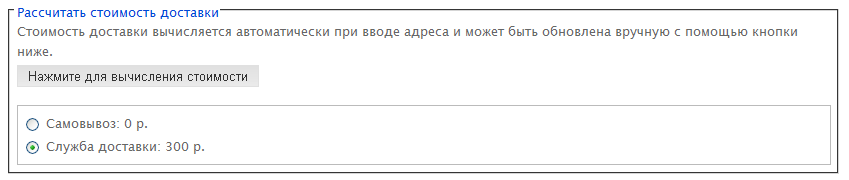
В магазине всего два варианта доставки: самовывоз и доставка с фиксированной ценой. Ubercart на форме оформления заказа подставляет раздел "Рассчитать стоимость доставки" с огромной кнопкой "Нажмите для вычисления стоимости":

Нажатие кнопки ни к чему полезному не приводит, и хотелось бы ее совсем убрать без вреда для здоровья. А также подправить название раздела на что-то вроде "Выберите способ доставки". Ну и текст соответственно тоже убрать (это, правда, в настройках есть).
| Вложение | Размер |
|---|---|
| 15.25 КБ |


Комментарии
css, перевод подправить
Перед тобой создал вопрос http://www.drupal.ru/node/81325 то у ява коде есть реализация этого
Вот у етой строке:
$("#edit-panes-quotes-quote-button").hide();
которая и должна скрывать ту кнопку!
Ну а текс то уже подсказали поменять перевод!
Помоги мне я помогу тебе))))
То есть кнопку скрываем через стили, заголовок блока меняем через переводы, текст меняем через настройки? В принципе, устраивает. Спасибо. Ставлю "Решено". Хотя и как-то неестественно все это. Чую, придется переписывать все эти уберовские страницы, включая админку, на свои вьюсы...
Помог бы, но в JS я не силен, сорри. А в моем случае его использовать и не нужно.
Если никакие действия данная кнопка не делает то тогда лишь ее можно и через CSS скрыть! Но если с данными формы делаются прощеты цены или еще что то тогда с отключены ява-скриптамы форма не будет работать! А ясли скрыть через скрипт то тогда если скрипты отключены то работает кнопка, а если включены то тогда кнопка изчезает!
Нет. Кнопку можно скрыть через стили, при этом она может нажиматься программно (скриптами, выполняющимися как реакция на действия с другими элементами). А скрипты отключать я не собираюсь. И вообще говоря, скрытие кнопки стилями и скриптами технически не отличается. Тут либо я пропишу стиль этой кнопки в файле CSS, либо я добавлю скрипт, который будет каждый раз менять стиль кнопки программно - эффект будет одинаков.
P.S. Mavr, большая просьба, будете еще писать - проверьте сначала текст в Ворде. А то очень сложно читать.