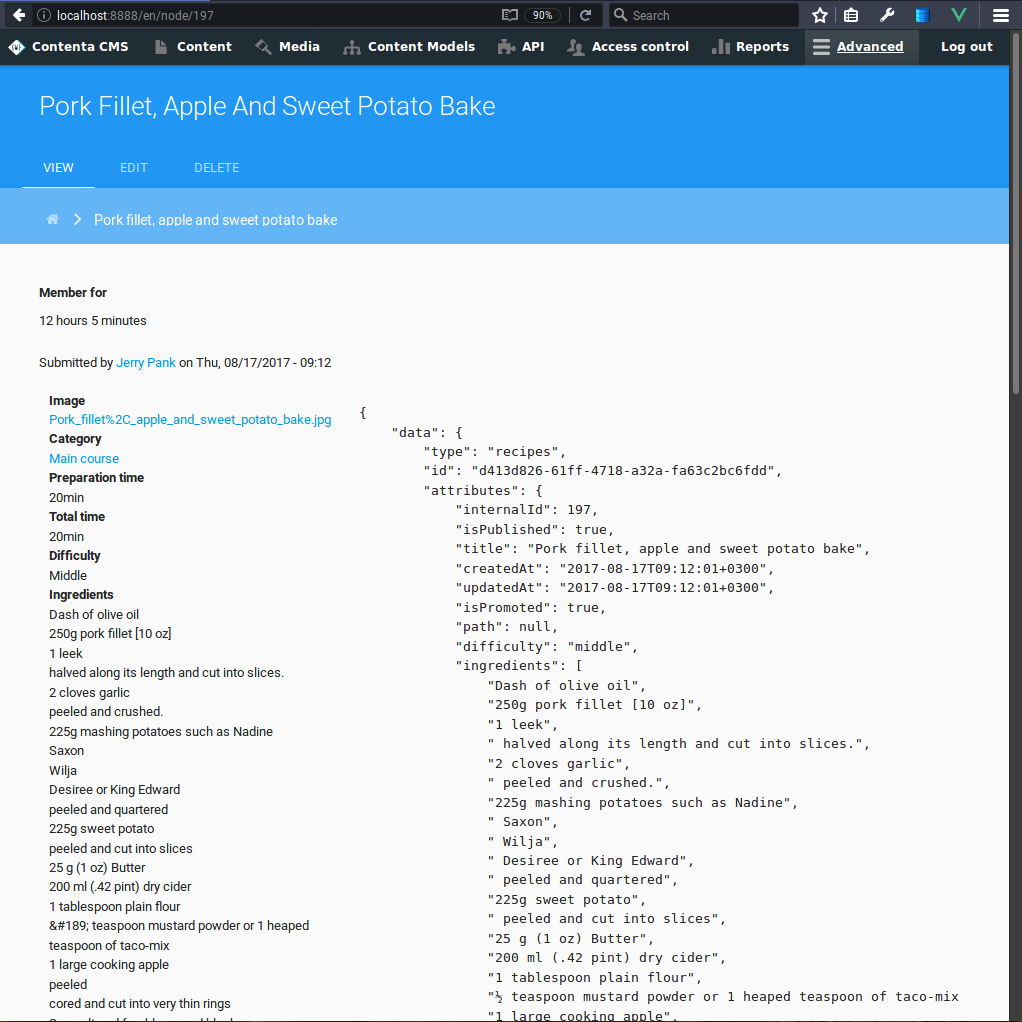
Однако теперь он отвечает на запросы клиентских приложений, и отдает данные в JsonAPI формате.
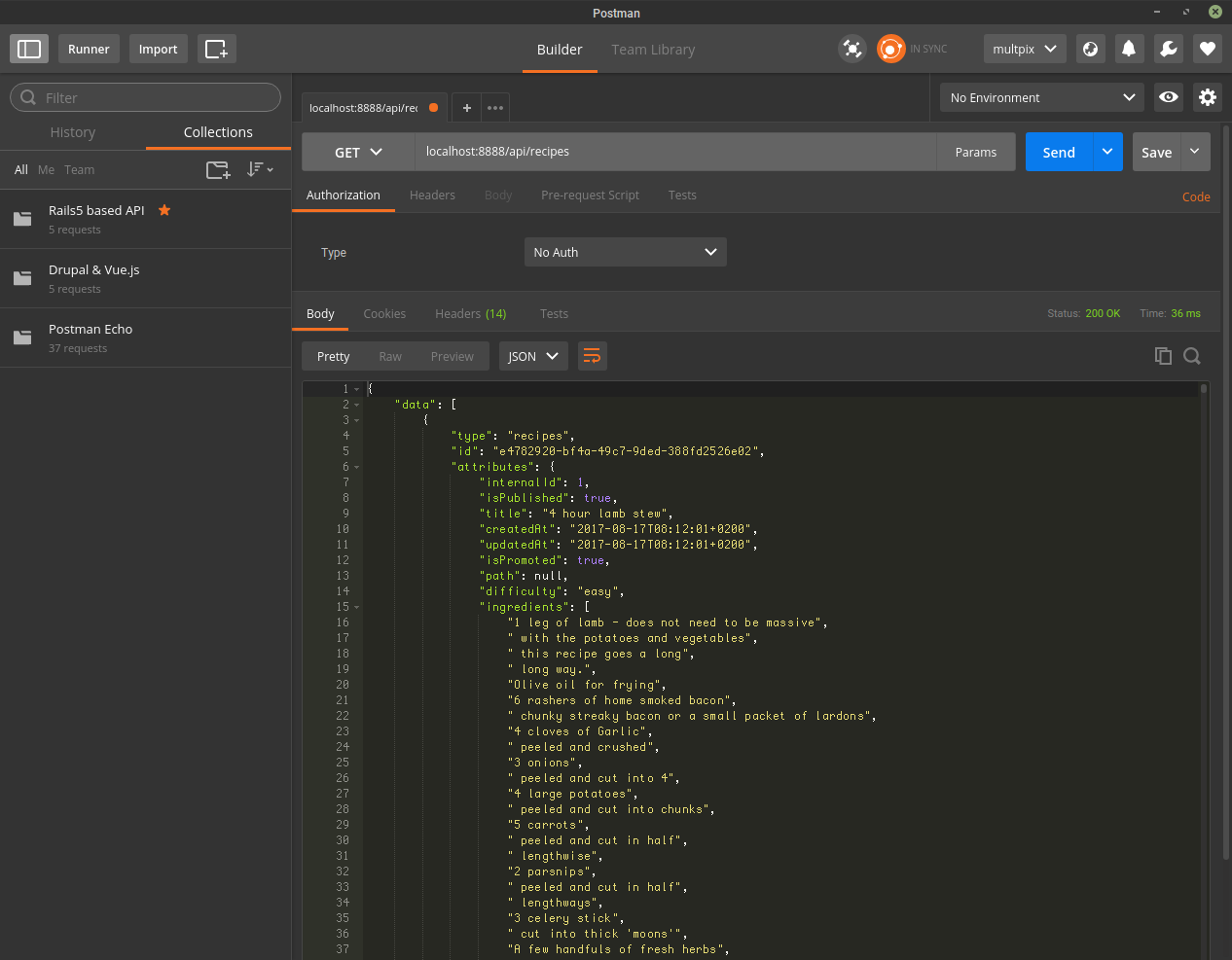
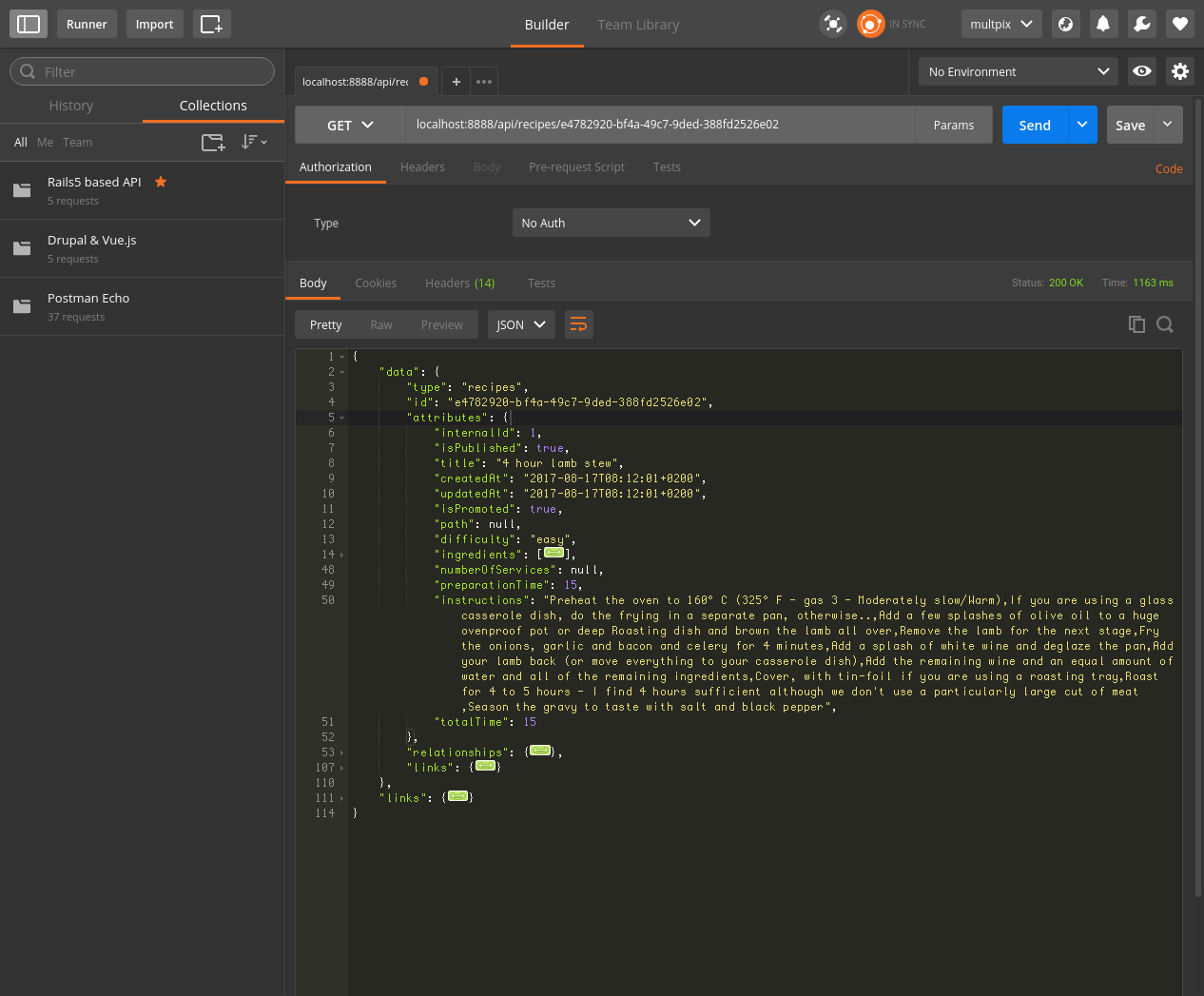
Для работы с API незаменимый инструмент это Postman
Существует несколько примеров реализации клиентского приложения.
В этой статье рассматривается минималистичный фреймворк Nuxt.js для создания веб приложений на Vue.js.
Что такое Nuxt.js?
Nuxt.js — это фреймворк для универсальных приложений на Vue.js.
Основной задачей этого фреймворка является рендеринг пользовательского интерфейса в условиях абстракции от клиент-серверной архитектуры.
Наша цель — создать фреймворк настолько гибкий, чтобы его можно было использовать и как основу, и как дополнение к уже существующим проектам на Node.js.
Nuxt.js содержит все необходимые конфигурационные заготовки, позволяющие сделать разработку приложений с серверным рендерингом на Vue.js лёгкой и приятной.
Кроме того, мы также предоставляем другую опцию разработки: nuxt generate. С помощью неё можно статически генерировать приложения на Vue.js. На наш взгляд, эта опция может оказаться следующим большим шагом на пути разработки микросервисных веб-приложений.
Как фреймворк, Nuxt.js привносит множество возможностей, помогающих разработке, таких как: асинхронные данные, middleware, шаблоны и др.
Пример клиентского приложения достаточно просто получить и использовать.
https://github.com/contentacms/contenta_vue_nuxt
cd contenta_vue_nuxt
# установка зависимостией
npm install
# запуск сервера для localhost:3000
npm run dev
# продакшн сборка и запуск сервера
npm run build
npm run start
# генерация статического проекта
npm run generate
# запуск тестов из test/unit каталога
npm test
# для выгрузки на github страницу :
# НЕОБХОДИМО работать с репозоторием "youname.github.io"
npm run deploy
Далее необходимо указать свой сервер с данными для этого приложения
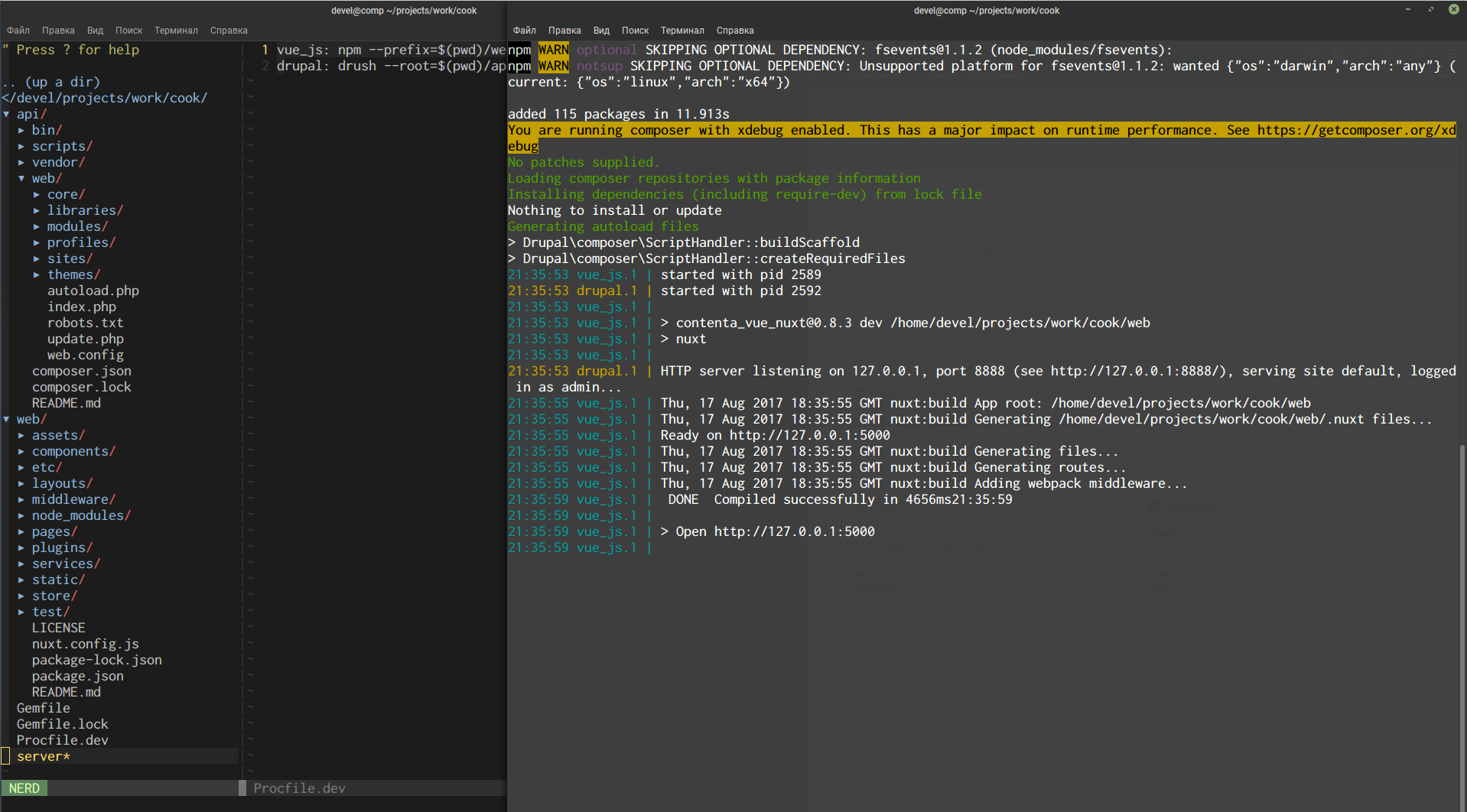
Бонусом: эти два приложения удобно запускать одновременно, например с foreman примерно так:
vue_js: npm --prefix=$(pwd)/web run dev
drupal: drush --root=$(pwd)/api/web rs
foreman start -f Procfile.dev
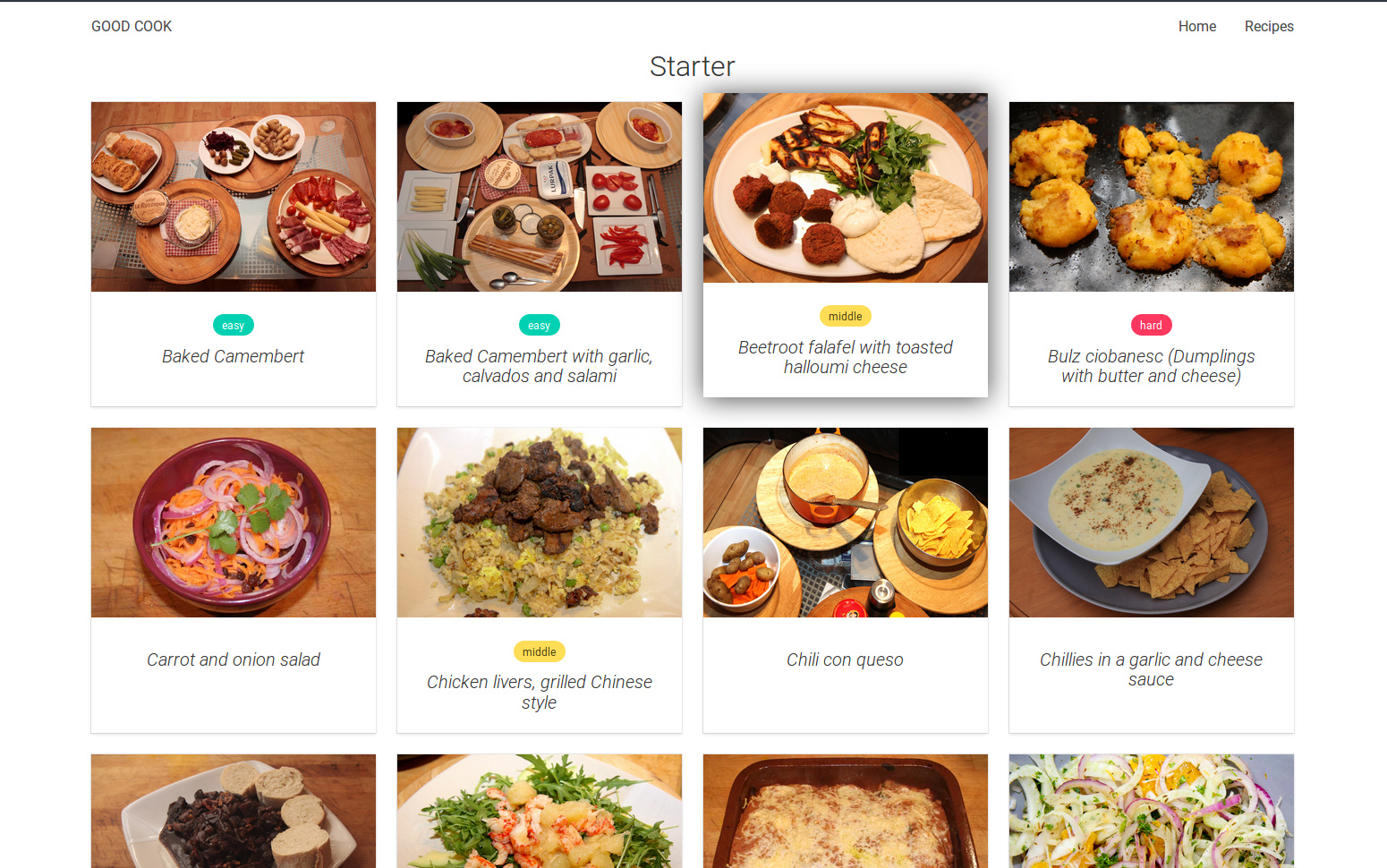
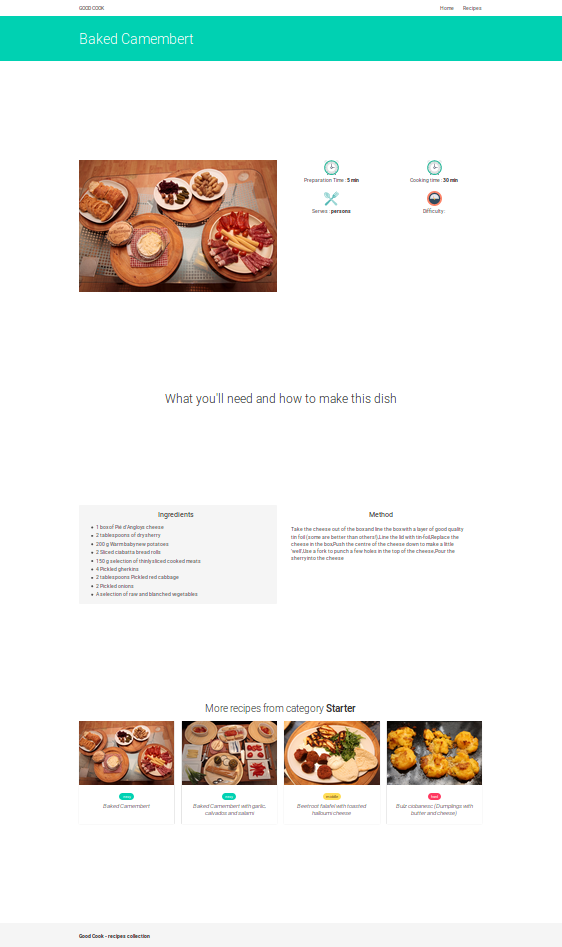
В итоге мы получаем простой и симпатичный каталог кулинарных рецептов, для стилизации используется bluma css
На фронтенд работает реактивный Vue с серверным рендером от Nuxt, на бекенд Drupal 8 с JSON API и Simple Oauth.
Это отличный пример Drupal Headless












Комментарии
Да согласен интересный. думаю следующий проект на нем мутить.
Грацио!
А шаблоны форм они допилили?
http://www.contentacms.org/#quick-install
PS - это уже не тот дистр, который можно просто скачать и установить.
composer create-project contentacms/contenta-jsonapi-project api --stability dev --no-interactionВы смеетесь? Когда вступит в силу НаСФИТ(Национальную систему фильтрации интернет-трафика) и не раньше
Раз уж речь зашла о моде, то лучше юзать yarn, а не npm))
Естественно!
для самых модных:
vue_js: cd web && yarn run dev