Всем доброго времени суток!
Установил на сайт новую тему (адаптивный дизайн), захотел компактности.
Так получилось, что параметры стилей темы не решили вопрос с табами.
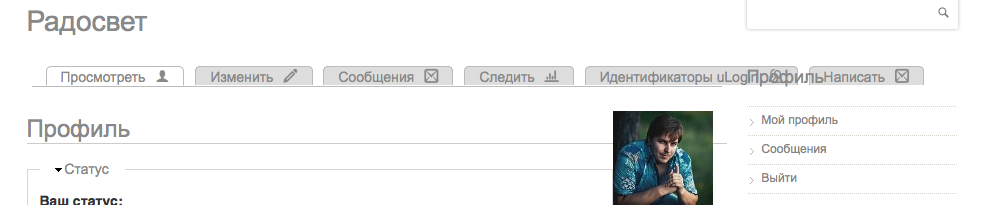
Например, на странице профиля список табов смотрится так:
Погуглил, решил сделать вместо текста иконки, скачал модуль Icon Tabs.
https://www.drupal.org/project/icon_tabs
Но, как видно на скрине, к текстовым ссылкам только прибавились иконки. 
Никак не найду решение, как убрать текст ссылок, оставив иконки (желательно с title)...
В таблице стилей табы настроены так:
ul.primary li { display: inline; }
ul.primary li a { background-color: #ddd; border-color: #bbb; border-style: solid solid none solid; border-width: 1px; height: auto; margin-right: 0.5em; /* LTR */ padding: 0.3em 1em 0em;
text-decoration: none; border-radius: 5px 5px 0px 0; -moz-border-radius: 5px 5px 0px 0; -webkit-border-radius: 5px 5px 0px 0; }
ul.primary li.active a { background-color: #fff; border: 1px solid #bbb; border-bottom: 1px solid #fff; }
ul.primary li a:hover { background-color: #eee; border-color: #ccc; border-bottom-color: #eee; }
dysplay: none убирает таб целиком, мозг нагрелся, уже не соображаю, что делать.. Помогите? 
| Вложение | Размер |
|---|---|
| 59.35 КБ |



Комментарии
hook_menu_local_tasks_alter
http://xandeadx.ru/blog/drupal/252
Я, например, давно везде так вывожу.
Спасибо за ответ! Тоже всё хожу вокруг этой статьи от xandeadx-а, дума/, подойдёт ли.
Попробую тогда.
Попробовал, получилось неплохо.
Жаль, исчезли иконки, а Icon Tabs, даже имея настройку (галочку) с функцией встраивания иконок в контекстные ссылки, не сработал.
Возможно, я как-то не так переопределил, или не тому элементу задал класс.
И что-то модулей на нашёл по украшению контекстуальных ссылок
CSS и опять же - hook_menu_local_task, hook_menu_local_tasks.