Добрый день!
По работе столкнулась с движком Друпал. Потребовалось создать новый раздел каталога. Раздел создала "специальные растворы", но он не отображается в каталоге. Уже все облазила, не пойму, что надо сделать.
[url=http://pixs.ru/showimage/ScreenHunt_4666467_26536510.jpg][img]http://i12...
[url=http://pixs.ru/showimage/ScreenHunt_3149550_26536512.jpg][img]http://i12...
[url=http://pixs.ru/showimage/ScreenHunt_5172330_26536513.jpg][img]http://i12...
| Вложение | Размер |
|---|---|
| 48.5 КБ | |
| 184.95 КБ | |
| 106.3 КБ |


Комментарии
Крайне мало информации.
Так ответа не дождетесь.
Так я и рада бы дать больше информации, только не понимаю, что именно) Движок для меня совершенно новый.
Попробую перефразировать вопрос.
Как в левом каталоге (скриншоты 2 и 3) скрыть имеющийся или добавить новый раздел?
Я же не из-за вредности своей информацию прошу, а потому что нужно понимание структуры. И от того что Вы оправдываетесь - понятнее не становится.
Начните с наполнения информацией ТОП'а, укажите версии движка, опишите окружение, распишите (в подробностях) на чем реализован текущий функционал и какие шаги предпринимали.
bumble #, я бы с радостью, но я даже не понимаю, что вы написали)
версию движка не могу найти, уже все облазила. Подскажите, где смотреть?
Каталог я не создавала, он был создан уже давно.
Я добавила только подраздел "специальные растворы"
Структура-таксономия-каталог-добавить термин
Раздел создался, товару можно присвоить этот раздел.
У товара в адресе он прописан => Каталог > Сухие смеси > Специальные растворы > Специальные растворы ОСНОВИТ > СЭЙФСКРИН SBD1
Вот товар, который лежит в этом разделе http://www.intellekt-stroy.ru/catalog/suhie-smesi/specialnye-rastvory/se...
Проблема в том, что в самом дереве каталога слева на сайте - этот раздел не отображается.
"Слева" выводится меню сайта.
Вам нужно определить чем оно генерируется (предположительно это представление [views]), и понять почему раздел не выводится покопавшись в настройках.
Где искать это представление? (предположительно это представление [views])
admin/structure/views
admin/structure/views - не вижу такого пункта
Это часть урл, а не иерархия в меню.
раздел не появился, потому что нужно управлять меню через панель администратора:
Структура - Меню - нужное меню (Каталог или Основное меню (Main)).
На тестовой версии включите модуль Contextual links (contextual) и наведите мышь на нужный блок - справа вверху должна появится шестеренка, нажав на которую должен появится пункт "Редактировать представление". Так Вы можете попасть сразу в нужное.
Где кнопка "войти в тестовую версию"?
"раздел не появился, потому что нужно управлять меню через панель администратора:
Структура - Меню - нужное меню (Каталог или Основное меню (Main))."
уже все там облазила, не нашла ничего подходящего(
bumble #
"На тестовой версии включите модуль Contextual links (contextual) и наведите мышь на нужный блок - справа вверху должна появится шестеренка, нажав на которую должен появится пункт "Редактировать представление". Так Вы можете попасть сразу в нужное."
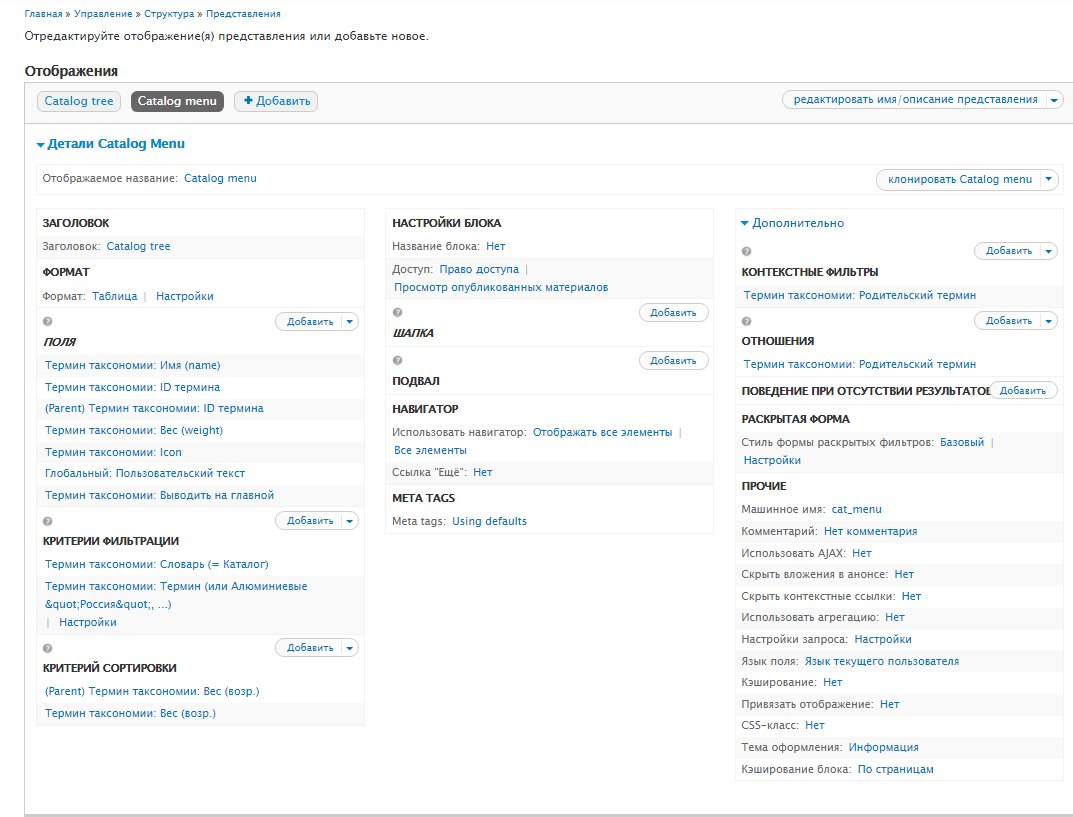
Выше скрин как раз оттуда. Раньше помню, там как-то можно было добавить/скрыть раздел, сейчас не пойму где искать
Если этот скрин:

То смотрите 2й фильтр - очень похоже на то, что именно там "наделали делов".
нажмите правой кнопкой на первый раздел каталога, а затем - "Исследовать элемент" (или "Просмотр кода элемента"), чтобы по классам этого блока определить, с помощью чего он создан (Меню или Представление). в скриншот должен попасть корневой div-элемент.
tlito #
"нажмите правой кнопкой на первый раздел каталога, а затем - "Исследовать элемент" (или "Просмотр кода элемента"), чтобы по классам этого блока определить, с помощью чего он создан (Меню или Представление). в скриншот должен попасть корневой div-элемент."
сделала
Всем спасибо, разобралась!