Taxonomy Megamenu - это модуль, который позволяет НАПРЯМУЮ, без дополнительных прокладок в виде, скажем модуля Taxonomy Menu, выводить термины из определённого словаря в виде модных нынче мегаменю.
Я взял за основу вот это решение
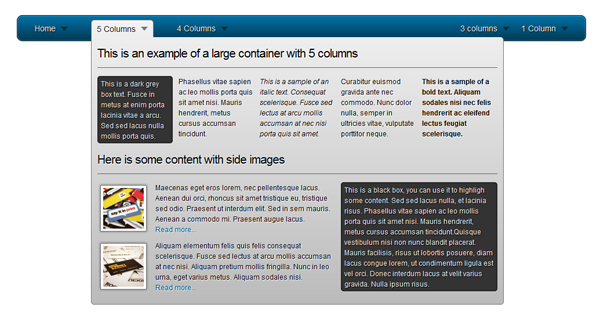
Что следут ожидать в результате
Страница на d.org | Скачать (берём наивысший snapshot)
Фичи:
1) Никаких ява скриптов! Крошечный CSS, притом всё корректно работает во всех браузерах.
2) В выпадающие контейнеры можно выводить как любые блоки так и сами дочерние термины. Если блок - вид и задан контекстный аргумент Term ID, он должен поддерживаться, т.е у вас вид должен показывать контектное содержимое для термина
3) Смена стиля через интерфейс. Свои стили бросаем в папочку "styles", либо добавляем через хук из модуля (см. код)
4) Встроенное поле поиска (отключено по умолчанию)
5) Сортировка ссылок и содержимого выпадающих контейнеров через drag and drop интерфейс
6) Иконки (пока только для колонок)
7) Неограниченное кол-во мегаменю
 Каждое мегаменю - блок
Каждое мегаменю - блок
Установка обычная. Начинаем работу отсюда "admin/structure/taxonomy_megamenu". Смотрим РИДМИ (анг). При установке создаётся одна табличка в БД.



Комментарии
Выглядит красиво, отличная работа!
Отличная вещь. Правда я не совсем разобрался
Делаем "Edit top links", "Add new item" чтобы ввести верхние элементы меню,
выставляем термины таксономии или блоки в качестве содержимого. А как сделать чтобы в выводилось несколько блоков в одном пункте меню или блоки и термины не понял
Как получить примерно такое меню, как в примере?
http://nettuts.s3.amazonaws.com/819_megamenu/demo/index.html
UI требует улучшения несколько.
Когда добавил новый айтем, в таблице, где они перечислены кликаешь "Edit", затем в селекте "Content" отмечаешь блоки которые должны быть в этом пункте
Ааа. Точно. Там с shift несколько значений можно отметить.
Тогда получается несколько колонок содержимого и можно выставить ширину каждого.
Классно.
А есть ли возможность добавить еще и несколько строк, как в демо?
Отличный модуль, спасибо огромное!
Строки теоретически должны переноситься - у вас контейнер фиксированного размера, это же голое css В любом случае вам нужно поколдовать с css,чтобы получить нечто полностью удобоваримое
возможные улучшения:
подключить jQuery Equal Column Heights
подключить jQuery Masonry
Они были в начальной версии, но я их выкинул, так как посчитал, что это ненужное усложнение
Модуль постоянно будет улучшаться и исправляться, так как делался под конкретный проджект. Сейчас есть некоторые ограничения на структуру дерева таксономии. Патчи конечно же принимаются
Непонятно с 5) Сортировка ссылок и содержимого выпадающих контейнеров через drag and drop интерфейс.
Как отключить сортировку в выпадающих меню по названию или, точнее, как сделать сортировку пунктов внутри выпадающих меню по весу, как в таксономии.
И еще вопрос, как все-таки распределить термины таксономии в выпадающем меню, например, на 3 колонки.
Все прекрасно работает!
Есть вопрос! Когда вывожу термины словаря как отключить ссылку у родительского термина?
дел
https://drupal.org/project/taxonomy_container похоже то что надо!
У меня не заработало!