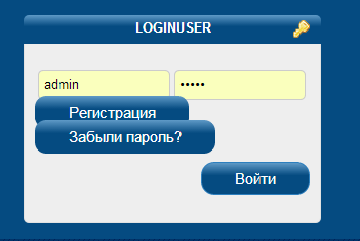
Хочу разместить кнопки как надо, на определенном расстояние, а он не хочет двигать.
По вертикале двигает, по горизонтальные нет.
.userlogin li.last a{
color:#FFF !important;
font-size: 10pt !important;
border-radius: 10px;
background-color:#054b81;
padding: 7px 30px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #5f9ac7),color-stop(0.4, #054b81));
margin:-15px;
margin-top: 10000px ;
}
.userlogin li.first a{
color:#FFF !important;
font-size: 10pt !important;
border-radius: 10px;
background-color:#054b81;
padding: 7px 30px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #5f9ac7),color-stop(0.4, #054b81));
margin:-15px;
margin-top: 1000px ;
}
color:#FFF !important;
font-size: 10pt !important;
border-radius: 10px;
background-color:#054b81;
padding: 7px 30px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #5f9ac7),color-stop(0.4, #054b81));
margin:-15px;
margin-top: 10000px ;
}
.userlogin li.first a{
color:#FFF !important;
font-size: 10pt !important;
border-radius: 10px;
background-color:#054b81;
padding: 7px 30px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #5f9ac7),color-stop(0.4, #054b81));
margin:-15px;
margin-top: 1000px ;
}
margin-top: 1000px не хочет во принимать не в какую.
Все, что связано с этими блоками.
.userlogin li.first {
border-bottom:none;
background-image:none;
list-style:none;
padding-left:0;
}
.userlogin li.last {
border-bottom:none;
background-image:none;
list-style:none;
padding-left:0;
color:#000000;
}
.userlogin li.last a{
color:#FFF !important;
font-size: 10pt !important;
border-radius: 10px;
background-color:#054b81;
padding: 7px 30px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #5f9ac7),color-stop(0.4, #054b81));
margin:-15px;
margin-top: 10000px ;
}
.userlogin li.first a{
color:#FFF !important;
font-size: 10pt !important;
border-radius: 10px;
background-color:#054b81;
padding: 7px 30px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #5f9ac7),color-stop(0.4, #054b81));
margin:-15px;
margin-top: 1000px ;
}
border-bottom:none;
background-image:none;
list-style:none;
padding-left:0;
}
.userlogin li.last {
border-bottom:none;
background-image:none;
list-style:none;
padding-left:0;
color:#000000;
}
.userlogin li.last a{
color:#FFF !important;
font-size: 10pt !important;
border-radius: 10px;
background-color:#054b81;
padding: 7px 30px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #5f9ac7),color-stop(0.4, #054b81));
margin:-15px;
margin-top: 10000px ;
}
.userlogin li.first a{
color:#FFF !important;
font-size: 10pt !important;
border-radius: 10px;
background-color:#054b81;
padding: 7px 30px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #5f9ac7),color-stop(0.4, #054b81));
margin:-15px;
margin-top: 1000px ;
}
| Вложение | Размер |
|---|---|
| 10.38 КБ |



Комментарии
Это странновато выглядит.
Какие именно кнопки и как у вас должны располагаться?
Регистрация и забыли пароль в рядок? а под ними кнопка войти?
На сколько я помню, Регистрация и забыли пароль они в списке. вам нужен такой стиль
float: left;
}
а что бы кнопка войти была именно внизу и не "обтекала"))) нужно её врапперу прописать
clear:both;
}
ну в качестве wrapper вам нужно подставить соответствующий селектор.
Вы бы почитали, что такое margin-top. Например вот тут достаточно подробно описывается.
Не стесняйтесь читать:)