Здравствуйте! Пожалуйста, помогите чайнику снова! Установила view slideshow. Когда настал черед создавать элементы управления слайд шоу, получилось создать только текстовое управление. А мне бы хотелось сделать стрелки. Просмотрела в инете, наткнулась на этот код:
#block-views-block-slideshow-block-1 {
max-height:450px;
overflow:hidden;
}
#block-views-block-slideshow-block-1 .view-content {
position: relative;
max-width:1170px;
margin: 0 auto;
}
#block-views-block-slideshow-block-1 .view-content div {}
#block-views-block-slideshow-block-1 .view-content .views-row {
margin: 0 !important;
padding: 0 !important;
border-bottom:0 !important;
}
.view-id-slideshow a {
width:100%;
}
.view-id-slideshow img {
display:block;
padding:0;
margin:0;
border:0;
width:100%;
}
.view-id-slideshow .views_slideshow_slide a {
position:relative;
display: inline-block;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-bottom {
position: absolute;
bottom: 40%;
z-index: 10;
width:100%;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-bottom .views_slideshow_controls_text_pause {
display:none;}
#block-views-block-slideshow-block-1 .views-slideshow-controls-bottom .views_slideshow_controls_text_previous {
float:left;
left:2%;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-bottom .views_slideshow_controls_text_previous a {
font-size:0;
display:inline-block;
height: 67px;
width:36px;
background: url(http://.../) no-repeat;
background-size:100%;
opacity: 0.4;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-bottom .views_slideshow_controls_text_next {
float:right;
right:2%;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-bottom .views_slideshow_controls_text_next a {
font-size:0;
display:inline-block;
height: 67px;
width:36px;
background: url(http://.../) no-repeat;
background-size:100%;
opacity: 0.4;
}
Он мне не помог, я снова писала его custom-style.css


Комментарии
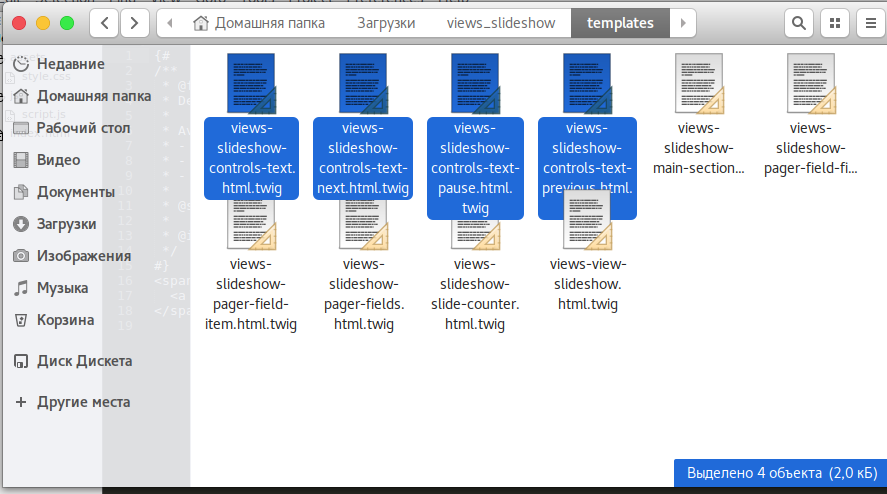
Я сделала скрины своего html. я не нашла среди него этот класс .views-slideshow-controls-bottom. Так и должно быть? Помогите, пожалуйста!
Вам нужны хотя бы базовые знания html и css и тогда такие вопросы вы будете со скоростью 100 миль в час.

В папке модуля есть директория templates
В этой директории есть нужные вам шаблоны, в которых выводятся искомые ссылки
Посмотрите какие там классы и по ним делайте выборку в css. В принципе вы все это можете увидеть через f12 в браузере.
Если вышеописанное вам не понятно, давайте ссыль на сайт.
Элементарные знания в html и css есть, но как я говорила чайник, начинающий. да, я вот сделала скрины (они в комментарии), только я не нажимала F12+Fn, просто нажала на Просмотреть код я занимаюсь редактированием через Putty. твиги за весь процесс создания сайта не разу не редактировала. вы, как человек знающий, с опытом, можете, пожалуйста, подсказать как редактировать это в css . тот код что я нашла в инете и написала он верен? мне стоит с ним продолжить работать?
я занимаюсь редактированием через Putty. твиги за весь процесс создания сайта не разу не редактировала. вы, как человек знающий, с опытом, можете, пожалуйста, подсказать как редактировать это в css . тот код что я нашла в инете и написала он верен? мне стоит с ним продолжить работать?
Пример css верен, но он для другого html потока , вам он не подойдет, но вы можете использовать его как пример, поменяв в нем классы на свои и использовать для себя.
саму картинку на ссылку вместо текста можно повесить так
background: url(http://.../путь до изображения) no-repeat;
color: transparent;
}
В данном примере текст ссылки станет прозрачным с фоновой картинкой. Для более точного размещения ссылки с картинкой вам нужно будет добавить еще другие свойства, но не видя вашего сайта писать их пока нет смысла.
Спасибо вам большое! Я сейчас попробую последовать вашему совету!
Есть еще частности, как к примеру вывод стрелки кодом вместо текста ссылки в шаблоне
<a class="next">❯</a>
и далее оформить их в css по типу
border-radius: 0 3px 3px 0;
color: #fff;
cursor: pointer;
font-size: 18px;
font-weight: bold;
margin-top: -22px;
padding: 16px;
position: absolute;
top: 50%;
}
.next{
right:10px;
}
.prev{
left:10px;
}
.prev:hover, .next:hover{
background: rgba(0,0,0,.8):
}
Но это к самому друпалу уже отношения не имеет.
Коды символов https://jordanhipwell.com/UniChar/app/#Parentheses-HEAVY+LEFT-POINTING+A...
Хорошо, попробую и таким образом пострадать
Зачем же страдать?
Друпал создан, чтобы нести радость людям, а не как источник страдания))
Такому чайнику как я положено страдать: так набирается опыт
В итоге я психанула и поменяла в твигах. получилось! но опять вопрос возник как сделать чтоб картинка "пауза" и "плэй" менялись и не появлялся текст при наведении на слайд.
Следуя из ваших осмысленных вопросов не такой уж вы и чайник)
Просто с умным видом вопросы задавать умею
Используя найденный в интернете код, я попыталась создать свой. И вышло у меня примерно так:
#block-views-block-slideshow-block-1 {
max-height:450px;
overflow:hidden;
}
#block-views-block-slideshow-block-1 .content {
position: relative;
max-width:1170px;
margin: 0 auto;
}
#block-views-block-slideshow-block-1 .content div {}
#block-views-block-slideshow-block-1 .content .row {
margin: 0 !important;
padding: 0 !important;
border-top:0 !important;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-top.clearfix {
position: absolute;
top: 40%;
z-index: 10;
width:100%;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-top.clearfix .views_slideshow_controls_text_pause {
display:none;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-top.clearfix .view_slideshow_controls_text_previous.views-slideshow-controls-text-previous-processed {
float:left;
left:2%;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-top.clearfix .view_slideshow_controls_text_previous.views-slideshow-controls-text-previous-processed a {
font-size:0;
display:inline-block;
height: 67px;
width:36px;
background: url(http://.../images/arrow_left_0.png) no-repeat;
background-size:100%;
opacity: 0.4;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-top.clearfix .views_slideshow_controls_text_next.views-slideshow-controls-text-next-processed {
float:right;
right:2%;
}
#block-views-block-slideshow-block-1 .views-slideshow-controls-top.clearfix .views_slideshow_controls_text_next.views-slideshow-controls-text-next-processed a {
font-size:0;
display:inline-block;
height: 67px;
width:36px;
background: url(http://.../images/arrow_right_0.png) no-repeat;
background-size:100%;
opacity: 0.4;
}
Но вот никак не могу понять где у меня аналог вот этих двух кодов:
.view-id-slideshow a {
width:100%;
}
.view-id-slideshow img {
display:block;
padding:0;
margin:0;
border:0;
width:100%;
}
Пожалуйста, помогите разобраться, а то голова что-то "не варит"
обратите внимние на блок с классом views-slidhow-controls-top в вашем коде.
вы можете добавить каждой стрелке опцию {display:none;}
и вместе с тем добавить псевдоэлемент :after { display:block;width:50px;height:80px;background:url(/images/arrow.png); }
у меня в том коде это вот одна строка вышла: #block-views-block-slideshow-block-1 .views-slideshow-controls-top.clearfix .views_slideshow_controls_text_pause {
я попыталась повторить вот это: #block-views-block-slideshow-block-1 .views-slideshow-controls-bottom .views_slideshow_controls_text_pause {
конечно я рассматривала и такой вариант:
.views-slideshow-controls-bottom.clearfix {
position: absolute;
top: 350px;
right: 300px;
margin-top: 10px;
}
Кстати их стоит прописывать их в css-файл control text или в файл стиля? просто я поискала информацию, в итоге получилось такое деление.
Сколько муки?
Не проще слик поставить если как модулем так и напрямую можно подключить.
Wtf?
Зачем ТС мучаете?
я и сама перестарадала, и всех помучила этими мелочами так нужно-таким образом я узнала много нового для себя. просто в твигах все прописала, получилось. теперь у меня стоит вопрос: стоит ли делать кнопку "плэй" или "паузу" или так и оставить только вперед-назад. кстати, раз вы снова написали, может не будете осуждать и спрашивать какого черта, а поможете мне советом?
так нужно-таким образом я узнала много нового для себя. просто в твигах все прописала, получилось. теперь у меня стоит вопрос: стоит ли делать кнопку "плэй" или "паузу" или так и оставить только вперед-назад. кстати, раз вы снова написали, может не будете осуждать и спрашивать какого черта, а поможете мне советом? 
Попытаюсь ответить в сравнении.
Начало примера -->
Эстетические проблемы организма человека = Сайт, WEB, и все производные.
Косметология = CMS
Вакуумный аппарат ультразвуковой кавитации = view slideshow
Конец примера --<
View slideshow это инструмент для достижения результата, так же как Вакуумный аппарат. но вы как и с Вакуумным аппааратом должны понимать принцип работы иначе вы можете нанести вред человеку.
П.С. Если вы не добились результата и топик еще актуален, то попробуйте на кодепене сделать слайдер, например по документации слик. Надеюсь у вас сформируется здоровое представление о слайдерах и подобные вопросы по слайдеру у вас больше не возникнут.
Спасибо за Слик! очень познавательно! я тоже надеюсь на это
Это пять!))
Ссылку на сайт дадите или он на локальной машине?
пока он на машине, но в принципе последний штрих остался, и на старт! Но думаю я уже так и оставлю, потому что выглядит нормально, а главное кнопочки слайда теперь есть, конечно я не стала добавлять их прям на слайд, а просто аккуратненько разместила снизу
Но думаю я уже так и оставлю, потому что выглядит нормально, а главное кнопочки слайда теперь есть, конечно я не стала добавлять их прям на слайд, а просто аккуратненько разместила снизу 
Покажите потом, как разместите сайт в сети, что вам принесло столько положительных эмоций?))))
Радость от- у меня получилось- того стоит))
Будет интересно посмотреть)
Без проблем! Вот так выглядит слайд шоу: