Привет, Сообщество!
Представляю вам вольный перевод статьи о Drupal Commerce, которая помогает понять общий принцип работы DC. Несмотря на то, что система ещё не популярна, не помешает быть в курсе, что придумали ребята на смену Ubercart и как это должно работать. Статья достаточно теоретическая и старая (февраль 2010), так что за техническими подробностями вам придется идти на сайты drupalcommerce.org, api.drupalcommerce.org, drupal.stackexchange.com, Commerce Guys Video и, конечно, читать исходники.
Поиграть с модулем можно, установив профиль Commerce Kickstart.
Успехов!
Содержание
- Заказы, Записи заказа (aka Line Items) и Корзина
- Заказы
- Информация о заказчике
- Commerce Shipping
- Записи заказа (позиции, сущности) aka Line Items
- Комментарии
- Корзина
- Цены
Заказы, Записи заказа (aka Line Items) и Корзина
Исходная статья: http://www.drupalcommerce.org/node/129
В этом посте описаны общие концепции заказов в Drupal Commerce (DC).
Заказы
Как и товары (Products), заказы в DC — это сущности, поддерживающие поля (fields) Drupal 7. DC представляет один тип сущности заказа, но теоретически внешние модули могут создавать свои типы заказов.
Основные поля заказа:
- order_id: Числовой ID заказа (первичный ключ)
- order_number: Дополнительный торговый ID заказа (буквы/цифры, возможно использовать шаблон).
- Служебные данные
- creator_uid: пользователь, создавший заказ
- customer_uid: пользователь, на чье лицо оформлен заказ
- created: Дата создания
- changed: Дата изменения
- revision_id: ID версии заказа
order_number выполняет такую же функцию, как sku в товаре.
Мы сохраняем концепцию статусов заказа (status), используемую в Ubercart, но несколько развиваем её. Основная идея в том, что есть состояния заказа (states), которые определяют жизненный цикл заказа (такой как Корзина » Принят » Выполняется » Выполнен). На каждом из этих основных шагов могут выполняться различные процессы, отличающиеся для каждого магазина, но внешние модули смогут полагаться на наличие некоторых основных состояний заказа. Для этих целей в хуке hook_commerce_order_state() будут определяться состояния заказа.
Информация о заказчике
Информация о заказчике, кроме e-mail (который хранится в основной таблице заказа), будет добавляться с помощью полей. DC имеет в зависимостях модуль Address Field, который использует xNAL-стандарт хранения адресов. По умолчанию в DC создаётся поле «Платёжный адрес», а отдельный модуль доставки (Shippable Products) добавляет к товарам и заказам поля, относящиеся к доставке. Он также управляет полями, связанными с доставкой, в формах оформления заказа, на страницах просмотра заказа и др.
Commerce Shipping
Модуль Commerce Shipping отделился от основной поставки DC. В задачу модуля входит расчет и отображение всего, что связано с доставкой.
Работа модуля описывается следующими шагами:
- Пользователь выбирает один из методов доставки (если доступно больше одного)
- На основании этого выбора модуль доставки может показать дополнительную форму для расчета стоимости и других параметров доставки
- Когда пользователь переходит к оформлению заказа, в него добавляется одна или больше записей с информацией о цене доставки. Стоимость доставки добавляется к общей сумме заказа, а также отображается отдельно.
Этот модуль был создан как API, который разработчики смогут использовать, чтобы расширять функционал DC. Разработчикам предлагается создавать модули, в которых будут определены свои методы доставки.
Записи заказа (позиции, сущности) aka Line Items
В основе заказов лежит концепция Line Items, сущностей, для которых может быть определено несколько типов. Записями заказа является всё, что влияет на его конечную сумму (т.е. товары, налоги, доставка, скидки, сборы и т.д.) У записей заказа есть line_id, торговый ID (line_item_label), ссылка на заказ order_id, тип записи, название (изменяемое для каждого заказа), количество и поле «Цена». При добавлении записи к заказу мы также записываем сумму записи в поле commerce_total (количество * цена), чтобы избежать неопределённостей при округлении. Для типов записей заказов должна быть возможность настройки отображения полей, например, чтобы скрывать поле «количество» для для записей типа «Налоги» и т.д.
Комментарии
Заказы также могут иметь комментарии, но мы собираемся перенести этот функционал в систему журналирования. Также мы будем использовать версии для заказов, чтобы фиксировать и отображать изменения различных полей.
Корзина
Корзина в DC хранится как заказ. Когда пользователь первый раз добавляет товар в корзину, будет создан новый заказ в состоянии cart (Корзина) с только что добавленным товаром. Объект этого заказа будет доступен при последующих передвижениях пользователя по сайту. Однако пока заказ в стадии «корзина», все записи в нём будут повторно проверяться, чтобы поддерживать актуальное состояние цен/доступности и т.д. Таким образом для записей заказа необходимо установить стадию, когда они должны сохраняться. Например, нет смысла сохранять запись скидки до того, как заказ оформлен, потому что до этого момента скидки будут пересчитываться вместе с ценами при каждой загрузке заказа.
Если все товары удалены из корзины, то удаляется и заказ, и предоставляется хук для внешних модулей, чтобы те могли при необходимости сохранить информацию об удаляемом заказе.
Корзину пользователя среди заказов можно определить по стадии «cart» или по тому, что у таких заказов ещё не определён торговый ID.
Пока заказ не принят, для него не создаётся новых версий. Это может приводить к потере важных маркетинговых данных, поэтому мы хотим создать некий журнал взаимодействия пользователя с магазином.
Корзина выполнена как один их модулей DC — cart.
Цены
Исходная статья: http://www.drupalcommerce.org/node/124
К сожалению работа с ценами не так проста, потому что цена, установленная для товара, это только отправная точка этой работы. Когда пользователь оформляет заказ, для этой цены могут появиться скидки, налоги, сборы и др. Чтобы управлять всем разнообразием цен, налогов и других ценовых изменений, мы должны создать гибкую систему управления ценами.
Мы проделали большую работу, чтобы понять, что же такое цена и какие требования будут предъявляться к системе управления ценами.
Определения
Components of a Price (Компоненты цены)
Цена состоит из суммы и валюты.
Base price (базовая цена)
Это сумма и валюта, привязанная к товару, записи заказа или любой другой сущности с полем цены. Базовая цена — это цена которая отображается в форме редактирования товара.
Current price (текущая цена)
Актуальная цена, с учётом скидок, налогов и сборов. За её основу берётся базовая цена. Может быть изменена с помощью системы управления ценами.
Display price (Отображаемая цена)
Администратор магазина может настроить параметры отображения цены. Во-первых, он может настроить темизацию (симовол валюты, префикс, суффикс и т.д.); во-вторых, он может указать, какую цену выводить (базовую или изменённую).
Altering a price (Изменение цены)
Изменение цен возможно через код или с помощью правил (Rules). За вызов хуков и исполнение правил должна отвечать сущность, реализующая конкретную тип цены.
Price logging (логирование цены)
Все внесённые в цену изменения должны фиксироваться как часть цены. Это позволит другим модулям оценивать изменения, такие как включенные налоги и скидки. Также эта информация сохраняется в заказе, чтобы впоследствии можно было проследить образование цены.
Price Formatting
Числовое форматирование (например, 1.000,00 или 1,000.00) определяются на языковом уровне. Знак валюты определяется в настройках валюты.
Компоненты
Управление ценами состоит из нескольких подсистем.
The price field (Поле цены)
Это поле определяется посредством Field API и может использоваться с любыми сущностями друпала. Хотя мы акцентируем внимание на том, как цены будут привязываться к сущности «Товар» (Product), поле цены может быть привязано и к заказам, записям заказа, нодам, терминам и т.д.
The price object (Объект «Цена»)
Объект цены является основным в системе управления ценами. Этот объект требуется в заказе, чтобы предотвратить нежурналируемые изменения цен. Объект цены содержит информацию о базовой валюте, базовой цене, текущей валюте, текущей цене, и журнал изменений цены.
Также объект цены предоставляет несколько методов модификации цены и предоставляет доступ к журналу модификаций, основанному на категории изменения, названии модуля, который совершает изменение, и описания изменений.
Pricing rules
Конкретно объект цены не предоставляет интеграцию с Rules, её предоставляет сама сущность (entity) цены, обеспечивая Rules необходимым контекстом для работы с ценой.
Это требует от разработчиков модулей внимательности при определении своих правил.
Views integration (Интеграфия с Views)
Цены будут полностью интегрированы с Views. Правда могут возникнуть вопросы с сортировкой и фильтрацией, потому что текущая цена не всегда совпадает с базовой.
Display formatters
Модуль цен должен поставляться вместе с базовыми типами отображения, позволяющими отображать цену с или без основных изменений, или отображать сумму всех составляющих цены. Например, мы захотим отобразить сумму налогов для кажного продукта, или цену на продукт включая НДС и т.д. Эти типы отображения должны быть доступны для Field API и Views.



Комментарии
спасибо!
Весьма полезно, спасибо!
Спасибо, информативно. Опечатка: «может мыть» = «может быть».
Скорее e-Commerce, Übercart - имхо для любителей «сделать по-маленькому».
вот бы еще на базе DC можно было бы сделать mall, т.е. платформа одна, а продавцов несколько и с продаж идет % владельцу ресурса.
Ага, тоже интересует такая тема. А на Ubercart вроде можно сделать такое?
Спасибо!
По умолчанию группа товаров выводится в виде выпадающего списка.
Как изменять виджет вывода группы товаров на странице товара для покупателя?
Присоединяюсь к вопросу.
Также, хотелось бы узнать как можно изменить порядок следования товаров в выпадающем списке?
Спасибо. Картина маслом.
Хорошая статья. Старая уже - но хорошая )
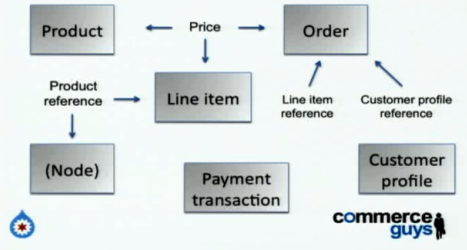
Вообще такие вещи лучше всего показывать через uml: диаграмку состояний в дополнении к копмпозиционному пикчеру который есть.
(и желательно с указанием функций при переходах из состояние в состояние)