Работаю в drupal 8
Делаю карусель (jcarousel). Добавил типы полей: изображение и ссылка. Не могу их связать с помощью views, есть возможность только на файл или контент. А мне нужно на внешний источник. Смотрел типы полей в drupal.org Link Image Fields нашел только данный модуль.
Как сделать изображение ссылкой на внешний источник
Главные вкладки
Лучший ответ
1
<div>- блочный элемент, а тег <a> - строчный.
Блочный элемент размещать внутри строковых неправильно.
Смените тогда div на span (встроенный элемент, который можно размещать внутри других тегов), а чтобы span вёл себя как блок, то в css добавьте ему display:block;


Комментарии
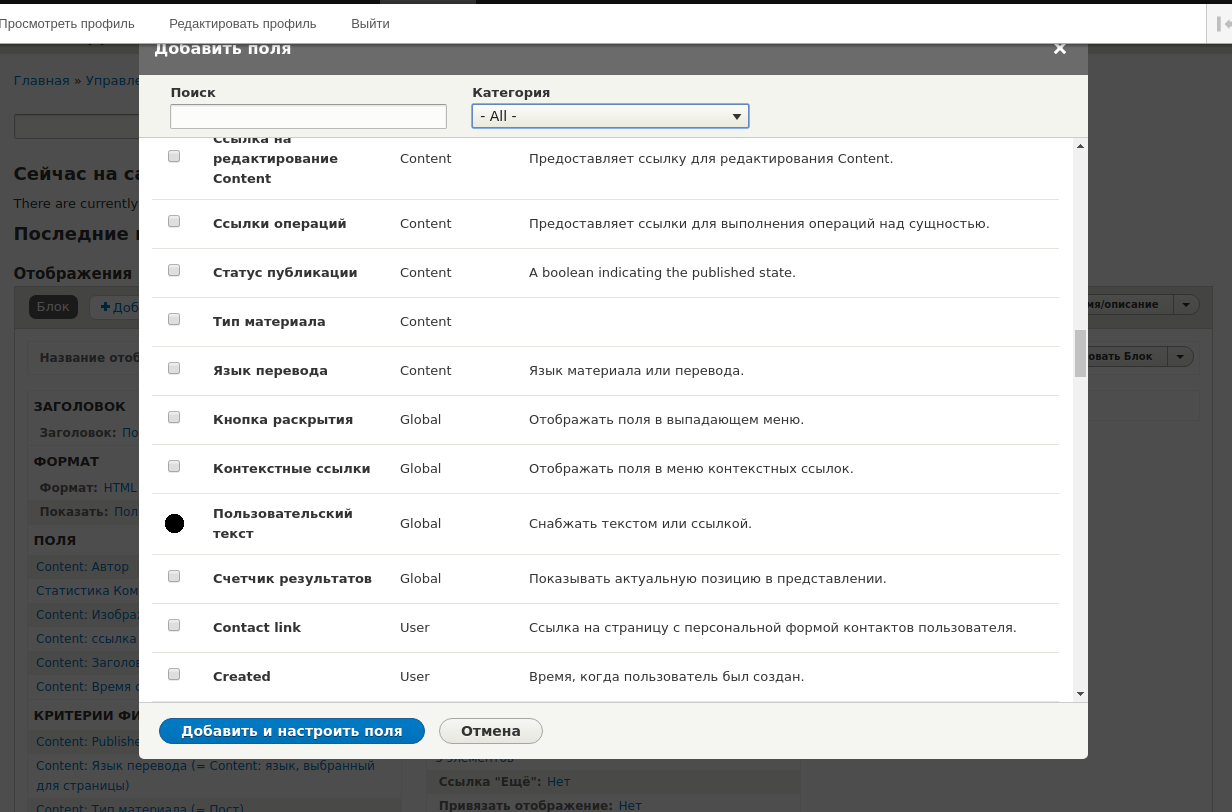
Во вьюсе добавляешь текстовое поле.
Пишешь туда токены полей со своей разметкой типа
<div class="row-image">{{ field_image }}</div>
<div class="row-link">{{ field_link }}</div>
</div>
Сами поля картинки и ссылки во вьсе исключаешь.
в css
position:relative;
}
.row-title{
display:block;
position:absolute;
top:0;
right:0;
left:0;
bottom:0;
}
.row-title a{
position: relative;
top:нужное значение в пискелях или em, чтобы выровнять текст ссылки на картинке сверху ;
left:нужное значение в пискелях или em, чтобы выровнять текст ссылки на картинке слева ;
}
В итоге слой ссылки перекроет изображение и при клике по картинке пользователь будет кликать на ссылку.
Это самый простой вариант с версткой.
Немного не понятно. Мне еще нужно будет добавить в материалы текстовое поле и добавить его во вьюс?
сейчас у меня во вьюсе.
Fields
Content: Title [скрыто]
Content: Картинка ссылка
Content: Ссылка на картинку [скрыто]
Не. Во вьюсе добавить


Сделал немного проще чем у вас написано.
<a href="{{ field_link_for_img }}"><div class="row-image">{{ field_jcarousel_iso }}</div></a>
</div>
И без стилей пошло. Спасибо за текстовое поле. Получается там можно HTML играться...
Интересно а ПхП там тоже пойдет.
<div>- блочный элемент, а тег<a>- строчный.Блочный элемент размещать внутри строковых неправильно.
Смените тогда div на span (встроенный элемент, который можно размещать внутри других тегов), а чтобы span вёл себя как блок, то в css добавьте ему display:block;
в html5 допускается вложение блочного элемента внутри ссылки.