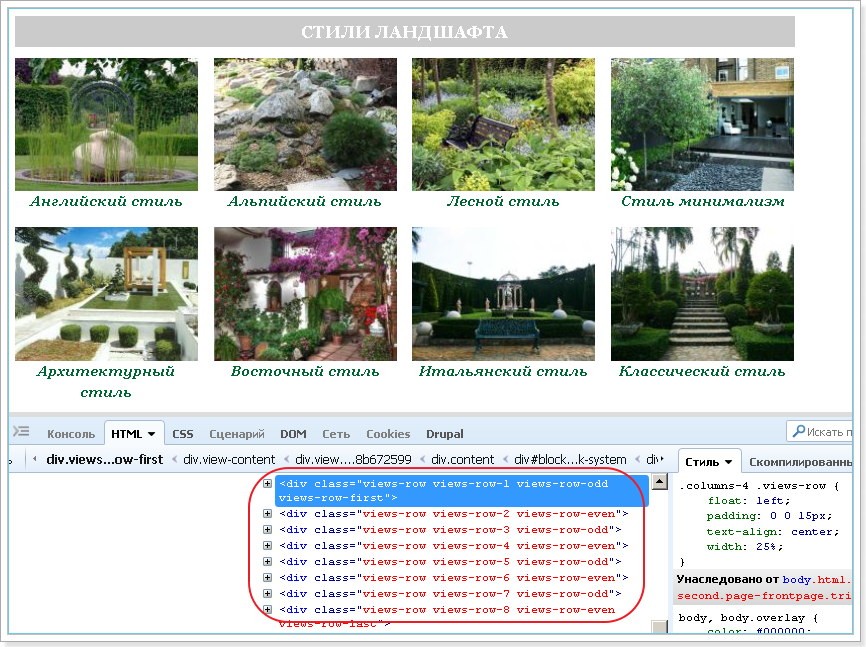
Ноды выводятся вьюхой. Формат: неформатированный список.

По умолчанию классы строк имеют вид:
А можно ли как то добавить к строкам счетчик от 1 до 4 ? Чтобы было так:
<div class="views-row views-row-1 someclass-1">
<div class="views-row views-row-2 someclass-2">
<div class="views-row views-row-3 someclass-3">
<div class="views-row views-row-4 someclass-4">
<div class="views-row views-row-5 someclass-1">
<div class="views-row views-row-6 someclass-2">
<div class="views-row views-row-7 someclass-3">
<div class="views-row views-row-8 someclass-4">
<div class="views-row views-row-2 someclass-2">
<div class="views-row views-row-3 someclass-3">
<div class="views-row views-row-4 someclass-4">
<div class="views-row views-row-5 someclass-1">
<div class="views-row views-row-6 someclass-2">
<div class="views-row views-row-7 someclass-3">
<div class="views-row views-row-8 someclass-4">


Комментарии
http://htmlbook.ru/css/nth-of-type
Ок, и как этим псевдоклассом задать стиль для дивов №№ 1, 5, 9, 13... - т.е. каждого первого в строке из 4-х.
Математически n*4+1
?
/*Your style*/
}
или hook писать, или шаблон поменять
http://c2n.me/3vEqiEm.png
Спасибо !
Вариант с псевдоклассом типа .views-row:nth-child(4n+1)
оказался действенным.
Не знаю насколько это кроссбраузерно.
Если будет требоваться дикая кроссбраузерность то скорей всего так:
.views-columns-3 .views-row-5,
.views-columns-3 .views-row-9
...
{
clear: left;
}